En novembre, avec la sortie de Chrome 108, Chrome apportera quelques modifications au comportement du viewport de mise en page lorsque le clavier à l'écran s'affiche. Avec ce changement, Chrome sur Android ne redimensionnera plus la fenêtre d'affichage de mise en page, mais uniquement la fenêtre d'affichage visuelle. Le comportement de Chrome sur Android sera ainsi identique à celui de Chrome sur iOS et de Safari sur iOS.
Voici quelques informations sur ce qui se passe, pourquoi Chrome opère ce changement et ce que vous pouvez faire pour vous y préparer.
Fenêtre d'affichage de la mise en page et fenêtre d'affichage visuelle
Lorsque vous consultez un site Web, vous ne voyez pas l'intégralité du contenu de la page une fois qu'elle a été chargée. À la place, le navigateur vous propose une fenêtre d'affichage qui vous permet de voir une partie de la page. Ce viewport est également appelé viewport de mise en page. Lorsque le contenu d'une page devient trop volumineux, le navigateur propose un mécanisme de défilement.

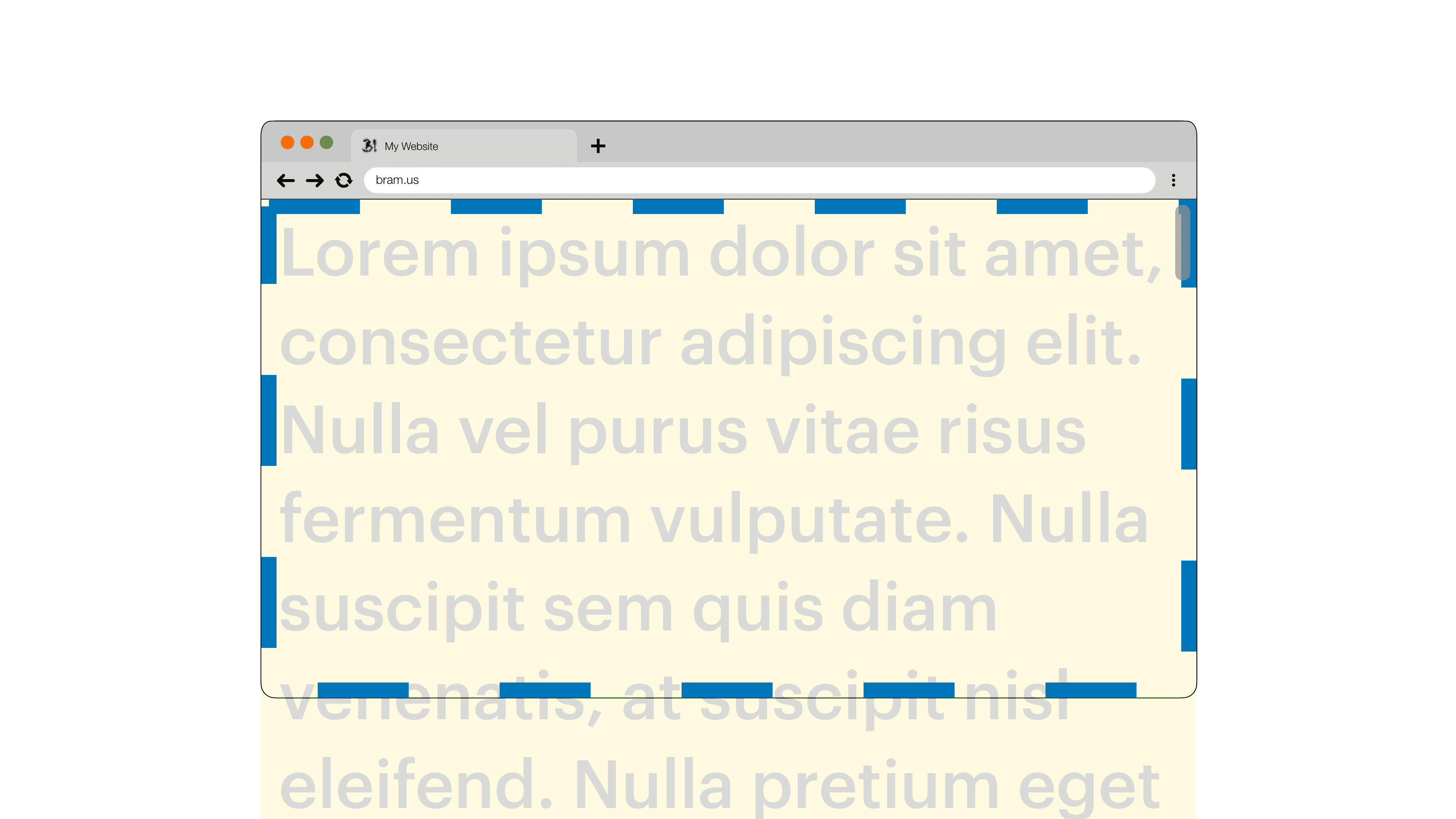
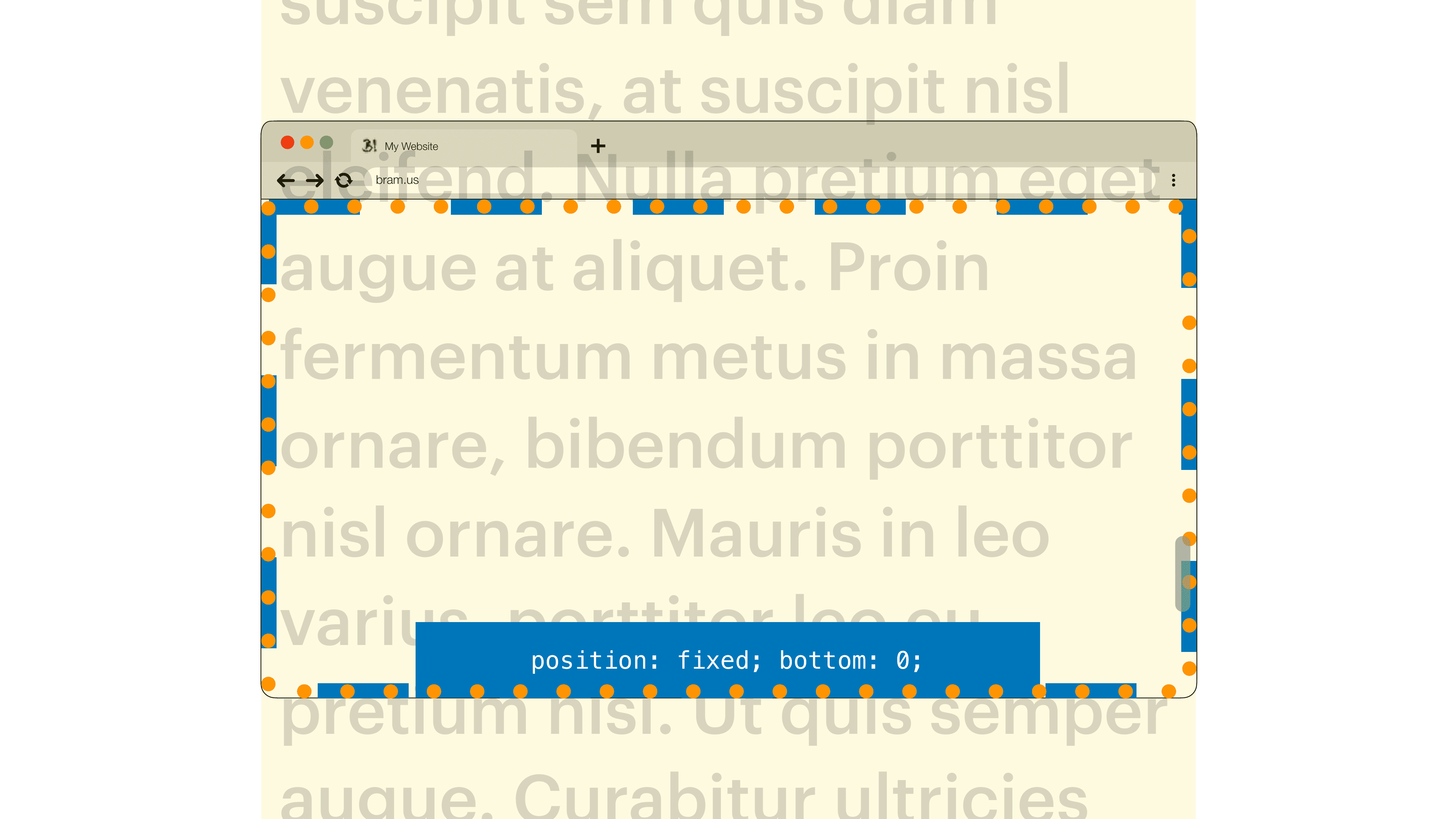
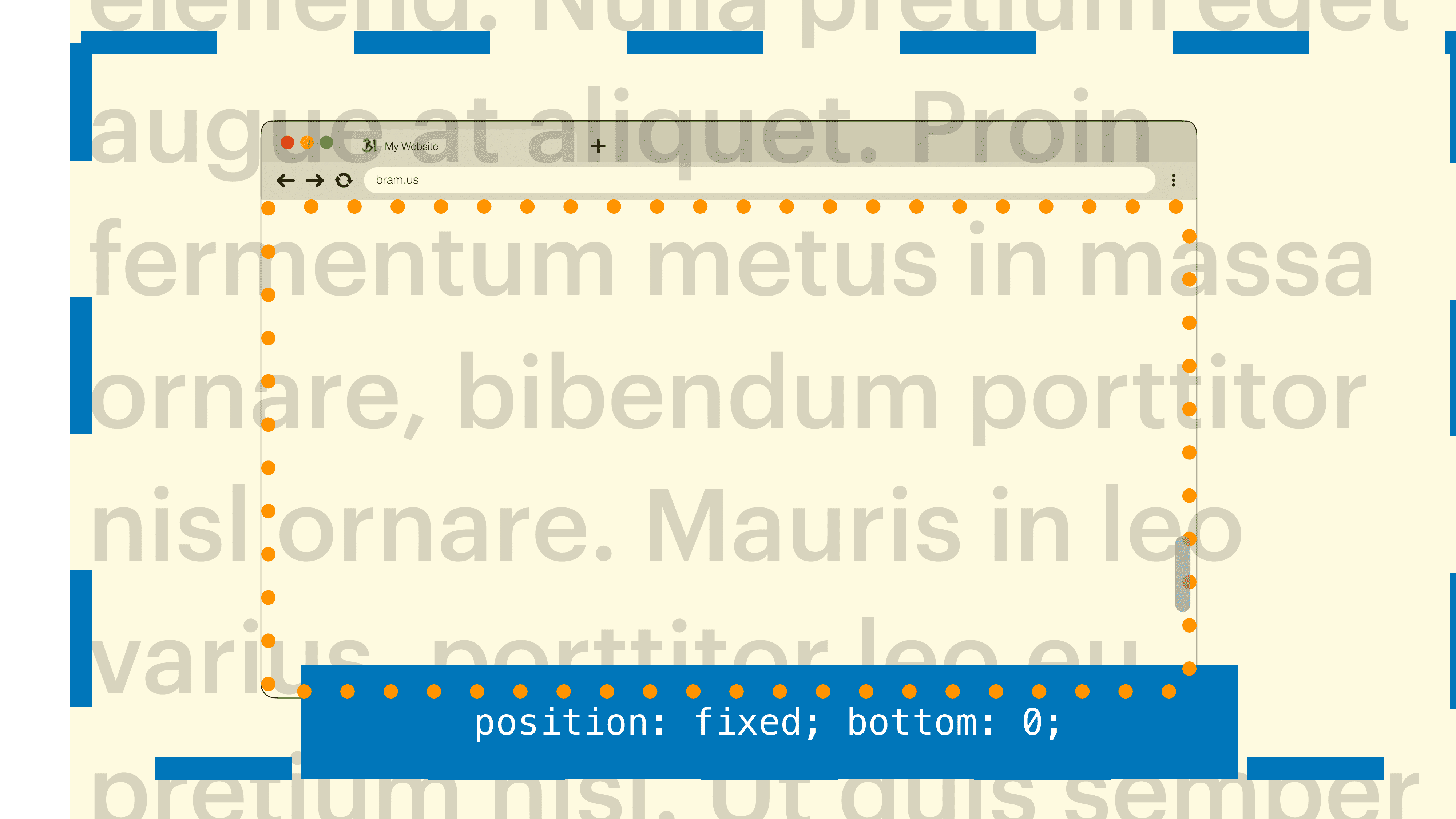
Lorsque vous positionnez des éléments à l'aide de position: fixed, ils sont mis en page par rapport à cette fenêtre d'affichage de mise en page. Comme la fenêtre d'affichage de la mise en page reste en place lorsque vous faites défiler une page, les éléments qui utilisent position: fixed le font également.

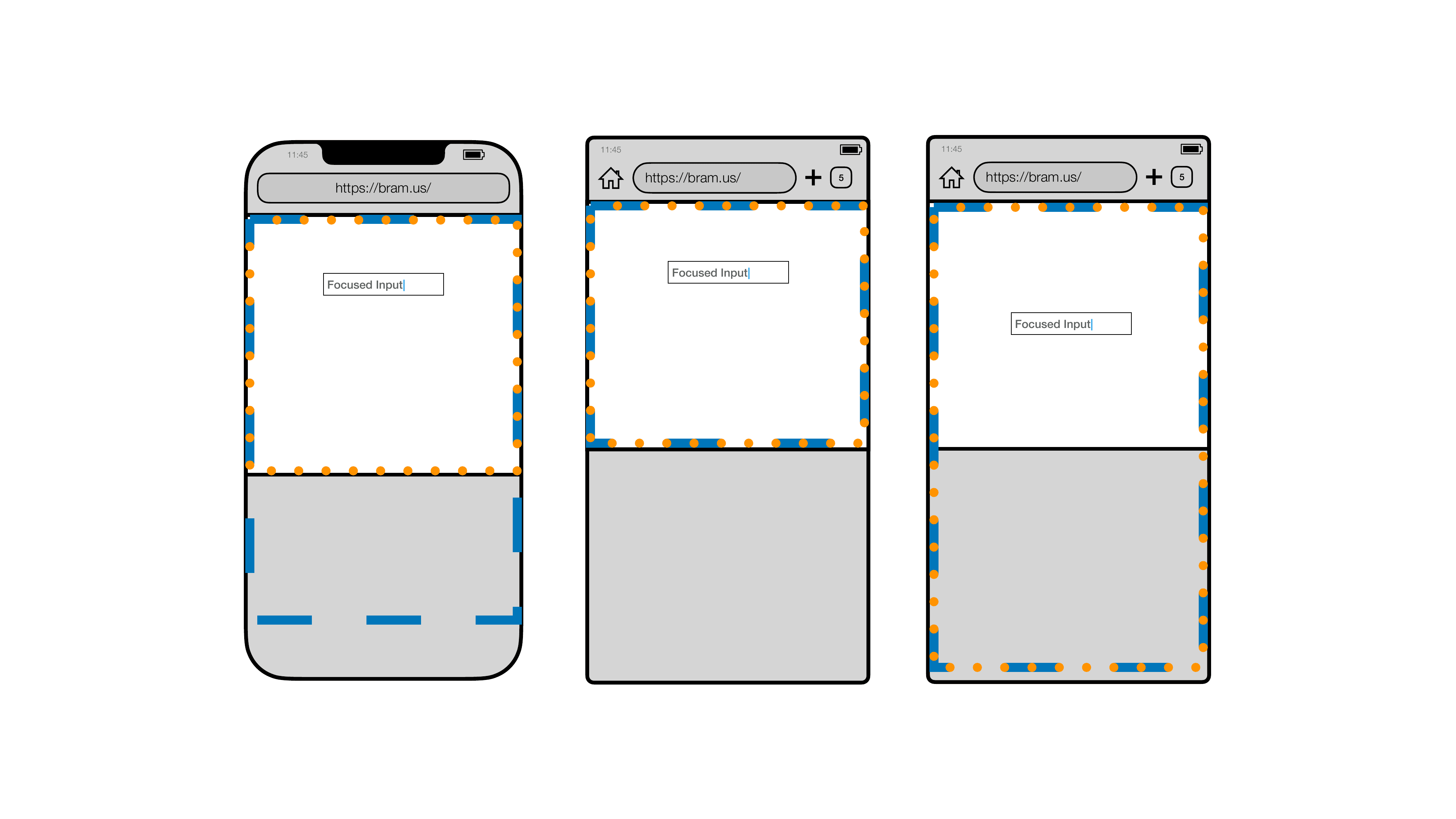
position: fixed (cadres bleus). (de gauche à droite) Safari sur iPhone, Chrome sur Android et Firefox sur Android.
En plus de cette fenêtre d'affichage de mise en page, le navigateur propose également une fenêtre d'affichage visuelle. Il représente la partie de la fenêtre d'affichage actuellement visible. Au niveau de zoom 1, cette fenêtre d'affichage visuelle est aussi grande que la fenêtre d'affichage de mise en page.

Lorsque vous effectuez un pincement pour faire un zoom avant, vous réduisez la taille de la fenêtre d'affichage visuelle par rapport à la fenêtre d'affichage de mise en page.

Comportement de redimensionnement de la fenêtre d'affichage
Lorsque vous mettez en surbrillance une zone de saisie ou toute autre zone éditable, les appareils (principalement les appareils à écran tactile) peuvent afficher un clavier à l'écran. Ce clavier, souvent appelé clavier virtuel,permet aux utilisateurs de saisir du contenu dans la zone éditable.
Les navigateurs réagissent alors de l'une des manières suivantes en fonction des différents viewports:
- Redimensionnez uniquement la fenêtre d'affichage visuelle et décalez la fenêtre d'affichage de mise en page.
- Redimensionnez la fenêtre d'affichage visuelle et la fenêtre d'affichage de mise en page.
- Ne redimensionnez pas la fenêtre d'affichage de mise en page ni la fenêtre d'affichage visuelle. Superposez le clavier virtuel aux deux.
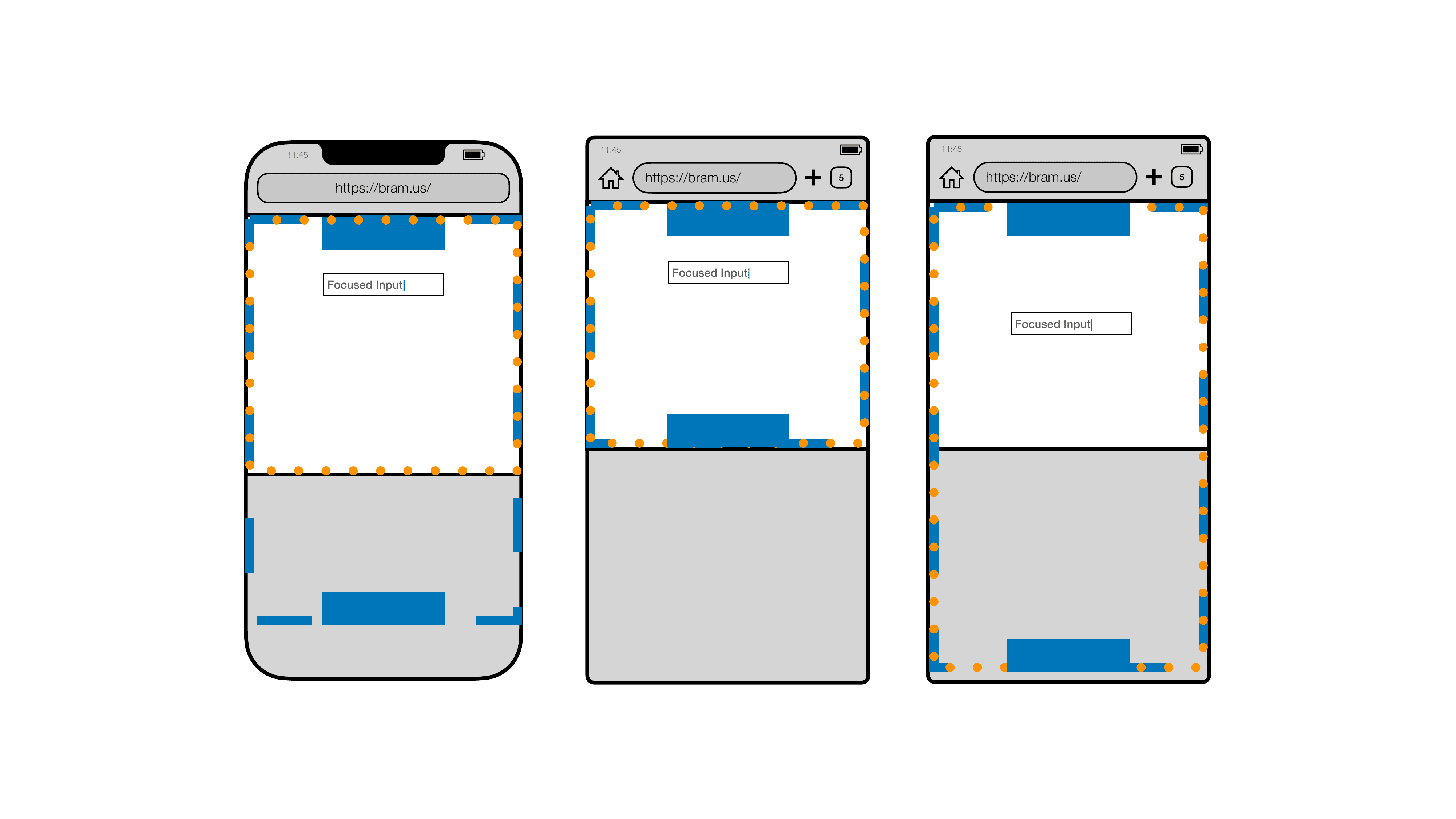
Ces trois comportements sont représentés comme suit:

En fonction de la combinaison de navigateur et d'OS utilisée par un visiteur, l'un des comportements est utilisé, ce qui est hors de votre contrôle.
Cartographier les différents comportements de redimensionnement
Dans le cadre de l'étude sur le viewport, qui fait partie de Interop 2022, divers aspects liés au viewport ont été étudiés pour chaque combinaison de navigateur et d'OS majeure.
L'un des aspects testés est le comportement de redimensionnement lorsque le clavier à l'écran s'affiche. Cette classification a donné lieu aux catégories suivantes:
Groupe 1
Navigateurs qui redimensionnent la fenêtre d'affichage visuelle, sans modifier la fenêtre d'affichage de mise en page.
- Safari sur iOS
- Safari sur iPadOS
- Chrome sur ChromeOS
- Chrome sur iOS
- Chrome sur iPadOS
- Edge sur iOS
- Edge sur iPadOS
Groupe 2
Navigateurs qui redimensionnent à la fois la fenêtre d'affichage visuelle et la fenêtre d'affichage de mise en page.
- Chrome pour Android
- Firefox sur Android
- Edge sur Android
- Firefox sur iOS
Groupe 3
Navigateurs qui ne redimensionnent aucune des fenêtres d'affichage:
- Aucun par défaut : dans Chrome sur Android, vous pouvez activer ce comportement à l'aide de l'API VirtualKeyboard.
Effets secondaires de chaque comportement
Cette différence dans la façon dont les différents viewports sont redimensionnés lorsque le clavier à l'écran s'affiche entraîne un comportement de mise en page et de dimensionnement non interopérable des sites Web.
Dans les navigateurs du groupe 1, avec l'OSK affiché:
- Les valeurs calculées pour les unités relatives au viewport restent identiques.
- Les éléments conçus pour occuper tout l'espace visuel conservent leur taille.
- Les éléments qui utilisent
position: fixedrestent en place et peuvent être masqués par le clavier à l'écran.
Dans les navigateurs du groupe 2, avec l'OSK affiché:
- Les valeurs calculées pour les unités relatives à la fenêtre d'affichage rétrécissent.
- Les éléments conçus pour occuper tout l'espace visuel se réduisent.
- Les éléments qui utilisent
position: fixedpeuvent se retrouver ailleurs dans la mise en page.

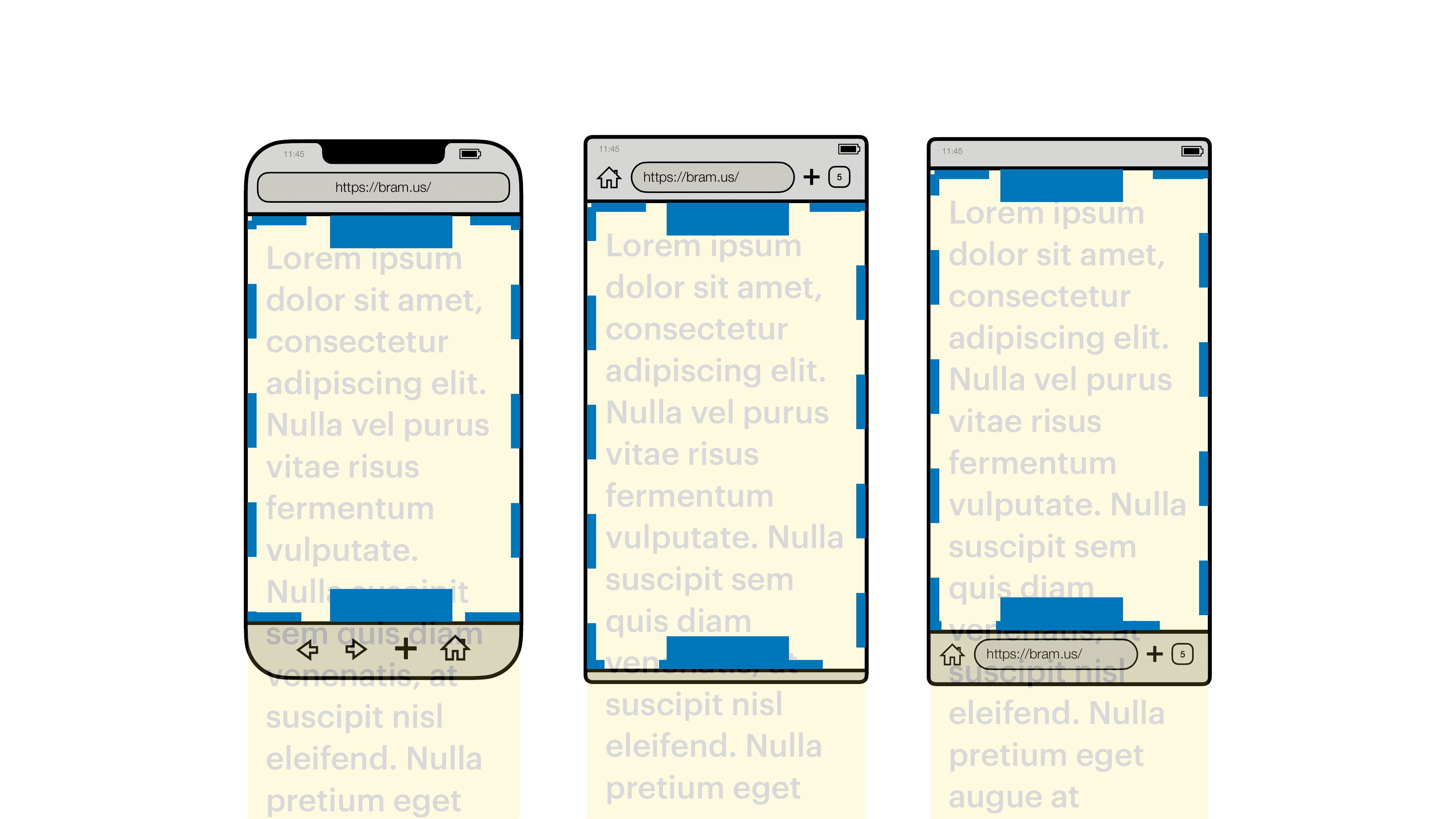
position: fixed (boîtes bleues). Safari sur iOS (à gauche) et Chrome sur Android (au centre et à droite) sont représentés.
Sauf si vous recourez à l'analyse du user-agent ou à des scripts étendus, vous ne pouvez pas savoir quel comportement est utilisé. Vous ne pouvez pas non plus modifier ce comportement, car il est déterminé par la combinaison navigateur/OS à partir de laquelle l'utilisateur accède à votre site.
Modifier le comportement par défaut dans Chrome 108
À partir de Chrome 108, Chrome sur Android ajustera son comportement de redimensionnement de la fenêtre d'affichage de mise en page pour qu'elle ne soit plus redimensionnée lorsque le clavier à l'écran s'affiche.
Le comportement de Chrome sur Android sera ainsi aligné sur celui de Chrome sur iOS, iPadOS, Windows et CrOS, Safari sur iOS et iPadOS, et Edge sur iOS, iPadOS et Windows.
Grâce à ce changement, les auteurs peuvent savoir quel comportement sera utilisé, quel que soit l'OS sur lequel Chrome s'exécute. De plus, il permet d'utiliser des unités stables par rapport au viewport: l'affichage ou le masquage du clavier à l'écran n'a aucune incidence sur ces unités.
.Activer un autre comportement
Si vous souhaitez que votre site Web utilise le comportement de redimensionnement d'avant la version 108, ne vous inquiétez pas. Chrome 108 inclut également une extension de la balise Meta viewport.
À l'aide de la touche interactive-widget, vous pouvez indiquer à Chrome le comportement de redimensionnement souhaité.
Les valeurs acceptées pour interactive-widget sont les suivantes:
resizes-visual: ne redimensionnez que la fenêtre d'affichage visuelle, mais pas la fenêtre de mise en page.resizes-content: redimensionnez à la fois la fenêtre d'affichage visuelle et la fenêtre de mise en page.overlays-content: ne redimensionnez aucune fenêtre d'affichage.
Pour réactiver l'ancien comportement de Chrome sur Android, définissez la méta-balise du viewport sur la valeur suivante:
<meta name="viewport" content="width=device-width, initial-scale=1.0, interactive-widget=resizes-content">
Si vous n'incluez pas interactive-widget dans la balise méta du viewport, Chrome utilisera le comportement par défaut, à savoir resizes-visual.
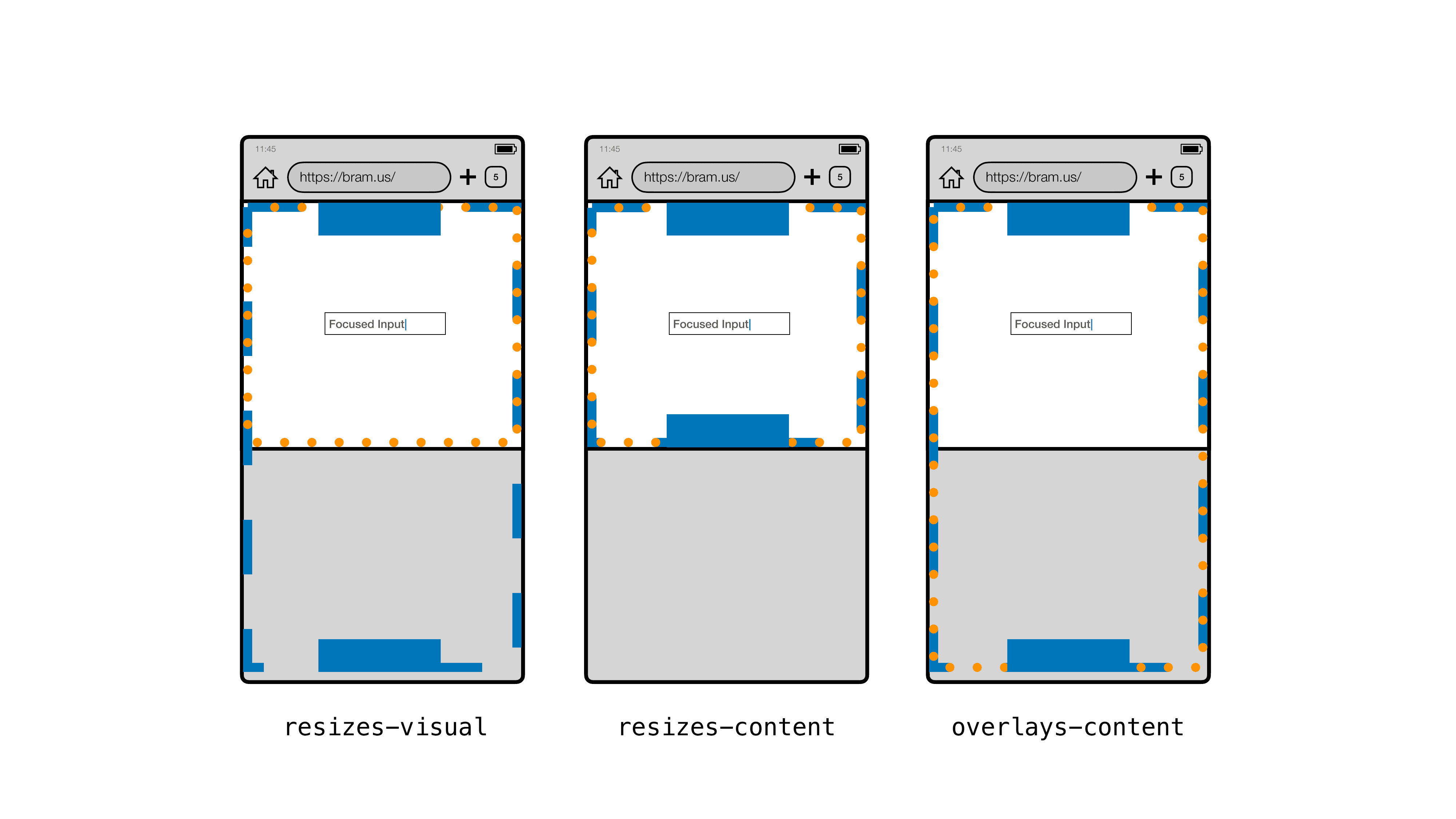
Voici l'impact des paramètres sur les différents viewports:

resizes-visual, resizes-content et overlays-content.
Vous pouvez tester l'effet de chaque valeur dans votre navigateur sur ce site Web de démonstration.
Tests et commentaires
Nous nous attendons à quelques différences mineures sur les sites existants, mais elles ne devraient pas être bloquantes, car Chrome 108 sur Android se comportera désormais comme Safari sur iOS. Par conséquent, les sites Web qui fonctionnent correctement sur Safari sur iOS devraient également fonctionner correctement sur Chrome 108 sur Android.
Toutefois, nous encourageons les auteurs de sites Web à tester activement leurs sites dans Chrome 108, qui est en version bêta depuis le 27 octobre 2022. Recherchez spécifiquement les éléments qui utilisent position: fixed et/ou s'appuient sur des unités relatives au viewport.
Vous pouvez envoyer vos commentaires sur crbug.com. Veillez à inclure "Clavier à l'écran" dans le titre du rapport.

