以下是一些注意事項:
- 三項全新 CSS 功能可讓您輕鬆加入流暢的進入和結束動畫。
- 使用陣列群組運算高階資料集。
- 開發人員工具可讓本機覆寫功能更容易使用。
- 還有許多其他功能。
我是 Adriana Jara。讓我們一起來看看 Chrome 117 為開發人員帶來哪些新功能。
進場和退場動畫的新 CSS 功能。
這三項新的 CSS 功能可讓您輕鬆新增進入和離開動畫,並流暢地在頂層可關閉元素 (例如對話方塊和彈出式視窗) 之間切換。
第一個功能是 transition-behavior。如要轉換 display 等離散屬性,請使用 transition-behavior 的 allow-discrete 值。
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
接著,使用 @starting-style 規則為 display: none 和頂層的進入效果製作動畫。使用 @starting-style 套用樣式,讓瀏覽器在元素在頁面上開啟前查詢。
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
最後,如要淡出頂層的 popover 或 dialog,請將 overlay 屬性新增至轉場清單。在轉場或動畫中加入覆疊層,以便為覆疊層和其他功能製作動畫,並確保動畫播放時,覆疊層會顯示在最上層。這樣看起來會更流暢。
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
請參閱「四項新 CSS 功能,讓進入和離開動畫更流暢」,進一步瞭解如何使用這些功能改善動畫使用者體驗。
陣列分組
在程式設計中,陣列分組是相當常見的作業,最常見的情況是使用 SQL 的 GROUP BY 子句和 MapReduce 程式設計 (建議將其視為 map-group-reduce)。
將資料組合成群組的功能可讓開發人員計算高階資料集。例如同類群組的平均年齡,或網頁的每日 LCP 值。
陣列群組可透過新增 Object.groupBy 和 Map.groupBy 靜態方法,支援這些情境。
groupBy 會針對可枚舉項目中的每個元素分別呼叫一次提供的回呼函式。回呼函式應傳回字串或符號,指出相關元素的群組。
在以下範例中,MDN 說明文件中有產品陣列,其中使用 groupBy 方法依類型分組傳回產品。
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
詳情請參閱 groupBy 說明文件。
開發人員工具中的本機覆寫值已簡化。
本地覆寫值功能現已簡化,您可以輕鬆透過「Network」面板模擬回應標頭和遠端資源的網站內容,而無須存取這些資源。
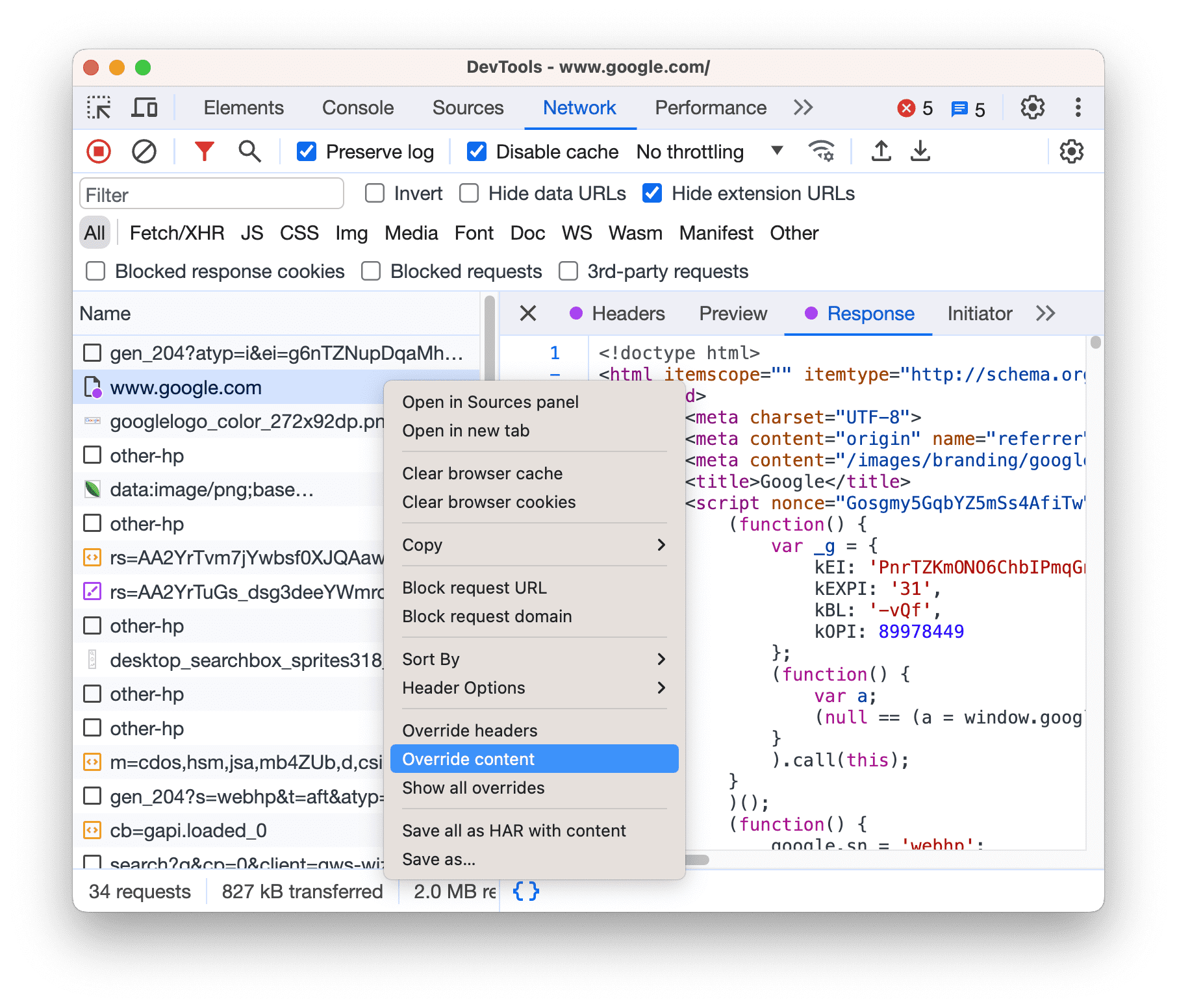
如要覆寫網頁內容,請開啟「Network」面板,在要求上按一下滑鼠右鍵,然後選取「Override content」。

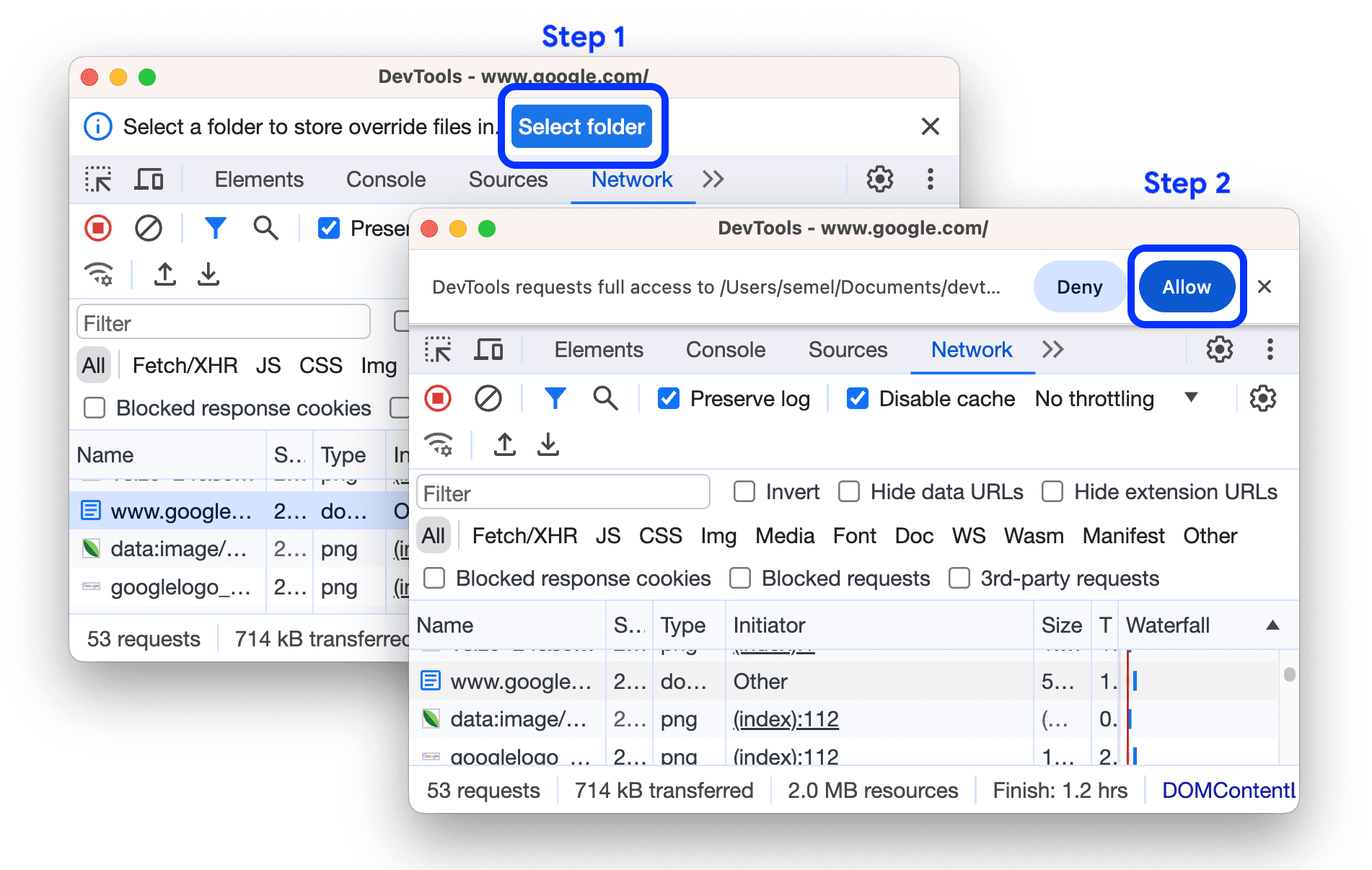
如果您已設定本機覆寫值但已停用,開發人員工具會啟用這些值。如果您尚未設定這些項目,開發人員工具會在頂端的操作列中顯示提示。選取要儲存覆寫值的資料夾,並允許 DevTools 存取該資料夾。

設定覆寫值後,開發人員工具就會帶您前往「來源」 >「覆寫值」 >「編輯器」,讓您覆寫網頁內容。
請注意,在「Network」面板中,覆寫的資源會以 ![]() 表示。將滑鼠游標懸停在圖示上,即可查看覆寫的內容。
表示。將滑鼠游標懸停在圖示上,即可查看覆寫的內容。
![]()
請參閱開發人員工具的新功能,瞭解 Chrome 117 開發人員工具的所有詳細資訊和其他資訊。
還有其他眾多資源!
當然,還有更多功能。
grid-template-columns和grid-template-rows的subgrid值現已在 Chrome 中實作。您可以使用
WebSQL淘汰試用版和unload事件淘汰試用版。
延伸閱讀
這份報告僅涵蓋部分重點。請參閱下方連結,瞭解 Chrome 117 中的其他變更。
- Chrome 開發人員工具 (117) 的新功能
- Chrome 117 的淘汰和移除項目
- Chrome 117 的 ChromeStatus.com 更新
- Chromium 來源存放區變更清單
- Chrome 發布時程表
訂閱
如要隨時掌握最新消息,請訂閱 Chrome 開發人員 YouTube 頻道,這樣一來,我們發布新影片時,你就會收到電子郵件通知。
我是 Adriana Jara,Chrome 117 一推出,我就會在這裡告訴你 Chrome 有哪些新功能!

