เผยแพร่: 14 พฤษภาคม 2024, อัปเดตล่าสุด: 20 พฤษภาคม 2024
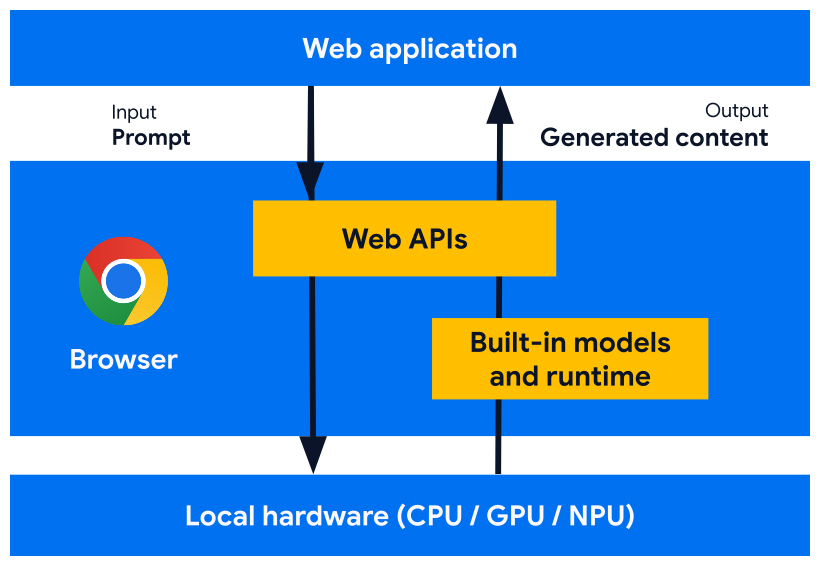
เรากำลังพัฒนา Web Platform API และฟีเจอร์เบราว์เซอร์ ที่ออกแบบมาเพื่อทำงานร่วมกับโมเดล AI, โมเดลผู้เชี่ยวชาญ และโมเดลภาษาขนาดใหญ่ (LLM) ที่สร้างขึ้นในเบราว์เซอร์ AI ในตัวช่วยให้เว็บไซต์หรือเว็บแอปพลิเคชันของคุณ ทำงานที่ขับเคลื่อนด้วย AI ได้โดยไม่ต้องติดตั้งใช้งาน จัดการ หรือโฮสต์โมเดลด้วยตนเอง
ดูประโยชน์ของ AI ในตัว แผนการใช้งาน และวิธี เริ่มใช้เครื่องมือเหล่านี้
หากเพิ่งเริ่มใช้ AI บนเว็บ โปรดอ่านคำศัพท์และแนวคิดเกี่ยวกับ AI บนเว็บ
ประโยชน์ของ AI ในตัวสำหรับนักพัฒนาเว็บ
เบราว์เซอร์มี AI ในตัว จึงสามารถจัดหาและจัดการโมเดลพื้นฐาน และโมเดลผู้เชี่ยวชาญ

AI ในตัวมีประโยชน์ดังนี้
- การติดตั้งใช้งานที่ง่ายดาย: เบราว์เซอร์จะกระจายโมเดลโดยคำนึงถึง ความสามารถของอุปกรณ์ และจัดการการอัปเดต ซึ่งหมายความว่าคุณไม่ต้องรับผิดชอบในการดาวน์โหลดหรืออัปเดตโมเดลขนาดใหญ่ผ่านเครือข่าย คุณไม่ต้องกังวลเรื่องการนำพื้นที่เก็บข้อมูลออก งบประมาณหน่วยความจำรันไทม์ ต้นทุนการแสดงผล และความท้าทายอื่นๆ
- การเข้าถึงการเร่งฮาร์ดแวร์: รันไทม์ AI ของเบราว์เซอร์ได้รับการเพิ่มประสิทธิภาพเพื่อ ใช้ฮาร์ดแวร์ที่มีอยู่ให้เกิดประโยชน์สูงสุด ไม่ว่าจะเป็น GPU, NPU หรือ CPU ด้วยเหตุนี้ แอปจึงมีประสิทธิภาพดีที่สุดในอุปกรณ์แต่ละเครื่อง
ประโยชน์ของการเรียกใช้ฝั่งไคลเอ็นต์
AI ในตัวช่วยให้คุณเรียกใช้ AI ฝั่งไคลเอ็นต์ ซึ่งหมายความว่าคุณจะได้รับสิทธิประโยชน์ต่อไปนี้
- การประมวลผลข้อมูลที่ละเอียดอ่อนในเครื่อง: AI ฝั่งไคลเอ็นต์ช่วยปรับปรุงเรื่อง ความเป็นส่วนตัวได้ เช่น หากคุณทำงานกับข้อมูลที่ละเอียดอ่อน คุณสามารถนำเสนอฟีเจอร์ AI แก่ผู้ใช้ที่มีการเข้ารหัสจากต้นทางถึงปลายทาง
- ประสบการณ์ของผู้ใช้ที่รวดเร็ว: ในบางกรณี การไม่ต้องส่งคำขอไปกลับไปยังเซิร์ฟเวอร์หมายความว่าคุณสามารถแสดงผลลัพธ์ได้ในทันที AI ฝั่งไคลเอ็นต์อาจเป็น ความแตกต่างระหว่างฟีเจอร์ที่ใช้งานได้กับประสบการณ์ของผู้ใช้ที่ไม่ดีเท่าที่ควร
- เข้าถึง AI ได้มากขึ้น: อุปกรณ์ของผู้ใช้จะรับภาระการประมวลผลบางส่วนเพื่อแลกกับการเข้าถึงฟีเจอร์ต่างๆ ได้มากขึ้น ตัวอย่างเช่น หากคุณมีฟีเจอร์ AI พรีเมียม คุณสามารถแสดงตัวอย่างฟีเจอร์เหล่านี้ด้วย AI ฝั่งไคลเอ็นต์เพื่อให้ผู้มีโอกาสเป็นลูกค้าเห็นประโยชน์ของผลิตภัณฑ์โดยที่คุณไม่ต้องเสียค่าใช้จ่ายเพิ่มเติม นอกจากนี้ แนวทางแบบผสมนี้ยังช่วยให้คุณจัดการต้นทุนการอนุมานได้ โดยเฉพาะในโฟลว์ของผู้ใช้ที่ใช้บ่อย
- การใช้งาน AI แบบออฟไลน์: ผู้ใช้จะเข้าถึงฟีเจอร์ AI ได้แม้จะไม่มีการเชื่อมต่ออินเทอร์เน็ต ซึ่งหมายความว่าเว็บไซต์และเว็บแอปจะทำงานได้ตามที่คาดไว้ เมื่อออฟไลน์หรือมีการเชื่อมต่อที่ไม่แน่นอน
AI แบบไฮบริด: ฝั่งไคลเอ็นต์และฝั่งเซิร์ฟเวอร์
แม้ว่า AI ฝั่งไคลเอ็นต์จะรองรับ Use Case ได้หลากหลาย แต่บาง Use Case ต้องใช้การสนับสนุนฝั่งเซิร์ฟเวอร์ AI ฝั่งเซิร์ฟเวอร์เป็นตัวเลือกที่ยอดเยี่ยมสำหรับโมเดลขนาดใหญ่ และรองรับแพลตฟอร์มและอุปกรณ์ได้หลากหลายมากขึ้น
คุณอาจพิจารณาใช้แนวทางแบบผสมหากแอปพลิเคชันของคุณต้องมีสิ่งต่อไปนี้
- ความซับซ้อน: กรณีการใช้งานที่เฉพาะเจาะจงและเข้าถึงได้จะรองรับได้ง่ายกว่าด้วย AI ในอุปกรณ์ สำหรับกรณีการใช้งานที่ซับซ้อน ให้พิจารณาการติดตั้งใช้งานฝั่งเซิร์ฟเวอร์
- ความยืดหยุ่น: ใช้ฝั่งเซิร์ฟเวอร์โดยค่าเริ่มต้น และใช้ในอุปกรณ์เมื่ออุปกรณ์ ออฟไลน์หรือมีการเชื่อมต่อที่ไม่เสถียร
- การเปลี่ยนไปใช้เบราว์เซอร์ที่มี AI ในตัวอย่างราบรื่น: การเปลี่ยนไปใช้เบราว์เซอร์ที่มี AI ในตัวจะต้องใช้เวลา โมเดลบางรุ่นอาจไม่พร้อมใช้งาน และอุปกรณ์รุ่นเก่าหรืออุปกรณ์ที่มีประสิทธิภาพน้อยอาจ ไม่เป็นไปตามข้อกำหนดด้านฮาร์ดแวร์สำหรับการเรียกใช้โมเดลทั้งหมดอย่างเหมาะสม เสนอ AI ฝั่งเซิร์ฟเวอร์สำหรับผู้ใช้เหล่านั้น
เช่น หากคุณใช้ Prompt API ในตัว API จะใช้ได้ในส่วนขยาย Chrome บน Windows, macOS และ Linux เท่านั้น หากต้องการให้ผู้ใช้ทุกคนได้รับประโยชน์จากฟีเจอร์ AI ให้ตั้งค่าสถาปัตยกรรมแบบไฮบริดด้วย Firebase AI Logic
เข้าถึง AI ในตัว
คุณเข้าถึงความสามารถของ AI ในตัวได้โดยหลักๆ ผ่าน Task API เช่น Translator API หรือ Summarizer API Task API ได้รับการออกแบบมา เพื่อเรียกใช้การอนุมานกับโมเดลที่ดีที่สุดสำหรับงาน ไม่ว่าจะเป็น โมเดลภาษาหรือโมเดลผู้เชี่ยวชาญ
กรณีที่ควรใช้ AI ในตัว
ตัวอย่างประโยชน์ที่ AI ในตัวมอบให้คุณและผู้ใช้มีดังนี้
- การรับชมเนื้อหาที่ได้รับการปรับปรุงโดย AI: รวมถึงการสรุป การแปล การจัดหมวดหมู่ การสร้างลักษณะตัวละคร และการเป็นผู้ให้ความรู้
- การสร้างเนื้อหาที่ AI รองรับ: เช่น ความช่วยเหลือด้านการเขียน การพิสูจน์อักษร การแก้ไขไวยากรณ์ และการเรียบเรียงใหม่
API ของ AI ในตัวหลายรายการพร้อมใช้งานใน Chrome เวอร์ชันเสถียรและช่วงทดลองใช้จากต้นทาง Exploratory API และ API ระยะแรกพร้อมให้บริการแก่ผู้เข้าร่วมโปรแกรมทดลองใช้ก่อนเปิดตัว (EPP)
แสดงตัวอย่างฟีเจอร์ใหม่
เราต้องการความคิดเห็นของคุณเพื่อกำหนดรูปแบบ API ที่จะช่วยตอบสนองกรณีการใช้งานของคุณ และ แจ้งให้เราทราบในการสนทนากับผู้ให้บริการเบราว์เซอร์รายอื่นๆ เพื่อการกำหนดมาตรฐาน
เข้าร่วม EPP เพื่อแสดงความคิดเห็นเกี่ยวกับแนวคิด AI ในตัวระยะเริ่มต้น และค้นพบโอกาสในการทดสอบ API ที่อยู่ระหว่างดำเนินการผ่านการสร้างต้นแบบในเครื่อง
ความพยายามในการกำหนดมาตรฐาน
เรากำลังดำเนินการเพื่อกำหนดมาตรฐาน API ทั้งหมดนี้เพื่อให้ใช้ร่วมกันได้กับเบราว์เซอร์ต่างๆ
W3C WebML Working Group ได้นำ Language Detector API และ Translator API ไปใช้ เราได้สอบถามMozilla และ WebKit เกี่ยวกับ จุดยืนด้านมาตรฐานแล้ว
นอกจากนี้ W3C WebML Working Group ยังนำ Summarizer API, Writer API และ Rewriter API ไปใช้ด้วย เราได้สอบถาม Mozilla และ WebKit เกี่ยวกับ จุดยืนด้านมาตรฐาน



