Data publikacji: 14 stycznia 2025 r.
Od Chrome 133 funkcja text-box umożliwia deweloperom i projektantom dostosowywanie odstępów nad i pod tekstem.
Longhand:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Shorthand:
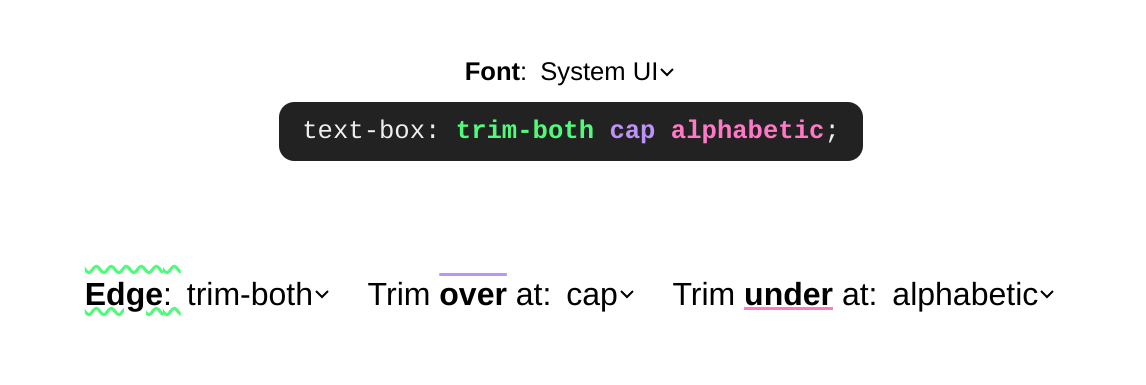
text-box: trim-both cap alphabetic;
Ta właściwość umożliwia kontrolowanie odstępów nad i pod tekstem, np. <h1>, <button> i <p>. Każda czcionka generuje inną ilość tego miejsca w kierunku bloku, co wpływa na rozmiar elementu. Ten chaotyczny wkład przestrzeni jest trudny do zmierzenia i do tej pory nie można było go kontrolować.
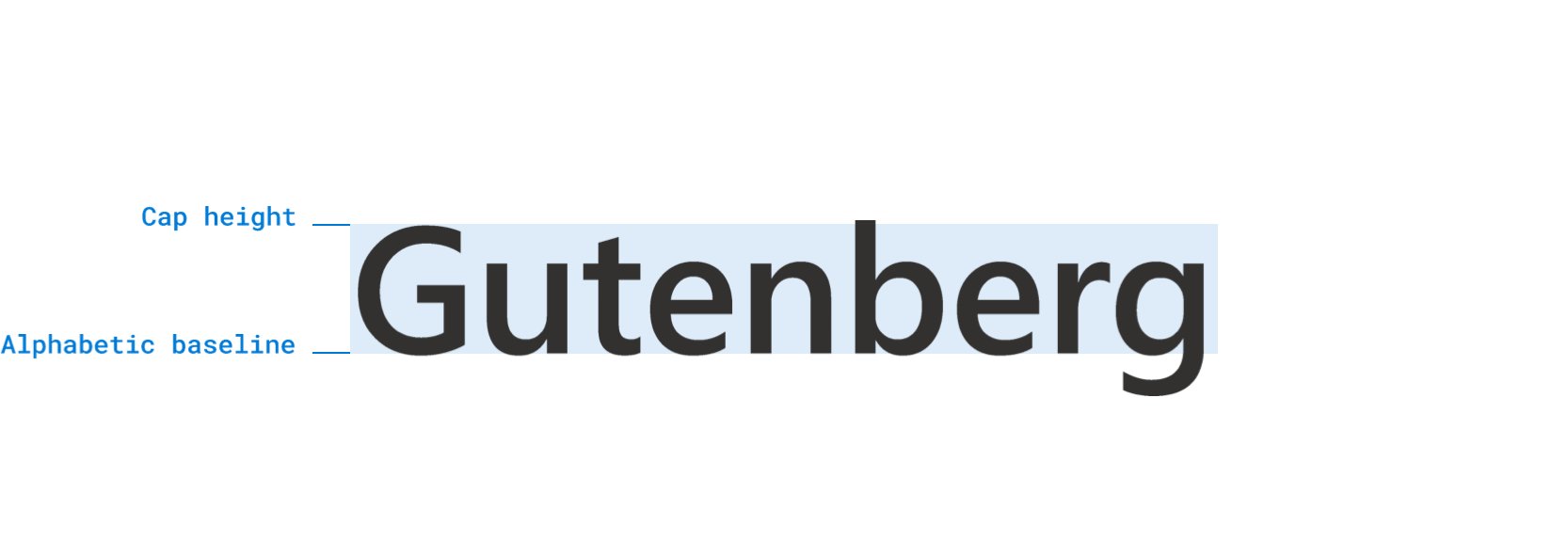
Czcionka wie, a teraz wie też CSS.
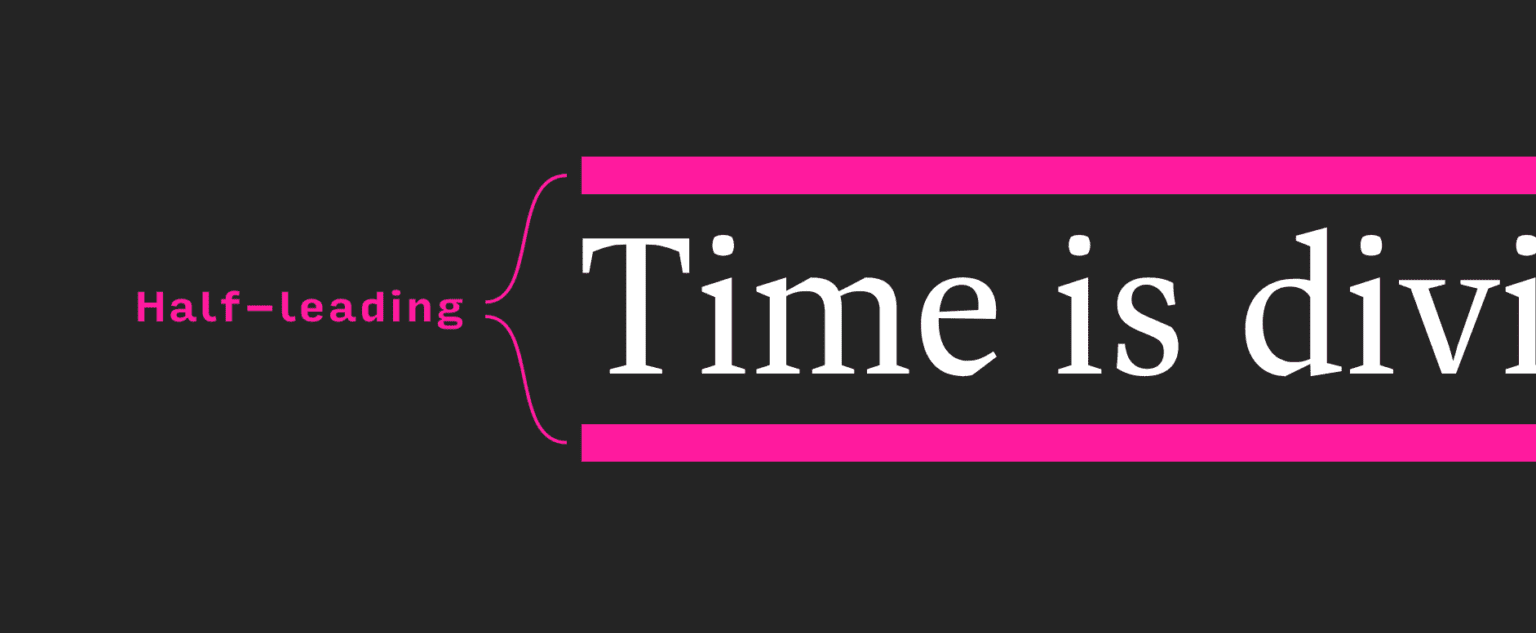
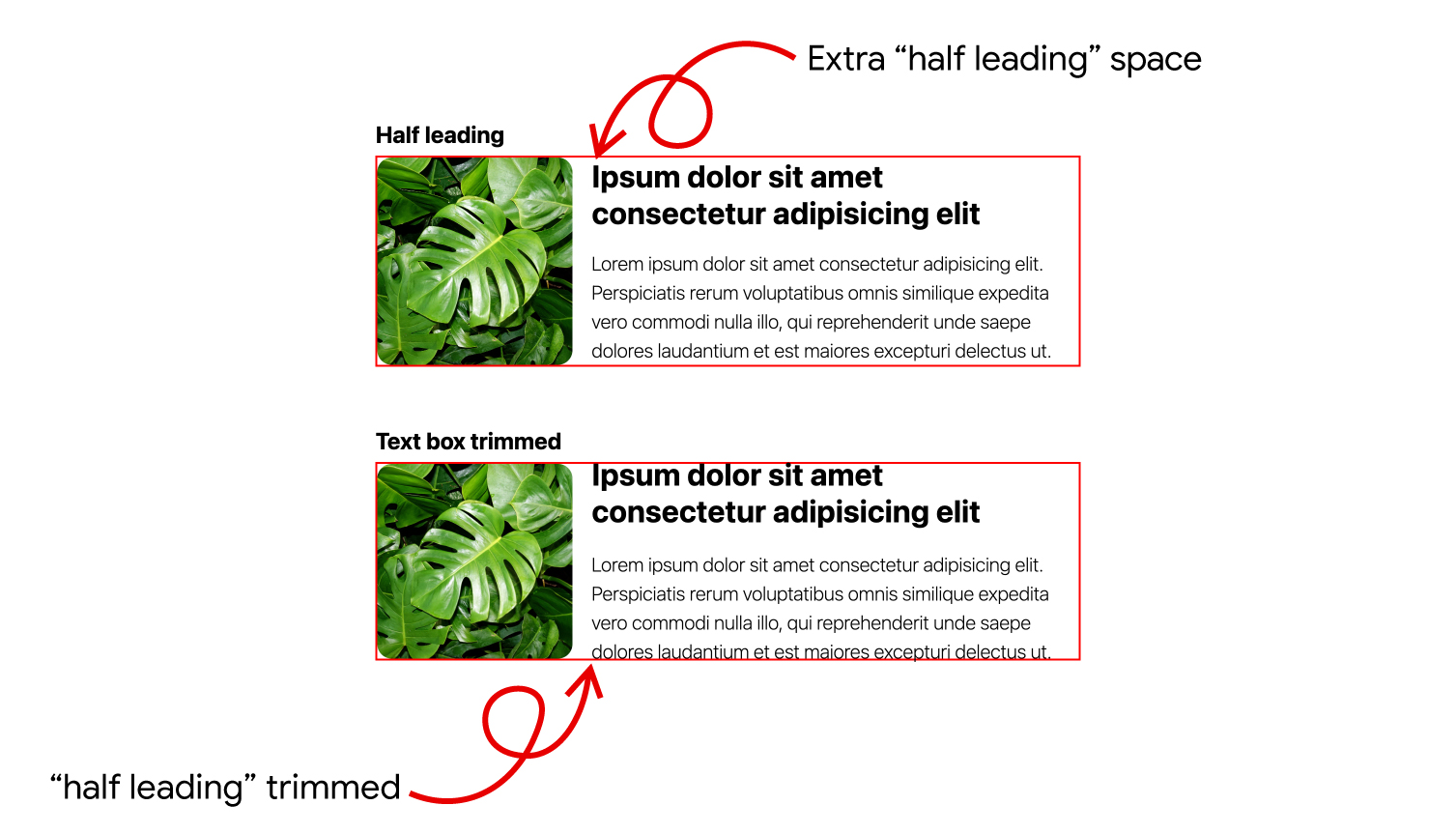
Przestrzeń nad i pod czcionką wynika ze sposobu, w jaki przeglądarka internetowa wyświetla tekst, czyli z tzw. „półinterlinii”. Więcej informacji na ten temat znajdziesz w artykule Matthiasa Otta pod tytułem The Thing With Leading In CSS. W czasach, gdy składanie tekstu odbywało się ręcznie, do oddzielania wierszy tekstu używano metalowych elementów ołowianych. Sieć, inspirowana wiodącymi rozwiązaniami, dzieli lead na 2 części i umieszcza jedną nad treścią, a drugą pod nią.

Ta historia jest ważna, ponieważ text-box podaje nazwy dla każdej połowy: powyżej i poniżej. Możesz też je przyciąć.
Istnieje też wcześniejsza praca na temat text-box. Być może pamiętasz ciekawy post Ethana Wanga o nazwie Leading-Trim: The Future Of Digital Typesetting, w którym po raz pierwszy pojawiła się nazwa leading-trim (wcześniejsza nazwa text-box).

Punktem wyjścia do przycinania tekstu mogą być Figma i jej elementy sterujące „przycinaniem pionowym” dla projektantów. Ten post na platformie X pokazuje, gdzie znajduje się ta opcja przycinania w pionie i jak jest przydatna w przypadku przycisków.
Niezależnie od tego, jak tu trafiłeś(-aś), ta niewielka funkcja typograficzna może mieć duże znaczenie.
Funkcja i składnia
Oto 2 najczęstsze jednolinijkowe polecenia, których będziesz potrzebować podczas pracy z text-box:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
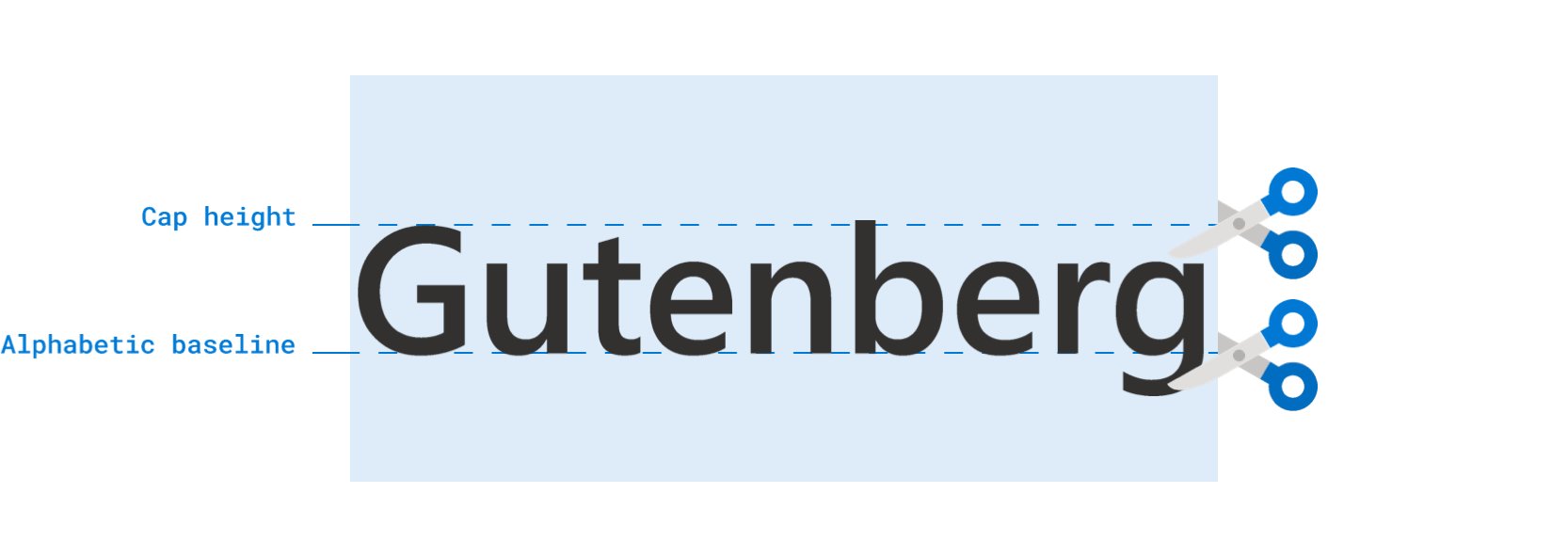
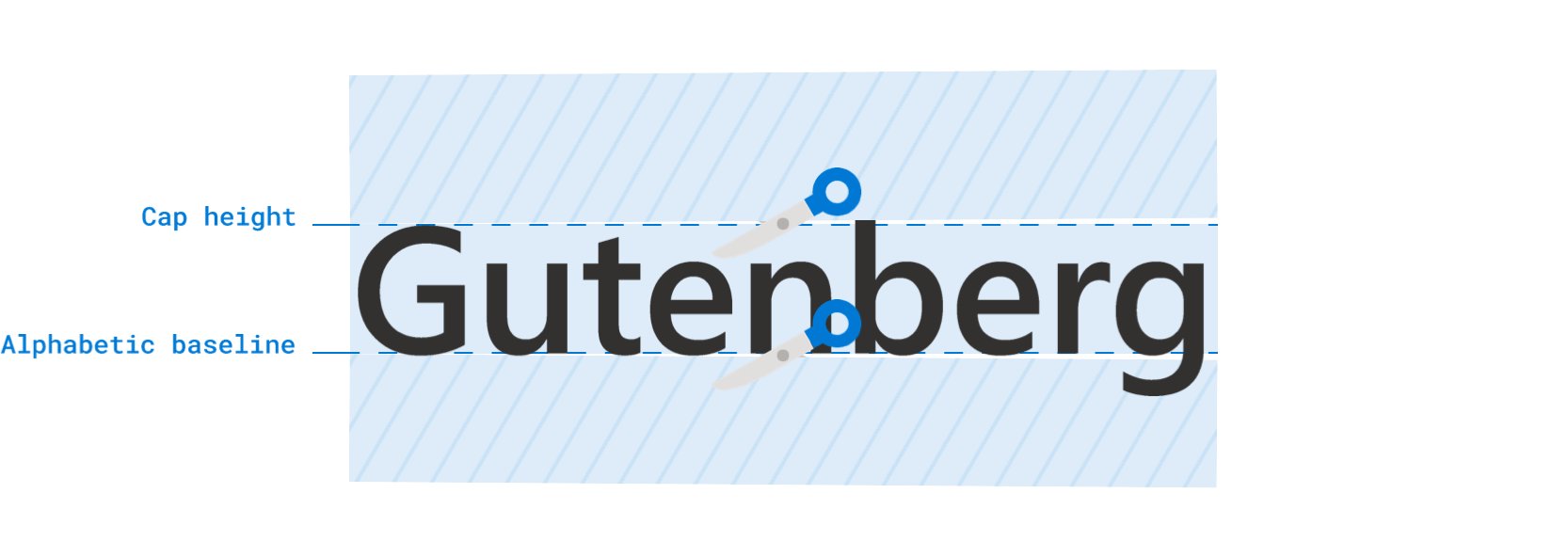
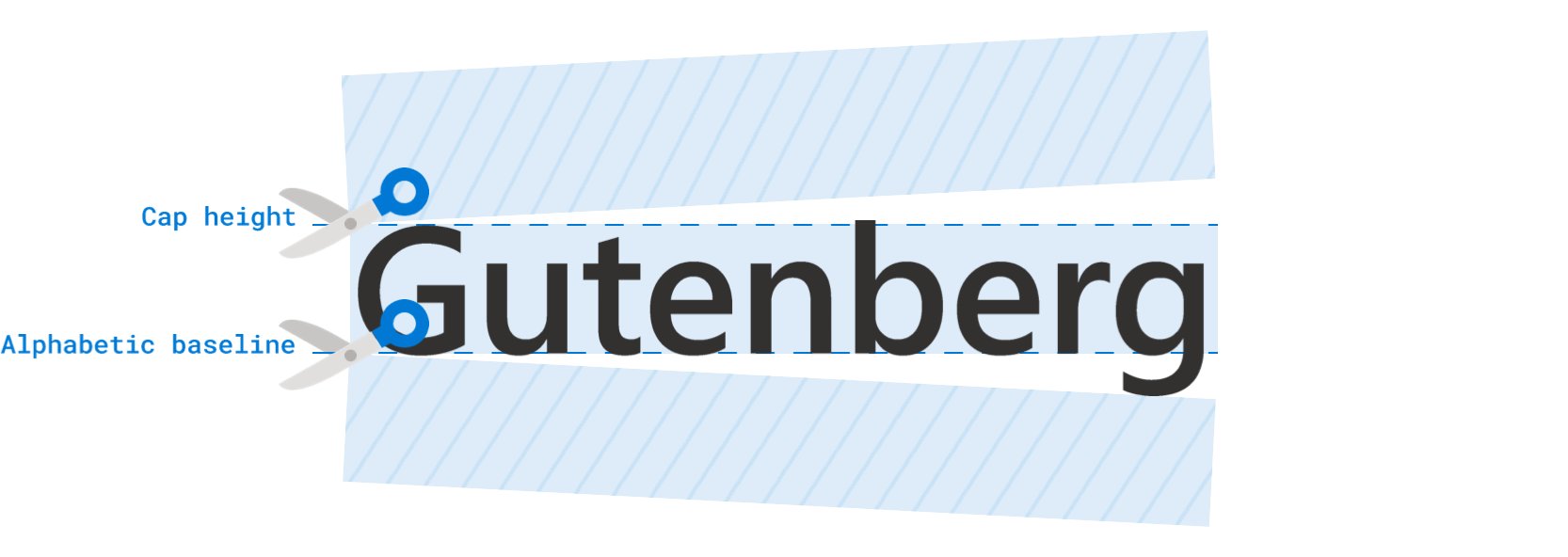
Najczęstszym zastosowaniem tej funkcji będzie przycinanie do cap alphabetic.
W tych prezentacjach jest on używany wielokrotnie. Jednak w poprzednim przykładzie widać też ex alphabetic, ponieważ jest on przydatny do optycznego wyważenia na swój własny, niepowtarzalny sposób.
Środowisko testowe Eksploratora
Poznaj składnię w naszym środowisku testowym i wyświetl wyniki za pomocą menu. Możesz zmieniać czcionki, wartości przycinania i śledzić kolorowe wizualizacje oraz etykiety.

Do wypróbowania:
- Wizualne sprawdzanie działania
text-box-trimw przypadku wariantów tekstu jedno- i wielowierszowego. - Najedź kursorem na wariant, aby zobaczyć wartości przycinania użyte do uzyskania tego efektu.
- zmiana czcionki,
- Przycinanie tylko jednej strony pola tekstowego.
- Sprawdzaj składnię podczas odtwarzania.
Co mogę stworzyć i jakie problemy to rozwiązuje?
Dzięki tej funkcji przycinania można uzyskać znacznie prostsze rozwiązania dotyczące wyśrodkowywania i wyrównywania. Możesz nawet zbliżyć się do prawidłowego interlinowania, w którym między treściami można użyć np. gap.

Łatwiejsze wyśrodkowywanie
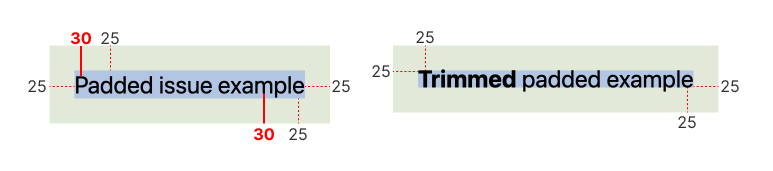
W przypadku mniejszych komponentów, które są bardziej wbudowane i związane z treścią, padding: 10px to odpowiedni styl do określenia dla elementu, aby zapewnić równomierne odstępy ze wszystkich stron. Może to jednak wprowadzać użytkowników w błąd, ponieważ często pojawia się dodatkowa przestrzeń u góry i u dołu.
Aby temu zapobiec, deweloperzy często zmniejszają odstępy u góry i u dołu (blok), aby zrównoważyć efekt półinterlinii.
button {
padding-block: 5px;
padding-inline: 10px;
}
W tym momencie pozostaje nam tylko wypróbować kombinacje wartości, aż elementy zostaną optycznie wyśrodkowane. Może to wyglądać dobrze na jednym ekranie i w jednym systemie operacyjnym, ale nie na innym.
text-box umożliwia usunięcie spacji przed tekstem, dzięki czemu przydatne są równe wartości dopełnienia, np. 10px:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

Oto kilka <button>elementów, które pokazują, jak przycięcie spacji za pomocą text-box sprawia, że padding: 10px wygląda na równe ze wszystkich stron w praktycznym elemencie interaktywnym. Zwróć uwagę, jak alternatywna czcionka może generować zupełnie inne odstępy między wierszami.

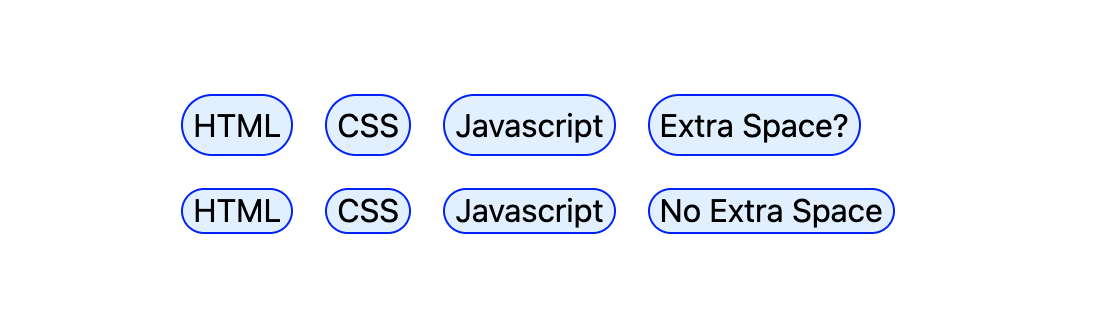
Oto elementy <span>, które są często używane do wyświetlania kategorii lub plakietek. Kolejny moment, w którym najlepszym rozwiązaniem powinny być równe odstępy, ale do czasu text-box musieliśmy sobie z tym radzić inaczej.

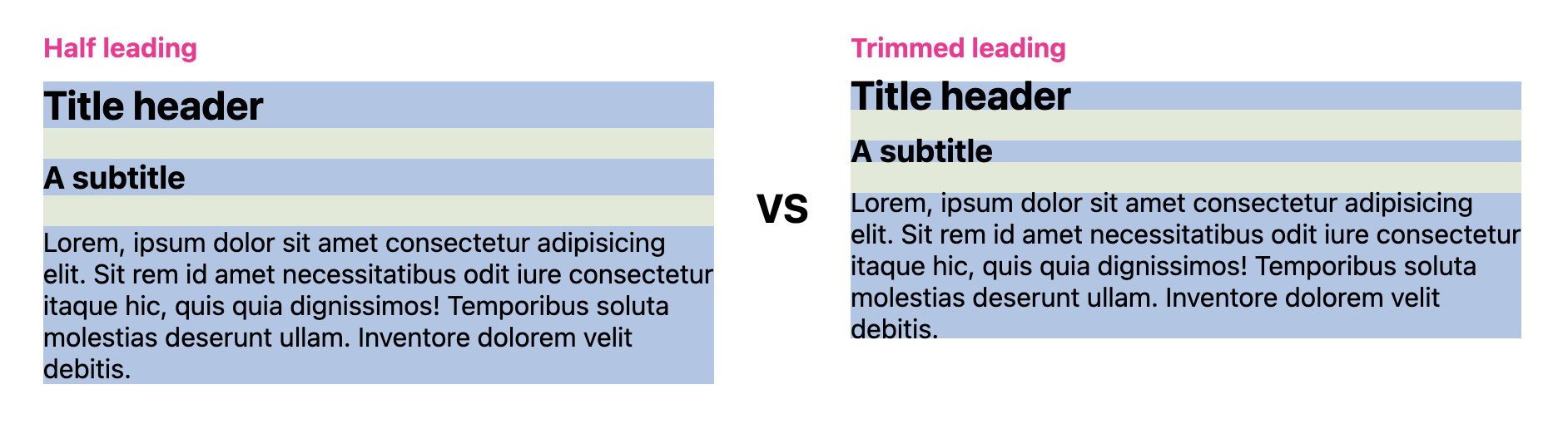
Łatwiejsze wyrównywanie
Dodatkowa, niekontrolowana półinterlinia nad (over) i pod (under) polem tekstowym również utrudnia wyrównanie. Poniższe przykłady pokazują, kiedy półinterlinia może utrudniać wyrównanie, oraz jak przycięcie boków bloku tekstowego może poprawić wyrównanie.
Obraz jest umieszczony obok tekstu. Obraz powiększa się do wysokości, jakiej wymaga tekst. Bez text-box obraz jest zawsze nieco wyższy.
Dzięki text-box obraz może być idealnie dopasowany do treści tekstowej.

Zwróć uwagę, że w przypadku zawijania wierszy białe znaki znajdują się nad pierwszym sformatowanym wierszem tekstu i pod ostatnim sformatowanym wierszem tekstu.
W poniższym przykładzie zobacz, jak funkcja logicznie dostosowuje się do zmiany w writing-mode. Spróbuj zmienić tekst i zobacz, jak układ pozostaje wyrównany.

Kontynuuj naukę
Chcesz wiedzieć więcej? Na liście linków poniżej znajdziesz różne ilości dodatkowych informacji i przykłady zastosowań.
- Kolekcja wszystkich wersji demonstracyjnych w Codepen
- Świetne badania i prezentacje Jana Nicklasa.
- Two CSS Properties for Trimming Text Box Whitespace (2 właściwości CSS do przycinania białych znaków w polu tekstowym) w CSS Tricks.
- Układ wbudowany CSS na krawędziach tekstu.
- Nie należy mylić z
size-adjustaniascent-override - CSS Baseline: The Good, The Bad And The Ugly
- Stosowany w przypadku wielu elementów HTML: CodePen.
- Post na blogu Safari
- Dlaczego jako projektant cieszę się z funkcji przycinania pola tekstowego

