CSS e interface
Conheça as APIs, ferramentas e técnicas mais recentes do navegador para criar interfaces do usuário robustas e envolventes.
Novidades em CSS e interface
Nova documentação
Posicionamento de âncora
Posicione elementos em relação uns aos outros usando a API de posicionamento de âncora.
Animar para height: auto; (e outras palavras-chave de dimensionamento intrínseco)
Crie animações de e para palavras-chave de dimensionamento intrínseco com
interpolate-size e calc-size().
Estilo da barra de rolagem
Use as propriedades
scrollbar-width e scrollbar-color para definir o estilo das barras de rolagem.
Saldo de ajuste de texto CSS
O CSS é uma técnica de tipografia clássica que cria manualmente quebras de linha para blocos de texto equilibrados.
Guia de cores CSS de alta definição
A CSS Color 4 traz para a Web uma ampla gama de ferramentas de cores: mais cores, funções de manipulação e melhores gradientes.
Modelo de objeto tipado do CSS
O modelo de objeto tipado (OM, na sigla em inglês) do CSS traz tipos, métodos e um modelo de objeto flexível para trabalhar com valores CSS.
Introdução às consultas de estilo
Consulte os valores de estilo de um elemento pai usando a regra @container.
Transição de CSS
Um dos nossos recursos favoritos de pré-processador de CSS agora está integrado à linguagem: regras de estilo de aninhamento.
@scope do CSS
Saiba como criar estilos com escopo que selecionam elementos somente em uma subárvore do seu DOM.
CSS color-mix()
Misturar cores, em qualquer um dos espaços de cor suportados, diretamente do seu CSS.
Mais controle sobre as seleções nth-child()
Faça um pré-filtro de um conjunto de elementos filhos antes de aplicar a lógica An+B a ele.
Acordeão exclusivo
Crie um acordo exclusivo com vários elementos
<details> que tenham o mesmo name.
Introdução ao inert
A propriedade inert é um atributo HTML global que simplifica a remoção e a restauração de eventos de entrada do usuário para um elemento, incluindo eventos de foco e eventos de tecnologias adaptativas.
Quebra de texto CSS bonita
Ative o ajuste de texto otimizado para priorizar a beleza em vez da velocidade.
Grade CSS no DevTools
Como projetamos e implementamos o suporte a ferramentas de grade CSS no DevTools.
Suporte a CSS-in-JS no DevTools
Como oferecemos suporte a CSS-in-JS no DevTools e qual é a diferença entre ele e o CSS normal.
Ferramentas para criar componentes modernos
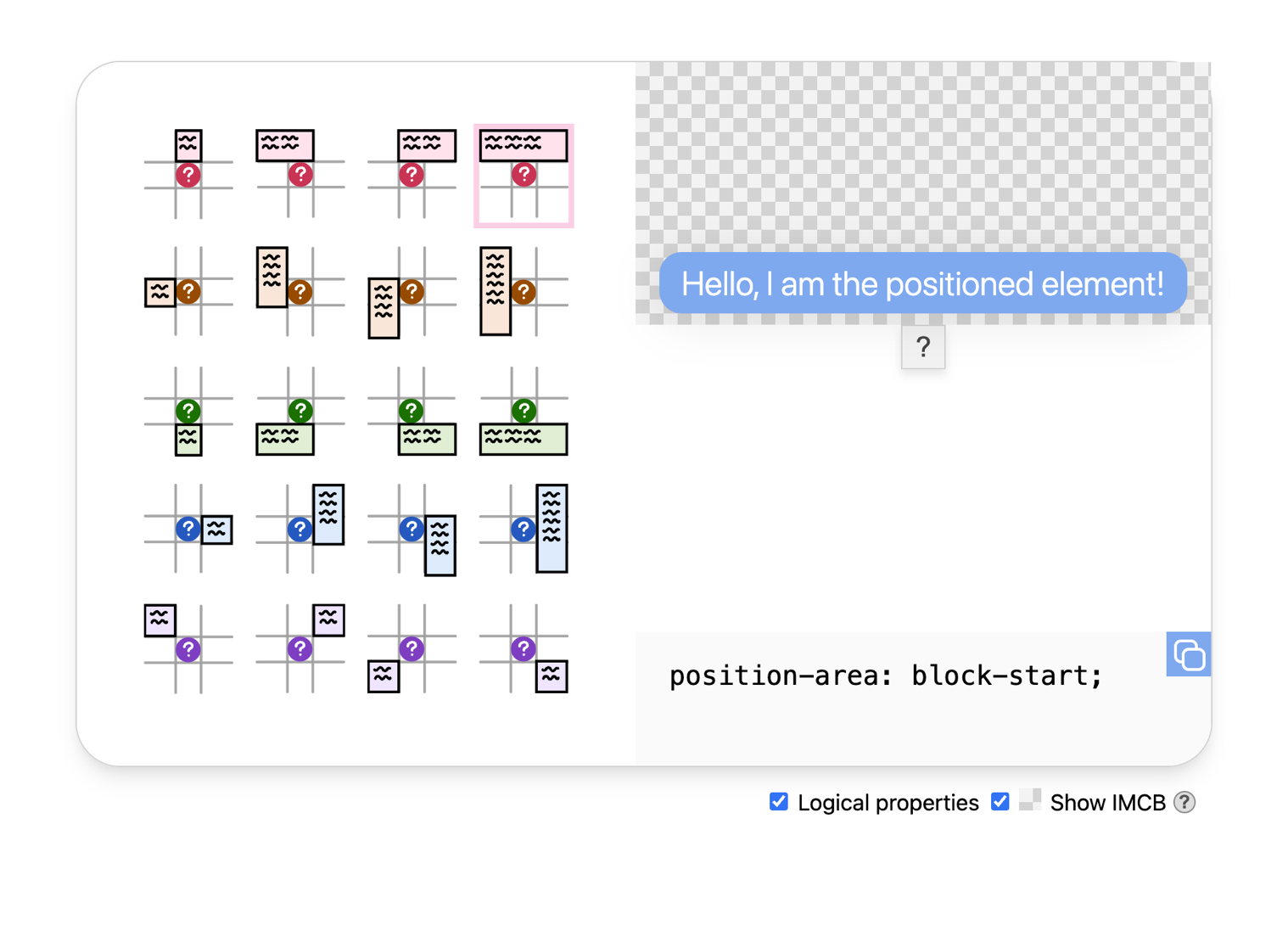
Ferramenta de posição da âncora
Use essa ferramenta para posicionar elementos em relação uns aos outros usando a API de posicionamento de âncora.
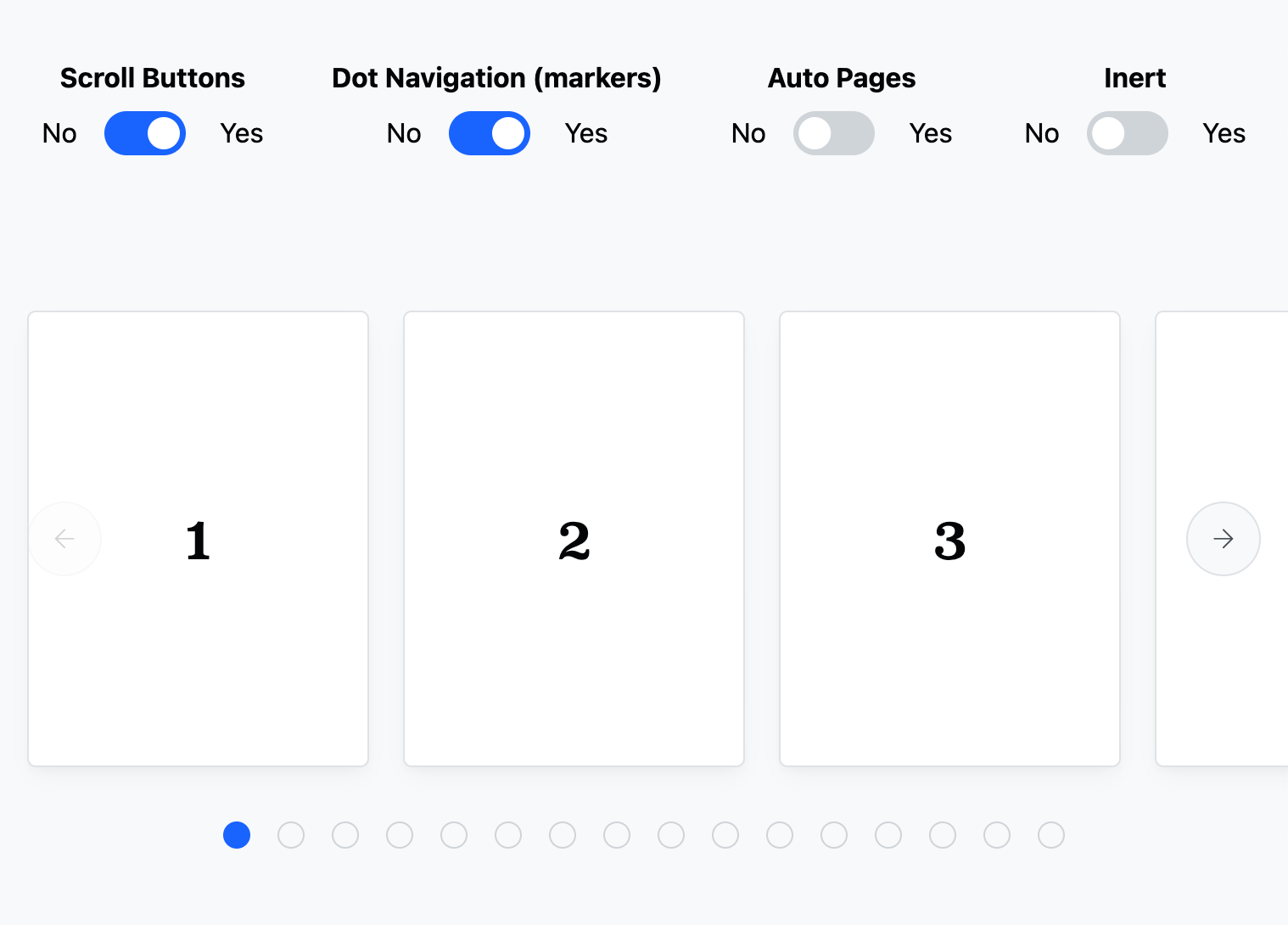
Configurador de carrossel
Uma experiência semelhante a um builder para ajudar a visualizar os recursos de um carrossel somente CSS: botões, marcadores, paginação e inércia.
Estudos de caso de CSS e interface
Por que os recursos de interface da Web são importantes para seu site?
O que exatamente são os recursos da interface da Web e como eles podem melhorar seu funil de conversão? Quais são os benefícios de adotar esses recursos?
Estudos de caso de animações com rolagem
Descubra os benefícios das animações de rolagem com Policybazaar, redBus e Tokopedia.
Confira os estudos de caso das transições
redBus, Policybazaar e Tokopedia usam a API View Transitions e se beneficiam de um melhor desempenho e uma interface suave.
Estudos de caso da API Popover
A Tokopedia usa a API Popover para reduzir a quantidade de código no aplicativo.
Animações na Web
API Web Animations
A API Web Animations fornece primitivos poderosos para descrever animações imperativas do JavaScript.
Vários efeitos de animação
A propriedade animação-composição permite controlar o que deve acontecer quando várias animações afetarem a mesma propriedade simultaneamente.
Curvas de animação complexas com linear()
linear() é uma função de easing CSS que interpola linearmente entre seus pontos, permitindo que você recrie os efeitos de salto e mola.
Animações de rolagem
Trabalhe com linhas do tempo de rolagem e de visualização para criar animações de rolagem de maneira declarativa.

CURSO
Aprender sobre design responsivo
Leia uma história do design responsivo e conheça os princípios básicos dos layouts responsivos. Você vai aprender sobre imagens responsivas, tipografia, acessibilidade e muito mais.

CURSO
Aprender CSS
Você aprenderá os fundamentos do CSS, como o modelo de box, cascata e especificidade, flexbox, grade e Z-index. Além disso, você vai aprender sobre funções, propriedades lógicas e muito mais para aprimorar suas habilidades de desenvolvimento de front-end.