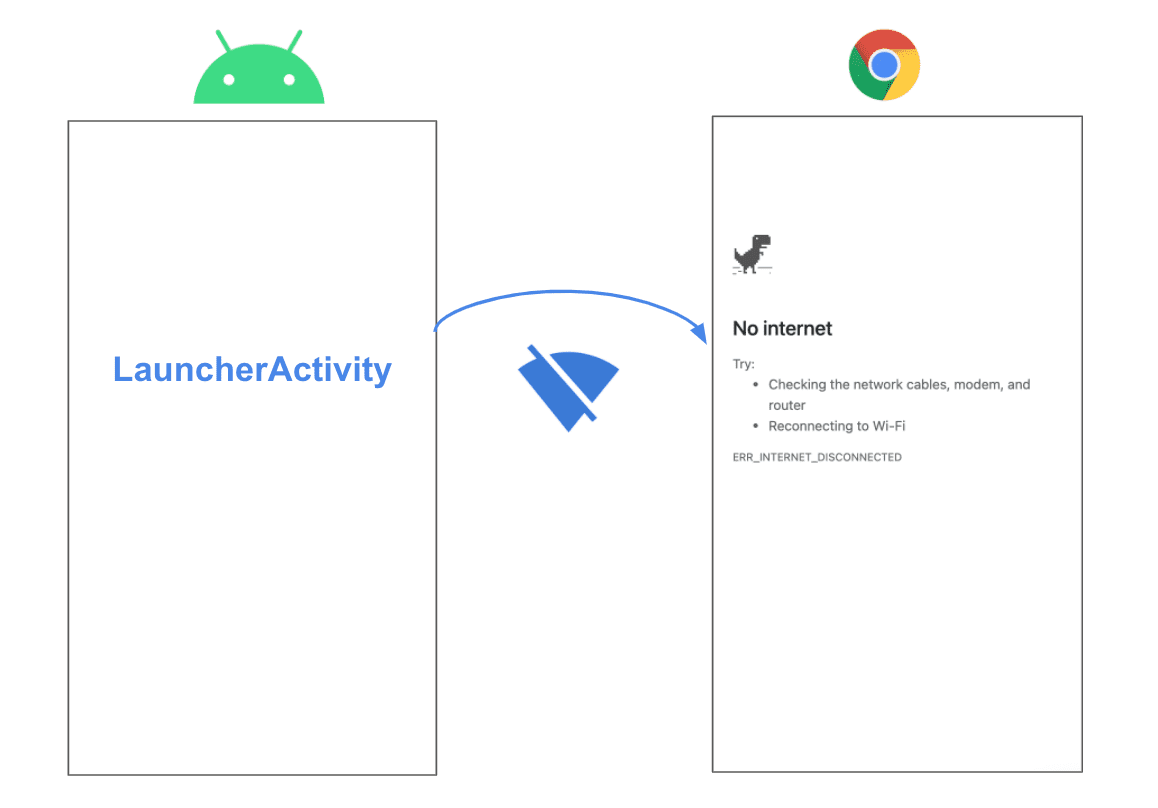
Когда пользователь впервые запускает прогрессивное веб-приложение (PWA) через доверенную веб-активность, сервисный работник еще не будет доступен, поскольку процесс регистрации еще не состоялся. Кроме того, если у пользователя нет подключения во время первого запуска приложения, вместо пользовательского автономного режима отображается страница ошибки сети.
Пример этого сценария может произойти после того, как пользователь загрузит PWA из Play Store. Если у пользователя нет подключения при первой попытке открыть приложение, сервисный работник еще не будет доступен для отображения автономной резервной страницы. Будет показана стандартная страница ошибки, что приведет к неприятным последствиям.

В этом руководстве объясняется, как отобразить собственную активность в этой ситуации, проверив состояние сети перед запуском доверенной веб-активности.
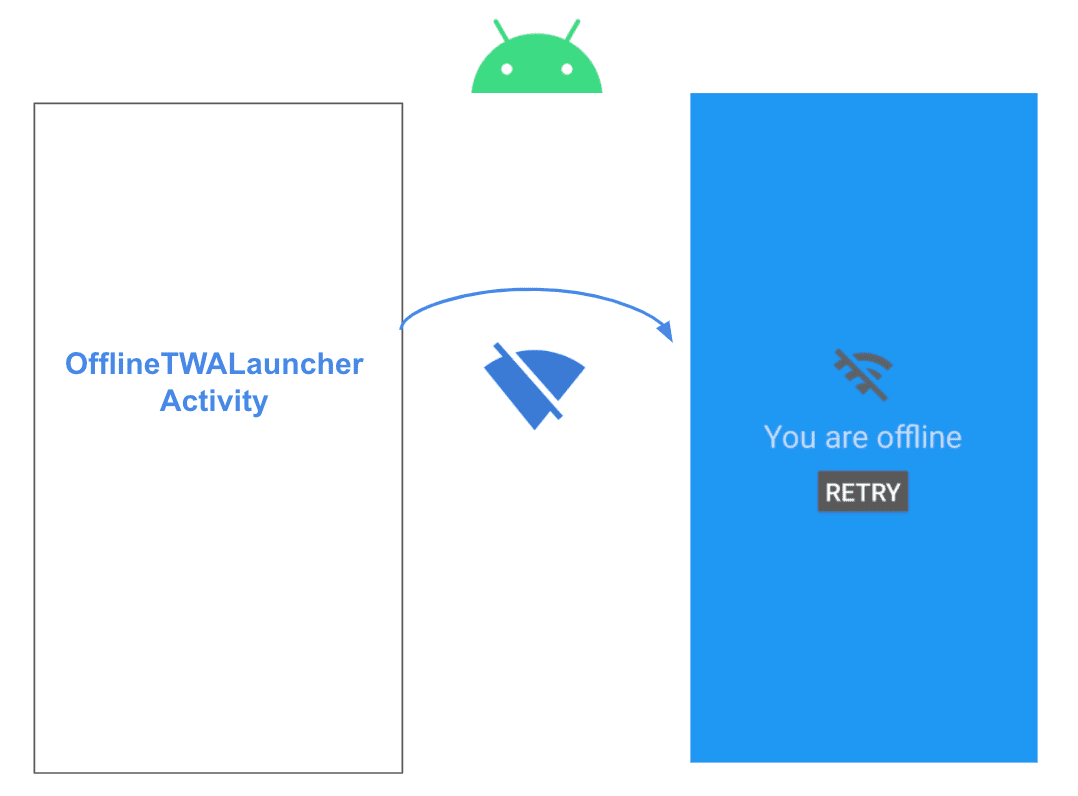
Создайте собственный LauncherActivity.
Первым шагом является создание пользовательской активности запуска. Это Activity , которое будет содержать автономный экран, показывающий отсутствие подключения при первом открытии приложения пользователем.
Вызовите Activity OfflineFirstTWALauncherActivity и расширьте его: com.google.androidbrowserhelper.trusted.LauncherActivity .
import com.google.androidbrowserhelper.trusted.LauncherActivity;
public class OfflineFirstTWALauncherActivity extends LauncherActivity {
}
Затем зарегистрируйте Activity в AndroidManifest.xml :
<activity android:name=".OfflineFirstTWALauncherActivity" android:theme="@style/Theme.Design.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- Edit android:value to change the url opened by the Trusted Web Activity -->
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="https://airhorner.com" />
<!-- This intent-filter adds the Trusted Web Activity to the Android Launcher -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Edit android:host to handle links to the target URL -->
<data android:host="airhorner.com" android:scheme="https" />
</intent-filter>
</activity>
Предыдущий код регистрирует OfflineFirstTWALauncherActivity как действие средства запуска и определяет https://airhorner.com как URL-адрес, открываемый при запуске TWA.
Обработка офлайн-сценариев
Сначала внутри действия переопределите метод shouldLaunchImmediately() и заставьте его возвращать false , чтобы доверенное веб-действие не запускалось немедленно. Вы также можете добавить дополнительные проверки перед первоначальным запуском:
@Override
protected boolean shouldLaunchImmediately() {
// launchImmediately() returns `false` so we can check connection
// and then render a fallback page or launch the Trusted Web Activity with `launchTwa()`.
return false;
}
Переопределите метод onCreate() , чтобы проверить состояние сети перед запуском TWA. Добавьте вызов tryLaunchTwa() , вспомогательного метода, который будет содержать эту логику:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tryLaunchTwa();
}
Далее реализуем tryLaunchTwa() :
private void tryLaunchTwa() {
// If TWA has already launched successfully, launch TWA immediately.
// Otherwise, check connection status. If online, launch the Trusted Web Activity with `launchTwa()`.
// Otherwise, if offline, render the offline fallback screen.
if (hasTwaLaunchedSuccessfully()) {
launchTwa();
} else if (isOnline()) {
firstTimeLaunchTwa();
} else {
renderOfflineFallback();
}
}
Предыдущий код обрабатывает три сценария:
- Если TWA запускался ранее, сервисный работник зарегистрирован, и PWA сможет отвечать в автономном режиме. В этом случае вызовите
launchTwa(), определенный в родительском классе, чтобы напрямую запустить доверенное веб-действие. - Если TWA ранее не запускался и пользователь находится в сети, запустите доверенное веб-действие в первый раз с помощью метода
firstTimeLaunchTwa(), который вы реализуете позже. - Если TWA еще не запущен и пользователь находится в автономном режиме, отобразите собственный резервный экран автономного режима.
Реализация вспомогательных методов
Последний шаг — реализация вспомогательных методов, вызванных предыдущим кодом. Вот код для проверки автономного состояния isOnline() :
private boolean isOnline() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo activeNetworkInfo = connectivityManager.getActiveNetworkInfo();
return activeNetworkInfo != null && activeNetworkInfo.isConnected();
}
Затем реализуйте hasTwaLaunchedSuccessfully() , который проверяет, запускался ли TWA хотя бы один раз:
private boolean hasTwaLaunchedSuccessfully() {
// Return `true` if the preference "twa_launched_successfully" has already been set.
SharedPreferences sharedPref = getSharedPreferences(getString(R.string.twa_offline_first_preferences_file_key), Context.MODE_PRIVATE);
return sharedPref.getBoolean(getString(R.string.twa_launched_successfully), false);
}
Предыдущий код вызывает launchTWA() из родительского класса и сохраняет флаг twa_launched_successfully в общих настройках. Это указывает на то, что TWA был успешно запущен хотя бы один раз.
Оставшийся вспомогательный метод renderOfflineFallback() отображает автономный экран Android.
private void renderOfflineFallback() {
setContentView(R.layout.activity_offline_first_twa);
Button retryBtn = this.findViewById(R.id.retry_btn);
retryBtn.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Check connection status. If online, launch the Trusted Web Activity for the first time.
if (isOnline()) firstTimeLaunchTwa();
}
});
}
Для его демонстрации мы определили макет activity_offline_first_twa , который содержит кнопку повтора, которая со временем выполнит firstTimeLaunchTwa() после проверки соединения.

Заключение
- Когда пользователь впервые запускает прогрессивное веб-приложение (PWA) через доверенную веб-активность, сервис-воркер еще не будет доступен.
- Чтобы избежать отображения стандартного автономного экрана, если у пользователя нет подключения, вы можете обнаружить состояние автономного режима и вместо этого отобразить резервный автономный экран.
- В этом руководстве вы узнали, как реализовать эту стратегию. Если вы хотите проверить код, который мы использовали в этом руководстве, вы можете найти полное решение в Offline First TWA Demo .


