Zmień kolejność kart DevTools w dowolny sposób; zobacz dokładnie, gdzie zostały powiązane zdarzenia frameworku, i zablokuj żądania sieciowe, aby sprawdzić, które skrypty innych firm spowalniają działanie aplikacji.
Lepsza nawigacja po panelu: konsola na 2. poziomie, możliwość zmiany kolejności kart i przydatne podkreślenia
Po zbadaniu, które obszary DevTools są najczęściej używane, doszliśmy do wniosku, że panel Konsoli pełnoekranowej nie powinien znajdować się na ostatnim miejscu na głównym pasku kart. Jest to drugi najczęściej używany panel, dlatego teraz jest to druga karta. Jest to szczególnie ważne w przypadku niższych rozdzielczości, gdy nie możemy wyświetlić wszystkich kart jednocześnie.
Ale rozumiemy to. Klasyczna kolejność jest częścią Twojej pamięci mięśniowej i przez chwilę możesz czuć się skołowany. A może po prostu nienawidzisz konsoli w pełnym ekranie? Nie martw się, mamy coś dla Ciebie. Teraz możesz zmienić kolejność kart, przeciągając je, tak jak tutaj:
Zmiany wprowadzone w pasku kart są trwałe i działają zarówno w przypadku kart natywnych, jak i kart udostępnianych przez rozszerzenia. W bonusie dodaliśmy płynne, animowane podkreślenia. Bo jesteśmy mili.
Obsługa detektorów zdarzeń platformy
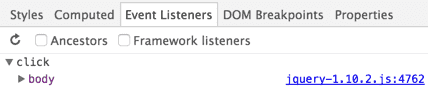
Zdarzenia tworzone przez frameworki JS, takie jak jQuery, czasami sprawiały problemy podczas pracy z Narzędziami deweloperskimi. Dzieje się tak, ponieważ większość frameworków owija zdarzenia natywne DOM w interfejs API zdarzeń niestandardowych, więc analiza tego interfejsu nie ujawnia zbyt wiele informacji o tym, co się dzieje:

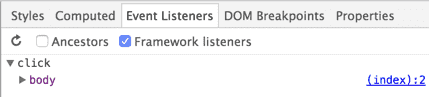
Dzięki nowej opcji „Detektory frameworku” na karcie Detektor zdarzeń DevTools rozpoznaje część owijania platformy i automatycznie ją rozwiązuje. Zdarzenia powiązane z ramami wyglądają i działają dokładnie tak samo jak ich natywne odpowiedniki. Informują, gdzie zostały powiązane:

Najlepsze z reszty
- Niestandardowe formatowanie obiektów umożliwia przetłumaczonemu językowi, takiemu jak CoffeeScript, lepsze formatowanie obiektów w konsoli Narzędzi deweloperskich.
Podczas nagrywania na osi czasu wyświetla się nowe, lepiej wyglądające okno, które pozwala na szybkie sprawdzenie stanu, czasu i wykorzystania bufora.

W tym samym duchu panel sieci wyświetla teraz przydatną wskazówkę, gdy jest pusty:

Teraz możesz filtrować treści mieszane w panelu sieci, korzystając z danych wejściowych filtra i ustawiając je na
mixed-content:displayed
Jak zawsze przekazuj nam swoje opinie na Twitterze lub w komentarzach poniżej oraz zgłaszaj błędy na stronie crbug.com/new.
Do zobaczenia w przyszłym miesiącu! Paul Bakaus i zespół narzędzi deweloperskich

