Publicado em 19 de março de 2025
Continuamos a iniciativa de melhoria das ferramentas de performance do Chrome e estamos felizes em anunciar mais melhorias na interação com o painel de performance do DevTools. Essas melhorias foram projetadas para melhorar sua capacidade de navegar pelos rastros de desempenho e reduzir o ruído irrelevante, para que você possa se concentrar em rastrear e resolver rapidamente os problemas de desempenho.
Navegação aprimorada
Recebemos feedback de muitos usuários informando que a rolagem e o zoom no painel "Performance" podem não ser intuitivos. Embora muitos usuários antigos estejam acostumados com isso, muitas pessoas esperam que um gesto de rolagem role e não aumente ou diminua o zoom do rastro.
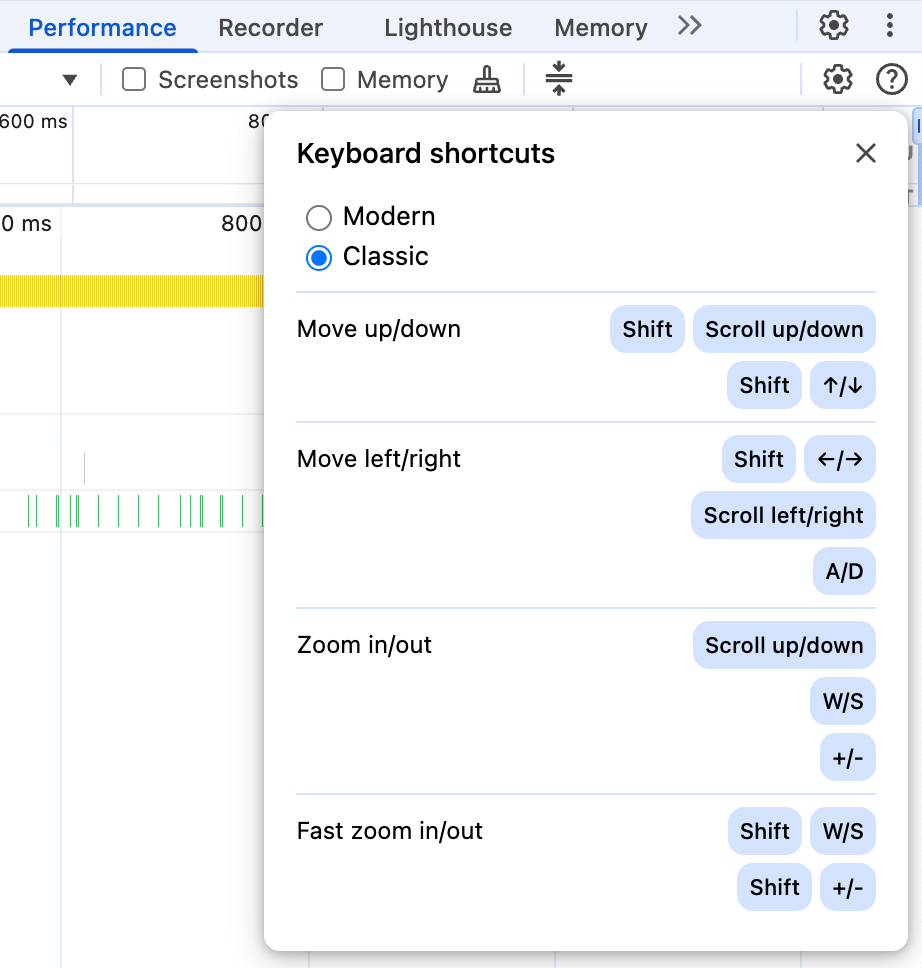
Uma nova opção em permite alternar entre a rolagem "Clássica" e a nova abordagem "Moderna".

No modo clássico, a rolagem (pelo trackpad ou pela roda de rolagem) continua aumentando e diminuindo o zoom, enquanto segurar Shift e rolar para cima e para baixo na tabela de chamas.
No novo modo Moderno, isso é invertido: a rolagem agora rola o diagrama de chamas, enquanto o shift e a rolagem fazem zoom in e out.
Os atalhos de teclado (como usar WASD para navegar pelo rastro) vão continuar funcionando sem alterações.
Visão geral bidirecional
Na parte de cima do painel Performance, há o gráfico CPU, que faz parte da visão geral da linha do tempo. Ele mostra estimativas de uso da CPU durante a gravação do rastro, divididas por tipo de trabalho (por exemplo, laranja para execução de script, roxo para operações de renderização).

Isso fornece uma visão geral (às vezes chamada de minimapa) do rastro, fornecendo um resumo de alto nível de toda a linha do tempo, mesmo quando você amplia para investigar problemas específicos.
No entanto, pode ser fácil perder o lugar exato no minimapa ao olhar principalmente para o percurso, e vice-versa. Por isso, lançamos novos recursos que ajudam a vincular a visão geral à visualização ampliada. Agora, quando você passa o cursor sobre a visão geral, uma linha vertical correspondente aparece no gráfico de chamas, marcando o mesmo ponto no tempo:
Da mesma forma, passar o cursor sobre as entradas no gráfico de chama agora destaca a parte correspondente do gráfico de CPU. Isso é ótimo para saber exatamente quais tarefas estão causando esses picos de CPU.
Filtrar o rastro
A depuração de problemas de desempenho geralmente envolve a análise de uma grande quantidade de dados. Para ajudar você a se concentrar nas informações mais relevantes, melhoramos a capacidade de filtrar ruídos.
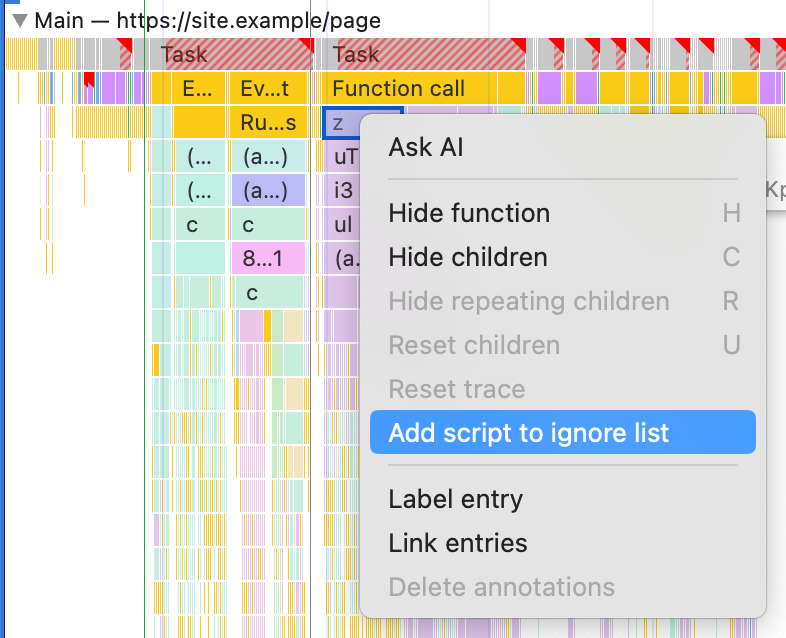
No ano passado, apresentamos a possibilidade de adicionar scripts no painel "Performance" à lista de ignorados do DevTools, filtrando as entradas menos relevantes no gráfico de chamas. Por exemplo, se você estiver depurando a performance de um componente na página, pode ser que o callstack do framework seja profundo o suficiente para exigir que você role para cima e para baixo no painel de desempenho. Muitas vezes, você quer recolher grande parte desse callstack para se concentrar nas partes importantes.
Você pode clicar com o botão direito do mouse em uma entrada no gráfico de chamas e selecionar Adicionar script à lista de ignorados, que adiciona o script à lista de ignorados do DevTools e oculta todas as entradas dela no gráfico de chamas.

Agora você também pode editar manualmente a lista de ignorados diretamente no na parte de cima do painel Performance. As expressões regulares de lista de ignorados são compartilhadas entre o DevTools. Portanto, os scripts correspondentes são ignorados durante a depuração no painel "Fontes" e agrupados em entradas únicas no gráfico de chamas. A lista é persistente nas sessões do DevTools.
Assim, você tem controle refinado sobre quais arquivos ignorar e um local prático para ativar e desativar regras durante o trabalho.
Ocultar scripts de terceiros
Os scripts de terceiros são comuns em sites, mas muitas vezes estão fora do nosso controle ou são irrelevantes para uma sessão de depuração específica. A nova opção Dim 3rd parties na parte de cima do painel "Performance" desativa a cor do script de terceiros e a atividade de rede na linha do tempo, reduzindo a desordem visual e permitindo que você se concentre nas contribuições de performance próprias.
Mas às vezes você quer ainda mais controle, como se concentrar em um terceiro específico ou até mesmo apenas nas contribuições da sua própria API ou CDN. Na parte de baixo do painel na guia Resumo, há uma descrição das partes primárias e de terceiros que as Ferramentas do desenvolvedor conseguem encontrar na página. Passar o cursor sobre cada entidade na lista vai deixar cinza qualquer atividade que não seja dela.
Conclusão
Esses novos recursos ajudam você a navegar melhor pelo painel "Performance" e filtrar o ruído para se concentrar nas partes do rastro que são importantes para você. Teste esses recursos e diga como eles podem ser melhorados ou quais outras melhorias você gostaria de ver.


