Uma introdução às tecnologias disponíveis.
Por que a velocidade de carregamento da página é importante?
A maioria dos usuários identificam regularmente o carregamento lento de páginas como uma das principais fontes de frustração (54% em um estudo de usuários realizado pelo Google). Portanto, não é surpresa que o carregamento mais rápido das páginas gere resultados melhores para uma empresa. Na verdade, se os visitantes ficarem frustrados antes mesmo de interagir com um site, é muito improvável que eles permaneçam por tempo suficiente para apreciar o valor dele. Na verdade, outro estudo do Google com 254 sites de e-commerce, finanças e viagens mostrou que os sites que carregam em dois segundos ou menos tiveram taxas de conversão 15% maiores.
Como acelerar a maior exibição de conteúdo (LCP)
Como diz o ditado, não é possível melhorar o que não é medido. Para as experiências do usuário na Web, acreditamos que as Principais métricas da Web são um conjunto sólido de métricas centradas no usuário projetadas para capturar aspectos fundamentais da experiência do usuário. Em particular, a Maior exibição de conteúdo (LCP) mede a performance de carregamento das suas páginas informando o tempo que o maior bloco de texto ou imagem que o usuário vê leva para aparecer. Para oferecer uma boa experiência ao usuário, a LCP precisa ocorrer em até 2,5 segundos após o início do carregamento da página (ou seja, o limite de LCP bom).
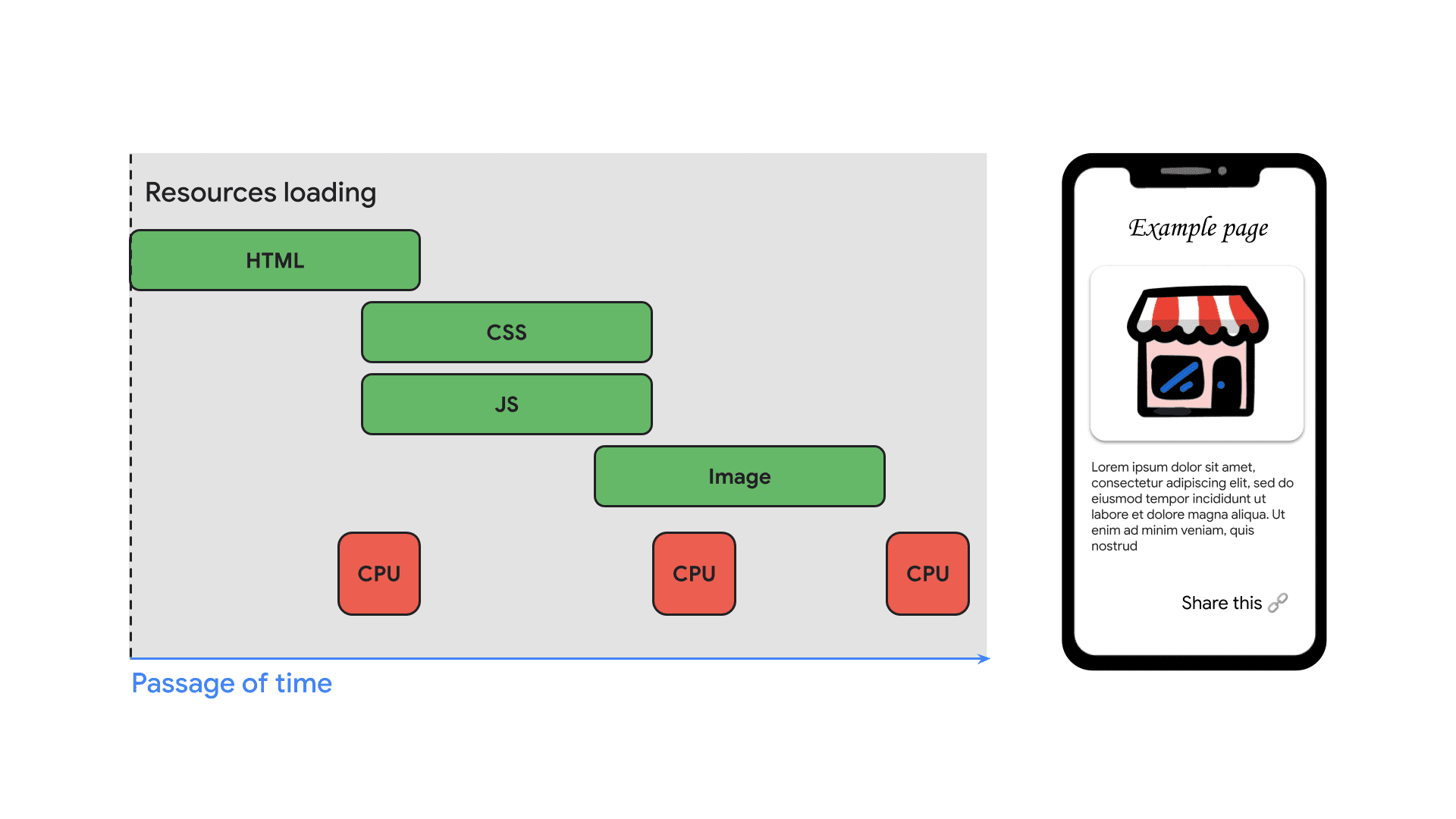
Vamos conferir o que contribui para o LCP de uma página comum.

Quando um usuário visita uma página, o navegador solicita o HTML do servidor. O servidor responde com o HTML, que dá ao navegador mais dicas sobre o que buscar em seguida, incluindo CSS, JavaScript, fontes e imagens. À medida que essas respostas são retornadas, o navegador também precisa fazer algum trabalho para avaliá-las e, eventualmente, posicionar e pintar os componentes na página. No entanto, a maior parte do tempo é gasto esperando que esses pacotes viajem do dispositivo para o servidor e depois voltem para o dispositivo. Na verdade, nossos dados (Chrome para Android; mediana) mostram que cerca de 40% da latência visível para o usuário é normalmente gasto pelo navegador aguardando que o primeiro byte seja retornado do servidor.
O poder da pré-busca
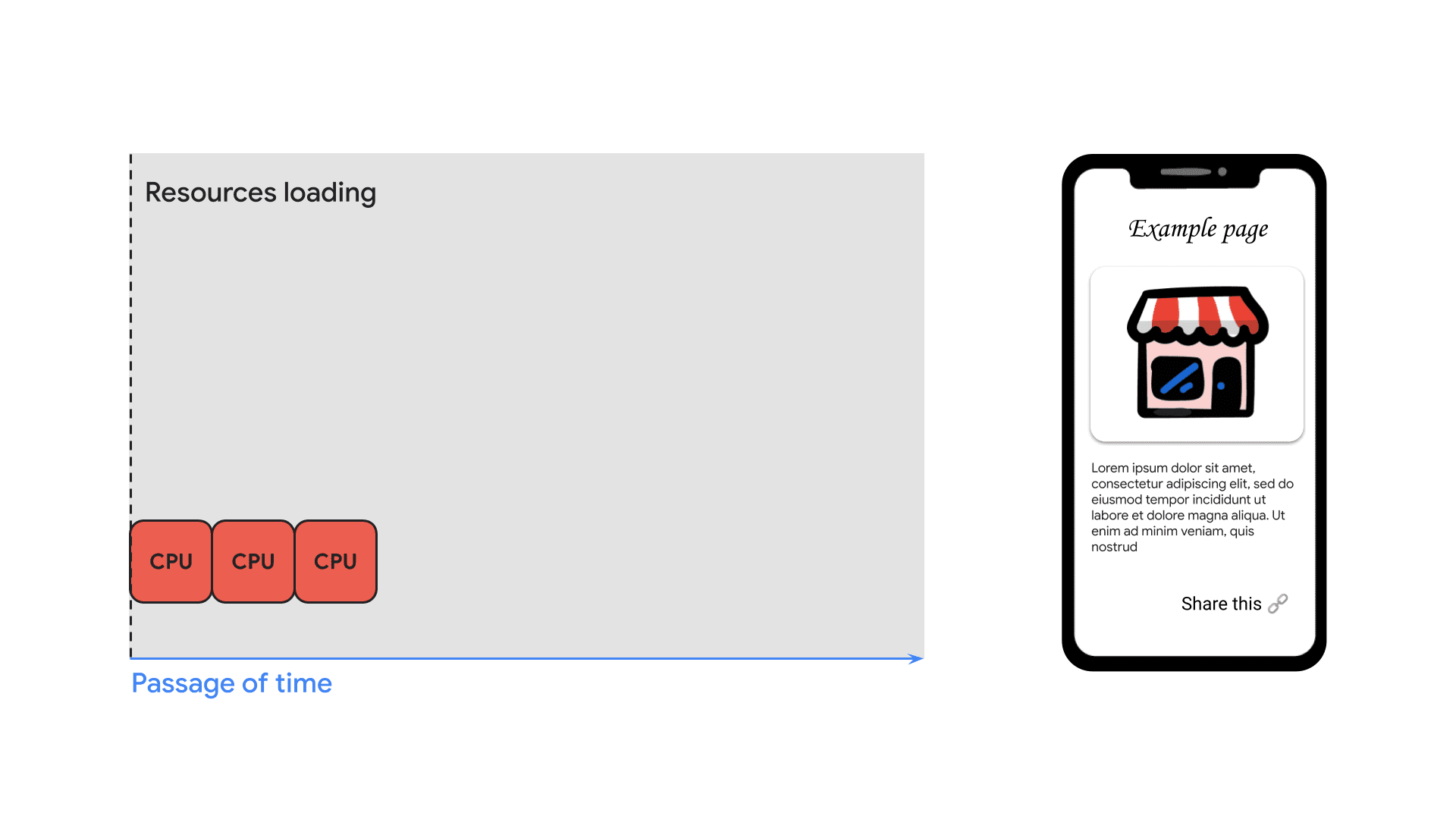
Se fosse possível fazer o pré-carregamento de todos esses arquivos, ou seja, buscá-los antes que o usuário acesse a página, isso proporcionaria um grande aumento de velocidade, deixando apenas algumas tarefas antes de mostrar a página: avaliar, calcular o layout e pintar.

Com base nos dados compartilhados anteriormente, também é possível fazer o pré-carregamento do recurso principal e ainda conseguir uma carga de página significativamente mais rápida. No caso do mesmo site, esse tipo de técnica está disponível com facilidade com primitivos como rel=prefetch. No entanto, em cenários entre sites, não é tão simples.
Navegação entre sites
Embora o pré-carregamento exista há algum tempo, é necessário considerar mais uma coisa ao pré-carregar páginas de um site enquanto o usuário está em outro.
Suponha que um site de referenciador instrua o navegador a fazer precarregar uma página de outro site. Obviamente, quando o usuário clica no link para essa página pré-buscada, ele tem uma experiência do usuário melhor com um carregamento de página muito mais rápido. No entanto, e se o usuário nunca clicar nesse link? Ele não espera que um site vinculado saiba que ele pode ter se interessado por um tópico enquanto navegava no site de referência. No entanto, esse é um risco considerável porque as solicitações de pré-carregamento levariam o endereço IP do usuário e os cookies, se houver, como qualquer outra solicitação normal.
Soluções
Para ativar a pré-busca entre sites com proteção da privacidade, desenvolvemos duas soluções nos últimos três anos: o proxy de pré-busca particular e as trocas assinadas (SXG). Também realizamos um experimento em grande escala para confirmar que o pré-carregamento entre origens diferentes oferece benefícios de velocidade significativos. Especificamente, quando analisamos as instâncias em que o Google conseguiu fazer o pré-carregamento seguro do HTML principal para a próxima navegação do usuário, observamos que a fração de carregamentos de página com LCP "bom" aumentou 14 pontos percentuais.
Principais considerações
Embora o proxy de pré-busca privada e o Exchange assinado resolvam o mesmo caso de uso, cada tecnologia apresenta um conjunto diferente de compensações. Portanto, a melhor escolha depende das necessidades específicas do seu site. Para ajudar você a entender as compensações envolvidas, as seções a seguir abordam duas considerações importantes para ativar o pré-carregamento entre sites e escolher entre as duas tecnologias disponíveis. Você também vai encontrar mais detalhes nos artigos de cada tecnologia.
Visitantes recorrentes
É fácil ativar o pré-carregamento entre sites para usuários que visitam seu site pela primeira vez. Para visitantes recorrentes, isso depende do nível de personalização do seu site. Isso se resume ao fato de que as solicitações de pré-carregamento entre sites não podem incluir cookies por motivos de privacidade.
- Para visitantes de primeira viagem, essa restrição não é um problema, porque eles não têm cookies. Consequentemente, você pode ativar o pré-carregamento entre sites para esses usuários sem fazer nenhuma mudança no seu site.
- Se você quiser ativar o pré-carregamento entre sites para visitantes recorrentes e o site for personalizado com base em cookies, será necessário fazer o carregamento lento desses elementos personalizados depois que o usuário navegar. Isso funciona porque, após a navegação, a restrição de cookies não é mais necessária, já que o usuário escolheu explicitamente visitar seu site. Assim, no momento da navegação, o site tem acesso aos cookies normalmente. Para orientações específicas, consulte estas práticas recomendadas para carregamento lento.
- Se você estiver codificando a personalização diretamente no HTML, ainda poderá continuar fazendo isso quando os cookies estiverem presentes e usar o carregamento lento como uma estratégia alternativa para páginas pré-carregadas.
- Se o seu site não for personalizado com base em cookies ou se a personalização não for essencial, você pode veicular o mesmo conteúdo para visitantes recorrentes e novos.
No momento, o proxy de pré-carregamento privado está ativado apenas para visitantes de primeira vez (links sem cookies). Estamos trabalhando para expandir a cobertura para visitantes recorrentes (links com cookies). Por outro lado, a troca assinada já oferece suporte ao pré-carregamento entre sites para visitantes novos e recorrentes (com as abordagens descritas acima).
Serviço de dados extras da pré-busca
Ativar a pré-busca entre sites pode resultar na veiculação de dados extras. Na verdade, se um referrer pré-carregar sua página, mas o usuário não clicar no link, isso vai representar mais tráfego para você.
- Para mitigar isso, é possível solicitar que o redirecionador seja menos agressivo com as solicitações de pré-carregamento. Da mesma forma, o redirecionador ou o navegador pode atenuar isso concentrando-se em recursos relativamente leves, mas importantes, como o recurso principal, CSS crítico ou subrecursos de JavaScript. Isso é basicamente um equilíbrio entre os benefícios de velocidade e o tráfego extra.
- Como alternativa, é possível compensar esse tráfego ativando o armazenamento em cache adicional (consulte esta seção sobre a troca assinada para mais detalhes). A desvantagem é que o armazenamento em cache de conteúdo por muito tempo pode resultar na exibição de informações mais antigas para os usuários. Isso é basicamente uma troca entre a veiculação de dados extras e a atualização do conteúdo.
Para tomar a melhor decisão, pergunte-se onde seu site está na escala deslizante entre a atualização máxima e o mínimo de solicitações adicionais. A resposta depende das necessidades específicas da sua empresa e dos seus usuários.
Primeiros passos
Essas tecnologias foram integradas à Pesquisa Google para que os sites possam começar a melhorar o LCP imediatamente. Esperamos que isso também incentive outros referenciadores populares a fazer o mesmo e ajude a tornar a Web muito mais rápida.
Embora essas tecnologias resolvam o mesmo caso de uso, elas oferecem diferentes compensações nas principais considerações explicadas anteriormente. Você pode até começar com uma tecnologia e passar para a outra conforme suas necessidades ou apreciação dos benefícios evoluem. Confira estes detalhes para descobrir qual tecnologia é a melhor para sua situação específica:




