CPU, GPU, memória e arquitetura multiprocesso
Nesta série de blogs com quatro partes, vamos analisar o navegador Chrome, desde a arquitetura de alto nível até as especificidades do pipeline de renderização. Se você já se perguntou como o navegador transforma seu código em um site funcional ou não tem certeza de por que uma técnica específica é sugerida para melhorias de desempenho, esta série é para você.
Na parte 1 desta série, vamos analisar a terminologia básica de computação e a arquitetura multiprocesso do Chrome.
O núcleo do computador é a CPU e a GPU
Para entender o ambiente em que o navegador está sendo executado, precisamos entender algumas partes do computador e o que elas fazem.
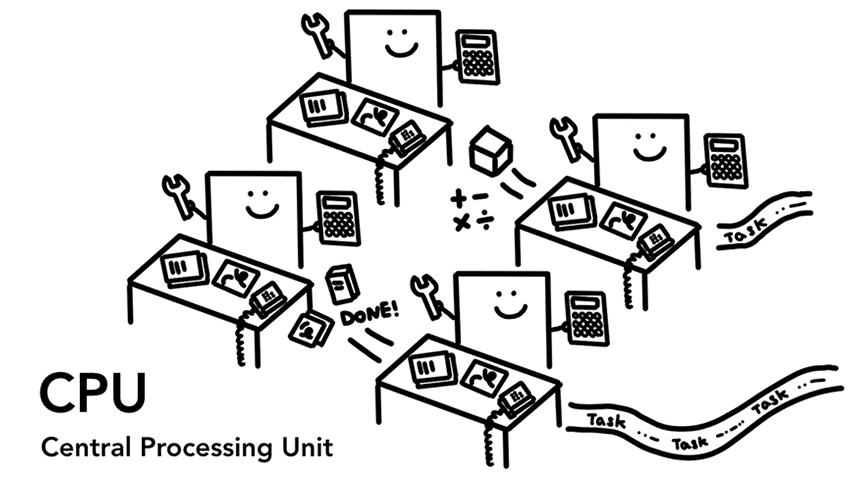
CPU

Primeiro, a Unidade de Processamento Central, ou CPU. A CPU pode ser considerada o cérebro do computador. Um núcleo de CPU, mostrado aqui como um trabalhador de escritório, pode lidar com muitas tarefas diferentes, uma por vez, conforme elas chegam. Ele pode lidar com tudo, da matemática à arte, sabendo como responder a uma ligação de cliente. No passado, a maioria das CPUs era um único chip. Um núcleo é como outra CPU no mesmo chip. Em hardwares modernos, é comum ter mais de um núcleo, o que aumenta o poder de computação de smartphones e laptops.
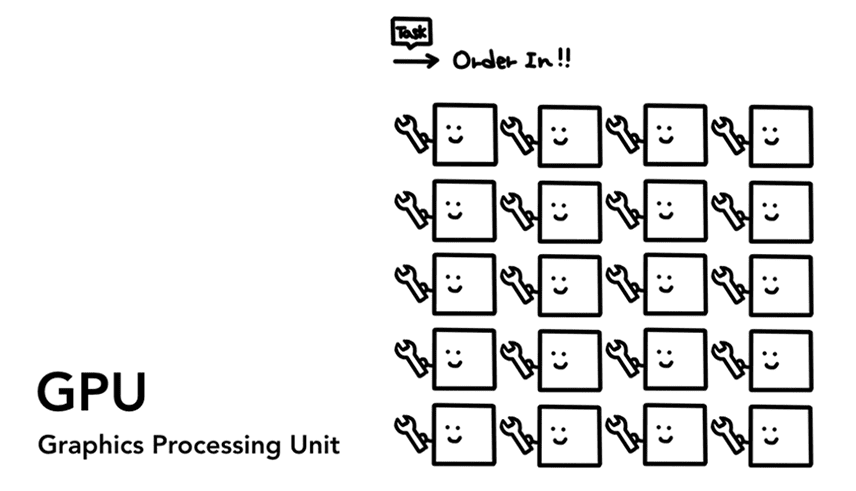
GPU

Unidade de Processamento Gráfico ou GPU é outra parte do computador. Ao contrário da CPU, a GPU é boa em lidar com tarefas simples, mas em vários núcleos ao mesmo tempo. Como o nome sugere, ele foi desenvolvido para processar gráficos. É por isso que, no contexto de gráficos, "usar GPU" ou "com suporte de GPU" é associado à renderização rápida e à interação suave. Nos últimos anos, com a computação acelerada por GPU, cada vez mais cálculos estão sendo feitos apenas na GPU.
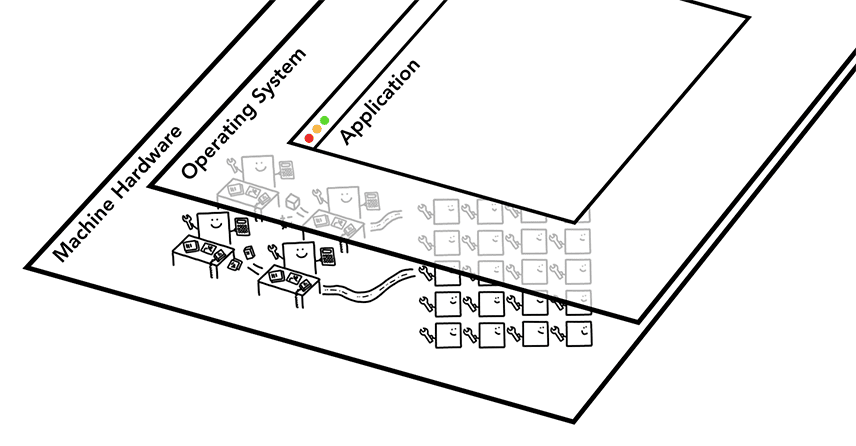
Quando você inicia um aplicativo no computador ou smartphone, a CPU e a GPU são as que alimentam o aplicativo. Normalmente, os aplicativos são executados na CPU e na GPU usando mecanismos fornecidos pelo sistema operacional.

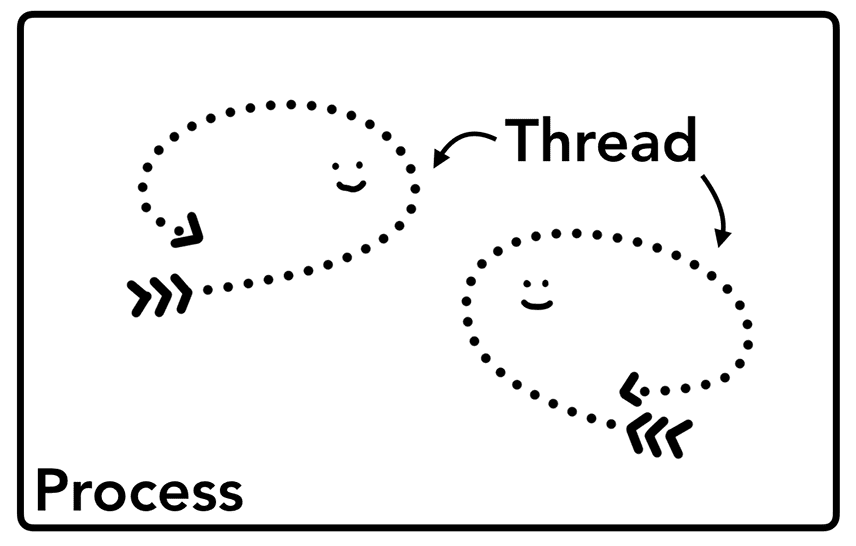
Executar o programa em processo e thread

Outro conceito a ser compreendido antes de mergulhar na arquitetura do navegador é o processo e a linha de execução. Um processo pode ser descrito como o programa de execução de um aplicativo. Uma linha de execução é aquela que fica dentro do processo e executa qualquer parte do programa do processo.
Quando você inicia um aplicativo, um processo é criado. O programa pode criar linhas de execução para ajudar a trabalhar, mas isso é opcional. O sistema operacional fornece ao processo uma "peça" de memória para trabalhar e todo o estado do aplicativo é mantido nesse espaço de memória particular. Quando você fecha o app, o processo também é encerrado e o sistema operacional libera a memória.

Um processo pode solicitar que o sistema operacional inicie outro processo para executar tarefas diferentes. Quando isso acontece, diferentes partes da memória são alocadas para o novo processo. Se dois processos precisarem se comunicar, eles poderão fazer isso usando a Comunicação Inter Processo (IPC). Muitos aplicativos foram projetados para funcionar dessa maneira, de modo que, se um processo de worker não responder, ele poderá ser reiniciado sem interromper outros processos que estão executando partes diferentes do aplicativo.

Arquitetura do navegador
Como um navegador da Web é criado usando processos e linhas de execução? Pode ser um processo com muitas linhas de execução diferentes ou muitos processos diferentes com algumas linhas de execução se comunicando por IPC.

O importante aqui é que essas diferentes arquiteturas são detalhes de implementação. Não há uma especificação padrão sobre como criar um navegador da Web. A abordagem de um navegador pode ser completamente diferente da de outro.
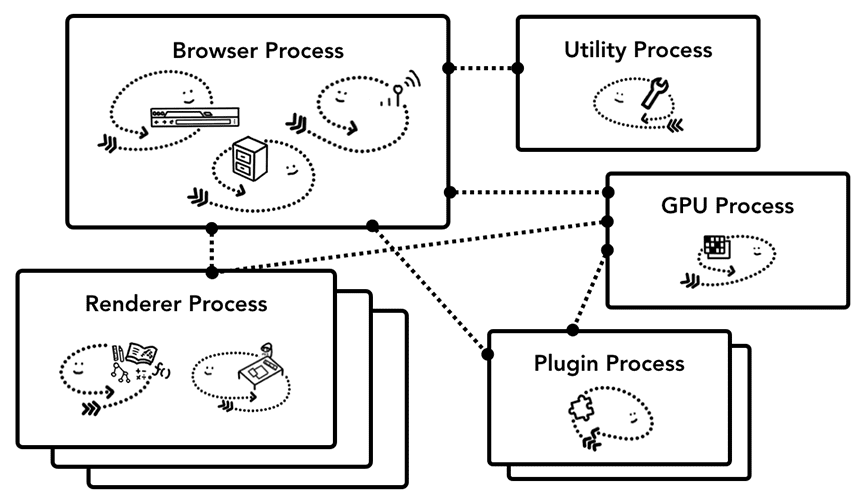
Para esta série de blogs, estamos usando a arquitetura recente do Chrome, descrita na Figura 8.
Na parte de cima, está o processo do navegador coordenando outros processos que cuidam de diferentes partes do aplicativo. Para o processo do renderizador, vários processos são criados e atribuídos a cada guia. Até pouco tempo atrás, o Chrome dava a cada guia um processo quando possível. Agora, ele tenta dar a cada site o próprio processo, incluindo iframes (consulte Isolamento de site).

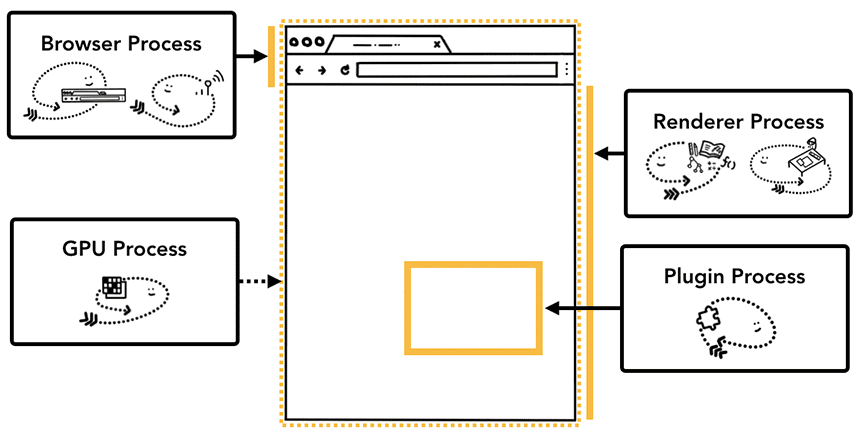
Qual processo controla o quê?
A tabela a seguir descreve cada processo do Chrome e o que ele controla:
| Processo e o que ele controla | |
|---|---|
| Navegador |
Controla a parte "chrome" do aplicativo, incluindo a barra de endereço, os favoritos, os botões "Voltar" e
"Avançar". Também processa as partes invisíveis e privilegiadas de um navegador da Web, como solicitações de rede e acesso a arquivos. |
| Renderizador | Controla tudo o que está dentro da guia em que um site é exibido. |
| Plug-in | Controla todos os plug-ins usados pelo site, por exemplo, Flash. |
| GPU | Processa tarefas da GPU isoladamente de outros processos. Ele é separado em diferentes processos porque as GPUs processam solicitações de vários apps e as desenham na mesma superfície. |

Há ainda mais processos, como o processo de extensão e os processos de utilitários. Para saber quantos processos estão em execução no Chrome, clique no ícone do menu de opções no canto superior direito, selecione "Mais ferramentas" e, em seguida, "Gerenciador de tarefas". Isso abre uma janela com uma lista de processos que estão em execução e a quantidade de CPU/memória que eles estão usando.
O benefício da arquitetura de vários processos no Chrome
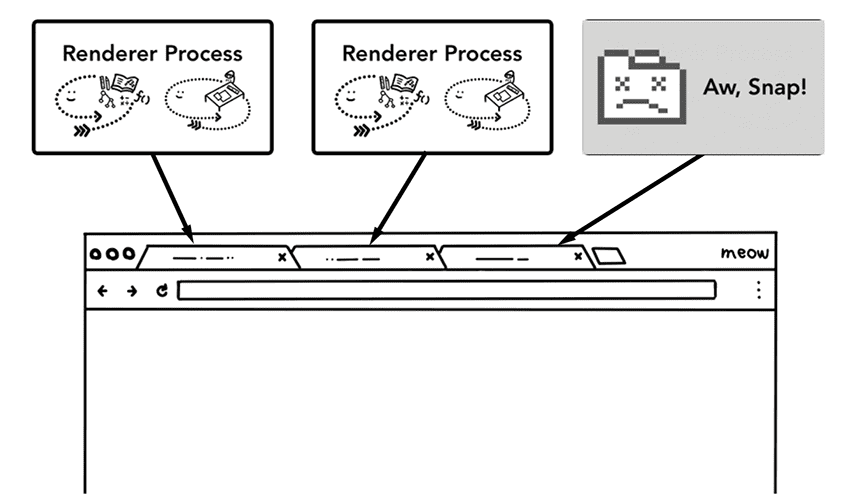
Anteriormente, mencionei que o Chrome usa vários processos de renderizador. No caso mais simples, imagine que cada guia tem seu próprio processo de renderização. Digamos que você tenha três guias abertas e cada uma seja executada por um processo de renderização independente.
Se uma guia parar de responder, você pode fechá-la e continuar com as outras. Se todas as guias estiverem em execução em um processo, quando uma guia não responder, todas as guias não vão responder. Que triste.

Outro benefício de separar o trabalho do navegador em vários processos é a segurança e o sandbox. Como os sistemas operacionais oferecem uma maneira de restringir os privilégios dos processos, o navegador pode colocar determinados processos em sandbox em determinados recursos. Por exemplo, o navegador Chrome restringe o acesso arbitrário a arquivos para processos que processam entradas arbitrárias do usuário, como o processo do renderizador.
Como os processos têm o próprio espaço de memória particular, eles geralmente contêm cópias de infraestrutura comum (como o V8, que é um mecanismo JavaScript do Chrome). Isso significa mais uso de memória, já que elas não podem ser compartilhadas da mesma forma que seriam se fossem linhas de execução no mesmo processo. Para economizar memória, o Chrome limita a quantidade de processos que pode iniciar. O limite varia de acordo com a quantidade de memória e de CPU do dispositivo, mas quando o Chrome atinge o limite, ele começa a executar várias guias do mesmo site em um processo.
Como economizar mais memória: servicificação no Chrome
A mesma abordagem é aplicada ao processo do navegador. O Chrome está passando por mudanças de arquitetura para executar cada parte do programa do navegador como um serviço, permitindo dividir em diferentes processos ou agregar em um.
A ideia geral é que, quando o Chrome está em execução em hardware potente, ele pode dividir cada serviço em processos diferentes, o que proporciona mais estabilidade. No entanto, se ele estiver em um dispositivo com restrição de recursos, o Chrome consolida os serviços em um processo, economizando a pegada de memória. Uma abordagem semelhante de consolidação de processos para menos uso de memória foi usada em plataformas como o Android antes dessa mudança.

Processos de renderizador por frame: isolamento de sites
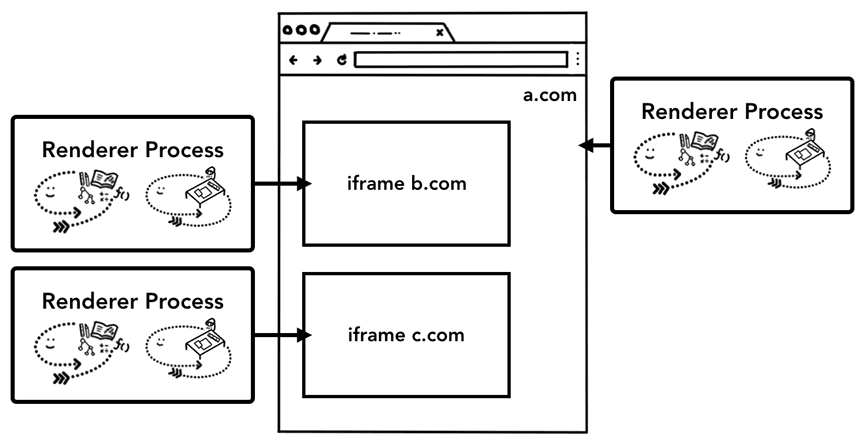
O isolamento de sites é um recurso lançado recentemente no Chrome que executa um processo de renderizador separado para cada iframe entre sites. Estamos falando sobre um processo de renderizador por modelo de guia, que permitia que iframes entre sites fossem executados em um único processo de renderizador com compartilhamento de espaço de memória entre sites diferentes. A execução de a.com e b.com no mesmo processo de renderizador pode parecer aceitável. A política de mesma origem é o modelo de segurança principal da Web. Ela garante que um site não possa acessar dados de outros sites sem consentimento. Contornar essa política é o objetivo principal dos ataques de segurança. O isolamento de processos é a maneira mais eficaz de separar sites. Com Meltdown e Spectre, ficou ainda mais claro que precisamos separar os sites usando processos. Com o isolamento de sites ativado por padrão no Chrome 67 e versões mais recentes, cada iframe entre sites em uma guia recebe um processo de renderizador separado.

Ativar o isolamento de sites foi um esforço de engenharia de vários anos. O isolamento de sites não é tão simples quanto atribuir diferentes processos de renderizador. Ele muda fundamentalmente a maneira como os iframes se comunicam entre si. Abrir o DevTools em uma página com iframes em execução em processos diferentes significa que o DevTools teve que implementar o trabalho em segundo plano para que ele parecesse perfeito. Até mesmo executar um simples Ctrl+F para encontrar uma palavra em uma página significa pesquisar em diferentes processos do renderizador. Você pode conferir o motivo pelo qual os engenheiros de navegador falam sobre o lançamento do isolamento de site como um marco importante.
Conclusão
Neste post, abordamos uma visão geral da arquitetura do navegador e os benefícios de uma arquitetura multiprocesso. Também abordamos a servicificação e o isolamento de sites no Chrome, que estão profundamente relacionados à arquitetura de vários processos. Na próxima postagem, vamos começar a analisar o que acontece entre esses processos e linhas de execução para exibir um site.
Você gostou da postagem? Se você tiver dúvidas ou sugestões para a próxima postagem, entre em contato comigo pelo Twitter em @kosamari.

