Wenn Sie Entwickler fragen, welche Funktionen für Mobilgeräte im Web fehlen, stehen Push-Benachrichtigungen immer ganz oben auf der Liste.
Mit Push-Benachrichtigungen können Nutzer aktuelle Informationen von Websites erhalten, die sie mögen. Außerdem können Sie sie mit personalisierten, ansprechenden Inhalten effektiv wieder ansprechen.
Ab Chrome-Version 42 sind die Push API und die Notifications API für Entwickler verfügbar.
Die Push API in Chrome basiert auf mehreren verschiedenen Technologien, darunter Web-App-Manifeste und Service Workers. In diesem Beitrag werden wir uns mit jeder dieser Technologien befassen, aber nur mit dem Nötigsten, um Push-Mitteilungen einzurichten. Weitere Informationen zu einigen der anderen Funktionen von Manifesten und den Offlinefunktionen von Service Workern finden Sie in den Links oben.
Außerdem sehen wir uns an, was in zukünftigen Chrome-Versionen zur API hinzugefügt wird. Abschließend gibt es noch eine FAQ.
Push-Messaging für Chrome implementieren
In diesem Abschnitt werden alle Schritte beschrieben, die Sie ausführen müssen, um Push-Messaging in Ihrer Webanwendung zu unterstützen.
Service Worker registrieren
Für die Implementierung von Push-Nachrichten für das Web ist ein Service Worker erforderlich. Der Grund dafür ist, dass der Browser beim Empfang einer Push-Nachricht einen Dienst-Worker starten kann, der im Hintergrund ausgeführt wird, ohne dass eine Seite geöffnet ist. Er sendet dann ein Ereignis, damit Sie entscheiden können, wie die Push-Nachricht verarbeitet werden soll.
Unten sehen Sie ein Beispiel dafür, wie Sie einen Service Worker in Ihrer Webanwendung registrieren. Nach Abschluss der Registrierung wird initialiseState() aufgerufen, was wir gleich besprechen.
var isPushEnabled = false;
…
window.addEventListener('load', function() {
var pushButton = document.querySelector('.js-push-button');
pushButton.addEventListener('click', function() {
if (isPushEnabled) {
unsubscribe();
} else {
subscribe();
}
});
// Check that service workers are supported, if so, progressively
// enhance and add push messaging support, otherwise continue without it.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
.then(initialiseState);
} else {
console.warn('Service workers aren\'t supported in this browser.');
}
});
Über den Handler für den Schaltflächenklick wird der Nutzer für Push-Nachrichten registriert oder abgemeldet. isPushEnabled ist eine globale Variable, die einfach festhält, ob Push-Nachrichten derzeit abonniert sind oder nicht. Darauf wird in den Code-Snippets verwiesen.
Wir prüfen dann, ob Service Worker unterstützt werden, bevor wir die service-worker.js-Datei registrieren, die die Logik zum Verarbeiten einer Push-Nachricht enthält. Hier teilen wir dem Browser einfach mit, dass diese JavaScript-Datei der Service Worker für unsere Website ist.
Anfangsstatus einrichten

Sobald der Dienstworker registriert ist, müssen wir den Status unserer Benutzeroberfläche einrichten.
Nutzer erwarten eine einfache Benutzeroberfläche, mit der sie Push-Mitteilungen für Ihre Website aktivieren oder deaktivieren können. Außerdem erwarten sie, dass die Oberfläche auf dem neuesten Stand gehalten wird. Wenn Nutzer also Push-Mitteilungen für Ihre Website aktivieren, die Website verlassen und eine Woche später wiederkommen, sollte in der Benutzeroberfläche angezeigt werden, dass Push-Mitteilungen bereits aktiviert sind.
Einige UX-Richtlinien finden Sie in diesem Dokument. In diesem Artikel konzentrieren wir uns auf die technischen Aspekte.
An dieser Stelle denken Sie vielleicht, dass es nur zwei Status gibt: „aktiviert“ oder „deaktiviert“. Es gibt jedoch noch einige andere Status, die Sie bei Benachrichtigungen berücksichtigen müssen.

Es gibt eine Reihe von APIs, die wir prüfen müssen, bevor wir die Schaltfläche aktivieren. Wenn alles unterstützt wird, können wir die Benutzeroberfläche aktivieren und den Anfangsstatus festlegen, um anzugeben, ob Push-Nachrichten abonniert sind oder nicht.
Da die meisten dieser Prüfungen dazu führen, dass die Benutzeroberfläche deaktiviert wird, sollten Sie den Anfangsstatus auf „Deaktiviert“ setzen. So wird auch Verwirrung vermieden, falls ein Problem mit dem JavaScript Ihrer Seite auftritt, z. B. wenn die JS-Datei nicht heruntergeladen werden kann oder der Nutzer JavaScript deaktiviert hat.
<button class="js-push-button" disabled>
Enable Push Messages
</button>
Mit diesem Anfangsstatus können wir die oben in der Methode initialiseState() beschriebenen Prüfungen ausführen, d.h. nachdem unser Service Worker registriert wurde.
// Once the service worker is registered set the initial state
function initialiseState() {
// Are Notifications supported in the service worker?
if (!('showNotification' in ServiceWorkerRegistration.prototype)) {
console.warn('Notifications aren\'t supported.');
return;
}
// Check the current Notification permission.
// If its denied, it's a permanent block until the
// user changes the permission
if (Notification.permission === 'denied') {
console.warn('The user has blocked notifications.');
return;
}
// Check if push messaging is supported
if (!('PushManager' in window)) {
console.warn('Push messaging isn\'t supported.');
return;
}
// We need the service worker registration to check for a subscription
navigator.serviceWorker.ready.then(function(serviceWorkerRegistration) {
// Do we already have a push message subscription?
serviceWorkerRegistration.pushManager.getSubscription()
.then(function(subscription) {
// Enable any UI which subscribes / unsubscribes from
// push messages.
var pushButton = document.querySelector('.js-push-button');
pushButton.disabled = false;
if (!subscription) {
// We aren't subscribed to push, so set UI
// to allow the user to enable push
return;
}
// Keep your server in sync with the latest subscriptionId
sendSubscriptionToServer(subscription);
// Set your UI to show they have subscribed for
// push messages
pushButton.textContent = 'Disable Push Messages';
isPushEnabled = true;
})
.catch(function(err) {
console.warn('Error during getSubscription()', err);
});
});
}
Hier eine kurze Übersicht über diese Schritte:
- Wir prüfen, ob
showNotificationim ServiceWorkerRegistration-Prototyp verfügbar ist. Ohne sie können wir keine Benachrichtigung von unserem Service Worker anzeigen, wenn eine Push-Nachricht empfangen wird. - Wir prüfen, ob die aktuelle
Notification.permission"denied"ist. Wenn eine Berechtigung abgelehnt wurde, können Sie keine Benachrichtigungen anzeigen, bis der Nutzer die Berechtigung manuell im Browser ändert. - Um zu prüfen, ob Push-Mitteilungen unterstützt werden, wird geprüft, ob
PushManagerim Fensterobjekt verfügbar ist. - Schließlich haben wir mit
pushManager.getSubscription()geprüft, ob wir bereits ein Abo haben. In diesem Fall senden wir die Abodetails an unseren Server, um sicherzustellen, dass wir die richtigen Informationen haben. Außerdem wird auf der Benutzeroberfläche angezeigt, ob Push-Mitteilungen bereits aktiviert sind oder nicht. Welche Details im Aboobjekt enthalten sind, sehen wir uns später in diesem Artikel an.
Wir warten, bis navigator.serviceWorker.ready behoben ist, um nach einem Abo zu suchen und die Push-Schaltfläche zu aktivieren. Denn erst wenn der Dienst-Worker aktiv ist, können Sie Push-Nachrichten abonnieren.
Im nächsten Schritt geht es darum, zu verarbeiten, wenn der Nutzer Push-Nachrichten aktivieren möchte. Bevor wir das tun können, müssen wir jedoch ein Google Developers Console-Projekt einrichten und unserem Manifest einige Parameter hinzufügen, um Firebase Cloud Messaging (FCM) zu verwenden, das früher als Google Cloud Messaging (GCM) bezeichnet wurde.
Projekt in der Firebase Console erstellen
Chrome verwendet FCM für das Senden und Bereitstellen von Push-Nachrichten. Wenn Sie die FCM API verwenden möchten, müssen Sie jedoch ein Projekt in der Firebase Developer Console einrichten.
Die folgenden Schritte gelten speziell für Chrome, Opera für Android und Samsung-Browser, in denen FCM verwendet wird. Wie das in anderen Browsern funktioniert, wird später in diesem Artikel erläutert.
Neues Firebase-Entwicklerprojekt erstellen
Klicken Sie zuerst auf https://console.firebase.google.com/ auf „Neues Projekt erstellen“, um ein neues Projekt zu erstellen.

Fügen Sie einen Projektnamen hinzu, erstellen Sie das Projekt und Sie werden zum Projekt-Dashboard weitergeleitet:

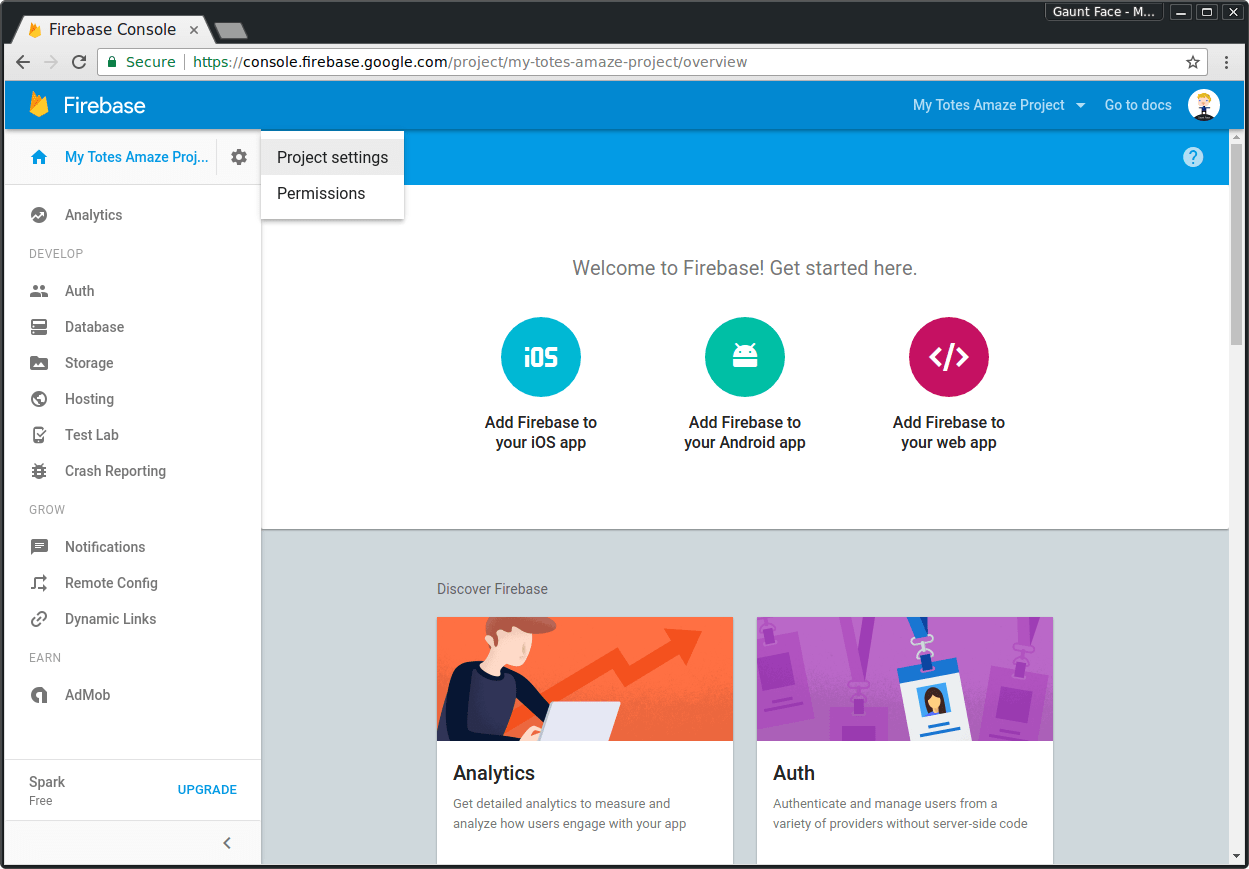
Klicken Sie auf diesem Dashboard oben links neben dem Projektnamen auf das Zahnrad und dann auf „Projekteinstellungen“.

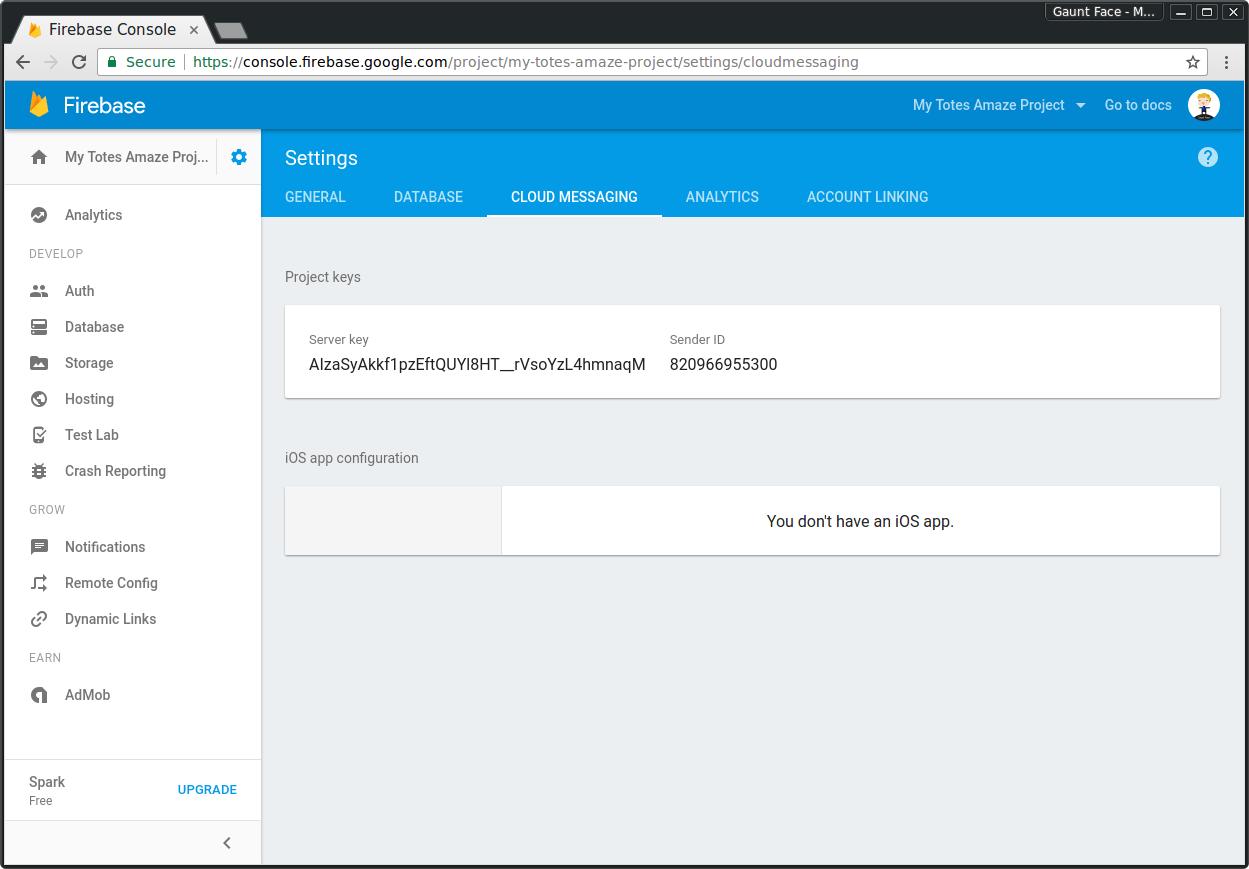
Klicken Sie auf der Seite „Einstellungen“ auf den Tab „Cloud-Messaging“.

Diese Seite enthält den API-Schlüssel für Push-Mitteilungen, den wir später verwenden werden, und die Absender-ID, die wir im nächsten Abschnitt in das Manifest der Webanwendung einfügen müssen.
Web-App-Manifest hinzufügen
Für Push-Mitteilungen müssen wir eine Manifestdatei mit dem Feld gcm_sender_id hinzufügen, damit das Push-Abo erfolgreich abgeschlossen werden kann. Dieser Parameter ist nur für Chrome, Opera für Android und den Samsung-Browser erforderlich, damit sie FCM / GCM verwenden können.
Die gcm_sender_id wird von diesen Browsern verwendet, wenn das Gerät eines Nutzers bei FCM registriert wird. So kann FCM das Gerät des Nutzers identifizieren und prüfen, ob Ihre Absender-ID mit dem entsprechenden API-Schlüssel übereinstimmt und der Nutzer Ihrem Server erlaubt hat, ihm Push-Nachrichten zu senden.
Unten sehen Sie eine sehr einfache Manifestdatei:
{
"name": "Push Demo",
"short_name": "Push Demo",
"icons": [{
"src": "images/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
}],
"start_url": "/index.html?homescreen=1",
"display": "standalone",
"gcm_sender_id": "<Your Sender ID Here>"
}
Sie müssen den Wert für gcm_sender_id auf die Absender-ID aus Ihrem Firebase-Projekt festlegen.
Nachdem Sie die Manifestdatei in Ihrem Projekt gespeichert haben (manifest.json ist ein guter Name), verweisen Sie in Ihrem HTML-Code mit dem folgenden Tag im Kopf Ihrer Seite darauf.
<link rel="manifest" href="/manifest.json">
Wenn Sie kein Web-Manifest mit diesen Parametern hinzufügen, erhalten Sie beim Versuch, den Nutzer für Push-Mitteilungen zu registrieren, eine Ausnahme mit der Fehlermeldung "Registration failed - no sender id provided" oder "Registration failed -
permission denied".
Push-Benachrichtigungen abonnieren
Nachdem Sie ein Manifest eingerichtet haben, können Sie zum JavaScript Ihrer Website zurückkehren.
Zum Abonnieren müssen Sie die Methode subscribe() für das PushManager-Objekt aufrufen, auf das Sie über die ServiceWorkerRegistration zugreifen.
Der Nutzer wird aufgefordert, Ihrem Ursprung die Berechtigung zum Senden von Push-Benachrichtigungen zu erteilen. Ohne diese Berechtigung kannst du kein Abo abschließen.
Wenn das Versprechen, das von der Methode subscribe() zurückgegeben wird, erfüllt wird, erhältst du ein PushSubscription-Objekt mit einem Endpunkt.
Der Endpunkt sollte für jeden Nutzer auf Ihrem Server gespeichert werden, da Sie ihn später zum Senden von Push-Nachrichten benötigen.
Mit dem folgenden Code wird der Nutzer für Push-Mitteilungen registriert:
function subscribe() {
// Disable the button so it can't be changed while
// we process the permission request
var pushButton = document.querySelector('.js-push-button');
pushButton.disabled = true;
navigator.serviceWorker.ready.then(function(serviceWorkerRegistration) {
serviceWorkerRegistration.pushManager.subscribe()
.then(function(subscription) {
// The subscription was successful
isPushEnabled = true;
pushButton.textContent = 'Disable Push Messages';
pushButton.disabled = false;
// TODO: Send the subscription.endpoint to your server
// and save it to send a push message at a later date
return sendSubscriptionToServer(subscription);
})
.catch(function(e) {
if (Notification.permission === 'denied') {
// The user denied the notification permission which
// means we failed to subscribe and the user will need
// to manually change the notification permission to
// subscribe to push messages
console.warn('Permission for Notifications was denied');
pushButton.disabled = true;
} else {
// A problem occurred with the subscription; common reasons
// include network errors, and lacking gcm_sender_id and/or
// gcm_user_visible_only in the manifest.
console.error('Unable to subscribe to push.', e);
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
}
});
});
}
Jetzt ist Ihre Webanwendung bereit, eine Push-Nachricht zu empfangen. Es passiert jedoch erst etwas, wenn wir unserer Service Worker-Datei einen Push-Ereignis-Listener hinzufügen.
Service Worker Push Event Listener
Wenn eine Push-Nachricht empfangen wird (wie Sie eine Push-Nachricht senden, erfahren Sie im nächsten Abschnitt), wird in Ihrem Service Worker ein Push-Ereignis ausgelöst. Anschließend müssen Sie eine Benachrichtigung anzeigen.
self.addEventListener('push', function(event) {
console.log('Received a push message', event);
var title = 'Yay a message.';
var body = 'We have received a push message.';
var icon = '/images/icon-192x192.png';
var tag = 'simple-push-demo-notification-tag';
event.waitUntil(
self.registration.showNotification(title, {
body: body,
icon: icon,
tag: tag
})
);
});
Mit diesem Code wird ein Push-Ereignis-Listener registriert und eine Benachrichtigung mit einem vordefinierten Titel, Textkörper, Symbol und einem Benachrichtigungs-Tag angezeigt.
Eine Besonderheit dieses Beispiels ist die Methode event.waitUntil(). Diese Methode nimmt ein Promise entgegen und verlängert die Lebensdauer eines Ereignis-Handlers (oder kann als Aufrechterhalten des Dienst-Workers betrachtet werden), bis das Promise erledigt ist. In diesem Fall ist das an event.waitUntil übergebene Promise das von showNotification() zurückgegebene Promise.
Das Benachrichtigungs-Tag dient als Kennung für eindeutige Benachrichtigungen. Wenn wir zwei Push-Nachrichten mit einer kurzen Verzögerung zwischen ihnen an denselben Endpunkt senden und Benachrichtigungen mit demselben Tag anzeigen, zeigt der Browser die erste Benachrichtigung an und ersetzt sie durch die zweite, sobald die Push-Nachricht empfangen wird.
Wenn Sie mehrere Benachrichtigungen gleichzeitig anzeigen möchten, verwenden Sie ein anderes Tag oder gar keins. Später in diesem Artikel sehen wir uns ein vollständigeres Beispiel für die Anzeige einer Benachrichtigung an. Lassen Sie uns vorerst die Dinge einfach halten und prüfen, ob diese Benachrichtigung beim Senden einer Push-Nachricht angezeigt wird.
Push-Nachricht senden
Wir haben Push-Nachrichten abonniert und unser Service Worker ist bereit, eine Benachrichtigung anzuzeigen. Es ist also an der Zeit, eine Push-Nachricht über FCM zu senden.
Dies gilt nur für Browser, die FCM verwenden.
Wenn Sie die Variable PushSubscription.endpoint an Ihren Server senden, ist der Endpunkt für FCM besonders. Die URL enthält am Ende den Parameter registration_id.
Ein Beispiel für einen Endpunkt:
https://fcm.googleapis.com/fcm/send/APA91bHPffi8zclbIBDcToXN_LEpT6iA87pgR-J-MuuVVycM0SmptG-rXdCPKTM5pvKiHk2Ts-ukL1KV8exGOnurOAKdbvH9jcvg8h2gSi-zZJyToiiydjAJW6Fa9mE3_7vsNIgzF28KGspVmLUpMgYLBd1rxaVh-L4NDzD7HyTkhFOfwWiyVdKh__rEt15W9n2o6cZ8nxrP
Die FCM-URL lautet:
https://fcm.googleapis.com/fcm/send
Der registration_id wäre:
APA91bHPffi8zclbIBDcToXN_LEpT6iA87pgR-J-MuuVVycM0SmptG-rXdCPKTM5pvKiHk2Ts-ukL1KV8exGOnurOAKdbvH9jcvg8h2gSi-zZJyToiiydjAJW6Fa9mE3_7vsNIgzF28KGspVmLUpMgYLBd1rxaVh-L4NDzD7HyTkhFOfwWiyVdKh__rEt15W9n2o6cZ8nxrP
Dies gilt speziell für Browser, die FCM verwenden. In einem normalen Browser würden Sie einfach einen Endpunkt abrufen und diesen Endpunkt auf standardmäßige Weise aufrufen. Das funktioniert unabhängig von der URL.
Das bedeutet, dass Sie auf Ihrem Server prüfen müssen, ob der Endpunkt für FCM ist. Ist das der Fall, müssen Sie die registration_id extrahieren. In Python könnte das so aussehen:
if endpoint.startswith('https://fcm.googleapis.com/fcm/send'):
endpointParts = endpoint.split('/')
registrationId = endpointParts[len(endpointParts) - 1]
endpoint = 'https://fcm.googleapis.com/fcm/send'
Sobald Sie die Registrierungs-ID haben, können Sie die FCM API aufrufen. Referenzdokumente zur FCM API
Folgende Aspekte sind beim Aufrufen von FCM zu beachten:
- Beim Aufrufen der API muss ein Authorization-Header mit dem Wert
key=<YOUR_API_KEY>festgelegt werden.<YOUR_API_KEY>ist der API-Schlüssel aus dem Firebase-Projekt.- Anhand des API-Schlüssels ermittelt FCM die richtige Absender-ID, prüft, ob der Nutzer die Berechtigung für Ihr Projekt erteilt hat, und ob die IP-Adresse des Servers für dieses Projekt auf der Zulassungsliste steht.
- Einen geeigneten
Content-Type-Header vonapplication/jsonoderapplication/x-www-form-urlencoded;charset=UTF-8, je nachdem, ob Sie die Daten als JSON- oder Formulardaten senden. - Ein Array von
registration_ids: Dies sind die Registrierungs-IDs, die Sie aus den Endpunkten Ihrer Nutzer extrahieren.
Weitere Informationen zum Senden von Push-Mitteilungen von Ihrem Server finden Sie in der Dokumentation. Für eine schnelle Prüfung Ihres Service Workers können Sie mit cURL eine Push-Mitteilung an Ihren Browser senden.
Ersetzen Sie <YOUR_API_KEY> und <YOUR_REGISTRATION_ID> in diesem cURL-Befehl durch Ihre eigenen und führen Sie ihn über ein Terminal aus.
Sie sollten eine tolle Benachrichtigung sehen:
curl --header "Authorization: key=<YOUR_API_KEY>" --header
"Content-Type: application/json" https://fcm.googleapis.com/fcm/send -d
"{\"registration_ids\":[\"<YOUR_REGISTRATION_ID>\"]}"

Denken Sie bei der Entwicklung Ihrer Back-End-Logik daran, dass der Autorisierungsheader und das Format des POST-Texts spezifisch für den FCM-Endpunkt sind. Prüfen Sie daher, ob der Endpunkt für FCM ist, und fügen Sie den Header bedingt hinzu und formatieren Sie den POST-Text. Für andere Browser (und hoffentlich auch für Chrome in Zukunft) müssen Sie das Web Push Protocol implementieren.
Ein Nachteil der aktuellen Implementierung der Push API in Chrome ist, dass Sie keine Daten mit einer Push-Nachricht senden können. Nein, nichts. Der Grund dafür ist, dass bei einer zukünftigen Implementierung Nutzlastdaten auf Ihrem Server verschlüsselt werden müssen, bevor sie an einen Push-Messaging-Endpunkt gesendet werden. So kann der Endpunkt, unabhängig vom Push-Anbieter, den Inhalt der Push-Nachricht nicht einfach einsehen. Außerdem werden andere Sicherheitslücken wie eine unzureichende Validierung von HTTPS-Zertifikaten und Man-in-the-Middle-Angriffe zwischen Ihrem Server und dem Push-Anbieter geschlossen. Diese Verschlüsselung wird jedoch noch nicht unterstützt. In der Zwischenzeit müssen Sie einen Abruf ausführen, um die Informationen abzurufen, die zum Ausfüllen einer Benachrichtigung erforderlich sind.
Vollständigeres Beispiel für ein Push-Ereignis
Die bisher gezeigte Benachrichtigung ist ziemlich einfach und deckt in Bezug auf Muster einen realen Anwendungsfall nur unzureichend ab.
In der Realität werden die meisten Nutzer einige Informationen von ihrem Server abrufen wollen, bevor sie die Benachrichtigung anzeigen. Das können Daten sein, mit denen der Titel und die Nachricht der Benachrichtigung ausgefüllt werden. Sie können auch noch einen Schritt weiter gehen und einige Seiten oder Daten im Cache speichern, damit beim Klicken auf die Benachrichtigung alles sofort verfügbar ist, wenn der Browser geöffnet wird – auch wenn das Netzwerk zu diesem Zeitpunkt nicht verfügbar ist.
Im folgenden Code rufen wir einige Daten aus einer API ab, konvertieren die Antwort in ein Objekt und verwenden sie, um unsere Benachrichtigung zu erstellen.
self.addEventListener('push', function(event) {
// Since there is no payload data with the first version
// of push messages, we'll grab some data from
// an API and use it to populate a notification
event.waitUntil(
fetch(SOME_API_ENDPOINT).then(function(response) {
if (response.status !== 200) {
// Either show a message to the user explaining the error
// or enter a generic message and handle the
// onnotificationclick event to direct the user to a web page
console.log('Looks like there was a problem. Status Code: ' + response.status);
throw new Error();
}
// Examine the text in the response
return response.json().then(function(data) {
if (data.error || !data.notification) {
console.error('The API returned an error.', data.error);
throw new Error();
}
var title = data.notification.title;
var message = data.notification.message;
var icon = data.notification.icon;
var notificationTag = data.notification.tag;
return self.registration.showNotification(title, {
body: message,
icon: icon,
tag: notificationTag
});
});
}).catch(function(err) {
console.error('Unable to retrieve data', err);
var title = 'An error occurred';
var message = 'We were unable to get the information for this push message';
var icon = URL_TO_DEFAULT_ICON;
var notificationTag = 'notification-error';
return self.registration.showNotification(title, {
body: message,
icon: icon,
tag: notificationTag
});
})
);
});
Noch einmal: event.waitUntil() nimmt ein Versprechen entgegen, das von showNotification() zurückgegeben wird. Das bedeutet, dass unser Ereignis-Listener erst beendet wird, wenn der asynchrone fetch()-Aufruf abgeschlossen ist und die Benachrichtigung angezeigt wird.
Sie werden feststellen, dass wir auch bei einem Fehler eine Benachrichtigung anzeigen. Andernfalls zeigt Chrome eine eigene generische Benachrichtigung an.
URL öffnen, wenn der Nutzer auf eine Benachrichtigung klickt
Wenn der Nutzer auf eine Benachrichtigung klickt, wird in Ihrem Service Worker ein notificationclick-Ereignis gesendet. In Ihrem Handler können Sie entsprechende Maßnahmen ergreifen, z. B. den Fokus auf einen Tab legen oder ein Fenster mit einer bestimmten URL öffnen:
self.addEventListener('notificationclick', function(event) {
console.log('On notification click: ', event.notification.tag);
// Android doesn't close the notification when you click on it
// See: http://crbug.com/463146
event.notification.close();
// This looks to see if the current is already open and
// focuses if it is
event.waitUntil(
clients.matchAll({
type: "window"
})
.then(function(clientList) {
for (var i = 0; i < clientList.length; i++) {
var client = clientList[i];
if (client.url == '/' && 'focus' in client)
return client.focus();
}
if (clients.openWindow) {
return clients.openWindow('/');
}
})
);
});
In diesem Beispiel wird der Browser mit dem Stamm des Ursprungs der Website geöffnet. Dazu wird der Fokus auf einen vorhandenen Tab mit demselben Ursprung gelegt, falls vorhanden, andernfalls wird ein neuer Tab geöffnet.
In diesem Beitrag werden einige der Möglichkeiten beschrieben, die die Notification API bietet.
Abo eines Nutzergeräts kündigen
Sie haben das Gerät eines Nutzers abonniert und er erhält Push-Nachrichten. Wie können Sie das Abo kündigen?
Um das Abo eines Nutzergeräts zu kündigen, müssen Sie hauptsächlich die Methode unsubscribe() auf dem PushSubscription-Objekt aufrufen und den Endpunkt von Ihren Servern entfernen, damit keine Push-Nachrichten gesendet werden, die bekanntlich nicht empfangen werden. Genau das geschieht im folgenden Code:
function unsubscribe() {
var pushButton = document.querySelector('.js-push-button');
pushButton.disabled = true;
navigator.serviceWorker.ready.then(function(serviceWorkerRegistration) {
// To unsubscribe from push messaging, you need get the
// subscription object, which you can call unsubscribe() on.
serviceWorkerRegistration.pushManager.getSubscription().then(
function(pushSubscription) {
// Check we have a subscription to unsubscribe
if (!pushSubscription) {
// No subscription object, so set the state
// to allow the user to subscribe to push
isPushEnabled = false;
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
return;
}
var subscriptionId = pushSubscription.subscriptionId;
// TODO: Make a request to your server to remove
// the subscriptionId from your data store so you
// don't attempt to send them push messages anymore
// We have a subscription, so call unsubscribe on it
pushSubscription.unsubscribe().then(function(successful) {
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
isPushEnabled = false;
}).catch(function(e) {
// We failed to unsubscribe, this can lead to
// an unusual state, so may be best to remove
// the users data from your data store and
// inform the user that you have done so
console.log('Unsubscription error: ', e);
pushButton.disabled = false;
pushButton.textContent = 'Enable Push Messages';
});
}).catch(function(e) {
console.error('Error thrown while unsubscribing from push messaging.', e);
});
});
}
Abo auf dem neuesten Stand halten
Abos können zwischen FCM und Ihrem Server nicht mehr synchronisiert werden. Dein Server muss den Antworttext der POST-Sendeanfrage der FCM API parsen und nach error:NotRegistered- und canonical_id-Ergebnissen suchen, wie in der FCM-Dokumentation beschrieben.
Außerdem kann es passieren, dass sich Abos zwischen dem Dienst-Worker und Ihrem Server nicht synchronisieren. Beispielsweise kann es sein, dass nach dem Abonnieren oder Abbestellen eine fehlerhafte Netzwerkverbindung das Aktualisieren deines Servers verhindert. Es kann auch sein, dass ein Nutzer die Berechtigung für Benachrichtigungen widerruft, was ein automatisches Abbestellen auslöst. Prüfen Sie in solchen Fällen regelmäßig (z.B. beim Laden der Seite) das Ergebnis von serviceWorkerRegistration.pushManager.getSubscription() und synchronisieren Sie es mit dem Server. Sie können auch ein automatisches Abo wieder aktivieren, wenn Sie kein Abo mehr haben und Notification.permission == 'granted'.
In sendSubscriptionToServer() müssen Sie überlegen, wie Sie fehlgeschlagene Netzwerkanfragen beim Aktualisieren der endpoint behandeln. Eine Lösung besteht darin, den Status der endpoint in einem Cookie zu erfassen, um zu ermitteln, ob Ihr Server die neuesten Details benötigt oder nicht.
Alle oben genannten Schritte führen zu einer vollständigen Implementierung von Push-Mitteilungen im Web in Chrome 46. Es gibt noch weitere Funktionen, die die Arbeit erleichtern werden, z. B. eine Standard-API zum Auslösen von Push-Mitteilungen. Mit dieser Version können Sie jedoch schon jetzt Push-Mitteilungen in Ihre Webanwendungen einbinden.
Webanwendung debuggen
Bei der Implementierung von Push-Mitteilungen treten Fehler an einem von zwei Orten auf: auf Ihrer Seite oder in Ihrem Service Worker.
Fehler auf der Seite können mit den DevTools behoben werden. Sie haben zwei Möglichkeiten, Probleme mit Service Workern zu beheben:
- Rufen Sie chrome://inspect > Dienstprogramme auf. Diese Ansicht enthält nur wenige Informationen, außer den derzeit ausgeführten Dienst-Workern.
- Rufen Sie chrome://serviceworker-internals auf. Dort sehen Sie den Status der Dienstprogramme und gegebenenfalls Fehler. Diese Seite ist nur vorübergehend verfügbar, bis die Entwicklertools einen ähnlichen Funktionsumfang haben.
Eine der besten Empfehlungen, die ich für alle geben kann, die noch keine Erfahrung mit Service Workern haben, ist die Verwendung des Kästchens „DevTools-Fenster öffnen und JavaScript-Ausführung beim Start des Service Workers für das Debuggen pausieren“. Wenn Sie dieses Kästchen aktivieren, wird ein Haltepunkt am Anfang Ihres Service Workers hinzugefügt und die Ausführung pausiert. So können Sie das Service Worker-Script fortsetzen oder Schritt für Schritt durchgehen und prüfen, ob Probleme auftreten.

Wenn es ein Problem zwischen FCM und dem Push-Ereignis Ihres Service Workers zu geben scheint, können Sie nicht viel tun, um das Problem zu beheben, da Sie nicht sehen können, ob Chrome etwas empfangen hat. Achten Sie darauf, dass die Antwort von FCM erfolgreich ist, wenn Ihr Server einen API-Aufruf ausführt. Das sieht ungefähr so aus:
{"multicast_id":1234567890,"success":1,"failure":0,"canonical_ids":0,"results":[{"message_id":"0:1234567890"}]}
Beachten Sie die "success": 1-Antwort. Wenn stattdessen ein Fehler auftritt, ist etwas mit der FCM-Registrierungs-ID nicht in Ordnung und die Push-Nachricht wird nicht an Chrome gesendet.
Service Worker in Chrome für Android debuggen
Derzeit ist das Debuggen von Dienstarbeitern in Chrome für Android nicht einfach. Rufen Sie chrome://inspect auf, suchen Sie Ihr Gerät und dann nach einem Listenelement mit dem Namen „Worker-PID:…“, das die URL Ihres Dienst-Workers enthält.

UX für Push-Benachrichtigungen
Das Chrome-Team hat ein Dokument mit Best Practices für die UX von Push-Benachrichtigungen sowie ein Dokument mit einigen Grenzfällen bei der Arbeit mit Push-Benachrichtigungen zusammengestellt.
- Best Practices für die UX von Berechtigungen für Push-Benachrichtigungen
- Grenzfälle und Abhilfemaßnahmen bei Push-Benachrichtigungen
Die Zukunft von Push-Mitteilungen in Chrome und im offenen Web
In diesem Abschnitt werden einige der Chrome-spezifischen Teile dieser Implementierung beschrieben, die Sie kennen sollten, und wie sie sich von anderen Browserimplementierungen unterscheiden.
Web Push-Protokoll und ‑Endpunkte
Das Schöne am Push API-Standard ist, dass Sie den Endpunkt an Ihren Server weitergeben und Push-Nachrichten senden können, indem Sie das Web Push Protocol implementieren.
Das Web Push Protocol ist ein neuer Standard, den Push-Anbieter implementieren können. So müssen sich Entwickler keine Gedanken mehr darüber machen, wer der Push-Anbieter ist. Dadurch müssen sie sich nicht mehr für API-Schlüssel registrieren und keine speziell formatierten Daten senden, wie es bei FCM der Fall ist.
Chrome war der erste Browser, in dem die Push API implementiert wurde. FCM unterstützt das Web Push-Protokoll nicht. Deshalb ist für Chrome die gcm_sender_id erforderlich und Sie müssen die RESTful API für FCM verwenden.
Das Endziel für Chrome ist die Verwendung des Web Push-Protokolls mit Chrome und FCM.
Bis dahin müssen Sie den Endpunkt „https://fcm.googleapis.com/fcm/send“ erkennen und separat von anderen Endpunkten behandeln, d.h. die Nutzlastdaten auf eine bestimmte Weise formatieren und den Autorisierungsschlüssel hinzufügen.
Web Push-Protokoll implementieren
In Firefox Nightly wird derzeit an Push gearbeitet. Es wird wahrscheinlich der erste Browser sein, der das Web Push Protocol implementiert.
Häufig gestellte Fragen
Wo finde ich die technischen Daten?
https://slightlyoff.github.io/ServiceWorker/spec/service_worker/ https://w3c.github.io/push-api/ https://notifications.spec.whatwg.org/
Kann ich verhindern, dass ich doppelte Benachrichtigungen erhalte, wenn meine Webpräsenz mehrere Ursprünge hat oder wenn ich sowohl eine Web- als auch eine native Präsenz habe?
Derzeit gibt es keine Lösung für dieses Problem. Sie können aber den Fortschritt in Chromium verfolgen.
Im Idealfall sollte es eine Art ID für das Gerät eines Nutzers geben, die dann auf Serverseite mit den Abo-IDs der nativen App und der Webanwendung abgeglichen wird, um zu entscheiden, an welche die Push-Nachricht gesendet werden soll. Sie können dies anhand der Bildschirmgröße oder des Gerätemodells tun oder einen generierten Schlüssel zwischen der Webanwendung und der nativen App teilen. Jeder Ansatz hat Vor- und Nachteile.
Warum benötige ich eine gcm_sender_id?
Dies ist erforderlich, damit Chrome, Opera für Android und der Samsung-Browser die Firebase Cloud Messaging API (FCM API) verwenden können. Ziel ist es, das Web Push-Protokoll zu verwenden, sobald der Standard fertiggestellt ist und von FCM unterstützt wird.
Warum nicht Web Sockets oder Server-Sent Events (EventSource) verwenden?
Der Vorteil von Push-Mitteilungen besteht darin, dass Ihr Service Worker auch dann gestartet wird, wenn Ihre Seite geschlossen ist, und eine Benachrichtigung anzeigen kann. Die Verbindung von WebSockets und EventSource wird geschlossen, wenn die Seite oder der Browser geschlossen wird.
Was passiert, wenn ich keine Hintergrundereignisse senden möchte?
Wenn Sie keine Hintergrundübermittlung benötigen, sind Web Sockets eine gute Option.
Wann kann ich Push-Benachrichtigungen verwenden, ohne dass sie angezeigt werden (d.h. Push-Benachrichtigungen im Hintergrund)?
Es gibt noch keinen Zeitplan für die Verfügbarkeit, aber es ist geplant, die Hintergrundsynchronisierung zu implementieren. Auch wenn noch keine Entscheidung getroffen oder Spezifikationen festgelegt wurden, wird derzeit diskutiert, ob die Funktion „Silent Push“ mit der Hintergrundsynchronisierung aktiviert werden soll.
Warum ist dafür HTTPS erforderlich? Wie kann ich das während der Entwicklung umgehen?
Für Service Worker sind sichere Ursprünge erforderlich, damit sichergestellt werden kann, dass das Service Worker-Script von der beabsichtigten Quelle stammt und nicht durch einen Man-in-the-Middle-Angriff manipuliert wurde. Derzeit bedeutet das, dass HTTPS auf Live-Websites verwendet werden muss. Während der Entwicklung funktioniert jedoch auch localhost.
Wie sieht die Browserunterstützung aus?
Chrome unterstützt Push in der stabilen Version und Mozilla arbeitet an Push in Firefox Nightly. Weitere Informationen finden Sie im Fehlerbericht zur Implementierung der Push API. Die Implementierung der Benachrichtigungen können Sie hier verfolgen.
Kann ich eine Benachrichtigung nach einem bestimmten Zeitraum entfernen?
Derzeit ist das nicht möglich. Wir planen jedoch, eine Liste der derzeit sichtbaren Benachrichtigungen anzubieten. Wenn Sie einen Anwendungsfall für das Festlegen eines Ablaufdatums für Benachrichtigungen haben, nachdem sie erstellt wurden, würden wir uns sehr über einen Kommentar freuen. Wir leiten ihn dann an das Chrome-Team weiter.
Wenn Sie nur verhindern möchten, dass eine Push-Benachrichtigung nach einem bestimmten Zeitraum an den Nutzer gesendet wird, und nicht darauf achten, wie lange die Benachrichtigung sichtbar bleibt, können Sie den FCM-Parameter „Time to Live“ (TTL) verwenden. Weitere Informationen
Welche Einschränkungen gelten für Push-Mitteilungen in Chrome?
In diesem Beitrag werden einige Einschränkungen beschrieben:
- Die Verwendung von CCM als Push-Dienst in Chrome führt zu einer Reihe von proprietären Anforderungen. Wir arbeiten gemeinsam daran, zu prüfen, ob einige dieser Einschränkungen in Zukunft aufgehoben werden können.
- Sie müssen eine Benachrichtigung anzeigen, wenn Sie eine Push-Nachricht erhalten.
- Bei Chrome auf dem Computer gilt jedoch, dass Push-Nachrichten nicht empfangen werden, wenn Chrome nicht geöffnet ist. Das unterscheidet sich von ChromeOS und Android, wo Push-Nachrichten immer empfangen werden.
Sollten wir nicht die Berechtigungs-API verwenden?
Die Permission API ist in Chrome implementiert, wird aber nicht unbedingt in allen Browsern verfügbar sein. Weitere Informationen
Warum öffnet Chrome nicht den vorherigen Tab, wenn ich auf eine Benachrichtigung klicke?
Dieses Problem betrifft nur Seiten, die derzeit nicht von einem Service Worker gesteuert werden. Weitere Informationen
Was passiert, wenn eine Benachrichtigung veraltet ist, wenn sie auf dem Gerät des Nutzers empfangen wird?
Sie müssen immer eine Benachrichtigung anzeigen lassen, wenn Sie eine Push-Nachricht erhalten. Wenn Sie eine Benachrichtigung senden möchten, die aber nur für einen bestimmten Zeitraum nützlich ist, können Sie den Parameter „time_to_live“ in CCM verwenden, damit FCM die Push-Nachricht nicht sendet, wenn die Gültigkeitsdauer abgelaufen ist.
Was passiert, wenn ich zehn Push-Nachrichten sende, aber nur eine auf dem Gerät empfangen werden soll?
FCM hat den Parameter „collapse_key“, mit dem Sie FCM anweisen können, alle ausstehenden Nachrichten mit demselben „collapse_key“ durch die neue Nachricht zu ersetzen.
