W Chrome 20 zaczęliśmy obsługiwać datalist w input[type=text]. datalist pomaga deweloperom podawać zalecane wartości, jednocześnie pozwalając użytkownikom na zapisywanie dowolnych wartości. Począwszy od wersji 23 przeglądarki Chrome możesz używać datalist również w przypadku input[type=range] i input[type=color].
input[type=range]
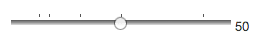
datalist dla input[type=range] umożliwia deweloperom wyświetlanie wskaźników obok suwaka, jak pokazano poniżej:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
Przesuwanie suwaka w przycisku przyciąga się do każdej z wartości, dzięki czemu użytkownicy mogą łatwo je dostosować.
input[type=color]
input[type=color] jest już obsługiwany w Chrome i w Operze. Użytkownicy mogą wybrać dowolny kolor bez pomocy wtyczek JavaScript.
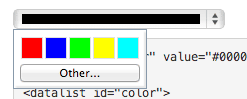
Dzięki dodaniu datalist do input[type=color] użytkownicy mogą teraz wybrać kolor z dostępnych próbek kolorów lub wybrać dowolny kolor z selektora kolorów.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
Pamiętaj, że datalist dla input[type=color] akceptuje tylko wartości kolorów szesnastkowych (np. #ff0000) i wartości takie jak #f00 lub red nie będą działać.
Aby zobaczyć, jak działają te nowe funkcje, otwórz stronę demonstracyjną.


