Réorganisez les onglets DevTools comme vous le souhaitez. Découvrez exactement où les événements de framework ont été liés et bloquez les requêtes réseau pour voir quels scripts tiers ralentissent votre application.
Meilleure navigation dans les panneaux: console au numéro 2, réorganisation des onglets et soulignement pratique
Après avoir déterminé les sections de DevTools les plus utilisées, il est apparu clairement que le panneau de la console en plein écran ne méritait pas la dernière position dans la barre d'onglets principale. En tant que deuxième panneau le plus utilisé, il est désormais le deuxième onglet. Cela est particulièrement important pour les résolutions inférieures, lorsque nous ne pouvons pas afficher tous les onglets en même temps.
Mais nous le comprenons. L'ordre classique fait partie de votre mémoire musculaire, et vous ressentirez un vertige pendant un certain temps. Ou peut-être, horreur, vous détestez la console en plein écran ! Ne vous inquiétez pas, nous sommes là pour vous. Vous pouvez désormais réorganiser les onglets en les faisant glisser, comme suit:
Les modifications que vous apportez à la barre d'onglets sont conservées et fonctionnent à la fois avec les onglets natifs et les onglets fournis par les extensions. En prime, nous avons ajouté des soulignements fluides et animés. Parce que nous sommes gentils comme ça.
Compatibilité avec les écouteurs d'événements du framework
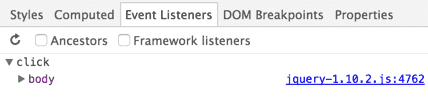
Les événements créés par des frameworks JavaScript tels que jQuery ont parfois été difficiles à gérer avec les outils pour les développeurs. En effet, la plupart des frameworks encapsulent les événements DOM natifs dans leur API d'événements personnalisés. Par conséquent, examiner l'écouteur d'événements ne révèle pas vraiment ce qui se passe:

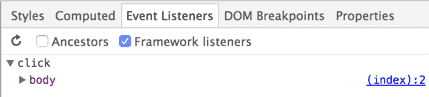
Toutefois, avec la nouvelle option "Écouteurs de framework" dans l'onglet "Écouteur d'événements", DevTools prend conscience de la partie de l'encapsulation du framework et la résout automatiquement. Les événements liés par des frameworks se présentent et se comportent exactement comme leurs homologues natifs, et vous indiquent où ils ont été liés:

Le meilleur des autres
- Les formateurs d'objets personnalisés permettent aux langages transcompilés tels que CoffeeScript de mieux mettre en forme leurs objets dans la console DevTools.
La chronologie dispose d'une nouvelle boîte de dialogue plus attrayante pendant l'enregistrement. Elle vous indique en un coup d'œil l'état, le temps et l'utilisation de la mémoire tampon.

De même, le panneau "Réseau" affiche désormais un indice utile lorsqu'il est vide:

Vous pouvez désormais filtrer les contenus mixtes dans le panneau "Réseau" à l'aide de la zone de saisie de filtre et la définir sur
mixed-content:displayed.
Comme toujours, n'hésitez pas à nous faire part de vos commentaires sur Twitter ou dans les commentaires ci-dessous, et signalez les bugs sur crbug.com/new.
À bientôt ! Paul Bakaus et l'équipe DevTools

