Veröffentlicht am 14. Mai 2024, zuletzt aktualisiert am 20. Mai 2024
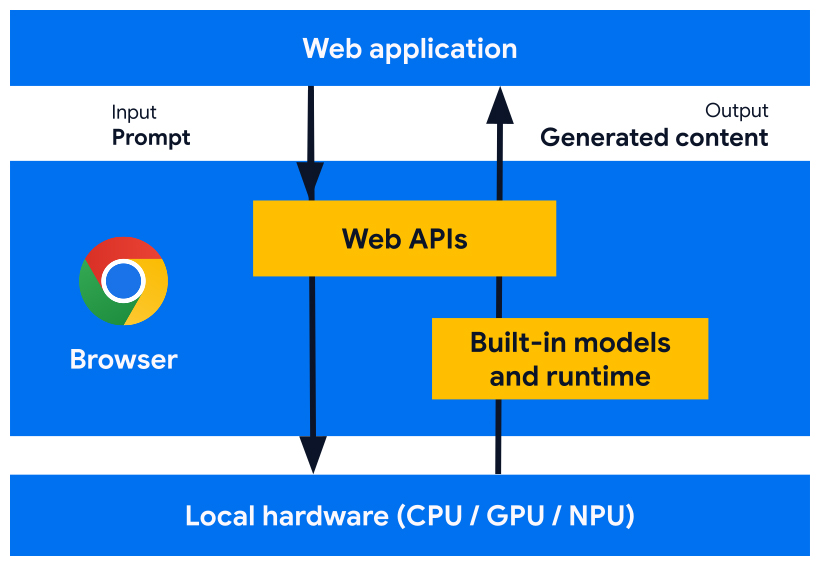
Wir entwickeln Webplattform-APIs und Browserfunktionen, die für die Zusammenarbeit mit KI-Modellen, Expertenmodellen und Large Language Models (LLMs) entwickelt wurden, die im Browser integriert sind. Dank der integrierten KI kann Ihre Website oder Webanwendung KI-gestützte Aufgaben ausführen, ohne dass Sie Modelle bereitstellen, verwalten oder selbst hosten müssen.
Hier erfahren Sie mehr über die Vorteile der integrierten KI, unseren Implementierungsplan und wie Sie mit der Implementierung dieser Tools beginnen können.
Wenn Sie noch nicht mit KI im Web vertraut sind, lesen Sie unser Glossar und die Konzepte zu Web-KI.
Vorteile von integrierter KI für Webentwickler
Mit der integrierten KI stellt Ihr Browser Fundierungsmodelle und Expertenmodelle bereit und verwaltet sie.

Integrierte KI bietet folgende Vorteile:
- Einfache Bereitstellung: Der Browser verteilt die Modelle unter Berücksichtigung der Gerätefunktionen und verwaltet Updates. Das bedeutet, dass Sie nicht für das Herunterladen oder Aktualisieren großer Modelle über ein Netzwerk verantwortlich sind. Sie müssen sich nicht mit dem Entfernen von Speicher, dem Laufzeitspeicherbudget, den Bereitstellungskosten und anderen Herausforderungen auseinandersetzen.
- Zugriff auf Hardwarebeschleunigung: Die KI-Laufzeit des Browsers ist so optimiert, dass die verfügbare Hardware optimal genutzt wird, unabhängig davon, ob es sich um eine GPU, NPU oder CPU handelt. So kann Ihre App auf jedem Gerät die bestmögliche Leistung erzielen.
Vorteile der clientseitigen Ausführung
Mit integrierter KI können Sie KI-Vorgänge clientseitig ausführen. Das bietet folgende Vorteile:
- Lokale Verarbeitung sensibler Daten: Clientseitige KI kann den Datenschutz verbessern. Wenn Sie beispielsweise mit sensiblen Daten arbeiten, können Sie Nutzern KI-Funktionen mit Ende-zu-Ende-Verschlüsselung anbieten.
- Schnelle Nutzererfahrung: In einigen Fällen können Sie nahezu sofortige Ergebnisse liefern, wenn Sie den Roundtrip zum Server vermeiden. Clientseitige KI kann den Unterschied zwischen einem brauchbaren Feature und einer suboptimalen Nutzererfahrung ausmachen.
- Besserer Zugriff auf KI: Die Geräte Ihrer Nutzer können einen Teil der Verarbeitungslast übernehmen und erhalten im Gegenzug mehr Zugriff auf Funktionen. Wenn Sie beispielsweise Premium-KI-Funktionen anbieten, können Sie diese mit clientseitiger KI in der Vorschau anzeigen lassen, damit potenzielle Kunden die Vorteile Ihres Produkts sehen können, ohne dass Ihnen zusätzliche Kosten entstehen. Dieser hybride Ansatz kann Ihnen auch helfen, die Kosten für die Inferenz zu verwalten, insbesondere bei häufig verwendeten User Flows.
- KI-Nutzung im Offlinemodus: Ihre Nutzer können auf KI-Funktionen zugreifen, auch wenn keine Internetverbindung besteht. Das bedeutet, dass Ihre Websites und Web-Apps auch offline oder bei variabler Konnektivität wie erwartet funktionieren.
Hybride KI: clientseitig und serverseitig
Clientseitige KI kann eine Vielzahl von Anwendungsfällen abdecken, für einige ist jedoch serverseitige Unterstützung erforderlich. Serverseitige KI ist eine gute Option für große Modelle und kann eine größere Bandbreite an Plattformen und Geräten unterstützen.
Ein hybrider Ansatz kann in folgenden Fällen sinnvoll sein:
- Komplexität:Spezifische, zugängliche Anwendungsfälle lassen sich leichter mit On-Device-KI unterstützen. Bei komplexen Anwendungsfällen sollten Sie eine serverseitige Implementierung in Betracht ziehen.
- Ausfallsicherheit: Standardmäßig serverseitig verwenden und auf dem Gerät verwenden, wenn das Gerät offline ist oder die Verbindung instabil ist.
- Graceful Fallback: Die Einführung von Browsern mit integrierter KI wird Zeit in Anspruch nehmen, einige Modelle sind möglicherweise nicht verfügbar und ältere oder weniger leistungsstarke Geräte erfüllen möglicherweise nicht die Hardwareanforderungen für die optimale Ausführung aller Modelle. Bieten Sie diesen Nutzern serverseitige KI an.
Wenn Sie beispielsweise die integrierte Prompt API verwenden, ist die API nur in Chrome-Erweiterungen unter Windows, macOS und Linux verfügbar. Damit alle Ihre Nutzer von Ihrer KI-Funktion profitieren können, richten Sie eine Hybridarchitektur mit Firebase AI Logic ein.
Auf integrierte KI zugreifen
Auf integrierte KI-Funktionen können Sie hauptsächlich über Task-APIs wie die Translator API oder die Summarizer API zugreifen. Task-APIs sind so konzipiert, dass sie Inferenz mit dem besten Modell für die Aufgabe ausführen, sei es ein Sprach- oder ein Expertenmodell.
Wann sollte integrierte KI verwendet werden?
Hier sind einige Möglichkeiten, wie Sie und Ihre Nutzer von integrierter KI profitieren können:
- KI-basierte Nutzung von Inhalten: Dazu gehören Zusammenfassung, Übersetzung, Kategorisierung, Charakterisierung und Bereitstellung von Wissen.
- KI-gestützte Inhaltserstellung: Dazu gehören Schreibhilfe, Korrekturlesen, Grammatikkorrektur und Umformulierung.
Mehrere der integrierten KI-APIs sind in der stabilen Version von Chrome und in Ursprungstests verfügbar. Exploratory APIs und APIs in der Frühphase sind für Teilnehmer des Early Preview-Programms (EPP) verfügbar.
Vorschau neuer Funktionen
Wir benötigen Ihr Feedback, um die APIs so zu gestalten, dass sie Ihre Anwendungsfälle unterstützen, und um unsere Diskussionen mit anderen Browseranbietern zur Standardisierung zu informieren.
Treten Sie dem EPP bei, um Feedback zu Ideen für integrierte KI in der Frühphase zu geben und Möglichkeiten zu finden, APIs durch lokales Prototyping zu testen.
Standardisierungsaufwand
Wir arbeiten daran, alle diese APIs für die browserübergreifende Kompatibilität zu standardisieren.
Die Language Detector API und die Translator API wurden von der W3C WebML Working Group übernommen. Wir haben Mozilla und WebKit nach ihren Standardpositionen gefragt.
Die Summarizer API, Writer API und Rewriter API wurden auch von der W3C WebML Working Group übernommen. Wir haben Mozilla und WebKit nach ihren Standardpositionen gefragt.


