Das Paket workbox-window besteht aus einer Reihe von Modulen, die im
window-Kontext, der
innerhalb Ihrer Webseiten. Sie sind eine Ergänzung zu den anderen Arbeitsbereichen
Pakete, die im Service Worker ausgeführt werden.
Die wichtigsten Funktionen/Ziele von workbox-window sind:
- Die Registrierung und Aktualisierung von Service Workern wird vereinfacht, indem Entwickler identifizieren die kritischsten Momente im Service Worker-Lebenszyklus und vereinfachen so die um darauf zu reagieren.
- Es soll verhindert werden, dass Entwickler die häufigsten Fehler machen.
- Vereinfachte Kommunikation zwischen dem Code, der im Service Worker ausgeführt wird, und dem Code, der im Fenster ausgeführt wird.
"workbox-window" importieren und verwenden
Der primäre Einstiegspunkt für das workbox-window-Paket ist die Klasse Workbox.
können Sie sie entweder aus unserem CDN oder mithilfe der beliebten
JavaScript-Bündelungstools.
CDN verwenden
Am einfachsten können Sie die Workbox-Klasse aus unserem CDN auf Ihre Website importieren:
<script type="module">
import {Workbox} from 'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-window.prod.mjs';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
</script>
In diesem Beispiel werden <script type="module"> und die import-Anweisung verwendet, um
die Klasse Workbox laden. Auch wenn Sie vielleicht denken,
damit er auch in älteren Browsern funktioniert, ist das eigentlich nicht nötig.
Alle gängigen Browser, die Service Worker unterstützen, unterstützen auch native JavaScript-Module. diesen Code in allen Browsern bereitzustellen (ältere Browser ignorieren ihn einfach).
Workbox mit JavaScript-Bundlern wird geladen
Für die Verwendung von workbox-window sind keinerlei Tools erforderlich, aber wenn Ihr
Die Entwicklungsinfrastruktur umfasst bereits einen Bundler wie
Webpack oder Rollup, das funktioniert
mit npm-Abhängigkeiten haben, können Sie diese für
workbox-window laden.
Der erste Schritt besteht darin,
Installieren
workbox-window als Abhängigkeit Ihrer Anwendung:
npm install workbox-window
Fügen Sie dann in einer der JavaScript-Dateien Ihrer Anwendung die Workbox import
Verweist auf den workbox-window-Paketnamen:
import {Workbox} from 'workbox-window';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
Wenn Ihr Bundler die Codeaufteilung über dynamische Importanweisungen unterstützt:
können Sie workbox-window auch bedingt laden, um den
Größe des Hauptpakets Ihrer Seite.
Auch wenn workbox-window recht klein ist, gibt es keinen Grund dafür,
muss als Service Worker mit der
Kernanwendungslogik Ihrer Website
stellen schrittweise Verbesserungen dar.
if ('serviceWorker' in navigator) {
const {Workbox} = await import('workbox-window');
const wb = new Workbox('/sw.js');
wb.register();
}
Erweiterte Bündelungskonzepte
Im Gegensatz zu den Workbox-Paketen, die im Service Worker ausgeführt werden,
von workbox-window referenziert wird
main und
module Felder in
package.json werden in ES5 transpiliert. Dadurch sind sie mit den heutigen
Build-Tools, die Entwicklern nicht die Möglichkeit bieten,
ihre node_module-Abhängigkeiten.
Wenn Ihr Build-System das Transpilieren von Abhängigkeiten unterstützt (oder ohne Ihren Code zu transpilieren, ist es besser, eine bestimmte und nicht auf das Paket selbst.
Hier finden Sie die verschiedenen Möglichkeiten, wie Sie Workbox importieren können, mit einer Erklärung zu den
was die einzelnen Elemente zurückgeben:
// Imports a UMD version with ES5 syntax
// (pkg.main: "build/workbox-window.prod.umd.js")
const {Workbox} = require('workbox-window');
// Imports the module version with ES5 syntax
// (pkg.module: "build/workbox-window.prod.es5.mjs")
import {Workbox} from 'workbox-window';
// Imports the module source file with ES2015+ syntax
import {Workbox} from 'workbox-window/Workbox.mjs';
Beispiele
Nachdem Sie die Klasse Workbox importiert haben, können Sie sich damit registrieren und
mit dem Service Worker interagieren können. Hier einige Anwendungsbeispiele:
Workbox in Ihrer Anwendung:
Einen Service Worker registrieren und den Nutzer benachrichtigen, wenn er zum ersten Mal aktiv ist
Viele Nutzer-Service-Worker für Webanwendungen, um Assets vorab im Cache zu speichern, damit ihre Anwendung funktioniert und bei nachfolgenden Seitenladevorgängen offline sind. In einigen Fällen kann es sinnvoll sein, dass die App jetzt offline verfügbar ist.
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// `event.isUpdate` will be true if another version of the service
// worker was controlling the page when this version was registered.
if (!event.isUpdate) {
console.log('Service worker activated for the first time!');
// If your service worker is configured to precache assets, those
// assets should all be available now.
}
});
// Register the service worker after event listeners have been added.
wb.register();
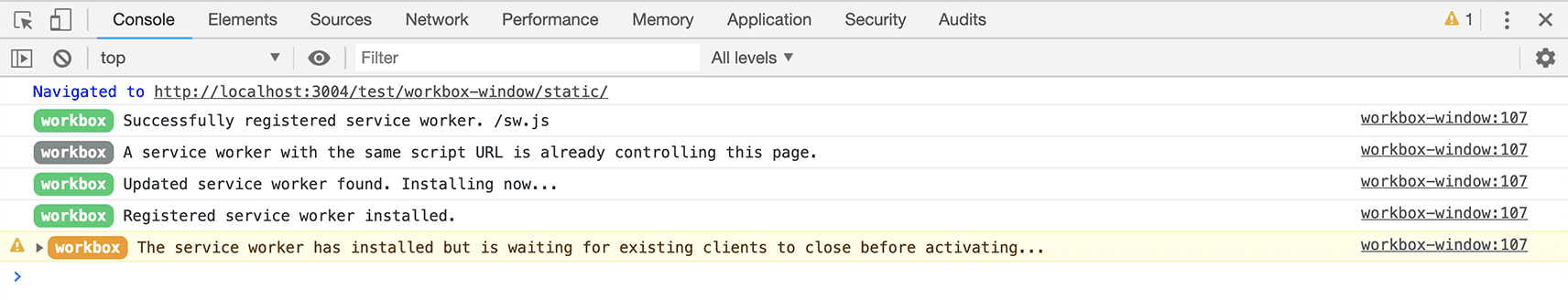
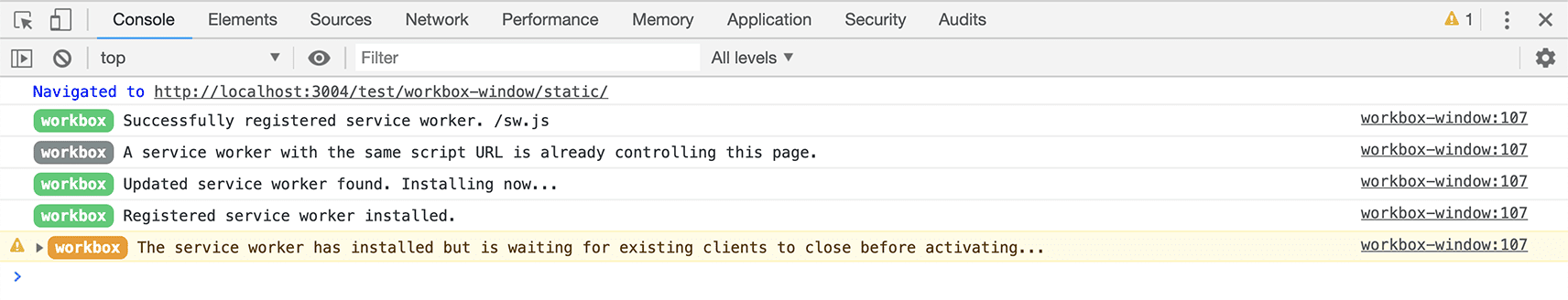
Nutzer benachrichtigen, wenn ein Service Worker installiert ist, aber bei der Aktivierung festhängt
Wenn eine von einem vorhandenen Service Worker kontrollierte Seite einen neuen Dienst registriert Worker. Dieser Service Worker wird standardmäßig erst aktiviert, wenn alle Clients die vom ursprünglichen Service Worker gesteuert werden, vollständig entladen wurden.
Dies führt bei Entwickelnden häufig zu Verwirrung, insbesondere wenn Durch das Neuladen der aktuellen Seite wird der neue Service Worker nicht aktiviert.
Um Verwirrung zu vermeiden und deutlich zu machen, wann diese Situation eintritt,
Die Klasse Workbox stellt ein waiting-Ereignis bereit, auf das Sie warten können:
const wb = new Workbox('/sw.js');
wb.addEventListener('waiting', event => {
console.log(
`A new service worker has installed, but it can't activate` +
`until all tabs running the current version have fully unloaded.`
);
});
// Register the service worker after event listeners have been added.
wb.register();
Nutzer über Cache-Aktualisierungen aus dem Paket workbox-broadcast-update informieren
Das workbox-broadcast-update-Paket ist eine hervorragende Möglichkeit, um Inhalte aus dem Cache (für eine schnelle Bereitstellung) bereitzustellen und gleichzeitig
den Nutzer über Aktualisierungen des Inhalts informieren (mithilfe der
veraltete Strategie zum erneuten Validieren der Zeitangabe).
Um diese Aktualisierungen im Fenster zu erhalten, können Sie auf message-Ereignisse von
Geben Sie CACHE_UPDATED ein:
const wb = new Workbox('/sw.js');
wb.addEventListener('message', event => {
if (event.data.type === 'CACHE_UPDATED') {
const {updatedURL} = event.data.payload;
console.log(`A newer version of ${updatedURL} is available!`);
}
});
// Register the service worker after event listeners have been added.
wb.register();
Eine Liste von URLs für den Cache an den Service Worker senden
Bei einigen Anwendungen ist es möglich, alle Assets zu kennen, bei der Build-Erstellung vorab im Cache gespeichert, aber einige Anwendungen liefern ganz andere Seiten. basierend auf der URL, auf der der Nutzer zuerst landet.
Bei Apps der zweiten Kategorie ist es unter Umständen sinnvoll, nur die Assets im Cache zu speichern.
die der Nutzer für die Seite benötigt,
die er besucht hat. Bei Verwendung des
workbox-routing-Paket enthält, können Sie
sendet Ihrem Router eine Liste mit URLs, die in den Cache gespeichert werden sollen.
die auf dem Router selbst definiert sind.
In diesem Beispiel wird jedes Mal eine Liste der von der Seite geladenen URLs an den Router gesendet, wenn ein Neuer Service Worker aktiviert. Sie können alle URLs senden, da nur werden die URLs, die einer definierten Route im Service Worker entsprechen, im Cache gespeichert:
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// Get the current page URL + all resources the page loaded.
const urlsToCache = [
location.href,
...performance.getEntriesByType('resource').map(r => r.name),
];
// Send that list of URLs to your router in the service worker.
wb.messageSW({
type: 'CACHE_URLS',
payload: {urlsToCache},
});
});
// Register the service worker after event listeners have been added.
wb.register();
Wichtige Momente im Service Worker-Lebenszyklus
Service Worker-Lebenszyklus ist komplex und schwer zu verstehen. Es ist unter anderem, so komplex ist, dass sie alle Grenzfälle für alle möglichen Verwendungen Service Worker (z.B. Registrierung von mehr als einem Service Worker, Registrieren verschiedenen Service Workern in verschiedenen Frames andere Namen usw.).
Die meisten Entwickler, die einen Service Worker implementieren, weil ihre Verwendung relativ einfach ist. Meiste Entwickler nur einen Service Worker pro Seitenaufbau registrieren, ohne dass der Name des Service Workers geändert wird Datei, die sie auf ihrem Server bereitstellen.
Die Klasse Workbox bietet diese einfachere Ansicht für den Service-Worker-Lebenszyklus
indem alle Service Worker-Registrierungen in zwei Kategorien unterteilt werden: die
einen registrierten Service Worker und einen externen Service Worker haben:
- Registrierte Service Worker: ein Service Worker, der mit der Installation als
Ergebnis der
Workbox-Instanz, dieregister()aufruft, oder der bereits aktiven Service Worker, wenn der Aufruf vonregister()bei der Registrierung keinupdatefound-Ereignis ausgelöst hat. - Externer Service Worker: ein Service Worker, der mit der Installation begonnen hat
unabhängig von der
Workbox-Instanz, dieregister()aufruft. In der Regel wird angezeigt, wenn ein Nutzer eine neue Version Ihrer Website in einem anderen Tab geöffnet hat. Wenn ein Ereignis stammt von einem externen Service Worker, derisExternaldes Ereignisses. wird auftruefestgelegt.
In Anbetracht dieser beiden Arten von Service Workern erhalten Sie hier eine Aufschlüsselung wichtigen Momenten des Service Worker-Lebenszyklus sowie Empfehlungen für Entwickler wie Sie damit umgehen können:
Bei der ersten Installation eines Service Workers
Sie sollten Maßnahmen ergreifen, wenn ein Service Worker zum ersten Mal installiert wird, anders als mit zukünftigen Updates.
In workbox-window können Sie zuerst zwischen den Versionen unterscheiden
der Installation und zukünftigen Updates, indem Sie die Eigenschaft isUpdate in einer der
folgenden Ereignissen. Bei der allerersten Installation wird isUpdate
false.
const wb = new Workbox('/sw.js');
wb.addEventListener('installed', event => {
if (!event.isUpdate) {
// First-installed code goes here...
}
});
wb.register();
Wenn eine aktualisierte Version des Service Workers gefunden wird
Wenn ein neuer Service Worker mit der Installation beginnt, aber derzeit eine vorhandene Version installiert ist
wird die isUpdate-Eigenschaft der folgenden Ereignisse gesteuert,
true sein.
Du reagierst in dieser Situation üblicherweise anders da Sie festlegen müssen, wann und wie der Nutzer dieses Update erhält.
Wenn eine unerwartete Version des Service Workers gefunden wird
Manchmal lassen Nutzer Ihre Website sehr lange im Hintergrund geöffnet. . Vielleicht öffnen sie sogar einen neuen Tab und rufen Ihre Website auf, ohne sich dessen bewusst zu sein. Ihre Website ist bereits im Hintergrund geöffnet. In solchen Fällen Es ist möglich, zwei Versionen deiner Website gleichzeitig auszuführen. kann Ihnen als Entwickler einige interessante Probleme bereiten.
Stellen Sie sich ein Szenario vor, bei dem Tab A die Version 1 Ihrer Website ausführt und Tab B. Version 2 ausgeführt wird. Beim Laden von Tab B wird dieser von der Version Ihres Dienstes gesteuert, Worker, der mit v1 ausgeliefert wurde, aber die vom Server zurückgegebene Seite (bei Verwendung eines netzwerkorientierte Caching-Strategie für Navigationsanfragen) enthält alle Ihre v2-Assets.
Für Tab B stellt dies im Allgemeinen kein Problem dar, da Sie beim Schreiben von Version 2 wussten Sie bereits, wie der V1-Code funktioniert. Es könnte jedoch auch Problem für Tab A auftreten, da Ihr V1-Code nicht hätte vorhersagen können, Änderungen in Ihrem Version 2-Code vornehmen.
Um diesen Situationen zu begegnen, sendet workbox-window außerdem
wenn ein Update von einer externen Quelle erkannt wird. Service Worker, wobei
„extern“ bedeutet lediglich jede Version, die nicht die Version der aktuellen Workbox ist.
Instanz registriert.
Ab Workbox v6 entsprechen diese Ereignisse den dokumentierten Ereignissen.
hinzu, wobei für jedes Ereignis die Eigenschaft isExternal: true festgelegt wird.
-Objekt enthält. Wenn Ihre Webanwendung eine spezifische Logik zur Verarbeitung eines
„extern“ Service Worker können Sie in Ihren Event-Handlern nach dieser Eigenschaft suchen.
Häufige Fehler vermeiden
Eine der hilfreichsten Funktionen von Workbox ist die Entwicklerprotokollierung. Und
Dies gilt insbesondere für workbox-window.
Wir wissen, dass die Entwicklung mit Service Workern oft verwirrend sein kann. unerwartet eintreten, kann schwer nachvollziehbar sein, warum.
Wenn Sie beispielsweise eine Änderung an Ihrem Service Worker vornehmen und die Seite neu laden, werden Sie diese Änderung möglicherweise nicht in Ihrem Browser sehen. Der wahrscheinlichste Grund hierfür ist, wartet Ihr Service Worker noch auf die Aktivierung.
Wenn Sie jedoch einen Service Worker mit der Klasse Workbox registrieren,
alle Änderungen des Lebenszyklusstatus in der Developer Console,
und Ihnen bei der Fehlerbehebung helfen.

Ein häufiger Fehler, den Entwickler bei der ersten Verwendung von Service Workern machen, ist: einen Service Worker im falschen Bereich.
Um dies zu verhindern, werden Sie von der Klasse Workbox gewarnt, wenn der
Seite, die den Service Worker registriert, fällt nicht in den Zuständigkeitsbereich dieses Service Workers. Es wird
Sie werden auch gewarnt, wenn Ihr Service Worker zwar aktiv ist,
für die Verwaltung der Seite:

Fenster-zu-Service-Worker-Kommunikation
Ein ausgereifter Einsatz von Service Workern beinhaltet eine Vielzahl von Mitteilungen zwischen den
Service Worker und das Fenster. Die Klasse Workbox hilft auch dabei, indem sie
Bereitstellung einer messageSW()-Methode, die den postMessage()-Wert der Instanz
einen registrierten Service Worker und warten auf eine Antwort.
Sie können zwar Daten in jedem Format an den Service Worker senden, aber das Format, Workbox-Paketen ist ein Objekt mit drei Eigenschaften (die letzten beiden sind optional):
Nachrichten, die über die Methode messageSW() gesendet werden, verwenden MessageChannel, damit der Empfänger
auf sie reagieren können. Zum Antworten auf Nachrichten kannst du anrufen
event.ports[0].postMessage(response) in Ihrem Nachrichten-Event-Listener. Die
Die Methode messageSW() gibt ein Versprechen zurück, das in response aufgelöst wird.
mit denen Sie antworten.
Hier ist ein Beispiel für das Senden von Nachrichten
aus dem Fenster an den Service Worker und
um eine Antwort zu erhalten. Der erste Codeblock ist der Nachrichten-Listener im
Service Worker gesendet. Der zweite Block verwendet die Klasse Workbox, um den
Nachricht und warten auf die Antwort:
Code in „sw.js“:
const SW_VERSION = '1.0.0';
addEventListener('message', event => {
if (event.data.type === 'GET_VERSION') {
event.ports[0].postMessage(SW_VERSION);
}
});
Code in main.js (wird im Fenster ausgeführt):
const wb = new Workbox('/sw.js');
wb.register();
const swVersion = await wb.messageSW({type: 'GET_VERSION'});
console.log('Service Worker version:', swVersion);
Versionsinkompatibilitäten verwalten
Das obige Beispiel zeigt, wie Sie die Überprüfung des Service Workers implementieren können. aus dem Fenster. Dieses Beispiel wird verwendet, weil Sie zwischen dem Fenster und dem Service Worker hin und her wechseln, dass Ihr Service Worker nicht dieselbe Version die Ausführung des Seitencodes auf Ihrer Website und die Lösung Das Problem ist unterschiedlich, je nachdem, ob Sie Ihre Seiten oder „Cache-First“.
Zuerst Netzwerk
Wenn Ihre Seiten zuerst im Werbenetzwerk ausgeliefert werden, erhalten Ihre Nutzer aktuelle HTML-Version von Ihrem Server. Wenn Nutzende jedoch zum ersten Mal Ihre Website erneut aufruft (nach der Bereitstellung eines Updates), sodass der erhaltene HTML-Code für die neueste Version, aber der Service Worker, der in seinem Browser ausgeführt wird, eine bereits installierte Version, die möglicherweise viele Versionen alt ist
Es ist wichtig, diese Möglichkeit zu verstehen, denn wenn der JavaScript-Code der aktuellen Version Ihrer Seite sendet eine Nachricht an eine ältere Version Ihrer nicht weiß, wie sie antworten soll (oder sie antwortet inkompatibles Format).
Daher ist es eine gute Idee, immer die Version Ihres Service Workers zu erstellen und zu prüfen, nach kompatiblen Versionen suchen, bevor Sie kritische Schritte ausführen.
Wenn z. B. im Code oben die Service Worker-Version
messageSW()-Aufruf älter als die erwartete Version ist, sollten Sie warten,
bis ein Update gefunden wird (was passieren sollte, wenn du register() aufrufst). Bei
können Sie entweder den Nutzer benachrichtigen oder ein Update
Wartephase überspringen
um den neuen Service Worker sofort zu aktivieren.
Zuerst im Cache speichern
Im Gegensatz dazu, wenn Sie beim Bereitstellen
von Seiten im Cache gespeicherte Seiten bereitstellen,
Erstens wissen Sie, dass Ihre Seite anfangs immer dieselbe Version
Ihrem Service Worker (denn das war es, der ihm bereitgestellt wurde). Deshalb ist es sicher,
um messageSW() sofort zu verwenden.
Wenn jedoch eine aktualisierte Version Ihres Service Workers gefunden und aktiviert wird,
Ihre Seite ruft register() auf (d.h., Sie überspringen absichtlich die Wartephase),
kann es möglicherweise nicht mehr sicher sein, Nachrichten an ihn zu senden.
Eine Strategie zur Bewältigung dieser Möglichkeit ist die Verwendung eines Versionsverwaltungsschemas, können Sie zwischen funktionsgefährdenden und abwärtskompatiblen Updates unterscheiden, Im Falle eines funktionsgefährdenden Updates können Sie Service Worker. Stattdessen möchten Sie den Nutzer warnen, dass er eine alte Version der Seite und schlägt vor, die Seite neu zu laden, um das Update zu erhalten.
Wartehilfe überspringen
Eine gängige Konvention für Window-to-Service-Worker-Messaging ist das Senden einer
{type: 'SKIP_WAITING'}, um einen installierten Service Worker anzuweisen,
Wartephase überspringen
und aktivieren.
Ab Workbox v6 kann mit der Methode messageSkipWaiting() eine
{type: 'SKIP_WAITING'}-Nachricht an den wartenden Service Worker, der mit dem
aktuelle Service Worker-Registrierung. Es reagiert nichts, wenn keine
wartende Service Worker.
Typen
Workbox
Eine Klasse zur Unterstützung bei der Registrierung, Aktualisierung und auf Lebenszyklusereignisse von Service Workern reagieren.
Attribute
-
Konstruktor
voidm
Erstellt eine neue Workbox-Instanz mit einer Skript-URL und einem Service Worker Optionen. Die Skript-URL und die Optionen sind dieselben wie beim navigator.serviceWorker.register(scriptURL, options) aufrufen
Die Funktion
constructorsieht so aus: <ph type="x-smartling-placeholder"></ph>(scriptURL: string | TrustedScriptURL, registerOptions?: object) => {...}
-
scriptURL
string | TrustedScriptURL
Das Service Worker-Skript die mit dieser Instanz verknüpft sind. Mit einem
TrustedScriptURLwird unterstützt. -
registerOptions
Objekt optional
-
Gibt zurück
-
-
Aktiv
Promise<ServiceWorker>
-
steuern
Promise<ServiceWorker>
-
getSW
voidm
Wird mit einem Verweis auf einen Service Worker aufgelöst, der mit der Skript-URL übereinstimmt sobald sie verfügbar ist.
Wenn es zum Zeitpunkt der Registrierung bereits einen aktiven oder wartenden Dienst gibt mit einer übereinstimmenden Skript-URL erstellt, wird dieser verwendet (mit dem hat der Service Worker Vorrang vor dem aktiven Service Worker, da der wartende Service Worker kürzlich). Wenn bei der Registrierung kein übereinstimmender aktiver oder wartender Service Worker vorhanden ist wird das Promise erst dann aufgelöst, wenn ein Update gefunden wurde und beginnt. wird installiert. Zu diesem Zeitpunkt wird der installierende Service Worker verwendet.
Die Funktion
getSWsieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
Promise<ServiceWorker>
-
-
messageSW
voidm
Sendet das übergebene Datenobjekt an den von diesem registrierten Service Worker Instanz (über
workbox-window.Workbox#getSW) und aufgelöst mit einer Antwort (falls vorhanden).Eine Antwort kann in einem Nachrichten-Handler im Service Worker festgelegt werden, indem
event.ports[0].postMessage(...)aufrufen, wodurch das Versprechen aufgelöst wird zurückgegeben vonmessageSW(). Wenn keine Antwort festgelegt ist, wird das Promise gelöst werden muss.Die Funktion
messageSWsieht so aus: <ph type="x-smartling-placeholder"></ph>(data: object) => {...}
-
Daten
Objekt
Ein Objekt, das an den Service Worker gesendet wird
-
Gibt zurück
Versprechen<beliebig>
-
-
messageSkipWaiting
voidm
Sendet eine
{type: 'SKIP_WAITING'}-Nachricht an den Service Worker, der derzeit imwaiting-Status, der der aktuellen Registrierung zugeordnet ist.Wenn keine aktuelle Registrierung vorhanden ist oder kein Service Worker
waitingist, hat dies keine Auswirkungen.Die Funktion
messageSkipWaitingsieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...} -
register
voidm
Registriert einen Service Worker für diese Instanzskript-URL und diesen Dienst Worker-Optionen. Standardmäßig verzögert diese Methode die Registrierung bis nach dem das Fenster geladen wurde.
Die Funktion
registersieht so aus: <ph type="x-smartling-placeholder"></ph>(options?: object) => {...}
-
Optionen
Objekt optional
-
in unmittelbarer Nähe
Boolescher Wert optional
-
-
Gibt zurück
Promise<ServiceWorkerRegistration>
-
-
update
voidm
Sucht nach Updates des registrierten Service Workers.
Die Funktion
updatesieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
Versprechen<void>
-
WorkboxEventMap
Attribute
-
Aktiviert
-
Wird aktiviert
-
steuern
-
Installiert
-
Installieren
-
Nachricht
-
redundant
-
warten
WorkboxLifecycleEvent
Attribute
-
isExternal
Boolescher Wert optional
-
isUpdate
Boolescher Wert optional
-
originalEvent
Ereignis optional
-
sw
ServiceWorker optional
-
Ziel
WorkboxEventTarget optional
-
Typ
typeOperator
WorkboxLifecycleEventMap
Attribute
-
Aktiviert
-
Wird aktiviert
-
steuern
-
Installiert
-
Installieren
-
redundant
-
warten
WorkboxLifecycleWaitingEvent
Attribute
-
isExternal
Boolescher Wert optional
-
isUpdate
Boolescher Wert optional
-
originalEvent
Ereignis optional
-
sw
ServiceWorker optional
-
Ziel
WorkboxEventTarget optional
-
Typ
typeOperator
-
wasWaitingBeforeRegister
Boolescher Wert optional
WorkboxMessageEvent
Attribute
-
Daten
beliebig
-
isExternal
Boolescher Wert optional
-
originalEvent
Ereignis
-
ports
typeOperator
-
sw
ServiceWorker optional
-
Ziel
WorkboxEventTarget optional
-
Typ
"Nachricht"
Methoden
messageSW()
workbox-window.messageSW(
sw: ServiceWorker,
data: object,
): Promise<any>
Sendet ein Datenobjekt über postMessage an einen Service Worker und löst es mit
eine Antwort (falls vorhanden).
Eine Antwort kann in einem Nachrichten-Handler im Service Worker festgelegt werden, indem
event.ports[0].postMessage(...) aufrufen, wodurch das Versprechen aufgelöst wird
zurückgegeben von messageSW(). Wenn keine Antwort festgelegt ist, wird das Promise
gelöst werden muss.
Parameter
-
sw
ServiceWorker
Der Service Worker, an den die Nachricht gesendet werden soll.
-
Daten
Objekt
Ein Objekt, das an den Service Worker gesendet wird.
Gibt Folgendes zurück:
-
Versprechen<beliebig>
