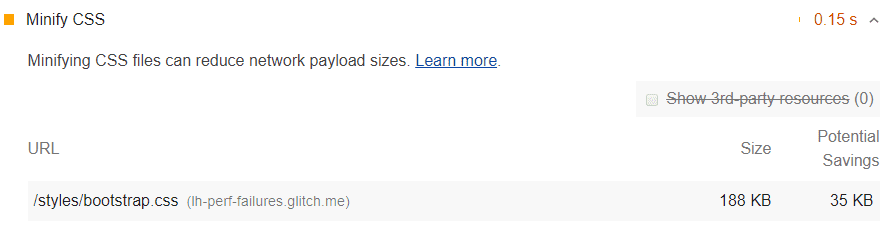
بخش فرصتها در گزارش لایتهاوس شما، همه فایلهای CSS کوچکنشده را همراه با صرفهجویی بالقوه در کیلوبایت (KiB) در هنگام کوچکسازی این فایلها فهرست میکند:

چگونه کوچک کردن فایل های CSS می تواند عملکرد را بهبود بخشد
کوچک کردن فایل های CSS می تواند عملکرد بارگذاری صفحه شما را بهبود بخشد. فایل های CSS اغلب بزرگتر از آن چیزی هستند که باید باشند. به عنوان مثال:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
قابل کاهش است به:
h1,
h2 {
background-color: #000000;
}
از دیدگاه مرورگر، این 2 نمونه کد از نظر عملکردی معادل هستند، اما مثال دوم از بایت های کمتری استفاده می کند. Minifier ها می توانند با حذف فضای خالی کارایی بایت را بیشتر بهبود بخشند:
h1,
h2 {
background-color: #000000;
}
برخی از مینی فایرها از ترفندهای هوشمندانه ای برای به حداقل رساندن بایت ها استفاده می کنند. به عنوان مثال، مقدار رنگ #000000 را می توان به #000 کاهش داد که معادل مختصر آن است.
Lighthouse بر اساس نظرات و کاراکترهای فضای خالی که در CSS شما پیدا می کند، تخمینی از پس انداز احتمالی ارائه می دهد. این یک تخمین محافظه کارانه است. همانطور که قبلا ذکر شد، minifier ها می توانند بهینه سازی های هوشمندانه ای (مانند کاهش #000000 به #000 ) برای کاهش بیشتر اندازه فایل شما انجام دهند. بنابراین، اگر از مینیفایر استفاده میکنید، ممکن است صرفهجویی بیشتری نسبت به آنچه Lighthouse گزارش میکند، ببینید.
برای کوچک کردن کد CSS خود از یک مینیفایر CSS استفاده کنید
برای سایتهای کوچکی که اغلب بهروزرسانی نمیکنید، احتمالاً میتوانید از یک سرویس آنلاین برای کوچک کردن دستی فایلهای خود استفاده کنید. شما CSS خود را در UI سرویس قرار می دهید و یک نسخه کوچک شده از کد را برمی گرداند.
برای توسعهدهندگان حرفهای، احتمالاً میخواهید یک گردش کار خودکار راهاندازی کنید که CSS شما را بهطور خودکار قبل از استقرار کدهای بهروز شدهتان کوچک کند. این معمولاً با ابزارهای ساخت مانند Gulp یا Webpack انجام می شود.
یاد بگیرید که چگونه کد CSS خود را در Minify CSS کوچک کنید.
راهنمایی مخصوص پشته
دروپال
اطمینان حاصل کنید که "Aggregate CSS files" را در صفحه "Administration » Configuration » Development فعال کرده اید. سبک ها
جوملا
تعدادی از افزونه های جوملا می توانند سرعت سایت شما را با الحاق، کوچک سازی و فشرده سازی سبک های css افزایش دهند. همچنین قالب هایی وجود دارند که این قابلیت را ارائه می دهند.
مجنتو
گزینه Minify CSS Files را در تنظیمات Developer فروشگاه خود فعال کنید.
واکنش نشان دهید
اگر سیستم ساخت شما به طور خودکار فایل های CSS را کوچک می کند، مطمئن شوید که ساخت بیلد برنامه خود را اجرا می کنید. می توانید این را با افزونه React Developer Tools بررسی کنید.
وردپرس
تعدادی از افزونه های وردپرس می توانند سرعت سایت شما را با الحاق، کوچک سازی و فشرده سازی سبک های شما افزایش دهند. همچنین ممکن است بخواهید در صورت امکان از یک فرآیند ساخت برای انجام این Minification از قبل استفاده کنید.

