Paket workbox-window adalah kumpulan modul yang dimaksudkan untuk berjalan di
konteks window, yang
adalah, di dalam laman web Anda. Fitur ini melengkapi workbox lainnya
paket yang berjalan di pekerja layanan.
Fitur/sasaran utama workbox-window adalah:
- Untuk menyederhanakan proses pendaftaran dan pembaruan pekerja layanan dengan membantu developer mengidentifikasi momen paling kritis dalam siklus proses pekerja layanan, dan memudahkannya untuk menanggapi momen tersebut.
- Untuk membantu mencegah developer melakukan kesalahan paling umum.
- Untuk memungkinkan komunikasi yang lebih mudah antara kode yang berjalan di pekerja layanan dan kode yang berjalan di jendela.
Mengimpor dan menggunakan jendela workbox
Titik entri utama untuk paket workbox-window adalah class Workbox, dan
Anda dapat mengimpornya ke dalam kode dari
CDN kami atau menggunakan salah satu
Alat pemaketan JavaScript.
Menggunakan CDN kami
Cara termudah untuk mengimpor class Workbox di situs Anda adalah dari CDN kami:
<script type="module">
import {Workbox} from 'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-window.prod.mjs';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
</script>
Perhatikan bahwa contoh ini menggunakan <script type="module"> dan pernyataan import untuk
memuat class Workbox. Meskipun Anda mungkin berpikir
bahwa Anda perlu mentranspilasi
kode agar bekerja di {i>browser<i}
lama, itu sebenarnya tidak diperlukan.
Semua browser utama yang mendukung pekerja layanan juga mendukung modul JavaScript native, jadi sangat penting menyajikan kode ini ke browser apa pun (browser lama akan mengabaikannya).
Memuat Workbox dengan pemaket JavaScript
Meskipun sama sekali tidak diperlukan alat untuk menggunakan workbox-window, jika
infrastruktur pengembangan sudah mencakup
pemaket seperti
webpack atau Rollup yang berfungsi
dengan dependensi npm, Anda dapat menggunakannya untuk
memuat workbox-window.
Langkah pertama adalah
instal
workbox-window sebagai dependensi aplikasi Anda:
npm install workbox-window
Kemudian, di salah satu file JavaScript aplikasi, import kotak kerja dengan
yang mereferensikan nama paket workbox-window:
import {Workbox} from 'workbox-window';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
Jika pemaket Anda mendukung pemisahan kode melalui pernyataan impor dinamis,
Anda juga dapat memuat workbox-window secara kondisional, yang akan membantu mengurangi
ukuran paket utama halaman Anda.
Meskipun workbox-window cukup kecil, tidak ada alasan untuk
harus dimuat dengan logika aplikasi inti situs
Anda, sebagai pekerja layanan,
pada dasarnya, adalah peningkatan progresif.
if ('serviceWorker' in navigator) {
const {Workbox} = await import('workbox-window');
const wb = new Workbox('/sw.js');
wb.register();
}
Konsep pemaketan lanjutan
Tidak seperti paket Workbox yang berjalan
di pekerja layanan, file build
direferensikan oleh workbox-window
main dan
module kolom di
package.json ditranspilasi ke ES5. Hal ini membuatnya kompatibel dengan
membangun alat—beberapa di antaranya tidak memungkinkan developer mentranspilasi
dependensi node_module-nya.
Jika sistem build memang memungkinkan Anda mentranspilasi dependensi (atau jika Anda tidak perlu melakukan transpilasi kode apa pun), maka lebih baik mengimpor file sumber, bukan paket itu sendiri.
Berikut adalah berbagai cara untuk mengimpor Workbox, beserta penjelasannya
apa yang akan ditampilkan oleh setiap produk:
// Imports a UMD version with ES5 syntax
// (pkg.main: "build/workbox-window.prod.umd.js")
const {Workbox} = require('workbox-window');
// Imports the module version with ES5 syntax
// (pkg.module: "build/workbox-window.prod.es5.mjs")
import {Workbox} from 'workbox-window';
// Imports the module source file with ES2015+ syntax
import {Workbox} from 'workbox-window/Workbox.mjs';
Contoh
Setelah mengimpor class Workbox, Anda dapat menggunakannya untuk mendaftar dan
berinteraksi dengan pekerja layanan Anda. Berikut beberapa contoh cara penggunaan
Workbox dalam aplikasi Anda:
Mendaftarkan pekerja layanan dan memberi tahu pengguna saat pertama kali pekerja layanan aktif
Banyak pekerja layanan pengguna aplikasi web melakukan pra-cache aset agar aplikasi mereka berfungsi secara offline pada pemuatan halaman berikutnya. Dalam beberapa kasus, masuk akal untuk menyampaikan pengguna bahwa aplikasi sekarang tersedia secara {i>offline<i}.
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// `event.isUpdate` will be true if another version of the service
// worker was controlling the page when this version was registered.
if (!event.isUpdate) {
console.log('Service worker activated for the first time!');
// If your service worker is configured to precache assets, those
// assets should all be available now.
}
});
// Register the service worker after event listeners have been added.
wb.register();
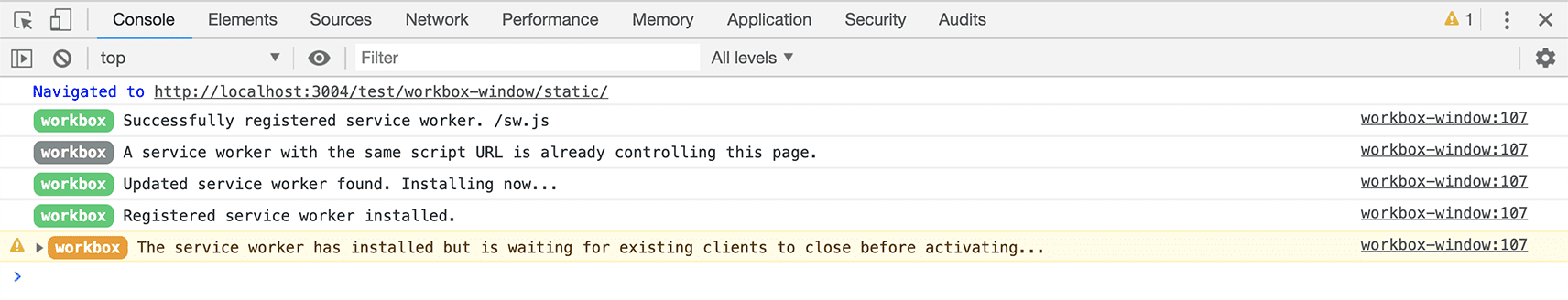
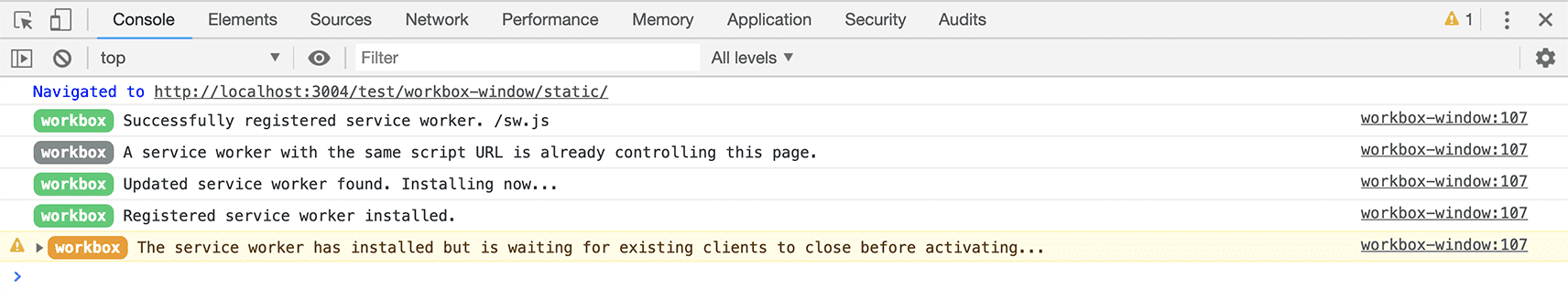
Memberi tahu pengguna jika pekerja layanan telah terinstal tetapi terhenti menunggu untuk diaktifkan
Ketika halaman yang dikontrol oleh pekerja layanan yang ada, mendaftarkan layanan baru pekerja layanan tersebut, secara default pekerja layanan tersebut tidak akan diaktifkan hingga semua klien yang dikontrol oleh pekerja layanan awal telah sepenuhnya dibongkar.
Ini adalah sumber kebingungan umum bagi developer, terutama dalam kasus di mana memuat ulang halaman saat ini tidak menyebabkan pekerja layanan baru diaktifkan.
Untuk membantu mengurangi kebingungan dan menjelaskan
ketika situasi ini terjadi,
Class Workbox menyediakan peristiwa waiting yang dapat Anda proses:
const wb = new Workbox('/sw.js');
wb.addEventListener('waiting', event => {
console.log(
`A new service worker has installed, but it can't activate` +
`until all tabs running the current version have fully unloaded.`
);
});
// Register the service worker after event listeners have been added.
wb.register();
Beri tahu pengguna tentang pembaruan cache dari paket workbox-broadcast-update
Paket workbox-broadcast-update adalah cara yang bagus untuk menyajikan konten dari cache (untuk pengiriman cepat) sekaligus
dapat memberi tahu pengguna tentang pembaruan
konten tersebut (menggunakan
strategi yang sudah tidak berlaku saat validasi ulang).
Untuk menerima update tersebut dari jendela, Anda bisa memproses peristiwa message
jenis CACHE_UPDATED:
const wb = new Workbox('/sw.js');
wb.addEventListener('message', event => {
if (event.data.type === 'CACHE_UPDATED') {
const {updatedURL} = event.data.payload;
console.log(`A newer version of ${updatedURL} is available!`);
}
});
// Register the service worker after event listeners have been added.
wb.register();
Mengirim daftar URL untuk di-cache ke pekerja layanan
Untuk beberapa aplikasi, adalah mungkin untuk mengetahui semua aset yang perlu pra-cache pada waktu pembangunan, tetapi beberapa aplikasi menyajikan laman yang sama sekali berbeda, berdasarkan URL yang pertama kali dibuka.
Untuk aplikasi dalam kategori yang terakhir, cukup masuk akal untuk hanya meng-cache aset
dibutuhkan pengguna untuk
halaman tertentu yang mereka kunjungi. Saat menggunakan
paket workbox-routing, Anda dapat
kirimkan daftar URL untuk di-cache ke router, dan router akan meng-cache URL tersebut sesuai
ke aturan yang didefinisikan
di {i>router<i} itu sendiri.
Contoh ini mengirimkan daftar URL yang dimuat oleh halaman ke router setiap kali pekerja layanan baru akan diaktifkan. Perhatikan, Anda boleh mengirim semua URL karena hanya URL yang cocok dengan rute yang ditentukan dalam pekerja layanan akan di-cache:
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// Get the current page URL + all resources the page loaded.
const urlsToCache = [
location.href,
...performance.getEntriesByType('resource').map(r => r.name),
];
// Send that list of URLs to your router in the service worker.
wb.messageSW({
type: 'CACHE_URLS',
payload: {urlsToCache},
});
});
// Register the service worker after event listeners have been added.
wb.register();
Momen penting siklus proses pekerja layanan
Siklus proses pekerja layanan kompleks dan sulit untuk dipahami sepenuhnya. Salah satu alasannya begitu kompleks sehingga harus menangani semua {i>edge case<i} untuk semua kemungkinan penggunaan pekerja layanan (mis. mendaftarkan lebih dari satu pekerja layanan, mendaftarkan pekerja layanan yang berbeda dalam {i>frame<i} yang berbeda, mendaftarkan pekerja layanan dengan nama yang berbeda, dll.).
Tetapi sebagian besar developer yang mengimplementasikan pekerja layanan tidak perlu mengkhawatirkan semua {i>edge case<i} karena penggunaannya cukup sederhana. Sebagian besar developer mendaftarkan hanya satu pekerja layanan per pemuatan halaman, dan tidak mengubah nama pekerja layanan file yang mereka deploy ke server mereka.
Class Workbox menggunakan tampilan yang lebih sederhana ini untuk siklus proses pekerja layanan
dengan memecah semua pendaftaran pekerja layanan ke dalam dua kategori: permintaan
sendiri, pekerja layanan terdaftar, dan pekerja layanan eksternal:
- Pekerja layanan terdaftar: pekerja layanan yang mulai menginstal sebagai
hasil dari instance
Workboxyang memanggilregister()atau instance yang sudah aktif pekerja layanan jika memanggilregister()tidak memicu peristiwaupdatefoundpada pendaftaran. - Pekerja layanan eksternal: pekerja layanan yang mulai menginstal
secara terpisah dari instance
Workboxyang memanggilregister(). Hal ini biasanya terjadi saat pengguna membuka versi baru situs Anda di tab lain. Jika peristiwa berasal dari pekerja layanan eksternal,isExternalperistiwa properti akan ditetapkan ketrue.
Dengan mempertimbangkan dua jenis pekerja layanan ini, berikut ini adalah perincian momen penting siklus proses pekerja layanan, beserta rekomendasi developer untuk mengetahui cara menanganinya:
Pertama kali service worker diinstal
Anda mungkin ingin memperlakukan pertama kali pekerja layanan menginstal secara berbeda dengan cara Anda memperlakukan semua pembaruan di masa mendatang.
Di workbox-window, Anda dapat membedakan kedua versi terlebih dahulu
pemasangan dan pembaruan berikutnya dengan memeriksa
properti isUpdate pada salah satu
peristiwa berikut. Untuk penginstalan pertama, isUpdate akan
false.
const wb = new Workbox('/sw.js');
wb.addEventListener('installed', event => {
if (!event.isUpdate) {
// First-installed code goes here...
}
});
wb.register();
Saat versi yang diupdate dari pekerja layanan ditemukan
Ketika pekerja layanan baru mulai menginstal tetapi versi yang sudah ada saat ini
mengontrol halaman, properti isUpdate dari semua peristiwa berikut akan
menjadi true.
Bagaimana reaksi Anda dalam situasi ini biasanya berbeda dari pertama karena Anda harus mengelola kapan dan bagaimana pengguna mendapatkan pembaruan ini.
Ketika versi pekerja layanan yang tidak diharapkan ditemukan
Terkadang pengguna akan membuat situs Anda tetap terbuka di tab latar belakang untuk waktu yang sangat lama baik. Mereka bahkan mungkin membuka tab baru dan menavigasi ke situs Anda tanpa menyadarinya mereka sudah membuka situs Anda di tab latar belakang. Dalam kasus semacam ini, menjalankan dua versi situs sekaligus, dan dapat menghadirkan beberapa masalah yang menarik bagi Anda sebagai pengembang.
Pertimbangkan skenario saat Anda memiliki tab A v1 yang berjalan di situs dan tab B menjalankan v2. Saat tab B dimuat, tab tersebut akan dikontrol oleh versi layanan Anda yang dikirimkan dengan v1, namun halaman yang dikembalikan oleh server (jika menggunakan strategi caching yang mengutamakan jaringan untuk permintaan navigasi Anda) akan berisi semua aset v2.
Ini umumnya bukan masalah untuk tab B, karena saat Anda menulis v2 kode v1 Anda, Anda sudah mengetahui cara kerja kode v1 Anda. Namun, ini bisa menjadi untuk tab A, karena kode v1 Anda mungkin tidak bisa memprediksi yang mungkin ditimbulkan oleh kode v2.
Untuk membantu menangani situasi ini, workbox-window juga mengirimkan siklus proses
saat mendeteksi update dari "eksternal" pekerja layanan, di mana
eksternal berarti versi apa pun yang bukan versi Workbox saat ini
instance yang terdaftar.
Mulai dari Workbox v6 dan yang lebih baru, peristiwa ini setara dengan peristiwa yang didokumentasikan
di atas, dengan penambahan properti isExternal: true yang ditetapkan di setiap peristiwa
. Jika aplikasi web Anda perlu mengimplementasikan logika tertentu untuk menangani
"eksternal" pekerja layanan, Anda dapat memeriksa properti tersebut di pengendali peristiwa.
Menghindari kesalahan umum
Salah satu fitur paling berguna yang disediakan Workbox adalah logging developer. Dan
hal ini terutama berlaku untuk workbox-window.
Kami tahu pengembangan dengan pekerja layanan sering kali membingungkan, dan ketika sesuatu terjadi bertentangan dengan apa yang Anda harapkan, mungkin sulit untuk mengetahui alasannya.
Misalnya, saat Anda membuat perubahan pada pekerja layanan dan memuat ulang halaman, Anda mungkin tidak melihat perubahan itu di browser Anda. Kemungkinan besar penyebabnya, pekerja layanan masih menunggu untuk diaktifkan.
Tetapi, saat mendaftarkan pekerja layanan dengan class Workbox, Anda akan
informasi tentang semua perubahan status siklus proses
di konsol pengembang, yang seharusnya
membantu proses {i>debugging<i} mengapa
segala sesuatu tidak seperti yang Anda harapkan.

Selain itu, kesalahan umum yang dibuat pengembang ketika pertama kali menggunakan pekerja layanan adalah untuk mendaftarkan pekerja layanan di cakupan yang salah.
Untuk membantu mencegah hal ini terjadi, class Workbox akan memperingatkan Anda jika
halaman yang mendaftarkan pekerja layanan tidak berada dalam cakupan pekerja layanan tersebut. Hal ini akan
juga akan memperingatkan Anda jika pekerja layanan Anda aktif tetapi belum
mengontrol halaman:

Komunikasi jendela ke pekerja layanan
Penggunaan pekerja layanan yang paling canggih
melibatkan banyak pesan antara
pekerja layanan dan jendela. Class Workbox juga membantu hal ini dengan
menyediakan metode messageSW(), yang akan melakukan postMessage() pada
pekerja layanan terdaftar dan menunggu respons.
Meski Anda bisa mengirim data ke pekerja layanan dalam format apa pun, format yang dibagikan oleh semua paket Workbox adalah objek dengan tiga properti (dua yang terakhir disebut opsional):
Pesan yang dikirim melalui metode messageSW() menggunakan MessageChannel sehingga penerima
dapat meresponsnya. Untuk membalas pesan yang dapat Anda telepon
event.ports[0].postMessage(response) di pemroses peristiwa pesan Anda. Tujuan
Metode messageSW() menampilkan promise yang akan di-resolve menjadi response apa pun
yang Anda balas.
Berikut adalah contoh pengiriman pesan dari jendela ke pekerja layanan dan
mendapatkan respons balik. Blok kode pertama adalah pemroses pesan di
pekerja layanan, dan blok kedua menggunakan class Workbox untuk mengirim
dan menunggu responsnya:
Kode di sw.js:
const SW_VERSION = '1.0.0';
addEventListener('message', event => {
if (event.data.type === 'GET_VERSION') {
event.ports[0].postMessage(SW_VERSION);
}
});
Kode di main.js (berjalan di jendela):
const wb = new Workbox('/sw.js');
wb.register();
const swVersion = await wb.messageSW({type: 'GET_VERSION'});
console.log('Service Worker version:', swVersion);
Mengelola inkompatibilitas versi
Contoh di atas menunjukkan cara mengimplementasikan pemeriksaan pekerja layanan dari jendela. Contoh ini digunakan karena saat Anda mengirim pesan yang bolak-balik antara jendela dan pekerja layanan, sangatlah penting mengetahui bahwa pekerja layanan Anda mungkin tidak menjalankan versi di situs tempat kode halaman Anda berjalan, dan solusi untuk menangani hal ini berbeda bergantung pada apakah menayangkan halaman pertama pada jaringan atau cache-terlebih dahulu.
Mengutamakan jaringan
Saat menayangkan ke jaringan halaman terlebih dahulu, pengguna akan selalu mendapatkan versi terbaru HTML Anda dari server Anda. Namun, saat pertama kali mengunjungi kembali situs Anda (setelah menerapkan pembaruan), HTML yang mereka dapatkan untuk versi terbaru, tetapi pekerja layanan yang berjalan di browser mereka akan versi yang diinstal sebelumnya (mungkin banyak versi lama).
Penting untuk memahami kemungkinan ini karena jika JavaScript dimuat dengan versi halaman saat ini akan mengirimkan pesan ke versi lama pekerja layanan, versi itu mungkin tidak tahu cara merespons (atau mungkin merespons dengan format yang tidak kompatibel).
Oleh karena itu, sebaiknya selalu buat versi pekerja layanan Anda dan periksa untuk versi yang kompatibel sebelum melakukan pekerjaan penting.
Misalnya, dalam kode di atas, jika versi pekerja layanan yang ditampilkan oleh
Panggilan messageSW() lebih lama dari versi yang diharapkan, sebaiknya tunggu
hingga update ditemukan (yang akan terjadi saat Anda memanggil register()). Di
saat itu, Anda dapat memberi tahu
pengguna atau pembaruan, atau Anda dapat
lewati tahap menunggu
untuk mengaktifkan pekerja layanan baru dengan segera.
Cache terlebih dahulu
Berbeda dengan saat Anda menayangkan halaman pertama ke jaringan, saat menayangkan cache halaman
pertama, Anda tahu bahwa versi laman Anda
pada awalnya akan selalu sama dengan
pekerja layanan Anda (karena itulah yang menampilkannya). Oleh karena itu, hal ini aman
untuk langsung menggunakan messageSW().
Akan tetapi, jika versi yang diupdate dari pekerja layanan Anda ditemukan dan diaktifkan
saat halaman memanggil register() (yaitu, Anda sengaja melewati fase menunggu),
mungkin tidak lagi aman
untuk mengirim pesan ke sana.
Salah satu strategi untuk mengelola kemungkinan ini adalah dengan menggunakan skema pembuatan versi memungkinkan Anda membedakan antara update yang dapat menyebabkan gangguan dan update yang tidak menyebabkan gangguan, dan jika ada pembaruan yang dapat menyebabkan gangguan, Anda tahu bahwa tidak aman untuk mengirim pesan ke pekerja layanan. Sebaiknya Anda memperingatkan pengguna bahwa mereka menjalankan laman, dan menyarankan agar mereka memuat ulang untuk mendapatkan pembaruan.
Lewati menunggu bantuan
Konvensi penggunaan umum untuk pengiriman pesan
jendela ke pekerja layanan adalah mengirim
Pesan {type: 'SKIP_WAITING'} untuk menginstruksikan pekerja layanan yang diinstal ke
lewati tahap menunggu
dan mengaktifkan.
Mulai dari Workbox v6, metode messageSkipWaiting() dapat digunakan untuk mengirim
Pesan {type: 'SKIP_WAITING'} ke pekerja layanan menunggu yang dikaitkan dengan
pendaftaran pekerja layanan saat ini. {i>Kernel<i} tidak akan melakukan
apa-apa jika tidak ada
pekerja layanan yang sedang menunggu.
Jenis
Workbox
Kelas untuk membantu menangani pendaftaran, pembaruan, dan bereaksi terhadap peristiwa siklus proses pekerja layanan.
Properti
-
konstruktor
void
Membuat instance Workbox baru dengan URL skrip dan pekerja layanan lainnya. URL skrip dan opsinya sama dengan yang digunakan saat memanggil navigator.serviceWorker.register(scriptURL, options).
Fungsi
constructorakan terlihat seperti ini:(scriptURL: string | TrustedScriptURL, registerOptions?: object) => {...}
-
scriptURL
string | TrustedScriptURL
Skrip pekerja layanan yang terkait dengan instance ini. Menggunakan
TrustedScriptURLdidukung. -
registerOptions
objek opsional
-
akan menampilkan
-
-
aktif
Promise<ServiceWorker>
-
mengontrol
Promise<ServiceWorker>
-
getSW
void
Diselesaikan dengan referensi ke pekerja layanan yang cocok dengan URL skrip instance ini, segera setelah tersedia.
Jika pada saat pendaftaran sudah ada layanan yang aktif atau menunggu Worker dengan URL skrip yang cocok, ini akan digunakan (dengan Tunggu pekerja layanan lebih diprioritaskan daripada pekerja layanan aktif jika keduanya cocok, karena pekerja layanan menunggu akan terdaftar lebih baru-baru ini). Jika tidak ada pekerja layanan aktif atau menunggu yang cocok saat pendaftaran maka promise tidak akan di-resolve hingga update ditemukan dan dimulai menginstal, di mana pekerja layanan yang sedang menginstal digunakan.
Fungsi
getSWakan terlihat seperti ini:() => {...}-
akan menampilkan
Promise<ServiceWorker>
-
-
messageSW
void
Mengirim objek data yang diteruskan ke pekerja layanan yang didaftarkan oleh entitas ini instance (melalui
workbox-window.Workbox#getSW) dan me-resolve dengan respons (jika ada).Respons dapat ditetapkan dalam pengendali pesan di pekerja layanan dengan memanggil
event.ports[0].postMessage(...), yang akan me-resolve promise yang ditampilkan olehmessageSW(). Jika tidak ada respons yang ditetapkan, promise tidak akan pernah diselesaikan.Fungsi
messageSWakan terlihat seperti ini:(data: object) => {...}
-
data
objek
Objek yang akan dikirim ke pekerja layanan
-
akan menampilkan
Janjikan<any>
-
-
messageSkipWaiting
void
Mengirim pesan
{type: 'SKIP_WAITING'}ke pekerja layanan yang saat ini dalam statuswaitingyang terkait dengan pendaftaran saat ini.Jika tidak ada pendaftaran saat ini atau tidak ada pekerja layanan yang memiliki
waiting, memanggilnya tidak akan berpengaruh.Fungsi
messageSkipWaitingakan terlihat seperti ini:() => {...} -
register
void
Mendaftarkan pekerja layanan untuk layanan dan URL skrip instance ini opsi pekerja. Secara default, metode ini menunda pendaftaran hingga setelahnya jendela telah dimuat.
Fungsi
registerakan terlihat seperti ini:(options?: object) => {...}
-
opsi
objek opsional
-
area terdekat
boolean opsional
-
-
akan menampilkan
Promise<ServiceWorkerRegistration>
-
-
update
void
Memeriksa update pekerja layanan yang terdaftar.
Fungsi
updateakan terlihat seperti ini:() => {...}-
akan menampilkan
Janji<void>
-
WorkboxEventMap
Properti
-
aktif
-
mengaktifkan
-
mengontrol
-
terinstal
-
menginstal
-
pesan
-
redundan
-
menunggu
WorkboxLifecycleEvent
Properti
-
isExternal
boolean opsional
-
isUpdate
boolean opsional
-
originalEvent
Acara opsional
-
sw
ServiceWorker opsional
-
target
WorkboxEventTarget opsional
-
jenis
typeOperator
WorkboxLifecycleEventMap
Properti
-
aktif
-
mengaktifkan
-
mengontrol
-
terinstal
-
menginstal
-
redundan
-
menunggu
WorkboxLifecycleWaitingEvent
Properti
-
isExternal
boolean opsional
-
isUpdate
boolean opsional
-
originalEvent
Acara opsional
-
sw
ServiceWorker opsional
-
target
WorkboxEventTarget opsional
-
jenis
typeOperator
-
wasWaitingBeforeRegister
boolean opsional
WorkboxMessageEvent
Properti
-
data
apa pun
-
isExternal
boolean opsional
-
originalEvent
Acara
-
ports
typeOperator
-
sw
ServiceWorker opsional
-
target
WorkboxEventTarget opsional
-
jenis
"pesan"
Metode
messageSW()
workbox-window.messageSW(
sw: ServiceWorker,
data: object,
): Promise<any>
Mengirim objek data ke pekerja layanan melalui postMessage dan di-resolve dengan
respons (jika ada).
Respons dapat ditetapkan dalam pengendali pesan di pekerja layanan dengan
memanggil event.ports[0].postMessage(...), yang akan me-resolve promise
yang ditampilkan oleh messageSW(). Jika tidak ada respons yang ditetapkan, promise tidak akan
diselesaikan.
Parameter
-
sw
ServiceWorker
Pekerja layanan yang akan dikirimi pesan.
-
data
objek
Objek yang akan dikirim ke pekerja layanan.
Hasil
-
Janjikan<any>
