با شروع مجموعه داده مارس 2024 ، گزارش تجربه کاربر Chrome (CrUX) شامل یک سنجه navigation_types است. این آمار انبوهی را در مورد انواع پیمایش بارگیری صفحه برای بعد درخواست شده ارائه می دهد.
انواع مختلف پیمایش منجر به تفاوت در معیارهای عملکرد می شود، بنابراین هنگام بررسی عملکرد سایت خود، درک فراوانی نسبی این انواع مختلف مفید است. به عنوان مثال، هنگامی که یک ناوبری از پشت به جلو (bfcache) استفاده می کند، معمولاً منجر به یک ناوبری تقریباً فوری می شود که در معیارهای LCP و FCP بسیار کوچک منعکس می شود و معیارهای CLS و INP کاهش می یابد.
امیدواریم با افشای تفکیک نوع پیمایش، صاحبان سایت را تشویق کنیم تا از انواع پیمایش استفاده شده در سایتهای خود آگاهی بیشتری داشته باشند و به دنبال تشویق برخی از انواع سریعتر با نگاه کردن به راهاندازی حافظه پنهان، مسدودکنندههای bfcache و پیشاجرا باشیم.
معیار navigation_types در CrUX API روزانه ، CrUX History API (با سابقه 3 هفته در دسترس در ابتدا و افزایش هفتگی تا پوشش کامل در 6 ماه آینده)، آخرین مجموعه داده CrUX BigQuery و داشبورد CrUX در دسترس است. داشتن سابقه همچنین به صاحبان سایت اجازه می دهد تا تغییرات استفاده از نوع پیمایش را در طول زمان مشاهده کنند. این می تواند امکان ردیابی پیشرفت ها را فراهم کند (به عنوان مثال، حذف انسداد bfcache). همچنین میتواند به توضیح تغییرات در معیارها کمک کند، حتی زمانی که هیچ تغییری در سایتهای آنها ایجاد نشده است.
چه انواع ناوبری در CrUX موجود است؟
CrUX انواع ناوبری زیر را در جدول زیر متمایز می کند:
| تایپ کنید | توضیحات |
|---|---|
navigate | بارگذاری صفحه، که در هیچ یک از دسته بندی های دیگر قرار نمی گیرد. |
navigate_cache | بارگیری صفحه ای که برای آن منبع اصلی (سند HTML اصلی) از کش HTTP ارائه شده است. سایت ها اغلب از کش برای منابع فرعی استفاده می کنند، اما سند اصلی HTML اغلب به میزان قابل توجهی کمتر ذخیره می شود . در صورت امکان، میتواند منجر به بهبود عملکرد قابل توجهی از قابلیت ذخیرهسازی محلی و CDN شود. |
reload | کاربر صفحه را بارگیری مجدد کرد، یا با زدن دکمه بارگذاری مجدد، با زدن enter در نوار آدرس، یا با لغو بستن برگه. بارگذاری مجدد صفحه اغلب منجر به اعتبارسنجی مجدد به سرور برای بررسی اینکه آیا صفحه اصلی تغییر کرده است یا خیر. درصد بالایی از بارگیری مجدد صفحه ممکن است نشان دهنده ناامیدی کاربران باشد. |
restore | صفحه پس از راه اندازی مجدد مرورگر، یا برگه ای که به دلایل حافظه حذف شده بود، بارگیری مجدد شد. برای Chrome در Android، این موارد بهعنوان reload گزارش میشوند. |
back_forward | یک پیمایش تاریخچه، به این معنی که صفحه اخیرا دیده شده و به آن بازگشته است. با ذخیرهسازی صحیح، اینها باید تجربیات نسبتاً سریعی داشته باشند، اما همچنان نیاز به پردازش صفحه و اجرای جاوا اسکریپت دارند - که bfcache از هر دوی آنها اجتناب میکند. |
back_forward_cache | یک پیمایش تاریخ که از bfcache ارائه شد. بهینه سازی صفحات خود برای استفاده از bfcache باید منجر به تجارب سریعتر شود. سایتها باید به دنبال حذف مسدودکنندههای bfcache باشند تا درصد پیمایشها در این دسته را بهبود بخشند. |
prerender | صفحه از قبل اجرا شده بود، که - مشابه bfcache - میتواند منجر به بارگیری تقریباً فوری صفحه شود. |
در برخی موارد، بارگذاری صفحه میتواند ترکیبی از انواع پیمایش باشد. در آن صورت، CrUX اولین تطابق را به ترتیب معکوس جدول قبل (از پایین به بالا) گزارش می کند.
محدودیت های انواع ناوبری در CrUX
از آنجایی که CrUX یک مجموعه داده عمومی است، جزئیات گزارش آن محدود است. برای بسیاری از مبداها و نشانیهای وب، معیار navigation_types به دلیل ترافیک واجد شرایط ناکافی در دسترس نیست. برای اطلاعات بیشتر به روش CrUX مراجعه کنید.
علاوه بر این، CrUX قادر به ارائه تفکیک سایر معیارها بر اساس نوع پیمایش نیست، زیرا این امر باعث کاهش بیشتر تعداد مبدا و URL های موجود در CrUX می شود.
توصیه میکنیم سایتها مانیتورینگ کاربر واقعی (RUM) خود را پیادهسازی کنند تا بتوانند ترافیک را بر اساس معیارهایی مانند انواع ناوبری تقسیم کنند. توجه داشته باشید که بسته به انواع گزارش شده و اینکه کدام نماهای صفحه شامل می شوند، ممکن است تفاوت هایی در انواع پیمایش در این راه حل ها مشاهده کنید—به مقاله چرا داده های CrUX با داده های RUM من متفاوت است مراجعه کنید؟ .
RUM همچنین می تواند سطح بیشتری از جزئیات را در مورد مسائل عملکرد خاص ارائه دهد. به عنوان مثال، در حالی که CrUX ممکن است به این معنی باشد که بهبود واجد شرایط بودن bfcache ارزشمند است، API bfcache notRestoredReasons میتواند دقیقاً به شما اطلاع دهد که چرا بارگذاری صفحه خاصی نمیتواند از bfcache ارائه شود.
انواع پیمایش در CrUX API
برای مشاهده انواع پیمایش در API، متریک navigation_types را در درخواست اضافه کنید، یا معیاری تنظیم نکنید تا همه معیارها گنجانده شوند:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
قالب درخواست با جزئیات بیشتری در مستندات API توضیح داده شده است، از جمله توضیحی در مورد نحوه دریافت کلید API و راهنمای API . این یک شی مانند زیر را برمی گرداند:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
در پاسخ، CrUX متریک navigation_types را به عنوان یک شی با کسری از بارگذاری صفحه برای هر یک از انواع پیمایش گزارش میکند. هر کسری مقداری بین 0.0 (نشان دهنده 0٪ بارگیری صفحه) تا 1.0 (نشان دهنده 100٪ بارگیری صفحه) برای کلید داده شده است.
از این پاسخ میتوانید ببینید که برای دوره جمعآوری که از 6 مارس 2024 شروع میشود — تا و از 2 آوریل 2024 - 6.77٪ از پیمایشها (بارگیری صفحه) از bfcache مرورگر ارائه شده است. به همین ترتیب، برخی از بخش های دیگر می توانند به شناسایی فرصت ها برای بهینه سازی بارگذاری صفحه کمک کنند. توجه داشته باشید که برای هر کلید داده شده (از جمله ترکیبی از URL یا مبدا و یک فاکتور فرم)، کسرهای navigation_types تقریباً 1.0 جمع می شوند.
انواع پیمایش در CrUX History API
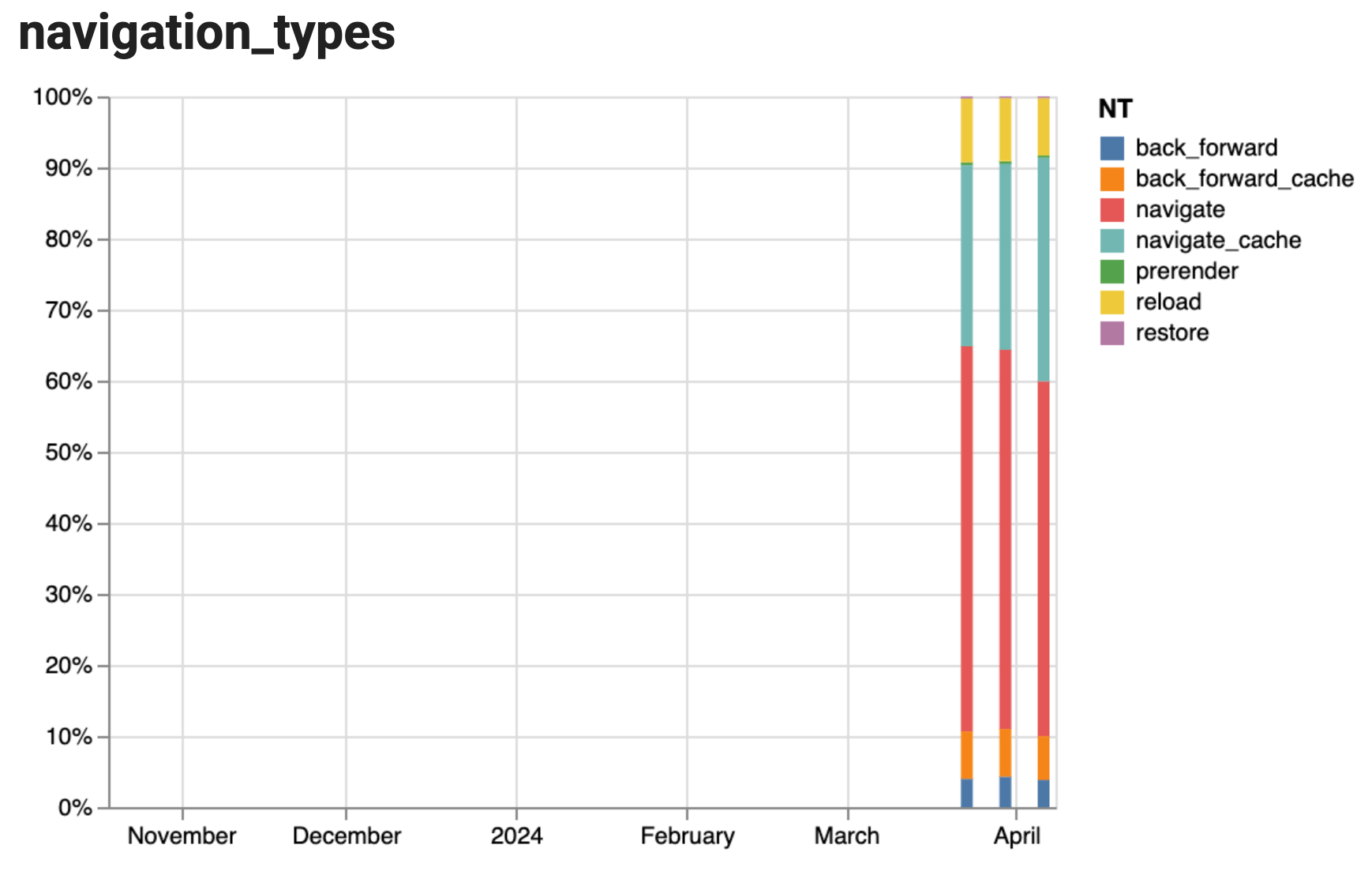
CrUX History API می تواند یک سری زمانی برای انواع پیمایش با حداکثر 25 نقطه داده در هر کسری ارائه دهد که امکان تجسم این بخش ها را در طول زمان فراهم می کند. برای تغییر درخواست خود از CrUX API به CrUX History API، آن را به جای queryRecord در نقطه پایانی queryHistoryRecord اجرا کنید. به عنوان مثال، CrUX History Colab ما متریک navigation_types را به صورت نوارهای انباشته ترسیم می کند:

در اسکرین شات قبلی، سابقه فقط برای 3 دوره گردآوری در دسترس است (هر کدام 28 روز، به فاصله 7 روز). هنگامی که به طور کامل پر شد، تمام 25 دوره جمع آوری را پوشش می دهد. تجسم این تاریخچه این امکان را فراهم می کند تا تأیید کنیم که بهینه سازی ها تأثیر گذاشته اند یا پسرفت کرده اند. این امر مخصوصاً برای پیکربندی کش HTTP، بهینه سازی صفحه برای bfcache و پیش اجرا صادق است.
انواع پیمایش در CrUX BigQuery
جداول CrUX BigQuery اکنون شامل یک رکورد navigation_type است که از هر نوع ساخته شده است، در حالی که نماهای خلاصه شده شامل چندین ستون navigation_types_* هستند—یکی برای هر نوع.
جداول تفصیلی
طرح جدول دقیق در CrUX BigQuery هیستوگرام های دقیقی را برای معیارهای عملکرد وب ارائه می دهد، که به ما امکان می دهد در این تحلیل مثال نشان دهیم که چگونه انواع ناوبری خاص ممکن است با عملکرد بارگذاری فوری یا خوب مرتبط باشد.
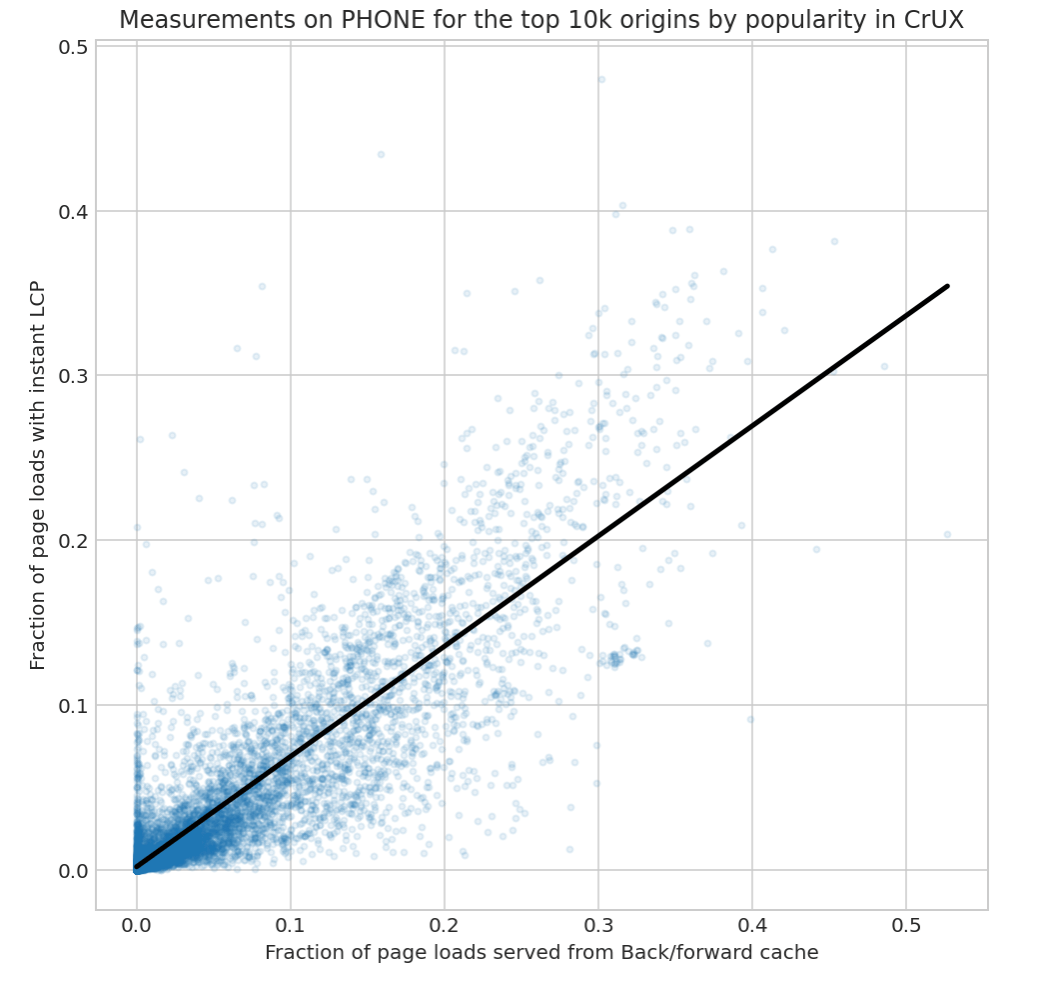
به عنوان مثال، ما به کسر back_forward_cache و همبستگی آن با تعداد دفعات بارگذاری آنی صفحات ( instant_lcp_density تعریف شده به عنوان LCP <= 200ms) و تعداد دفعات LCP خوب مشاهده شد ( good_lcp_density به عنوان LCP <= 2500ms تعریف شده است) را بررسی کردیم. ما یک همبستگی آماری قوی بین back_forward_cache و instant_lcp_density (ρ=0.87) - که در نمودار زیر نشان داده شده است - و یک همبستگی متوسط بین back_forward_cache و good_lcp_density (ρ=0.29) مشاهده کردیم.

Colab برای این تحلیل به خوبی توضیح داده شده است. در اینجا، ما فقط پرس و جوی را مورد بحث قرار میدهیم که بخشهای navigation_types را برای 10 هزار منبع محبوب از جداول دقیق در CrUX BigQuery استخراج میکند:
- ما در اینجا به جدول
all.202403دسترسی داریم (بندFROMرا ببینید)، وform_factorبرایphoneفیلتر کرده و مبداهایی را با رتبه محبوبیت <= 10000 برای 10 هزار مبدا اصلی محبوب انتخاب کنید (بندWHEREببینید). - هنگام جست و جوی متریک
navigation_typesدر BigQuery، لازم است که بر مجموع کسری هایnavigation_typesتقسیم شود، زیرا آنها فقط در هر مبدا جمع می شوند، اما نه به ازای هر ترکیب (منشا، فاکتور شکل). - همه مبدا دارای
navigation_typesنیستند، بنابراین استفاده ازSAVE_DIVIDEتمرین خوبی است.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
جداول مادی شده
هنگامی که یک خلاصه کافی است، اغلب مصلحتتر (و ارزانتر) است که به جای آن جداول تحقق یافته را پرس و جو کنید. برای مثال، عبارت زیر دادههای navigation_types موجود را از جدول chrome-ux-report.materialized.device_summary استخراج میکند. این جدول بر اساس ماه، مبدا و نوع دستگاه کلید میخورد.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
توجه داشته باشید که این کسرها تا 1.0 در هر ردیف جمع نمی شوند، بنابراین لازم است هر کسری را بر مجموع نتایجی که پرس و جو باید روی آنها تفسیر شود، تقسیم کرد.
دلیل این امر این است که کسرهای navigation_type در chrome-ux-report.materialized.device_summary -مانند تراکم هیستوگرام- به جای هر مبدا و دستگاه در تاریخ، تا 1.0 در هر مبدا اضافه می کنند. این به شما امکان می دهد توزیع نوع پیمایش را در بین دستگاه ها مشاهده کنید:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device | navigation_types_back_forward |
|---|---|
phone | 0.0663 |
desktop | 0.0179 |
tablet | 0.0009 |
در این نتیجه پرس و جو، کسری ها درصد بارگیری صفحه را برای مبدا https://www.google.com نشان می دهند: 6.63٪ از این بارگیری های صفحه دارای نوع پیمایش back_forward در تلفن، 1.79٪ دسکتاپ و 0.09٪ رایانه لوحی بودند.
درصد back_forward بسیار بالاتر روی phone نشان میدهد که میتوانیم سعی کنیم این بارگذاریهای صفحه را بهینه کنیم تا بتوان از bfcache استفاده کرد.
با این حال، همچنین مهم است که در نظر بگیرید چه کسری از بارگذاری صفحه قبلاً توسط bfcache ارائه شده است - یعنی نرخ ضربه bfcache. پرس و جو زیر نشان می دهد که این مبدا خاص ممکن است در حال حاضر به خوبی بهینه شده باشد، با توجه به نرخ بازدید بیش از 60 درصد آن برای تلفن و دسکتاپ.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device | back_forward_cache_hit_rate |
|---|---|
phone | 0.6239 |
desktop | 0.6805 |
tablet | 0.7353 |
بنابراین به نظر می رسد که نرخ بالای back_forward در تلفن ها به دلیل استفاده کمتر از bfcache نیست، بلکه بیشتر بازتابی از نحوه حرکت بیشتر کاربران به عقب و جلو در تلفن ها است.
انواع پیمایش در داشبورد CrUX
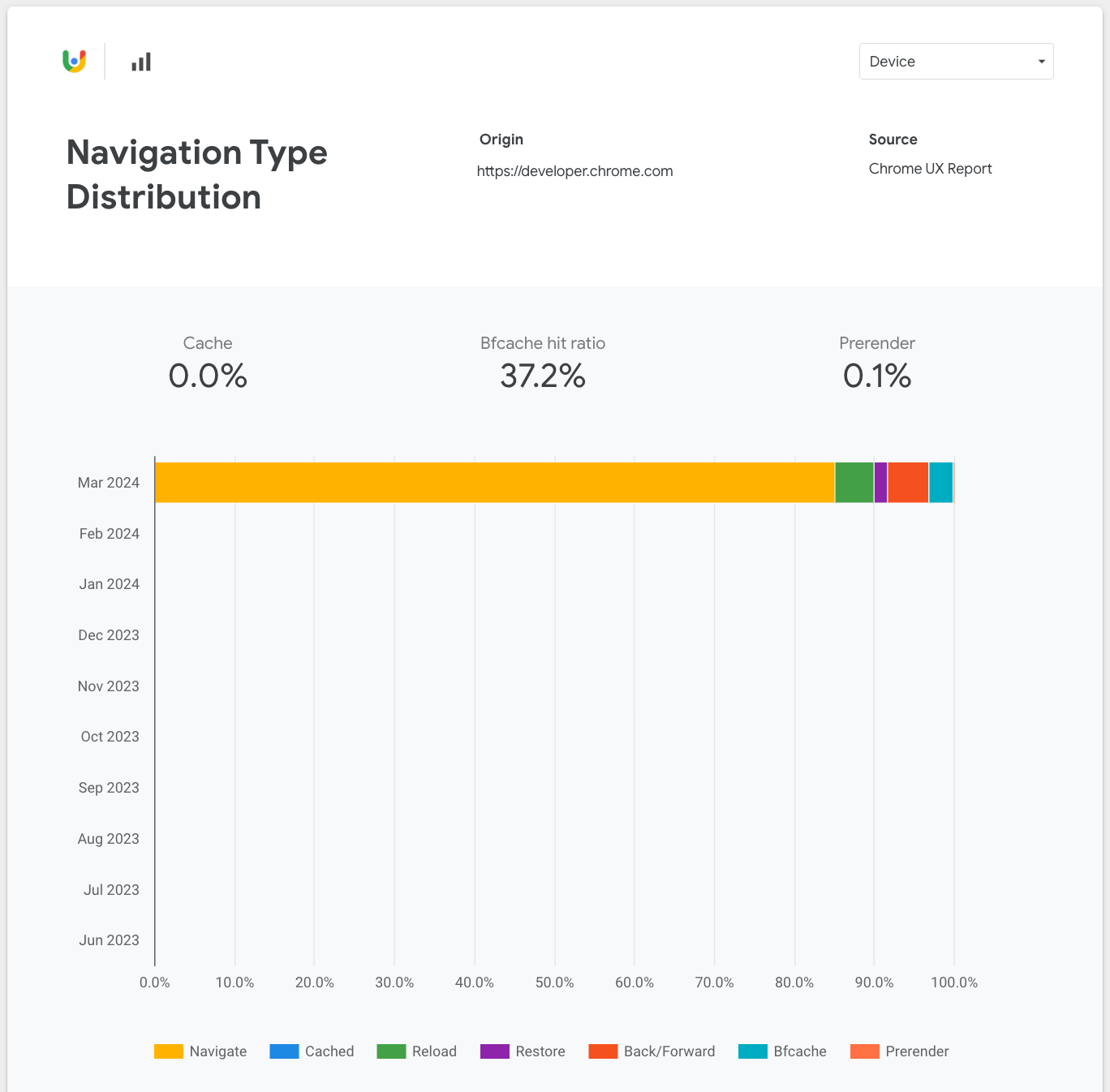
سادهترین راه برای مشاهده انواع پیمایش در داشبورد CrUX است که میتوانید از این پیوند به منبع اصلی دسترسی پیدا کنید . همانطور که از اسکرین شات زیر می بینید، در ابتدا فقط داده های یک ماهه موجود است، اما با گذشت زمان، تاریخچه پر می شود و به شما امکان می دهد تغییرات ماه به ماه را در انواع مختلف مشاهده کنید.

همانطور که می بینید، ما انواع ناوبری سریعتر را که مناظر باید به دنبال بهینه سازی آنها باشند، در بالای این صفحه داشبورد برجسته کرده ایم.
نتیجه گیری
امیدواریم تفکیکهای نوع ناوبری در CrUX برای شما مفید باشد و به شما در درک و بهینهسازی عملکرد سایتتان کمک کند. با حصول اطمینان از استفاده کارآمد از حافظه پنهان HTTP، bfcache، و پیش اجرا، سایتها میتوانند به بارگذاری صفحات بسیار سریعتری نسبت به بارگیری صفحاتی که نیاز به بازگشت به سرور دارند، دست یابند.
ما همچنین خوشحالیم که دادهها را در تمام نقاط دسترسی CrUX مختلف در دسترس قرار میدهیم تا کاربران بتوانند دادهها را همانطور که میخواهند مصرف کنند و انواع تفکیکهای URL را برای آنهایی که در APIهای CrUX در معرض نمایش هستند، ببینند.
ما دوست داریم در مورد این اضافه شدن به CrUX در رسانه های اجتماعی یا در گروه بحث CrUX نظرات خود را بشنویم.



