Lighthouse یک ابزار خودکار برای بهبود کیفیت سایت شما است. شما به آن یک URL میدهید، و فهرستی از توصیهها در مورد چگونگی بهبود عملکرد صفحه، در دسترستر کردن صفحات، رعایت بهترین شیوهها و موارد دیگر ارائه میکند. میتوانید آن را از داخل Chrome DevTools، بهعنوان افزونه Chrome، یا حتی بهعنوان یک ماژول Node اجرا کنید که برای یکپارچهسازی مداوم مفید است.
مدتی است که Lighthouse نکات زیادی را برای بهبود عملکرد بارگذاری صفحه ارائه کرده است، مانند فعال کردن فشرده سازی متن یا کاهش اسکریپت های مسدود کننده رندر . تیم Lighthouse همچنان به ارسال ممیزیهای جدید ادامه میدهد تا توصیههای مفیدتری برای سریعتر کردن سایتها به شما ارائه دهد. این پست خلاصه ای از ممیزی های عملکرد مفیدی است که ممکن است از آن بی اطلاع باشید، مانند:
- موضوع اصلی شکست کار
- درخواست های کلیدی را از قبل بارگیری کنید
- زمان راه اندازی جاوا اسکریپت زیاد است
- از تغییر مسیر صفحه جلوگیری می کند
- جاوا اسکریپت استفاده نشده
- از سیاست کش ناکارآمد در دارایی های استاتیک استفاده می کند
- از سفرهای رفت و برگشت پرهزینه به هر مقصدی خودداری کنید
- از فرمت های ویدئویی برای محتوای متحرک استفاده کنید
- تمام متن ها در طول بارگذاری فونت های وب قابل مشاهده باقی می مانند
- CSS و جاوا اسکریپت Unminified
- قوانین استفاده نشده CSS
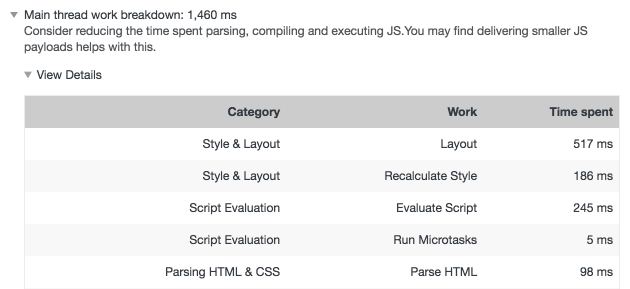
موضوع اصلی شکست کار
اگر تا به حال از پنل عملکرد در DevTools استفاده کردهاید، میدانید که بررسی اینکه زمان CPU برای بارگذاری صفحه در کجا صرف شده است، میتواند کمی سخت باشد. ما خوشحالیم که اعلام کنیم که این اطلاعات اکنون به آسانی و به راحتی از طریق ممیزی شکست کار اصلی موضوع جدید در دسترس است.

این تشخیصی جدید میزان و نوع فعالیتی را که در حین بارگذاری صفحه رخ میدهد، ارزیابی میکند، که میتوانید از آن برای بررسی مشکلات عملکرد بارگیری مربوط به طرحبندی، ارزیابی اسکریپت، تجزیه و سایر فعالیتها استفاده کنید.
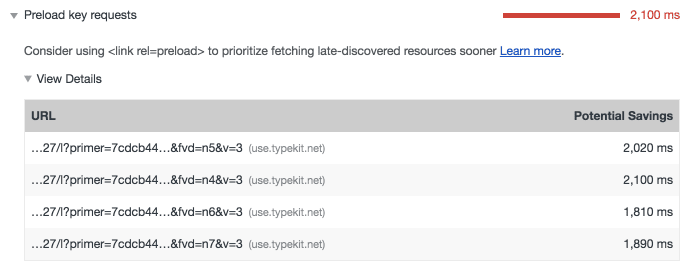
درخواست های کلیدی را از قبل بارگیری کنید
هنگامی که مرورگرها منابع را بازیابی می کنند، این کار را با یافتن ارجاعات به آنها در سند و منابع فرعی آن انجام می دهند. این ممکن است در برخی مواقع کمتر از حد مطلوب باشد، زیرا برخی از منابع حیاتی نسبتاً دیر در فرآیند بارگذاری صفحه کشف می شوند. خوشبختانه، rel=preload به توسعه دهندگان این امکان را می دهد که به مرورگرهای سازگار اشاره کنند که کدام منابع باید در اسرع وقت واکشی شوند. ممیزی جدید درخواستهای کلید پیشبارگذاری به توسعهدهندگان اجازه میدهد بدانند چه منابعی میتوانند از بارگیری زودتر توسط rel=preload سود ببرند.

بسیار مهم است که تغییرات عملکرد را با و بدون rel=preload آزمایش و مقایسه کنید، زیرا میتواند بر عملکرد بارگیری به روشهایی تأثیر بگذارد که ممکن است انتظار نداشته باشید. به عنوان مثال، بارگذاری پیشفرض یک تصویر بزرگ میتواند رندر اولیه را به تأخیر بیاندازد، اما تعادل این است که تصویر از پیش بارگذاریشده زودتر در طرحبندی ظاهر میشود. همیشه مطمئن شوید که با نتایج خوب هستید!
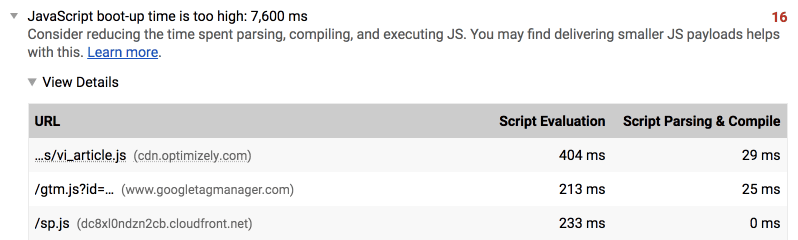
زمان راه اندازی جاوا اسکریپت زیاد است
هنگامی که جاوا اسکریپت بیش از حد بارگذاری می شود، با تجزیه، کامپایل و اجرای مرورگر، صفحه ممکن است پاسخگو نباشد. اسکریپتهای شخص ثالث و تبلیغات منبع خاصی از فعالیت بیش از حد اسکریپت هستند که میتوانند حتی دستگاههای قدرتمند را نیز خراب کنند. ممیزی جدید JavaScript Boot-up Time is High نشان می دهد که هر اسکریپت در یک صفحه چقدر زمان CPU مصرف می کند، همراه با URL آن:

هنگامی که این ممیزی را اجرا می کنید، همچنین می توانید نشان های شخص ثالث را در پانل شبکه فعال کنید و لیست را برای شناسایی منابع اسکریپت شخص ثالث فیلتر کنید. با دادههای این ممیزی، برای یافتن منابع فعالیت بیش از حد جاوا اسکریپت که صفحات را از سریع به تأخیر تبدیل میکند، مجهزتر خواهید بود. برای اسکریپت های خاص برنامه خود، می توانید از تکنیک هایی مانند تقسیم کد و تکان دادن درخت استفاده کنید تا مقدار جاوا اسکریپت را در هر صفحه سایت خود محدود کنید.
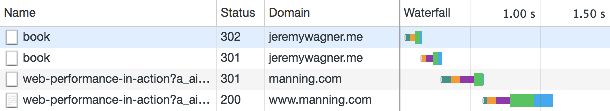
از تغییر مسیر صفحه جلوگیری می کند
گاهی اوقات هنگامی که یک مرورگر یک URL درخواست می کند، سرور می تواند با یک کد وضعیت 300 سطح پاسخ دهد. این باعث می شود مرورگر به URL دیگری هدایت شود. در حالی که تغییر مسیر برای اهداف سئو و راحتی لازم است، آنها تاخیر را به درخواست ها اضافه می کنند. این امر به ویژه در صورتی صادق است که آنها به مبداهای دیگر هدایت شوند، که می تواند منجر به جستجوی DNS اضافی و زمان مذاکره اتصال/TLS شود.

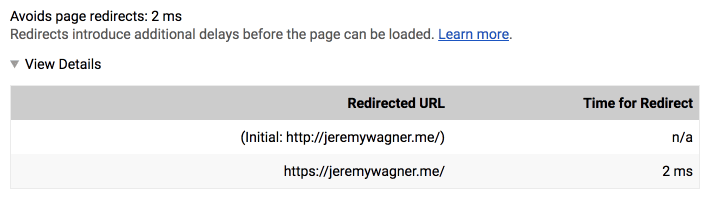
تغییر مسیر برای صفحات فرود در سایت شما نامطلوب است. برای کمک به کاهش تأخیر و بهبود عملکرد بارگیری، Lighthouse اکنون ممیزی Avoids Page Redirects را ارائه میکند که به شما امکان میدهد متوجه شوید که یک ناوبری هر گونه تغییر مسیری را آغاز میکند.

توجه داشته باشید که راه اندازی این ممیزی در نسخه DevTools Lighthouse دشوار است، زیرا URL فعلی را در نوار آدرس صفحه تجزیه و تحلیل می کند، که وضوح همه تغییر مسیرها را منعکس می کند. به احتمال زیاد این ممیزی را در Node CLI مشاهده خواهید کرد.
جاوا اسکریپت استفاده نشده
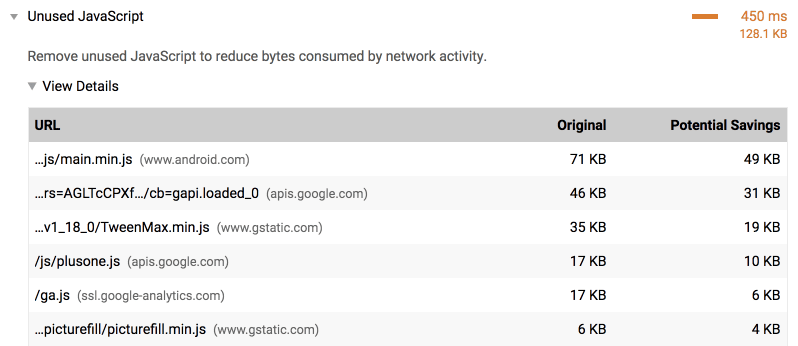
کد مرده می تواند یک مشکل جدی در برنامه های کاربردی جاوا اسکریپت باشد. در حالی که هزینه های اجرایی را به همراه ندارد زیرا هرگز فراخوانی نمی شود، اما اثرات نامطلوب دیگری را به همراه دارد. کد مرده هنوز توسط مرورگر دانلود، تجزیه و کامپایل می شود. این بر عملکرد بارگذاری و زمان راهاندازی جاوا اسکریپت تأثیر میگذارد. مشابه پانل پوشش در DevTools، ممیزی جاوا اسکریپت استفاده نشده جاوا اسکریپت دانلود شده توسط صفحه فعلی را نشان می دهد، اما هرگز استفاده نمی شود.

با این ممیزی، می توانید کدهای مرده را در برنامه های خود شناسایی کرده و برای بهبود عملکرد بارگذاری و کاهش استفاده از منابع سیستم، آن را حذف کنید. نکته حرفه ای: همچنین می توانید از پانل پوشش کد در DevTools کروم برای یافتن این اطلاعات استفاده کنید!
از سیاست کش ناکارآمد در دارایی های استاتیک استفاده می کند
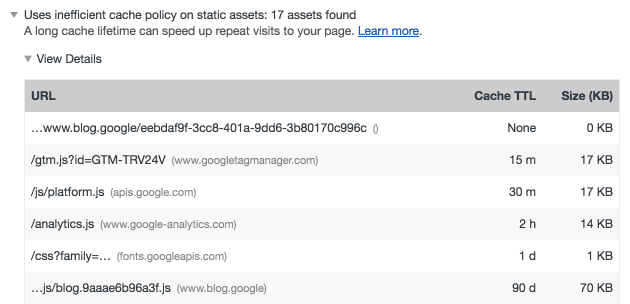
در حالی که بسیاری از توصیههای عملکرد بر روی افزایش سرعت وبسایت برای کاربرانی که اولین بار هستند تمرکز میکنند، استفاده از حافظه پنهان برای بهبود عملکرد بارگیری برای کاربران بازگشتی نیز مهم است. استفاده از خط مشی کش ناکارآمد در ممیزی دارایی های ایستا، سرصفحه های کش را برای منابع شبکه بررسی می کند، و اگر خط مشی های کش برای منابع استاتیک غیر استاندارد هستند، به شما اطلاع می دهد.

با کمک این ممیزی، می توانید به راحتی مشکلات مربوط به خط مشی کش فعلی خود را پیدا کرده و برطرف کنید. این کار به میزان زیادی عملکرد کاربران بازگشتی را بهبود می بخشد و آنها از سرعت اضافی قدردانی خواهند کرد!
از سفرهای رفت و برگشت پرهزینه به هر مقصدی خودداری کنید
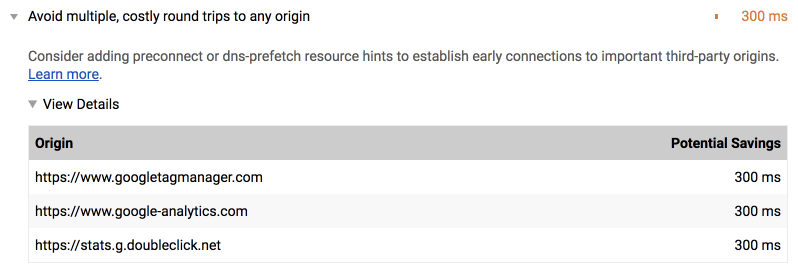
هنگامی که مرورگرها منابع را از یک سرور بازیابی می کنند، انجام جستجوی DNS و برقراری ارتباط با یک سرور ممکن است زمان زیادی طول بکشد. rel=preconnect به توسعه دهندگان این امکان را می دهد تا با ایجاد اتصال به سرورهای دیگر قبل از اینکه مرورگر در زمان معین انجام دهد، این تأخیر را پنهان کنند. ممیزی پرهزینه از سفرهای رفت و برگشت پرهزینه به هر منبعی به شما کمک می کند فرصت هایی را برای استفاده از rel=preconnect کشف کنید!

rel=preconnect در Lighthouse. وقتی تأخیر برای داراییهای متقاطع کاهش مییابد، کاربران متوجه خواهند شد که همه چیز کمی سریعتر پیش میرود. با این ممیزی جدید Lighthouse، با فرصت های جدیدی برای استفاده از rel=preconnect برای انجام این کار آشنا خواهید شد.
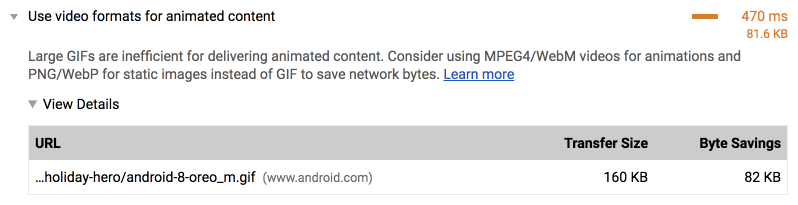
از فرمت های ویدئویی برای محتوای متحرک استفاده کنید
GIF های متحرک بسیار بزرگ هستند و اغلب حداقل چند صد کیلوبایت یا چندین مگابایت داده مصرف می کنند. اگر به عملکرد بارگیری اهمیت می دهید، تبدیل آن GIF ها به ویدیو راه حلی است. خوشبختانه، استفاده از فرمتهای ویدیویی برای ممیزی محتوای متحرک به شما کمک میکند.

اگر سایت شما دارای گیف های بیش از 100 کیلوبایت باشد، این ممیزی به طور خودکار آنها را علامت گذاری می کند و شما را راهنمایی می کند که چگونه آنها را به ویدیو تبدیل کنید و آنها را جاسازی کنید. سایتهایی مانند Imgur با تبدیل فایلهای GIF خود به ویدیو، عملکرد بارگذاری را به میزان قابل توجهی بهبود بخشیدهاند. علاوه بر این، اگر سایت شما در یک طرح میزبانی با پهنای باند اندازهگیری شده است، صرفهجویی بالقوه در هزینه به تنهایی برای متقاعد کردن شما کافی است!
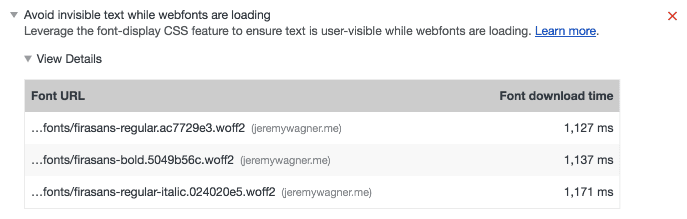
تمام متن در هنگام بارگذاری فونت وب قابل مشاهده می ماند
وقتی فونتهای وب را برای صفحات بارگذاری میکنیم، مرورگرها اغلب متن نامرئی را تا زمانی که فونت بارگیری میشود، نمایش میدهند. این پدیده که به عنوان فلش متن نامرئی (FOIT) شناخته می شود، ممکن است از نظر طراحی برای شما ارجح باشد، اما در واقع یک مشکل است. متنی که از رندر مسدود شده است تا زمانی که رندر نشود و قابل مشاهده نباشد خوانده نمی شود. در اتصالات با تأخیر بالا و/یا پهنای باند بالا، این بدان معناست که بخش اصلی تجربه کاربری شما از بین رفته است. همچنین میتواند نوعی مشکل عملکرد ادراکی باشد، زیرا صفحه محتوای معنیداری را به همان سرعتی که میتوانست ارائه نمیکند. خوشبختانه، تمام متن در طول ممیزی بارگذاری فونت وب قابل مشاهده است به شما کمک می کند فرصت هایی برای رفع این مشکل در سایت خود پیدا کنید!

اگر لایت هاوس فونت های وب را در برنامه شما پیدا کند که رندر متن را به تاخیر می اندازد، چند راه حل بالقوه وجود دارد. میتوانید رندر متن را با ویژگی font-display CSS و/یا Font Loading API کنترل کنید. اگر میخواهید عمیقتر شوید، راهنمای جامع استراتژیهای بارگذاری قلم را مطالعه کنید، راهنمای عالی توسط Zach Leatherman که منبعی عالی برای بارگذاری بهینه فونت است.
CSS و جاوا اسکریپت Unminified
از آنجایی که عملکرد وب یک چیز بوده و دلیل خوبی هم دارد، کوچکسازی یک تکنیک پیشنهادی بوده است. این به طور قابل توجهی اندازه منابع مبتنی بر متن را کاهش می دهد که به نوبه خود برای عملکرد بارگذاری خوب است. با این حال، نادیده گرفتن این بهینه سازی آسان است، به خصوص اگر فرآیندهای ساخت به آن توجهی نداشته باشند. ممیزی های Minify CSS و Minify JavaScript فهرستی از منابع unminified را که در صفحه فعلی پیدا می کند جمع آوری می کند. از آنجا، میتوانید با کوچک کردن آن فایلها به صورت دستی، یا تقویت سیستم ساخت خود اقدام کنید تا این کار را برای شما انجام دهد.
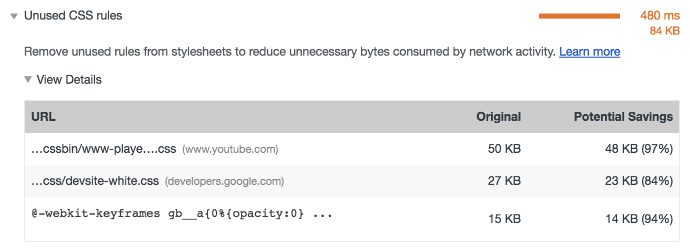
قوانین استفاده نشده CSS
از آنجایی که یک محل در دندان کمی طولانی می شود، اجتناب ناپذیر است که کرافت باقی مانده از بازسازی مجدد شروع به ایجاد کند. یکی از این منابع به شکل قوانین استفاده نشده CSS است که دیگر برای عملکرد سایت ضروری نیستند، اما همچنان پهنای باند را مصرف می کنند. برای راحتی شما، ممیزی قوانین استفاده نشده CSS نشان می دهد که کدام منابع CSS در صفحه حاوی CSS استفاده نشده است.

اگر Lighthouse CSS استفاده نشده را در صفحه پیدا کرد، راه هایی برای خلاص شدن از شر آن وجود دارد. UnCSS یکی از این ابزارها است که این کار را به صورت خودکار برای شما انجام می دهد (اگرچه باید با دقت استفاده شود). یک روش دستی تر شامل استفاده از پنل پوشش کد در DevTools است. فقط به یاد داشته باشید که CSS استفاده نشده در یک صفحه ممکن است در صفحه دیگر ضروری باشد. روش دیگر ممکن است تقسیم CSS به فایلهای خاص قالب باشد که فقط در صورت لزوم بارگذاری میشوند. هر کاری که تصمیم دارید انجام دهید، Lighthouse آنجا خواهد بود تا به شما اطلاع دهد که آیا CSS cruft شما کمی زیاد است یا خیر.
فانوس را امتحان کنید!
اگر در مورد این ممیزی های جدید هیجان زده هستید، Lighthouse را به روز کنید و آنها را امتحان کنید!
- افزونه Lighthouse Chrome باید بهطور خودکار بهروزرسانی شود، اما میتوانید بهصورت دستی آن را از طریق
chrome://extensionsبهروزرسانی کنید. - در DevTools می توانید Lighthouse را در پنل ممیزی اجرا کنید. Chrome تقریباً هر 6 هفته یک بار به نسخه جدیدی بهروزرسانی میشود، بنابراین برخی از ممیزیهای جدیدتر ممکن است در دسترس نباشند. اگر تمایلی به استفاده از آخرین ممیزیهای موجود دارید، میتوانید با دانلود Chrome Canary آخرین کد Chrome را اجرا کنید.
- برای کاربران Node:
npm update lighthouseیاnpm update lighthouse -gاگر Lighthouse را به صورت سراسری نصب کرده اید اجرا کنید.
تشکر ویژه از Kayce Basques ، Patrick Hulce ، Addy Osmani ، و Vinamrata Singal برای بازخورد ارزشمندشان که کیفیت این مقاله را به طور قابل توجهی بهبود بخشید.

