CSS Color 4 apporte des outils et des fonctionnalités de couleurs à large gamme au Web: plus de couleurs, des fonctions de manipulation et de meilleurs dégradés.
Depuis plus de 25 ans, sRGB (rouge, vert, bleu standard) est la seule gamme de couleurs pour les dégradés et les couleurs CSS, avec des offres d'espaces de couleurs telles que rgb(), hsl() et hexadécimal. Il s'agit de la capacité de gamme de couleurs la plus courante parmi les écrans, un dénominateur commun. Nous nous sommes habitués à spécifier des couleurs dans ce fichier.

À mesure que les écrans deviennent plus capables d'afficher une large gamme de couleurs, CSS a besoin d'un moyen de spécifier des couleurs à partir de ces plages plus larges. Les formats de couleurs actuels ne disposent d'aucun langage pour les plages de couleurs étendues.
Si le CSS n'était jamais mis à jour, il resterait bloqué dans les gammes de couleurs des années 90, et ne pourrait jamais correspondre aux offres à large gamme de couleurs que l'on trouve dans les images et les vidéos. Enfermées, elles ne montrent que 30% des couleurs visibles par l'œil humain. Merci à CSS Color Level 4 pour nous avoir aidés à nous échapper, écrit principalement par Lea Verou et Chris Liley.
Chrome est compatible avec les gammes et les espaces de couleurs CSS Color 4. Le CSS peut désormais prendre en charge les écrans HD (haute définition), en spécifiant les couleurs à partir des gammes HD, tout en proposant des espaces de couleurs avec des spécialisations.
Essayez-le vous-même
Ce guide se compose de trois parties. Lisez la suite pour vous souvenir de l'histoire de la couleur. Découvrez ensuite où va la couleur et comment la gérer à l'avenir en passant à la couleur HD.
Présentation
Dans les navigateurs compatibles, vous avez 50% de couleurs supplémentaires à choisir. Si vous pensiez que 16 millions de couleurs étaient déjà beaucoup, attendez de voir le nombre de couleurs que certains de ces nouveaux espaces peuvent afficher. Pensez également à tous ces dégradés qui présentaient des bandes, car la profondeur de bits n'était pas suffisante. Ce problème est également résolu.
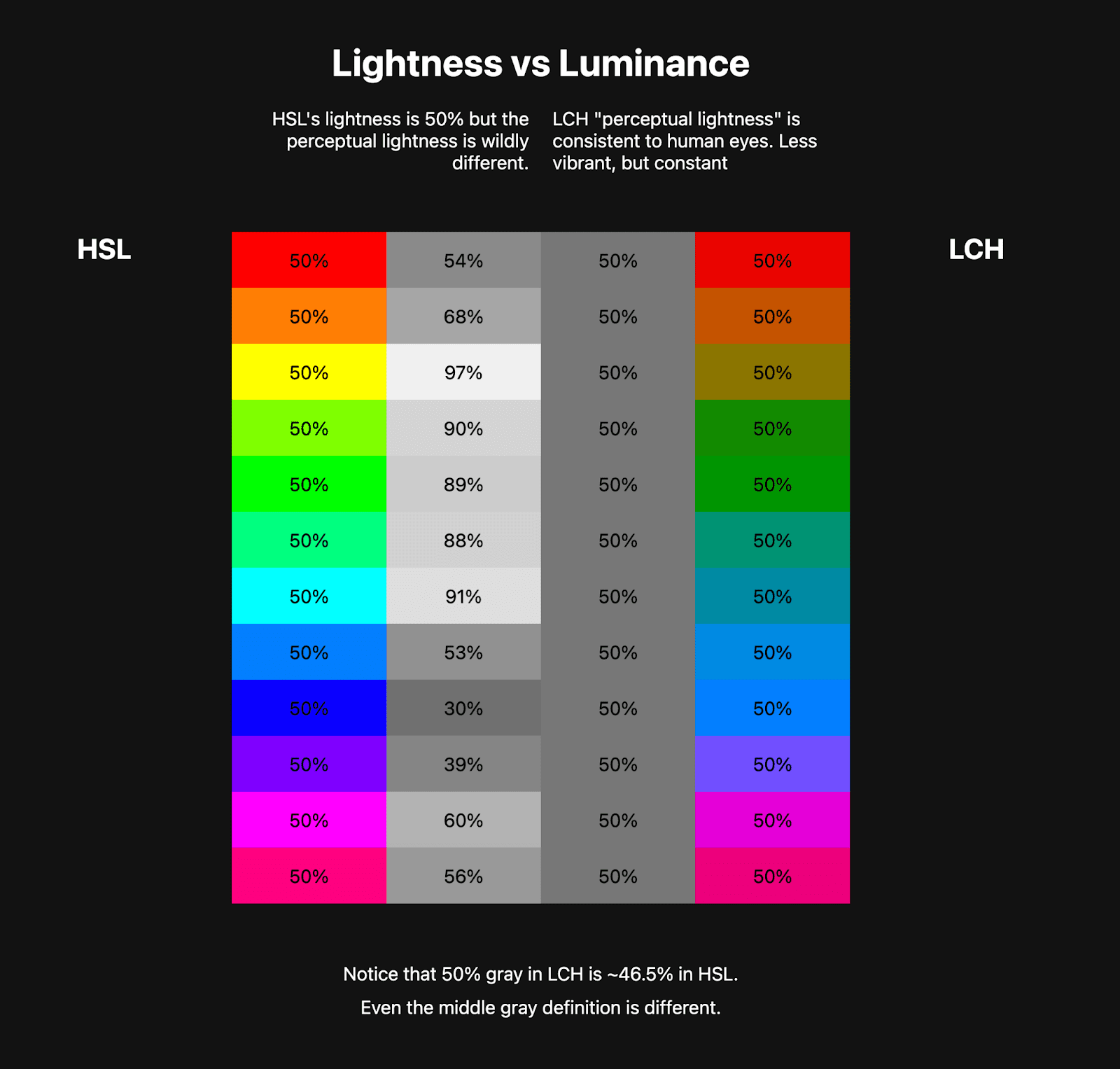
En plus d'offrir plus de couleurs, les nouveaux espaces de couleurs offrent des outils et des méthodes uniques pour gérer et créer des systèmes de couleurs. Il s'agit probablement des couleurs les plus vives que l'écran puisse afficher. Par exemple, nous avions auparavant le HSL et son canal "luminosité", qui était le meilleur outil dont disposaient les développeurs Web. Dans CSS, nous avons la luminosité perceptive du LCH.

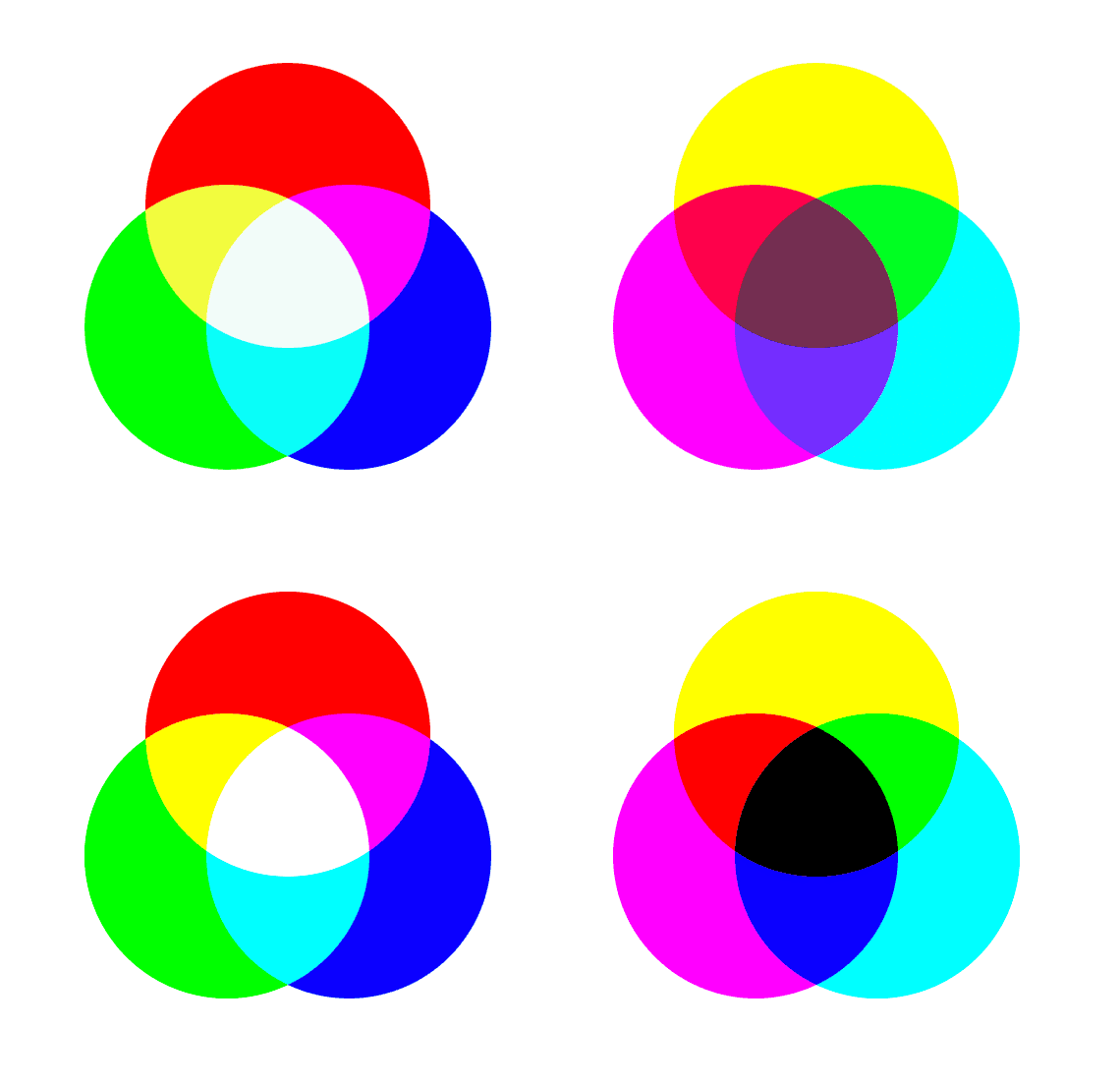
De plus, les dégradés et le mélange bénéficient de quelques améliorations: prise en charge de l'espace colorimétrique, options d'interpolation de teinte et moins de bandes.
L'image suivante montre certaines des mises à niveau de mixage.

https://codepen.io/web-dot-dev/pen/poZgXQb
Le problème avec la couleur et le Web est que le CSS n'est pas compatible avec la haute définition, alors que les écrans que la plupart des gens ont dans leur poche, sur leurs genoux ou fixés au mur sont compatibles avec la haute définition et la large gamme de couleurs. Les capacités de couleur des écrans ont évolué plus rapidement que CSS. CSS est désormais là pour rattraper son retard.
Il ne s'agit pas seulement d'ajouter des couleurs. À la fin de ces documents, vous pourrez spécifier plus de couleurs, améliorer les dégradés et choisir les meilleurs espaces et gammes de couleurs pour chaque tâche.
Qu'est-ce qu'une gamme de couleurs ?
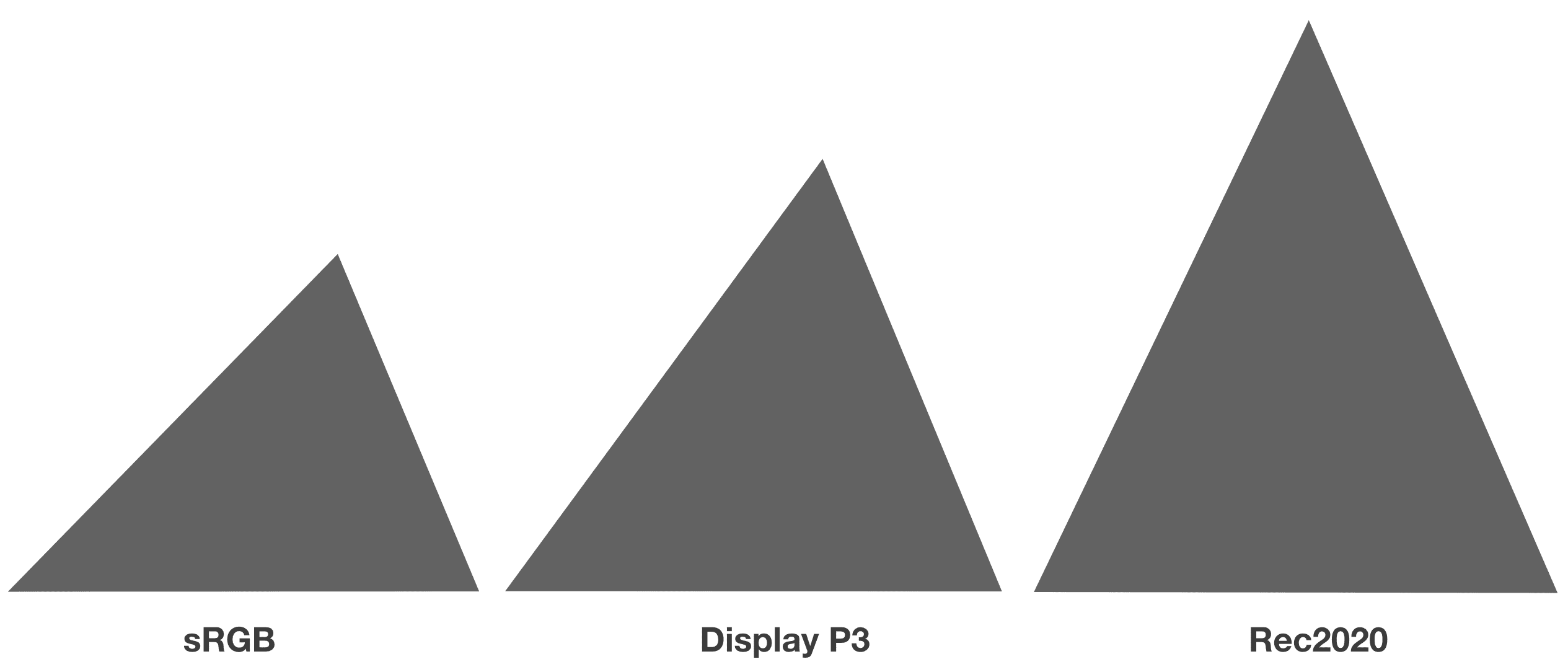
Une gamme représente la taille d'un élément. L'expression "millions de couleurs" fait référence à la gamme d'un écran, ou à la plage de couleurs dont il dispose. Dans l'image suivante, trois gammes sont comparées. Plus la taille est grande, plus elle offre de couleurs.

Une gamme de couleurs peut également avoir un nom. Comme un ballon de basket par rapport à un ballon de baseball ou une tasse de café vente par rapport à une grande, un nom pour la taille peut aider les gens à communiquer. Apprendre ces noms de gammes de couleurs vous aide à communiquer et à comprendre rapidement une gamme de couleurs.
Cet article revient sur les gammes de couleurs précédentes. Pour en savoir plus sur les sept nouvelles gammes, consultez Accéder à plus de couleurs et de nouveaux espaces.
Gammes de couleurs visibles par l'œil humain
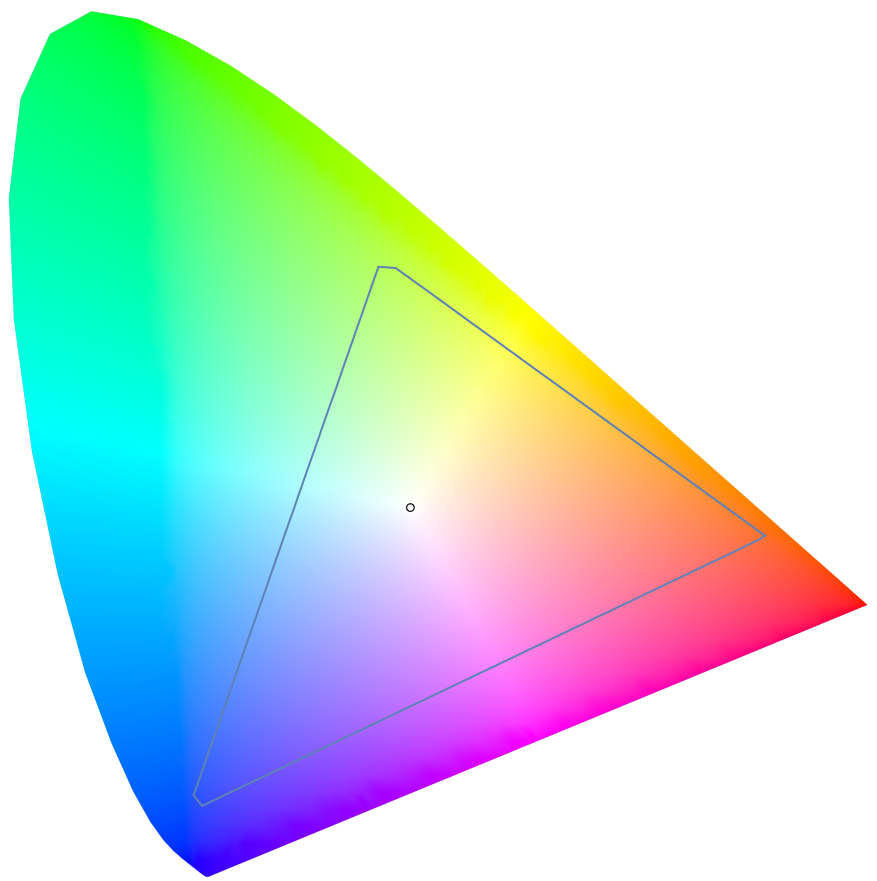
Les gammes de couleurs sont souvent comparées à la gamme visuelle humaine, c'est-à-dire à l'ensemble des couleurs que l'œil humain peut voir. La vision trichromatique est souvent représentée à l'aide d'un diagramme de chromaticité, comme ci-dessous:

La forme la plus externe correspond à ce que nous pouvons voir en tant qu'humains, et le triangle intérieur correspond à la plage de fonctions rgb(), également appelée espace colorimétrique sRGB.
Comme vous avez vu des triangles ci-dessus, comparant les tailles de gamme, vous trouverez également des triangles ci-dessous. C'est ainsi que l'industrie communique sur les gammes de couleurs et les compare.
Qu'est-ce qu'un espace colorimétrique ?
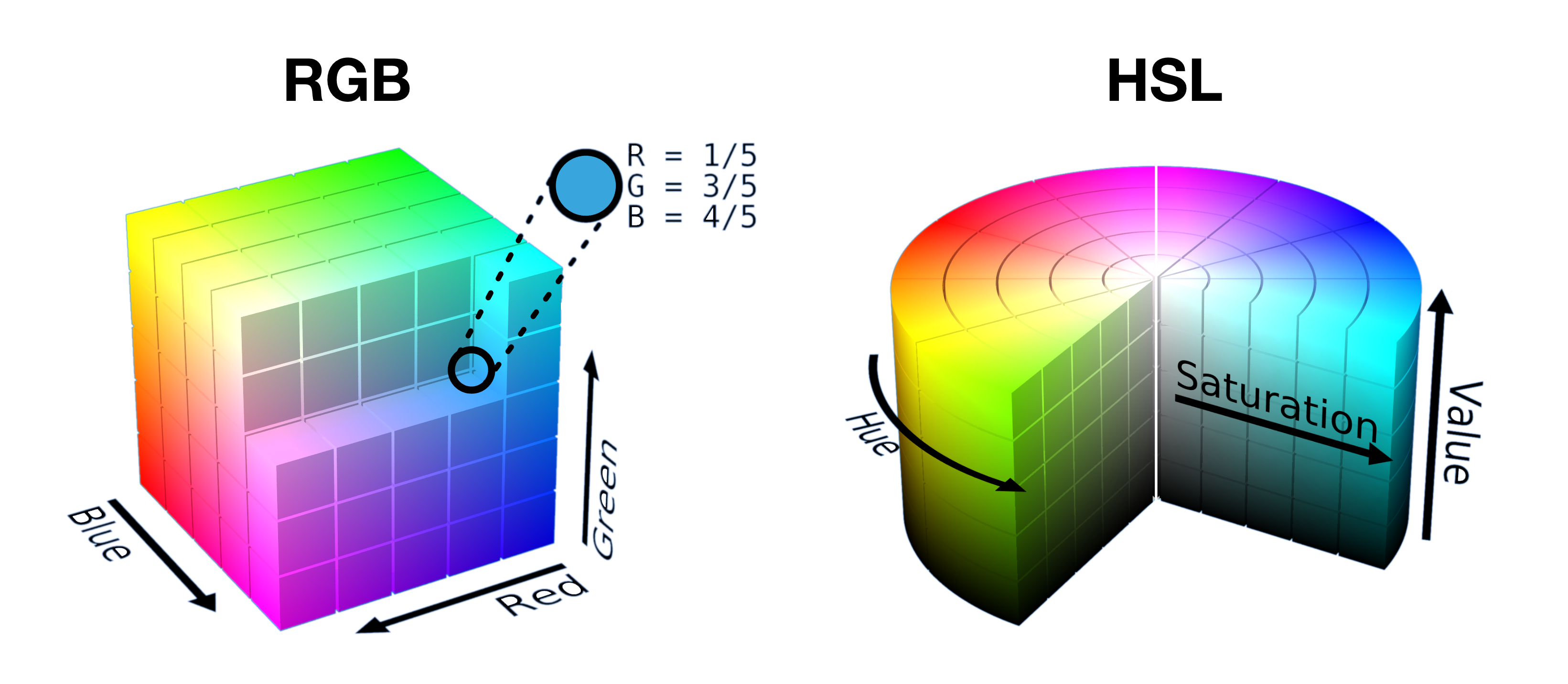
Les espaces de couleurs sont des arrangements d'une gamme, qui établissent une forme et une méthode d'accès aux couleurs. La plupart sont des formes 3D simples, comme des cubes ou des cylindres. Cet arrangement de couleurs détermine les couleurs qui se trouvent à côté les unes des autres, et la façon dont l'accès et l'interpolation des couleurs fonctionneront.
Le RVB est comme un espace colorimétrique rectangulaire, où les couleurs sont accessibles en spécifiant des coordonnées sur trois axes. Le TSL est un espace de couleurs cylindrique, dans lequel les couleurs sont accessibles via un angle de teinte et des coordonnées sur deux axes.

La spécification de niveau 4 introduit 12 nouveaux espaces de couleurs pour la recherche de couleurs. Ces espaces de couleurs s'ajoutent aux quatre espaces de couleurs précédemment disponibles:
Résumé sur la gamme de couleurs et l'espace colorimétrique
Un espace colorimétrique est une mise en correspondance de couleurs, tandis qu'une gamme de couleurs est une plage de couleurs. Considérez une gamme de couleurs comme un total de particules et un espace de couleurs comme une bouteille conçue pour contenir cette plage de particules.
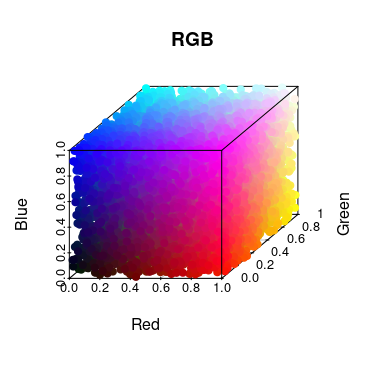
Voici un visuel interactif créé par Alexey Ardov qui illustre les espaces de couleurs. Pointez, faites glisser et effectuez un zoom dans cette démonstration. Modifiez l'espace colorimétrique pour afficher une visualisation d'autres espaces.
- Utilisez des gammes de couleurs pour parler d'une gamme de couleurs, comme une gamme basse ou une gamme étroite par rapport à une gamme élevée ou une gamme large.
- Utilisez les espaces de couleurs pour parler des arrangements de couleurs, de la syntaxe utilisée pour spécifier une couleur, de la manipulation des couleurs et de l'interpolation par couleur.

Présentation des espaces de couleurs classiques {#classic-color-spaces}
CSS Color 4 décrit de nombreuses nouvelles fonctionnalités et outils pour le CSS et les couleurs. Tout d'abord, récapitulons la situation avant ces nouvelles fonctionnalités.
Depuis les années 2000, vous pouvez utiliser les éléments suivants pour toutes les propriétés CSS qui acceptent une couleur comme valeur: hexadécimal (nombres hexadécimaux), rgb(), rgba(), par nom comme hotpink ou avec des mots clés comme currentColor.
Vers 2010, selon votre navigateur, le CSS pouvait utiliser des couleurs hsl(). Puis, en 2017, le codage hexadécimal avec alpha est apparu. Enfin, hwb() a commencé à être pris en charge dans les navigateurs récemment.
Tous ces espaces de couleurs classiques font référence à des couleurs dans la même gamme, sRVB.
HEX
L'espace de couleurs hexadécimal spécifie R, G, B et A avec des nombres hexadécimaux. Les exemples de code suivants montrent toutes les façons dont cette syntaxe peut spécifier le rouge, le vert et le bleu, ainsi que l'opacité.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RVB
L'espace colorimétrique RVB offre un accès direct aux canaux rouge, vert et bleu. Il permet de spécifier une valeur comprise entre 0 et 255 ou un pourcentage compris entre 0 et 100. Cette syntaxe existait avant que certaines normalisations de syntaxe ne soient incluses dans les spécifications. Vous verrez donc des syntaxes avec et sans virgule. À l'avenir, les virgules ne seront plus obligatoires.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
TSL
L'espace de couleurs HSL (teinte, saturation et luminosité), l'un des premiers à s'orienter vers le langage et la communication humains, offre toutes les couleurs de la gamme sRVB sans que votre cerveau ait besoin de savoir comment le rouge, le vert et le bleu interagissent. Comme pour le RVB, la syntaxe comportait à l'origine des virgules, mais elles ne sont plus nécessaires.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
Un autre espace colorimétrique de gamme sRVB orienté vers la façon dont les humains décrivent la couleur est HWB (teinte, blancheur, noirceur). Les auteurs peuvent choisir une teinte et mélanger du blanc ou du noir pour obtenir la couleur souhaitée.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
Étapes suivantes
Découvrez les nouveaux espaces de couleurs, syntaxes et outils, puis apprenez à passer à la couleur HD.
Les espaces de couleurs autres que sRGB sur le Web en sont encore à leurs débuts, mais leur utilisation par les concepteurs et les développeurs va augmenter au fil du temps. Savoir sur quel espace de couleurs créer un système de conception, par exemple, est un outil puissant à avoir dans sa boîte à outils de créateur. Chaque espace de couleurs offre des fonctionnalités uniques et une raison pour laquelle il a été ajouté à la spécification CSS. Vous pouvez commencer par les utiliser de manière limitée et les ajouter si nécessaire.
Ressources
Consultez d'autres articles sur le niveau 5 de la couleur.
Vous pouvez également consulter d'autres ressources sur le Web:
- Module de couleur CSS niveau 4 du W3C
CSS Color Module Level 5 du W3C
Okhsv et Okhsl: deux nouveaux espaces de couleurs pour la sélection de couleurs
Et les outils:


