Tenga en cuenta lo siguiente:
- Más diseño CSS para el elemento
<details>. - Diseño de impresión más fácil con cuadros de margen de página.
- Y hay mucho más.
Soy Mariko Kosaka. Analicemos las novedades para desarrolladores en Chrome 131.
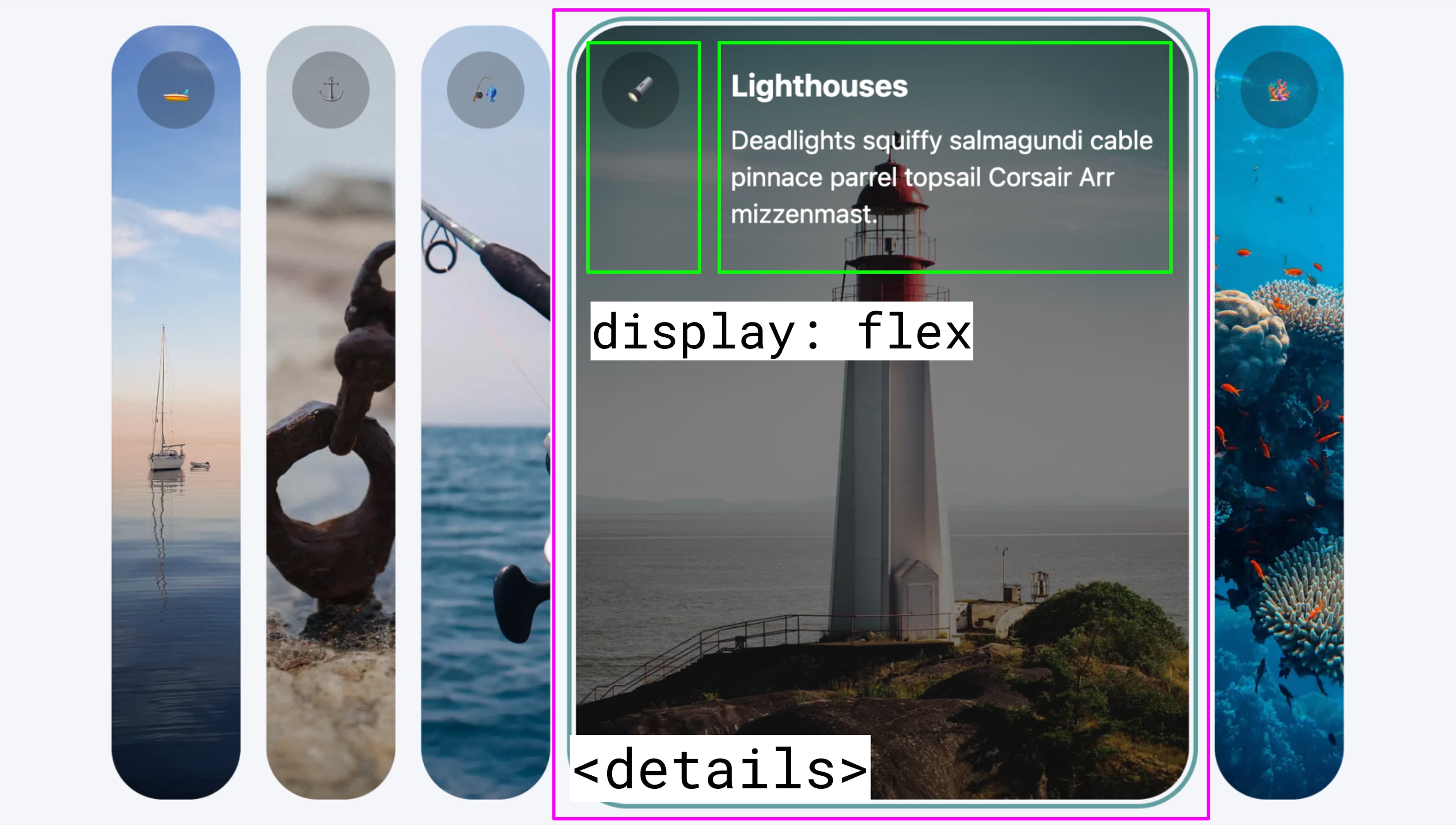
Mejoras en el diseño de <details> y <summary>
Ahora tienes más opciones para aplicar diseño a la estructura de los elementos <details> y <summary> para compilar widgets de divulgación o acordeón.
Los cambios introducidos en esta versión permiten el uso de la propiedad display y agregan un seudoelemento ::details-content para aplicar diseño a la parte que se expande y se contrae.
Históricamente, era imposible cambiar el tipo de visualización del elemento details.
Esta restricción se relajó, lo que te permite usar elementos como diseños de cuadrícula o flexibles.
En este ejemplo exclusivo de acordeón, compuesto por varios elementos details, cuando se expande uno de los elementos details, su contenido se coloca junto al summary.

Esto se logra con un diseño flexible en el elemento details. También puedes probar más patrones de diseño con otros valores de visualización, como grid.
Consulta el artículo de Bramus Más opciones para aplicar diseño a <details> para obtener una explicación más detallada.
@page cuadros de margen
Se agregó compatibilidad con los cuadros de margen de página cuando se imprime un documento web o se exporta como PDF.
Los cuadros de margen de página te permiten definir el contenido en el área de margen de una página. Por lo tanto, puedes proporcionar encabezados y pies de página personalizados en lugar de usar los encabezados y pies de página integrados que genera el navegador.
El margen de la página se define con la regla @page en CSS.
@page :right {
@bottom-left {
content: "My book";
font-size: 9pt;
color: #333;
}
}
El aspecto y el contenido de un cuadro de margen se especifican con propiedades CSS dentro de las reglas de anidación que representan los 16 cuadros de margen con contenido generado.
Para el paginado, los contadores también son compatibles con page para el número de página actual y pages para la cantidad total de páginas.
Consulta el artículo de Rachel Cómo agregar contenido a los márgenes de las páginas web cuando se imprimen con CSS para obtener una explicación más detallada.
Y mucho más.
Y, por supuesto, hay mucho más.
- Compatibilidad con recursos SVG externos para "clip-path", "fill", "stroke" y "marker".
- WebHID está habilitado dentro de contextos de trabajadores dedicados.
- Controla el comportamiento de los emojis con la propiedad CSS
font-variant-emoji.
Lecturas adicionales
Esto solo abarca algunos aspectos clave. Consulta los siguientes vínculos para ver cambios adicionales en Chrome 131.
- Notas de la versión de Chrome 131.
- Novedades de las Herramientas para desarrolladores de Chrome (131)
- Lista de cambios del repositorio de código fuente de Chromium
- Calendario de lanzamientos de Chrome
Suscribirse
Para mantenerte al tanto, suscríbete al canal de YouTube de Chrome Developers y recibirás una notificación por correo electrónico cada vez que lancemos un video nuevo.
Soy Mariko Kosaka y, en cuanto se lance Chrome 132, estaremos aquí para contarte las novedades.

