Pubblicato: 14 maggio 2024, ultimo aggiornamento: 20 maggio 2024
Stiamo sviluppando API per piattaforme web e funzionalità del browser progettate per funzionare con modelli di AI, modelli esperti e modelli linguistici di grandi dimensioni (LLM), integrati nel browser. Grazie all'AI integrata, il tuo sito web o la tua applicazione web può eseguire attività basate sull'AI, senza dover eseguire il deployment, gestire o eseguire l'hosting autonomo dei modelli.
Scopri i vantaggi dell'AI integrata, il nostro piano di implementazione e come iniziare a utilizzare questi strumenti.
Se non hai mai utilizzato l'AI sul web, leggi il nostro glossario e i concetti dell'AI per il web.
Vantaggi dell'AI integrata per gli sviluppatori web
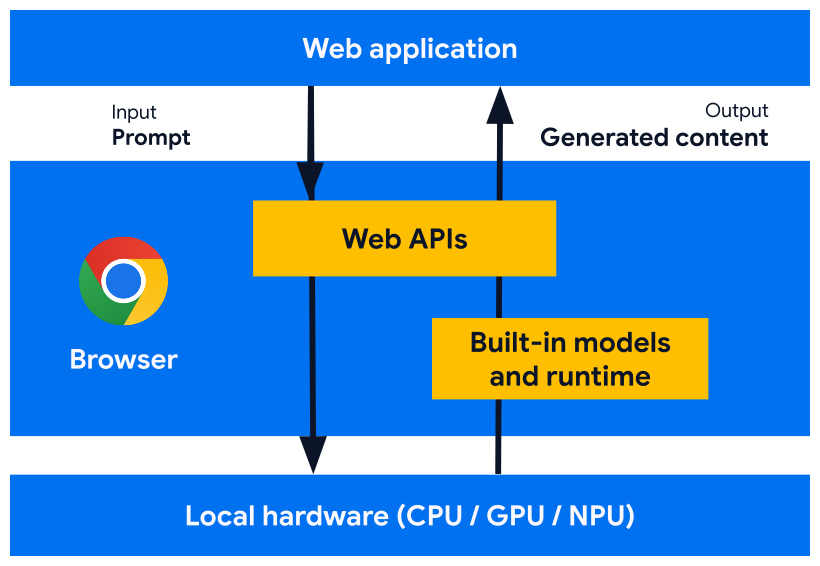
Grazie all'AI integrata, il browser fornisce e gestisce modelli di base ed esperti.

L'AI integrata offre i seguenti vantaggi:
- Facilità di deployment: il browser distribuisce i modelli, tenendo conto delle funzionalità del dispositivo e gestisce gli aggiornamenti. Ciò significa che non sei responsabile del download o dell'aggiornamento di modelli di grandi dimensioni su una rete. Non devi risolvere problemi di eliminazione dell'archiviazione, budget di memoria di runtime, costi di pubblicazione e altre sfide.
- Accesso all'accelerazione hardware: il runtime AI del browser è ottimizzato per sfruttare al meglio l'hardware disponibile, con GPU, NPU o CPU. Di conseguenza, la tua app può ottenere le migliori prestazioni su ogni dispositivo.
Vantaggi dell'esecuzione lato client
Con l'AI integrata, puoi eseguire l'AI lato client, il che significa che ottieni i seguenti vantaggi:
- Elaborazione locale dei dati sensibili: l'AI lato client può migliorare la tua storia della privacy. Ad esempio, se lavori con dati sensibili, puoi offrire funzionalità di AI agli utenti con crittografia end-to-end.
- Esperienza utente rapida: in alcuni casi, evitare il round trip al server significa poter offrire risultati quasi istantanei. L'AI lato client può fare la differenza tra una funzionalità valida e un'esperienza utente non ottimale.
- Maggiore accesso all'AI: i dispositivi degli utenti possono farsi carico di parte del carico di elaborazione in cambio di un maggiore accesso alle funzionalità. Ad esempio, se offri funzionalità AI premium, potresti visualizzarle in anteprima con l'AI lato client in modo che i potenziali clienti possano vedere i vantaggi del tuo prodotto, senza costi aggiuntivi per te. Questo approccio ibrido può anche aiutarti a gestire i costi di inferenza, soprattutto nei flussi utente utilizzati di frequente.
- Utilizzo dell'AI offline: i tuoi utenti possono accedere alle funzionalità di AI anche in assenza di una connessione a internet. Ciò significa che i tuoi siti e le tue app web possono funzionare come previsto offline o con connettività variabile.
AI ibrida: lato client e lato server
Sebbene l'AI lato client possa gestire un'ampia gamma di casi d'uso, alcuni richiedono il supporto lato server. L'AI lato server è un'ottima opzione per i modelli di grandi dimensioni e può supportare una gamma più ampia di piattaforme e dispositivi.
Puoi prendere in considerazione un approccio ibrido se la tua applicazione richiede:
- Complessità:i casi d'uso specifici e accessibili sono più facili da supportare con l'AI sul dispositivo. Per casi d'uso complessi, valuta l'implementazione lato server.
- Resilienza: utilizza il lato server per impostazione predefinita e il dispositivo quando è offline o la connessione è instabile.
- Fallback controllato: l'adozione di browser con AI integrata richiederà tempo, alcuni modelli potrebbero non essere disponibili e i dispositivi meno recenti o meno potenti potrebbero non soddisfare i requisiti hardware per l'esecuzione ottimale di tutti i modelli. Offri l'AI lato server per questi utenti.
Ad esempio, se utilizzi l'API Prompt integrata, l'API è disponibile solo nelle estensioni di Chrome, su Windows, macOS e Linux. Per assicurarti che tutti i tuoi utenti possano usufruire della tua funzionalità di AI, configura un'architettura ibrida con Firebase AI Logic.
Accedere all'AI integrata
Puoi accedere alle funzionalità di AI integrate principalmente con le API per le attività, come l'API Translator o l'API Summarizer. Le API Task sono progettate per eseguire l'inferenza sul modello migliore per l'assegnazione, che si tratti di un modello linguistico o esperto.
Quando utilizzare l'AI integrata
Ecco alcuni modi in cui l'AI integrata può avvantaggiare te e i tuoi utenti:
- Utilizzo di contenuti migliorato dall'AI: inclusi riassunto, traduzione, categorizzazione, caratterizzazione e come fornitore di conoscenze.
- Creazione di contenuti supportata dall'AI: ad esempio assistenza alla scrittura, correzione bozze, correzione grammaticale e riformulazione.
Diverse API AI integrate sono disponibili nelle versioni stabili di Chrome e nelle prove dell'origine. Le API esplorative e quelle in fase iniziale sono disponibili per i partecipanti al programma Early Preview (EPP).
Visualizzare l'anteprima delle nuove funzionalità
Abbiamo bisogno del tuo contributo per modellare le API in modo da soddisfare i tuoi casi d'uso e per informare le nostre discussioni con altri fornitori di browser per la standardizzazione.
Partecipa al programma EPP per fornire feedback sulle idee di AI integrate in fase iniziale e scoprire opportunità per testare le API in corso tramite la prototipazione locale.
Impegno di standardizzazione
Stiamo lavorando per standardizzare tutte queste API per la compatibilità cross-browser.
L'API Language Detector e l'API Translator sono state adottate dal W3C WebML Working Group. Abbiamo chiesto a Mozilla e WebKit le loro posizioni sugli standard.
Le API Summarizer, Writer e Rewriter sono state adottate anche dal W3C WebML Working Group. Abbiamo chiesto a Mozilla e WebKit le loro posizioni sugli standard.


