Comme nous l'avons indiqué la semaine dernière, de nombreux événements se sont produits récemment avec notre vieil ami WebRTC.
Eh bien, voici une autre première : le partage d'écran WebRTC.

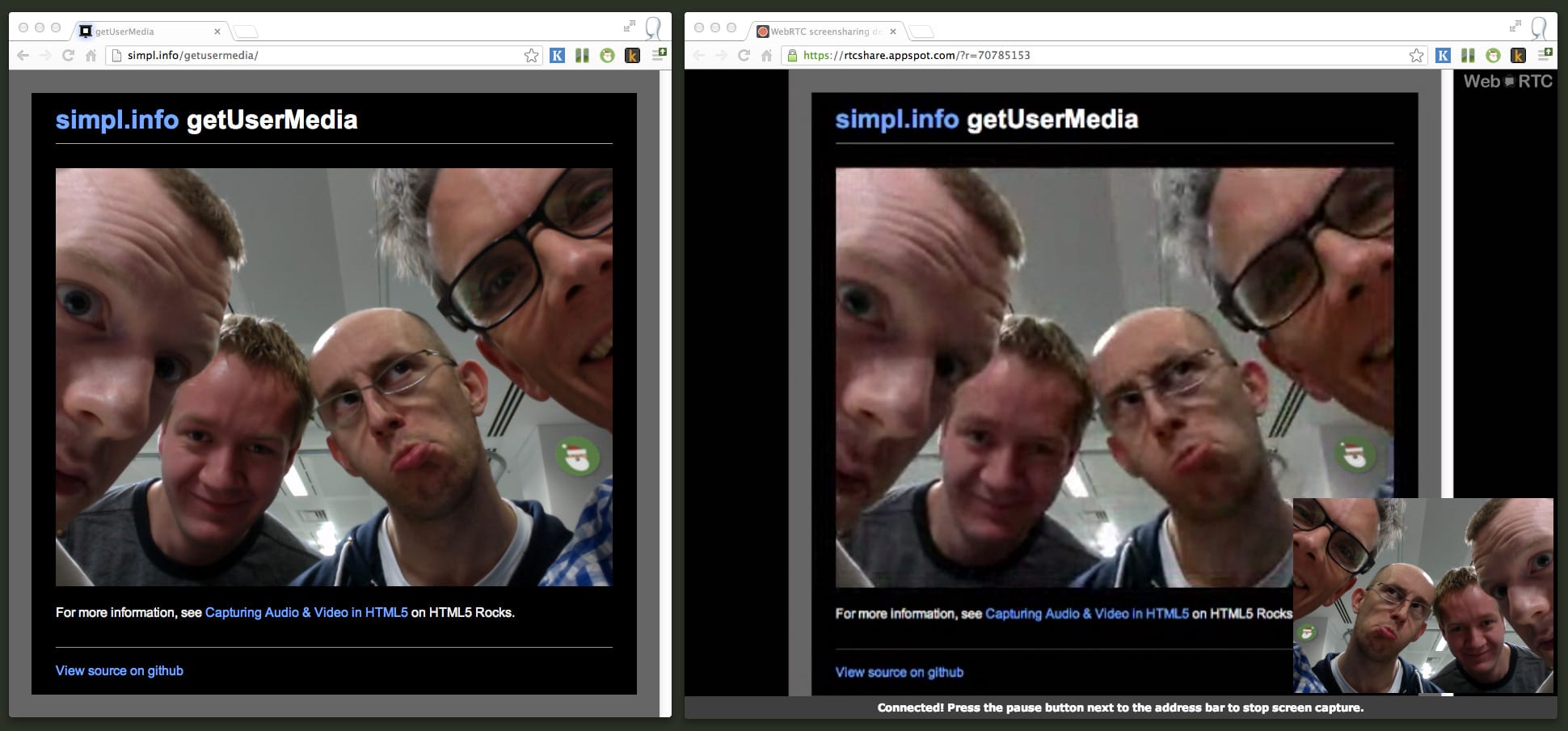
Voici un enregistrement d'écran : youtube.com/watch?v=tD0QtBUZsF4
Voici le code : github.com/samdutton/rtcshare
En substance, nous avons créé une extension Chrome expérimentale qui utilise RTCPeerConnection et chrome.tabCapture pour partager une "vidéo" en direct d'un onglet de navigateur. Pour l'essayer, vous avez besoin de Chrome Canary et d'activer les API expérimentales pour les extensions sur la page about:flags.
Notre prototype repose fortement sur la puissante démonstration appr.tc et, pour être franc, c'est un peu un hack ! Mais... il s'agit d'une preuve de concept, et elle fonctionne.
Voici comment nous y sommes parvenus :
- Lorsque l'utilisateur clique sur l'icône de l'extension (le bouton d'enregistrement à côté de la barre d'adresse), le script en arrière-plan de l'extension background.js ajoute une iframe à lui-même, dont le
srcest rtcshare.appspot.com. Dans background.js, il n'est utilisé que pour obtenir des valeurs telles quetokenetroom_key. Nous vous avons dit qu'il s'agissait d'un hack :^}. Il s'agit d'une version tronquée et canalisée de apprtc.appspot.com. Comme dans l'exemple apprtc, rtcshare.appspot.com est également utilisé pour le client distant.
chrome.browserAction.onClicked.addListener(function(tab) {
var currentMode = localStorage["capturing"];
var newMode = currentMode === "on" ? "off" : "on";
if (newMode === "on"){ // start capture
appendIframe();
} else { // stop capture
chrome.tabs.getSelected(null, function(tab){
localStream.stop();
onRemoteHangup();
});
// set icon, localStorage, etc.
}
}
- Une fois l'iframe chargée, background.js en extrait des valeurs (générées par l'application rtcshare.appspot.com) et appelle
chrome.tabCapture.capture()pour commencer à capturer un flux en direct de l'onglet actuel.
function appendIframe(){
iframe = document.createElement("iframe");
iframe.src="https://rtcshare.appspot.com";
document.body.appendChild(iframe);
iframe.onload = function(){
iframe.contentWindow.postMessage("sendConfig", "*");
};
}
// serialised config object messaged by iframe when it loads
window.addEventListener("message", function(event) {
if (event.origin !== "https://rtcshare.appspot.com"){
return;
}
var config = JSON.parse(event.data);
room_link = config.room_link; // the remote peer URL
token = config.token; // for messaging via Channel API
// more parameter set from config
);
function startCapture(){
chrome.tabs.getSelected(null, function(tab) {
var selectedTabId = tab.id;
chrome.tabCapture.capture({audio:true, video:true}, handleCapture); // bingo!
});
}
- Une fois la diffusion en direct disponible (c'est-à-dire une "vidéo" en direct de l'onglet actuel), background.js lance le processus de connexion entre pairs, et la signalisation est effectuée via rtcshare.appspot.com à l'aide de XHR et de l'API Channel de Google. Dans l'ensemble, il fonctionne comme la démonstration apprtc, à l'exception que le flux vidéo communiqué au pair distant provient de
chrome.tabCaptureet non degetUserMedia().
function handleCapture(stream){
localStream = stream; // used by RTCPeerConnection addStream();
initialize(); // start signalling and peer connection process
}
- À des fins de démonstration, cette extension de prototype ouvre un nouvel onglet avec l'URL fournie par rtcshare.appspot.com, à laquelle une chaîne de requête "numéro de salle" est ajoutée. Bien entendu, cette URL peut être ouverte sur un autre ordinateur, dans un autre endroit, et cela pourrait être le début d'une piste intéressante.
chrome.tabs.create({url: room_link});
Nous envisageons de nombreux cas d'utilisation intéressants pour le partage d'écran. Même à ce stade précoce du développement, nous sommes impressionnés par la réactivité et la stabilité de la capture et du partage d'onglets sans plug-in.
Comme toujours, nous attendons vos commentaires sur cette extension et sur les API WebRTC en général. Pour en savoir plus sur WebRTC, consultez l'article HTML5 Rocks ou notre guide de démarrage rapide.
Bon développement ! Nous vous souhaitons une excellente année 2013,


