In Chrome 20 wurde datalist für input[type=text] eingeführt. datalist hilft Entwicklern, empfohlene Werte anzugeben, und ermöglicht Nutzern gleichzeitig, beliebige Werte zu schreiben. Ab Chrome 23 können Sie datalist auch für input[type=range] und input[type=color] verwenden.
input[type=range]
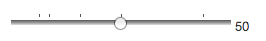
Mit datalist für input[type=range] können Entwickler neben dem Schieberegler Indikatoren anzeigen lassen, wie unten dargestellt:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
Wenn Sie den Schieberegler in der Eingabe bewegen, springt er an die einzelnen Markierungen, damit Nutzer die Werte ganz einfach anpassen können.
input[type=color]
input[type=color] wird bereits in Chrome und Opera unterstützt. Nutzer können eine beliebige Farbe auswählen, ohne JavaScript-Plug-ins verwenden zu müssen.
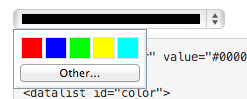
Durch Hinzufügen von datalist zu input[type=color] können Nutzer jetzt eine Farbe aus den vom Entwickler ausgewählten Farbmustern auswählen oder selbst eine beliebige Farbe aus einer Farbauswahl auswählen.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
Hinweis: Für datalist und input[type=color] werden nur Hexadezimalfarbwerte akzeptiert (z. B. #ff0000) und Werte wie #f00 oder red funktionieren nicht.
Auf der Demoseite können Sie sich diese neuen Funktionen in Aktion ansehen.


