公開日: 2024 年 5 月 14 日、最終更新日: 2024 年 5 月 20 日
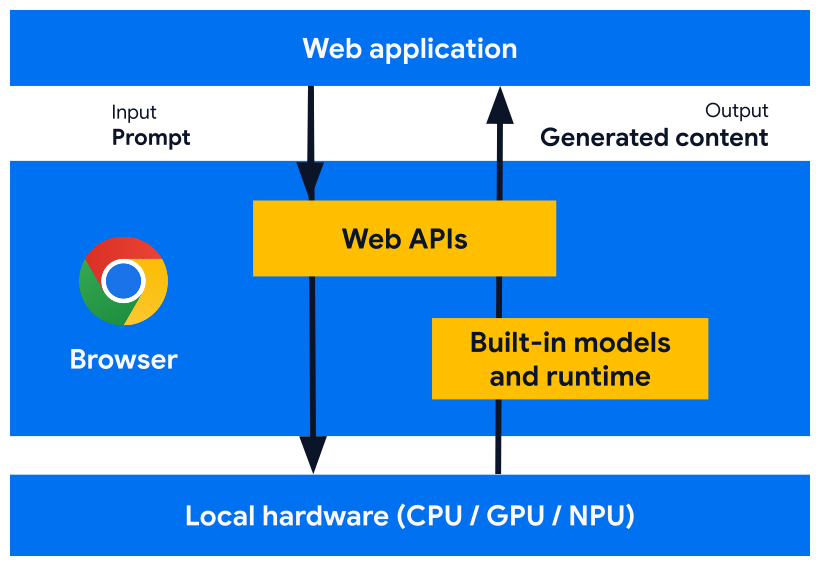
ブラウザに組み込まれた AI モデル、エキスパート モデル、大規模言語モデル(LLM)と連携するように設計されたウェブ プラットフォーム API とブラウザ機能を開発しています。AI が組み込まれているため、ウェブサイトやウェブ アプリケーションは、モデルのデプロイ、管理、セルフホスティングを行うことなく、AI を活用したタスクを実行できます。
組み込み AI のメリット、実装計画、これらのツールの実装を開始する方法について説明します。
ウェブ上の AI を初めて使用する場合は、ウェブ AI の用語集とコンセプトをご覧ください。
ウェブ デベロッパーにとっての組み込み AI のメリット
ブラウザには AI が組み込まれており、基盤モデルとエキスパート モデルの提供と管理を行います。

組み込み AI には次の利点があります。
- デプロイの容易さ: ブラウザは、デバイスの機能を考慮してモデルを配布し、更新を管理します。つまり、ネットワーク経由で大規模なモデルをダウンロードしたり更新したりする必要はありません。ストレージの削除、ランタイム メモリ バジェット、サービング費用などの課題を解決する必要はありません。
- ハードウェア アクセラレーションへのアクセス: ブラウザの AI ランタイムは、GPU、NPU、CPU へのフォールバックなど、利用可能なハードウェアを最大限に活用するように最適化されています。これにより、アプリは各デバイスで最高のパフォーマンスを発揮できます。
クライアントサイドで実行するメリット
AI が組み込まれているため、AI をクライアントサイドで実行できます。これにより、次のメリットが得られます。
- 機密データのローカル処理: クライアントサイド AI は、プライバシー保護の強化に役立ちます。たとえば、機密データを扱う場合は、エンドツーエンドの暗号化を使用して AI 機能をユーザーに提供できます。
- 迅速なユーザー エクスペリエンス: サーバーへのラウンド トリップを回避することで、ほぼ瞬時に結果を提供できる場合があります。クライアントサイド AI は、実現可能な機能と最適とは言えないユーザー エクスペリエンスの差を生み出す可能性があります。
- AI へのアクセス拡大: ユーザーのデバイスが処理負荷の一部を担う代わりに、機能へのアクセス権が拡大されます。たとえば、プレミアム AI 機能を提供している場合、クライアントサイド AI でこれらの機能をプレビューして、見込み顧客が製品のメリットを確認できるようにします。これにより、追加費用をかけずに見込み顧客に製品のメリットをアピールできます。このハイブリッド アプローチは、特に頻繁に使用されるユーザーフローで推論費用を管理するうえでも役立ちます。
- オフラインでの AI の使用: ユーザーは、インターネットに接続していない場合でも AI 機能を利用できます。つまり、サイトやウェブアプリはオフラインでも接続が不安定な状態でも想定どおりに動作します。
ハイブリッド AI: クライアントサイドとサーバーサイド
クライアントサイド AI は幅広いユースケースに対応できますが、一部のユースケースではサーバーサイドのサポートが必要です。サーバーサイド AI は大規模なモデルに適しており、幅広いプラットフォームとデバイスをサポートできます。
アプリケーションで次の要件が求められる場合は、ハイブリッド アプローチを検討してください。
- 複雑さ: 具体的なユースケースほど、オンデバイス AI でサポートしやすくなります。複雑なユースケースでは、サーバーサイドの実装を検討してください。
- 復元力: デフォルトではサーバーサイドを使用し、デバイスがオフラインの場合や接続が不安定な場合はオンデバイスを使用します。
- グレースフル フォールバック: AI が組み込まれたブラウザの導入には時間がかかり、一部のモデルは利用できない可能性があります。また、古いデバイスや性能の低いデバイスでは、すべてのモデルを最適に実行するためのハードウェア要件を満たしていない可能性があります。これらのユーザーにサーバーサイド AI を提供します。
たとえば、組み込みの Prompt API を使用する場合、この API は Chrome 拡張機能、Windows、macOS、Linux でのみ使用できます。すべてのユーザーが AI 機能を活用できるようにするには、Firebase AI Logic を使用してハイブリッド アーキテクチャを設定します。
組み込みの AI にアクセスする
組み込みの AI 機能には、主に Translator API や Summarizer API などのタスク API を使用してアクセスできます。タスク API は、言語モデルやエキスパート モデルなど、割り当てに最適なモデルに対して推論を実行するように設計されています。
組み込み AI を使用するタイミング
組み込みの AI は、次のような点でユーザーとあなたにメリットをもたらします。
- AI によるコンテンツの利用の強化: 要約、翻訳、分類、特徴付け、知識の提供など。
- AI を活用したコンテンツ作成: 文章作成の補助、校正、文法の修正、言い換えなど。
組み込み AI API の一部は、Chrome 安定版とオリジン トライアルで利用できます。試験運用版 API と初期段階の API は、早期プレビュー プログラム(EPP)の参加者が利用できます。
Preview new features
ユースケースの実現に役立つ API を作成し、標準化に向けた他のブラウザ ベンダーとの議論に役立てるため、皆様のご意見をお聞かせください。
EPP に参加して、初期段階の組み込み AI のアイデアに関するフィードバックを提供し、ローカル プロトタイピングを通じて進行中の API をテストする機会を見つけましょう。
標準化の労力
Google では、これらの API をすべて標準化し、ブラウザ間の互換性を確保するよう取り組んでいます。
Language Detector API と Translator API は、W3C WebML ワーキング グループで採用されています。Mozilla と WebKit には、標準化に関する見解を尋ねました。
Summarizer API、Writer API、Rewriter API は、W3C WebML ワーキング グループにも採用されています。Mozilla と WebKit には、標準化に関する立場を尋ねました。



