Chrome 20부터 Chrome에서 input[type=text]의 datalist를 지원하기 시작했습니다. datalist는 개발자가 권장 값을 제공하는 동시에 사용자가 임의의 값을 자유롭게 쓸 수 있도록 지원합니다. Chrome 23부터 input[type=range] 및 input[type=color]에도 datalist를 사용할 수 있습니다.
input[type=range]
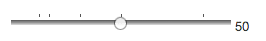
input[type=range]의 datalist는 아래와 같이 개발자가 슬라이더 옆에 표시기 표시 기능을 도입합니다.

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
입력의 슬라이더 엄지손가락을 각 눈금으로 이동하면 사용자가 해당 값을 쉽게 조정할 수 있습니다.
input[type=color]
input[type=color]은 이미 Chrome 및 Opera에서 지원됩니다. 사용자는 JavaScript 플러그인의 도움 없이 임의의 색상을 선택할 수 있습니다.
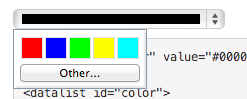
이제 input[type=color]에 datalist를 추가하면 개발자가 선택한 색상 샘플에서 색상을 선택할 뿐만 아니라 색상 선택 도구에서 임의의 색상을 직접 선택할 수 있습니다.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
input[type=color]의 datalist는 16진수 색상 값 (예: #ff0000)이어야 하며 #f00 또는 red과 같은 값은 작동하지 않습니다.
이러한 새로운 기능을 사용해 보려면 데모 페이지를 방문하세요.


