최상위 레이어는 브라우저 뷰포트에서 관련 document 위에 있으며 각 document에는 하나의 연결된 최상위 레이어가 있습니다. 즉, 최상위 레이어로 승격된 요소는 z-index 또는 DOM 계층 구조에 관해 걱정할 필요가 없습니다. 또한 사용할 수 있는 깔끔한 ::backdrop 가상 요소도 있습니다. Fullscreen API 사양은 Fullscreen이 dialog 지원이 도입되기 전에 사용된 최상위 레이어의 좋은 예이므로 더 자세히 설명합니다.
최상위 레이어는 나머지 document 위에 콘텐츠를 렌더링하는 문제를 해결하는 데 도움이 됩니다.
기억해야 할 중요한 사항은 다음과 같습니다.
- 최상위 레이어는 document 흐름 외부에 있습니다.
- z-index는 최상위 레이어에 영향을 미치지 않습니다.
- 최상위 레이어의 각 요소에는 스타일 지정 가능한 ::backdrop 가상 요소가 있습니다.
- 각 요소와 ::backdrop는 새 스택 컨텍스트를 생성합니다.
- 최상위 레이어의 요소는 세트에 표시된 순서대로 쌓입니다. 마지막으로 추가된 항목이 맨 위에 표시됩니다. 요소를 승격하려면 요소를 삭제한 다음 다시 추가합니다.
지금까지는 어떻게 최상위 레이어를 모방했나요? 개발자가 body 끝에 빈 컨테이너 요소를 배치하는 경우가 많습니다. 그러면 이 레이어가 '가짜' 최상위 레이어로 사용됩니다. 이 컨테이너는 스택의 다른 모든 항목 위에 배치됩니다. 다른 항목보다 우선적으로 홍보하려는 항목이 있으면 해당 컨테이너에 추가합니다. SweetAlert, reactjs-popup, Magnific Popup와 같은 인기 패키지에서 이러한 동작을 확인할 수 있습니다.
<dialog> 및 'Popover'와 같은 새로운 기본 제공 구성요소와 API를 사용하면 이러한 해결 방법에 의존하지 않아도 됩니다. 콘텐츠를 최상위 레이어로 승격할 수 있습니다.
UI 프레임워크를 사용하면 승격된 요소를 구성요소와 함께 배치할 수 있습니다. 하지만 렌더링할 때는 DOM에서 분리되는 경우가 많습니다.
최상위 레이어를 사용하면 요소가 소스 코드에 배치되는 위치 (예: <dialog>)에서 요소가 승격됩니다. 요소가 DOM에서 몇 레이어 아래에 있는지는 중요하지 않습니다. 요소는 최상위 레이어로 승격되며 구성요소 HTML과 함께 있는 예상 위치에서 검사할 수 있습니다. 이렇게 하면 DOM에서 트리거 요소와 승격된 요소를 동시에 쉽게 검사할 수 있습니다. 예를 들어 트리거 요소가 속성을 업데이트하는 경우에 특히 유용합니다. 또한 요소가 함께 배치되어 접근성에도 도움이 됩니다.
최상위 레이어와 높은 z-index를 보여주는 데모를 살펴보세요.
이 데모에서는 SweetAlert 팝업을 열고 최상위 레이어 <dialog>를 열 수 있습니다. <dialog>를 연 다음 SweetAlert 팝업을 열어 봅니다. 맨 위 레이어 요소 아래에 표시됩니다. SweetAlert 팝업의 루트는 position: fixed와 함께 10000의 z-index를 사용합니다.
.swal-overlay {
z-index: 10000;
position: fixed;
}
<dialog>가 다른 모든 콘텐츠 위에 표시되도록 하기 위해 <dialog>에 스타일을 적용할 필요는 없습니다.
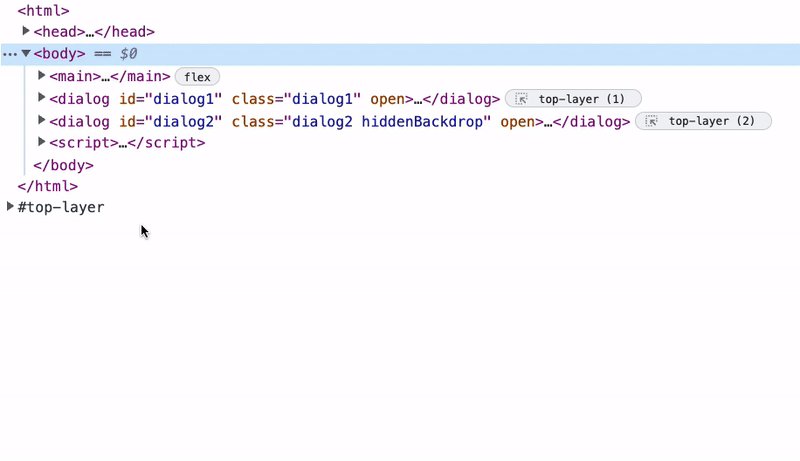
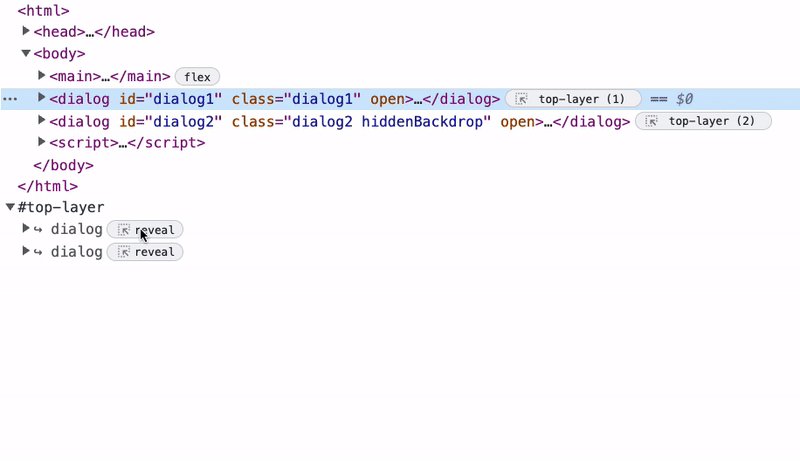
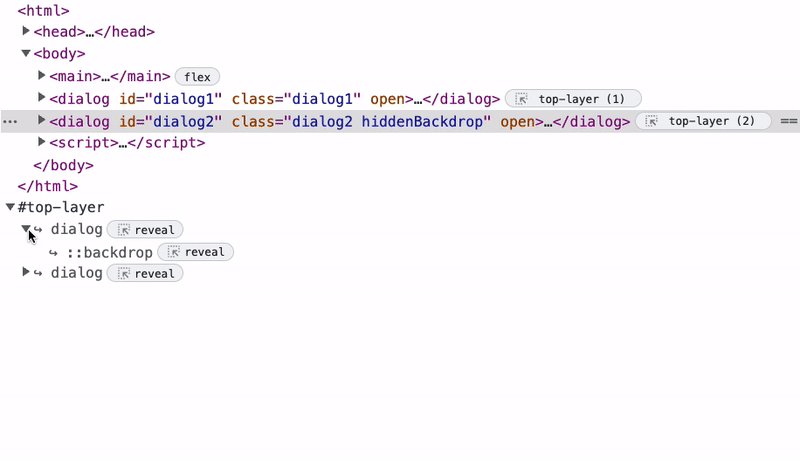
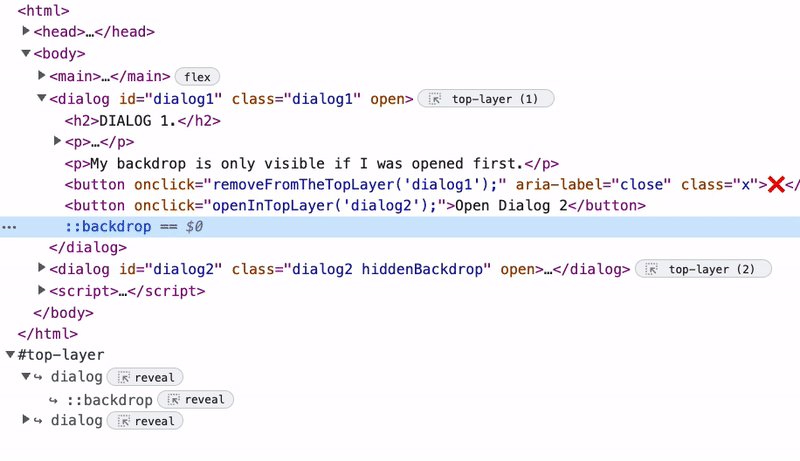
DevTools
이제 DevTools 지원에 대해 알아보겠습니다. Chrome DevTools에 최상위 레이어를 검사할 수 있도록 최상위 레이어 요소에 대한 지원이 추가됩니다. 이렇게 하면 최상위 레이어에서 항목이 쌓이는 방식이나 최상위 레이어에 있는 항목을 더 쉽게 디버그하고 시각화할 수 있습니다.

Alina Varkki가 이러한 도구 사용에 대해 자세히 설명하는 유용한 도움말을 작성했습니다. 현재 Chrome Canary 버전 105에서 미리보기 기능으로 제공됩니다.
간단하죠?
최상위 레이어에 관한 간단한 소개입니다. 다음과 같은 항목에 '안녕!'이라고 말할 수 있습니다.
.popup-container {
z-index: 10000;
}
최상위 레이어에 무엇을 푸시해야 하나요? dialog을 사용해 보셨나요? OpenUI Popover API를 확인해 보셨나요? Google에 알려주세요.

