Before we start:
- If you're unsure of the difference between "site" and "origin", check out Understanding "same-site" and "same-origin".
- The
Refererheader is missing an R, due to an original misspelling in the spec. TheReferrer-Policyheader andreferrerin JavaScript and the DOM are spelled correctly.
Summary
- Browsers are evolving towards privacy-enhancing default referrer policies, to provide a good fallback when a website has no policy set.
- Chrome plans to gradually enable
strict-origin-when-cross-originas the default policy in 85; this may impact use cases relying on the referrer value from another origin. - This is the new default, but websites can still pick a policy of their choice.
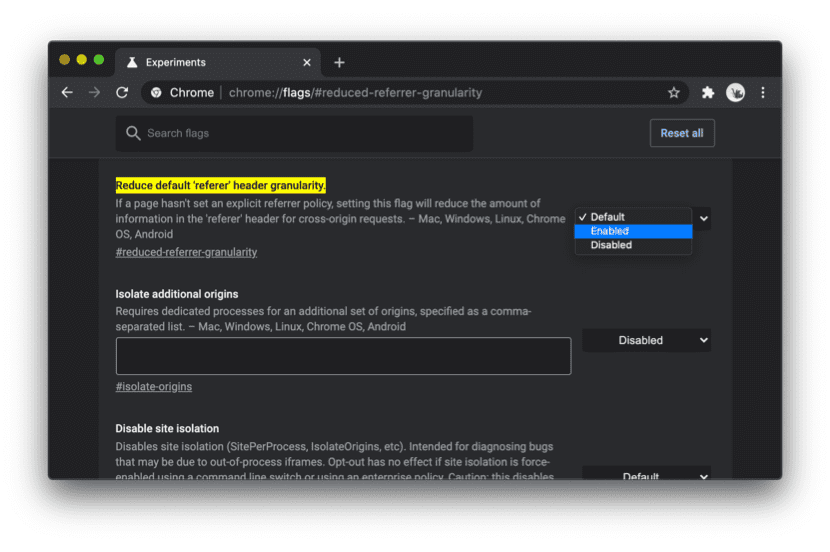
- To try out the change in Chrome, enable the flag at
chrome://flags/#reduced-referrer-granularity. You can also check out this demo to see the change in action. - Beyond the referrer policy, the way browsers deal with referrers might change—so keep an eye on it.
What's changing and why?
HTTP requests may include the optional Referer header, which indicates the
origin or web page URL the request was made from. The Referer-Policy header defines what data
is made available in the Referer header, and for navigation and iframes in the destination's
document.referrer.
Exactly what information is sent in the Referer header in a request from your site is determined
by the Referrer-Policy header you set.

When no policy is set, the browser's default is used. Websites often defer to the browser’s default.
For navigations and iframes, the data present in the Referer header can also be accessed via
JavaScript using document.referrer.
Up until recently,
no-referrer-when-downgrade
has been a widespread default policy across browsers. But now many browsers are in some stage of
moving to more privacy-enhancing defaults.
Chrome plans to switch its default policy from no-referrer-when-downgrade to
strict-origin-when-cross-origin, starting in version 85.
This means that if no policy is set for your website, Chrome will use
strict-origin-when-cross-origin by default. Note that you can still set a policy of your choice;
this change will only have an effect on websites that have no policy set.
What does this change mean?
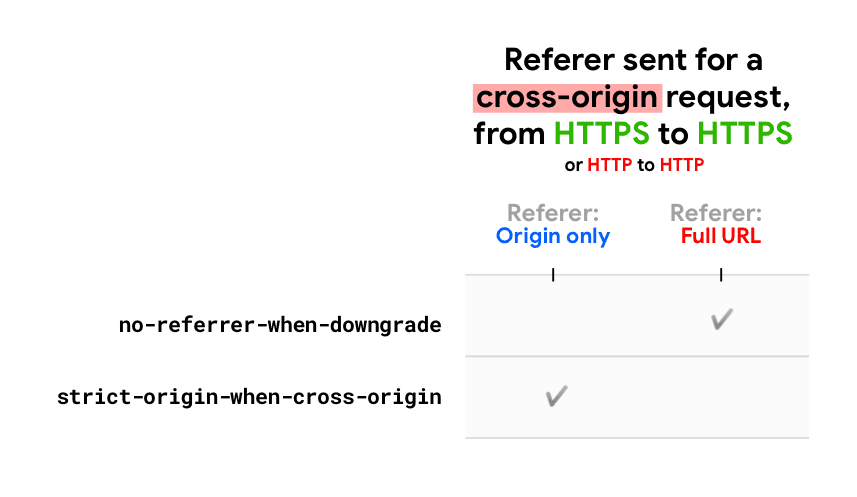
strict-origin-when-cross-origin offers more privacy. With this policy, only the
origin is sent in the Referer header of
cross-origin requests.
This prevents leaks of private data that may be accessible from other parts of the full URL such as the path and query string.

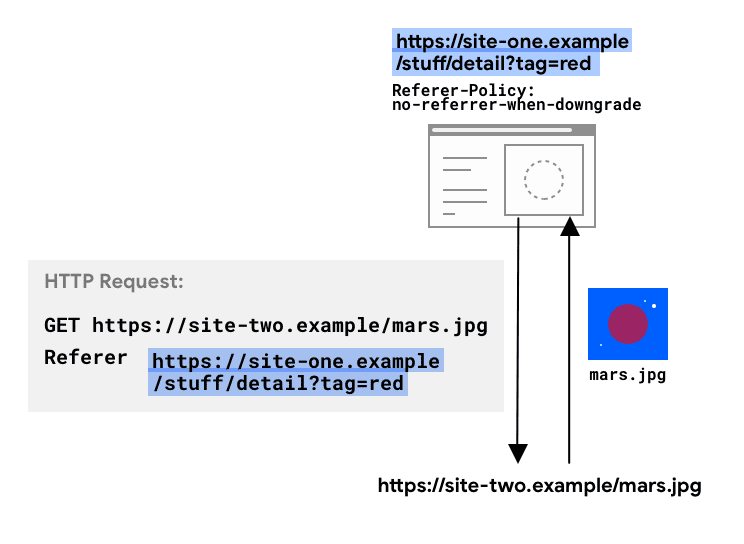
For example:
Cross-origin request, sent from https://site-one.example/stuff/detail?tag=red to https://site-two.example/…:
- With
no-referrer-when-downgrade: Referer: https://site-one.example/stuff/detail?tag=red. - With
strict-origin-when-cross-origin: Referer: https://site-one.example/.
What stays the same?
- Like
no-referrer-when-downgrade,strict-origin-when-cross-originis secure: no referrer (Refererheader anddocument.referrer) is present when the request is made from an HTTPS origin (secure) to an HTTP one (insecure). This way, if your website uses HTTPS (if not, make it a priority), your website's URLs won't leak in non-HTTPS requests—because anyone on the network can see these, so this would expose your users to man-in-the-middle-attacks. - Within the same origin, the
Refererheader value is the full URL.
For example: Same-origin request, sent from https://site-one.example/stuff/detail?tag=red to https://site-one.example/…:
- With
strict-origin-when-cross-origin: Referer: https://site-one.example/stuff/detail?tag=red
What's the impact?
Based on discussions with other browsers and Chrome's own experimentation run in Chrome 84, user-visible breakage is expected to be limited.
Server-side logging or analytics that rely on the full referrer URL being available are likely to be impacted by reduced granularity in that information.
What do you need to do?
Chrome plans to start rolling out the new default referrer policy in 85 (July 2020 for beta, August 2020 for stable). See status in the Chrome status entry.
Understand and detect the change
To understand what the new default changes in practice, you can check out this demo.
You can also use this demo to detect what policy is applied in the Chrome instance you are running.
Test the change, and figure out if this will impact your site
You can already try out the change starting from Chrome 81: visit
chrome://flags/#reduced-referrer-granularity in Chrome and enable the flag. When this flag is
enabled, all websites without a policy will use the new strict-origin-when-cross-origin default.

You can now check how your website and backend behave.
Another thing to do to detect impact is to check if your website's codebase uses the referrer—either
via the Referer header of incoming requests on the server, or from document.referrer in
JavaScript.
Certain features on your site might break or behave differently if you're using the referrer of requests from another origin to your site (more specifically the path and/or query string) AND this origin uses the browser's default referrer policy (i.e. it has no policy set).
If this impacts your site, consider alternatives
If you're using the referrer to access the full path or query string for requests to your site, you have a few options:
- Use alternative techniques and headers such as
OriginandSec-fetch-Sitefor your CSRF protection, logging, and other use cases. Check out Referer and Referrer-Policy: best practices. - You can align with partners on a specific policy if this is needed and transparent to your users.
Access control—when the referrer is used by websites to grant specific access to their resources
to other origins—might be such a case although with Chrome's change, the origin will still be
shared in the
RefererHeader (and indocument.referrer).
Note that most browsers are moving in a similar direction when it comes to the referrer (see browser defaults and their evolutions in Referer and Referrer-Policy: best practices.
Implement an explicit, privacy-enhancing policy across your site
What Referer should be sent in requests originated by your website, i.e. what policy should
you set for your site?
Even with Chrome's change in mind, it's a good idea to set an explicit, privacy-enhancing policy
like strict-origin-when-cross-origin or stricter right now.
This protects your users and makes your website behave more predictably across browsers. Mostly, it gives you control —rather than having your site depend on browser defaults.
Check Referrer and Referrer-Policy: best practices for details on setting a policy.
About Chrome enterprise
The Chrome enterprise policy
ForceLegacyDefaultReferrerPolicy
is available to IT administrators who would like to force the previous default referrer policy of
no-referrer-when-downgrade in enterprise environments. This allows enterprises additional time to
test and update their applications.
This policy will be removed in Chrome 88.
Send feedback
Do you have feedback to share or something to report? Share feedback on Chrome's intent to ship, or tweet your questions at @maudnals.
With many thanks for contributions and feedback to all reviewers - especially Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck and Kayce Basques.

