本文件是高解析度 CSS 色彩指南的一部分。
CSS Color 4 概述了 CSS 和顏色的多項新功能和工具。下列 Codepen 會同時顯示所有新舊色彩語法:
請參閱傳統色彩空間回顧。
第 4 級規格引進了 12 個新的色彩空間,用於查詢顏色,比先前分享的 7 個新色域更多:
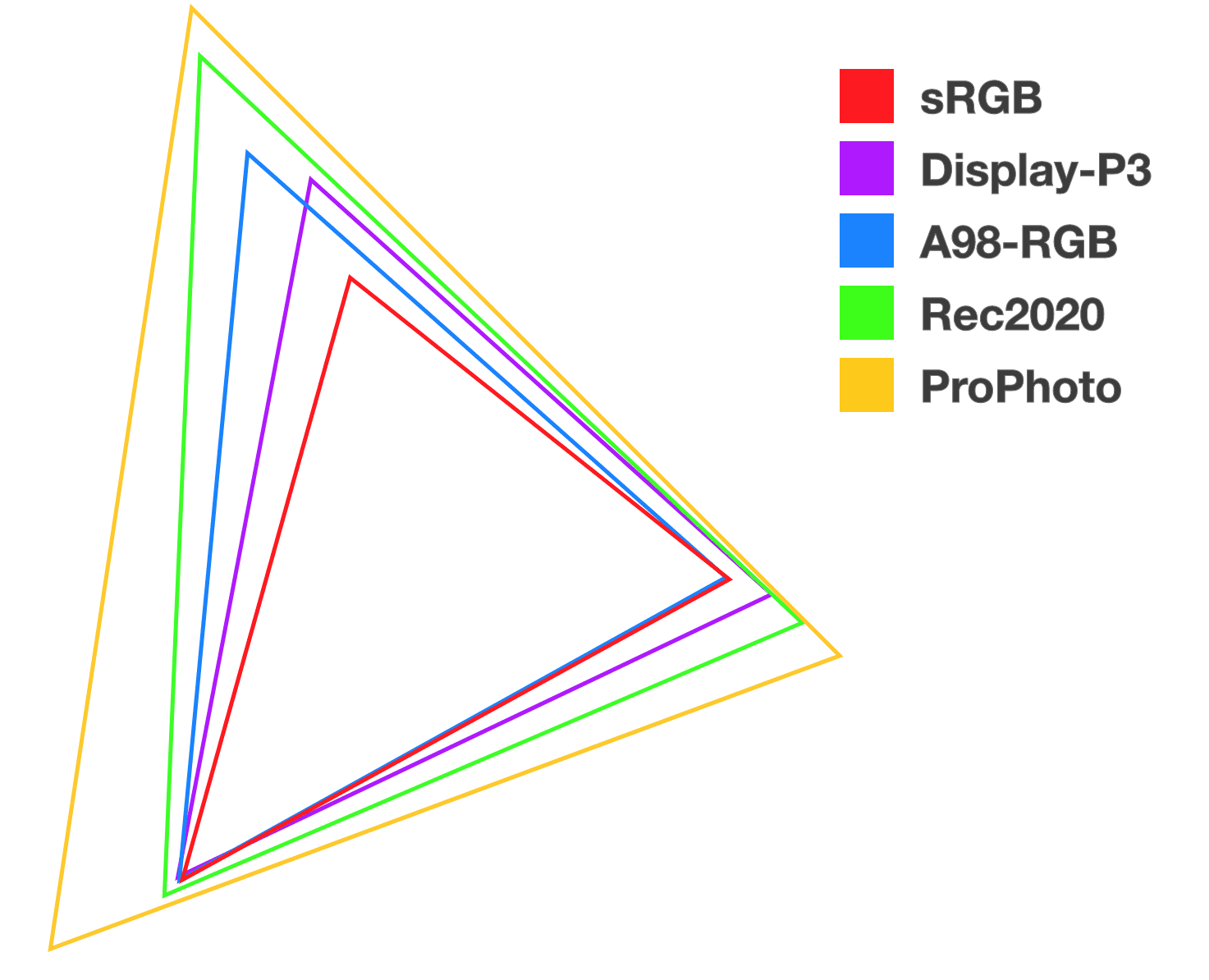
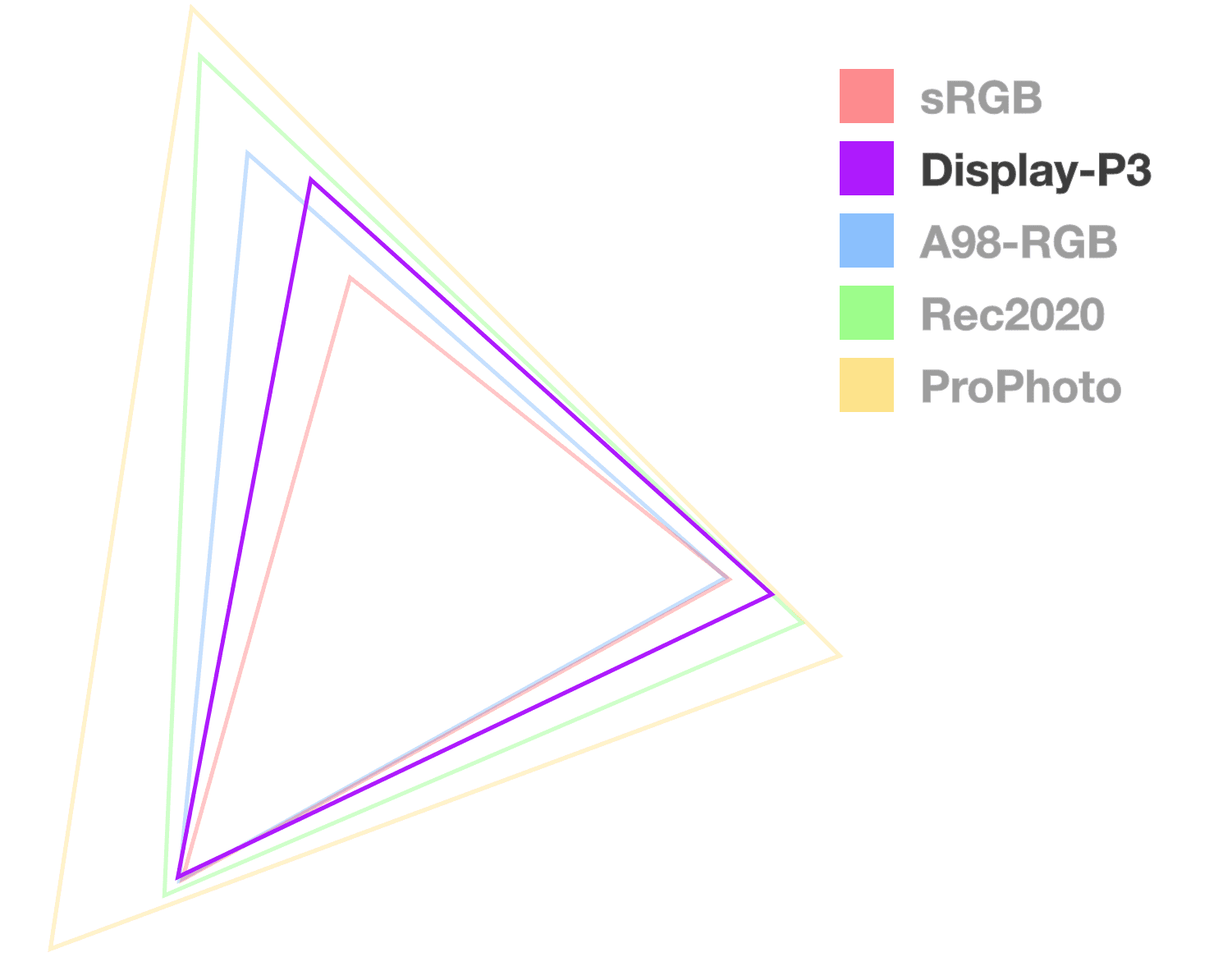
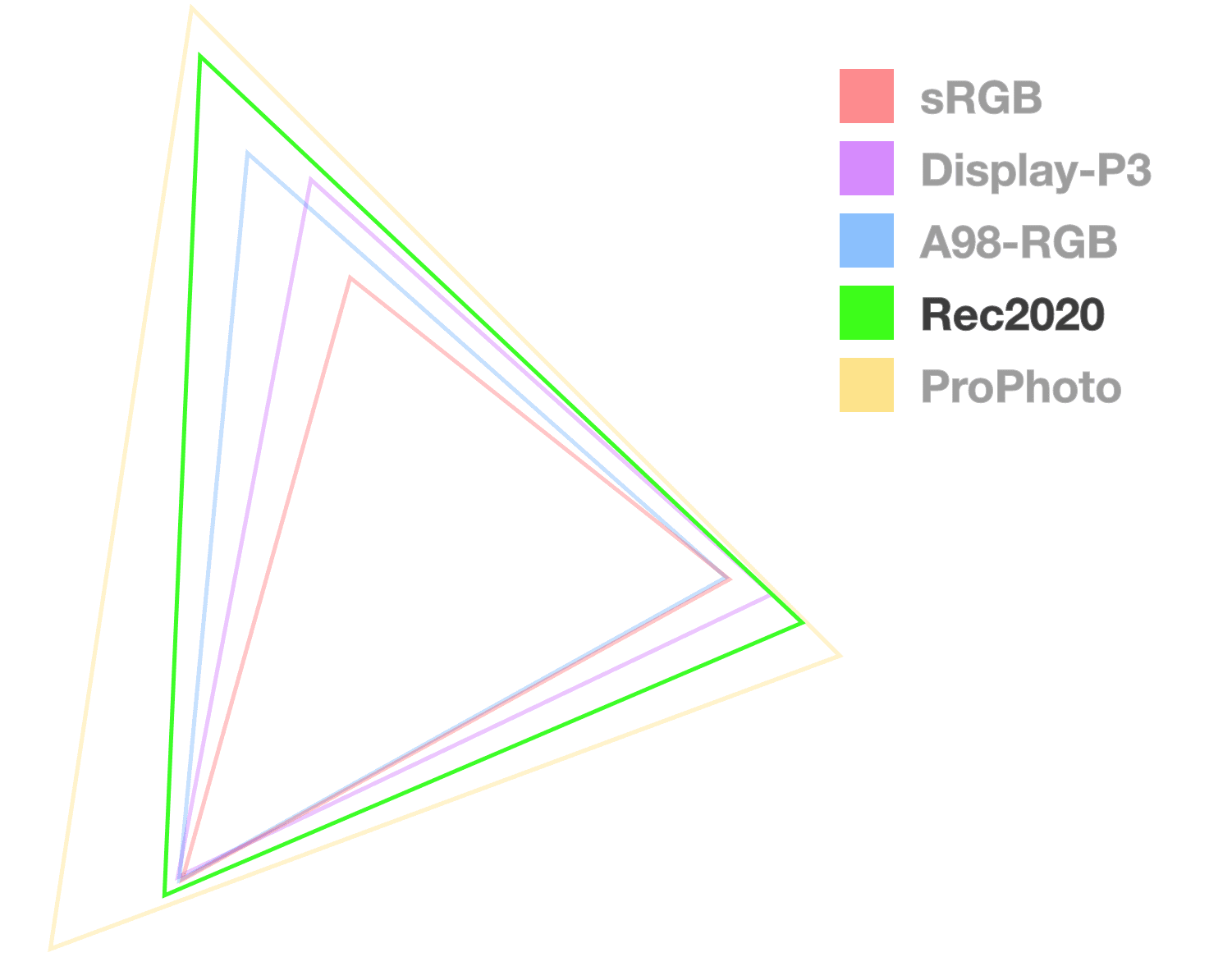
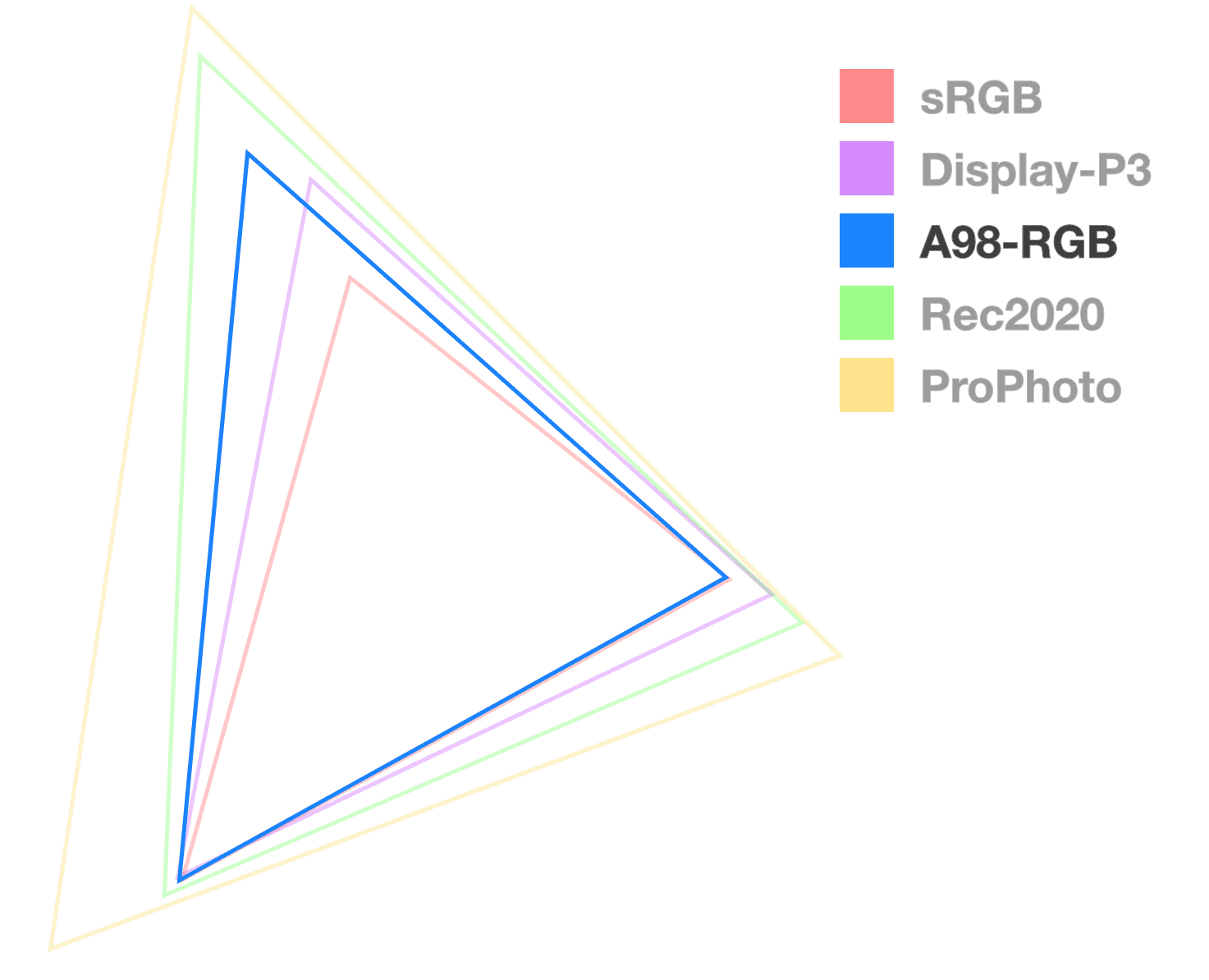
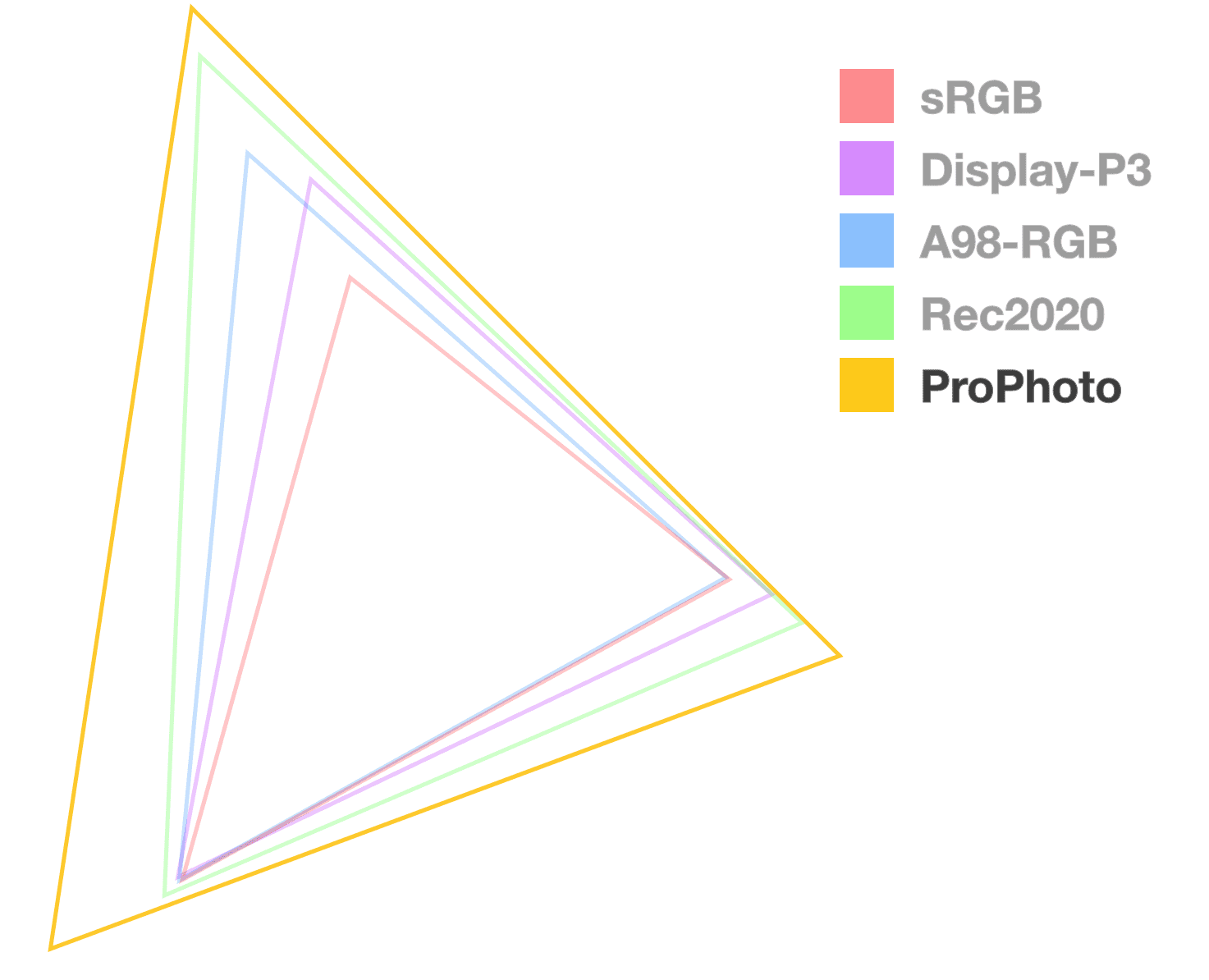
認識新的網頁色彩空間
下列色域比 sRGB 提供更大的色域。顯示器 P3 色域的色彩數量幾乎是 RGB 的兩倍,而 Rec2020 的色彩數量幾乎是顯示器 P3 的兩倍。好多顏色!

color() 函式
新的 color() 函式可用於任何使用 R、G 和 B 通道指定顏色的色彩空間。color() 會先取得色彩空間參數,然後取得一系列 RGB 管道值,以及選用的 alpha 值。
您會發現許多新的色彩空間都使用這個函式,因為 rgb、srgb、hsl、hwb 等專用函式會變成長長的清單,因此將色彩空間設為參數會更方便。
優點
- 用於存取使用 RGB 管道的色彩空間的標準化空間。
- 可擴充至任何廣色域 RGB 色彩空間。
缺點
- 不適用於 HSL、HWB、LCH、okLCH 或 okLAB
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
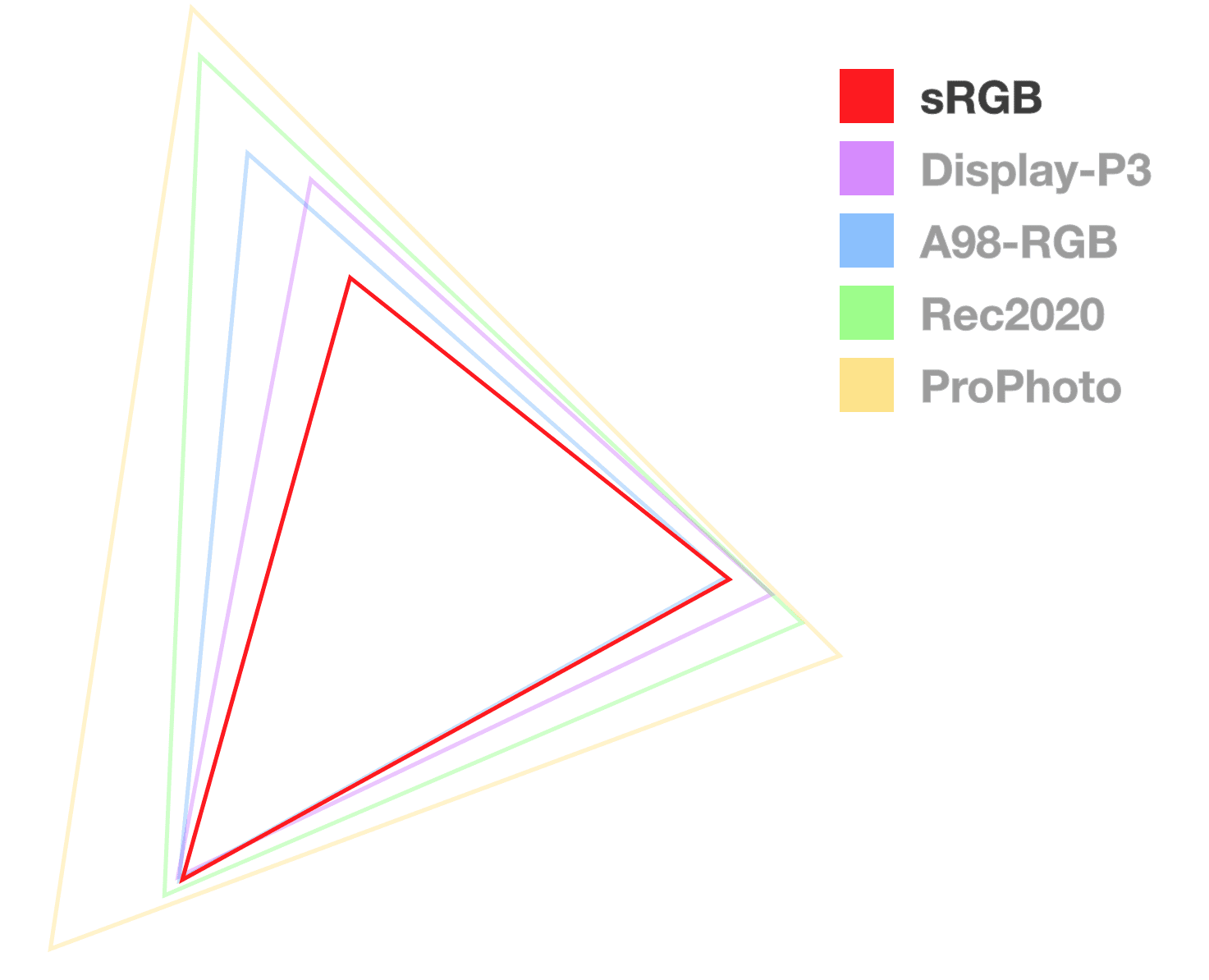
透過 color() 取得 sRGB

這個色彩空間提供與 rgb() 相同的功能。它還提供介於 0 和 1 之間的小數,用法與 0% 到 100% 相同。
優點
- 幾乎所有螢幕都支援這個色彩空間的範圍。
- 設計工具支援。
缺點
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
透過 color() 使用線性 sRGB {#linear-srgb}

這個 RGB 線性替代方案可提供可預測的管道強度。
優點
- 直接存取 RGB 頻道,方便用於遊戲引擎或燈光秀等應用程式。
缺點
- 並非感知上線性。
- 黑色和白色會貼合排列在邊緣。
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
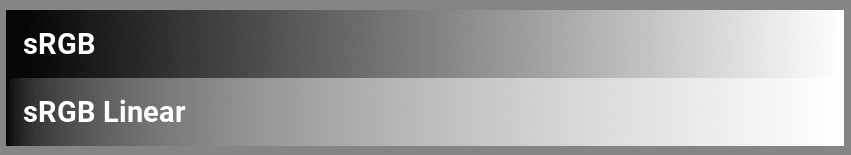
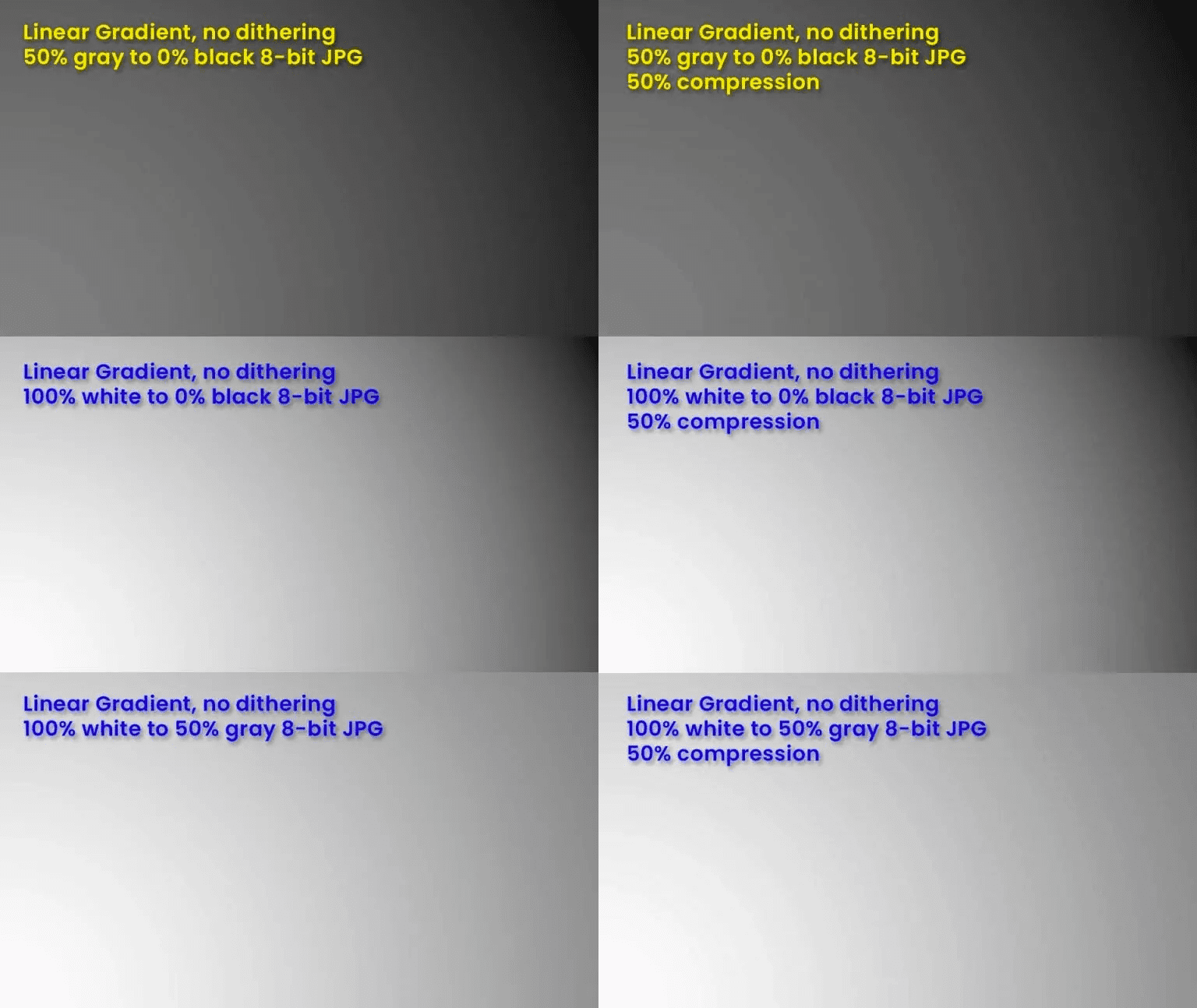
我們稍後會詳細討論漸層,但先來看看 srgb 和 linear-srgb 的黑白漸層,瞭解兩者的差異:

LCH
LCH 會引入語法,以便存取 RGB 色域以外的顏色。這也是第一個讓您輕鬆為螢幕建立超出色域範圍的色彩的技術。這是因為任何 CIE 色域顏色 (lch、oklch、lab、oklab) 都能代表人類可見的完整色彩光譜。
這個色彩空間是以人類視覺為模型,並提供語法來指定任何顏色,以及更多內容。LCH 通道是亮度、色度和色相。色相是角度,如 HSL 和 HWB 中的色相。亮度值介於 0 到 100 之間。這是一種特殊的「感知線性」和以人為本的亮度。色度與飽和度類似,範圍為 0 到 230,但在技術上沒有上限。
優點
- 由於感知上線性,因此可預測色彩處理方式 (請參閱 oklch)。
- 使用熟悉的管道。
- 通常會使用鮮豔的漸層效果。
缺點
- 很容易超出色域。
- 在極少數情況下,漸層可能需要調整中間點,以免色調偏移。
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
研究室
另一個用於存取 CIE 色域的色彩空間,同樣具有感知線性亮度 (L) 維度。LAB 中的 A 和 B 代表人類色彩視覺的獨特軸線:紅綠和藍黃。當 A 為正值時,會加入紅色,若小於 0,則會加入綠色。當 B 為正數時,會加入黃色,負值則會轉為藍色。
優點
- 感知一致的漸層。
- 高動態範圍。
缺點
- 可能會出現色調偏移。
- 讀取值時,難以手動編寫或猜測顏色。
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
這個色彩空間是 LCH 的修正值。和 LCH 一樣,(L) 會繼續代表感知線性亮度,C 代表色度,H 代表色相。
如果您曾使用 HSL 或 LCH,這個空間會讓您感到熟悉。在色彩圓盤上選擇 H 的角度,然後透過調整 L 來選擇亮度或暗度,但這時我們會得到色度而非飽和度。兩者非常相似,但亮度和彩度調整通常會成對出現,否則很容易要求高彩度顏色超出目標色域。
優點
- 使用藍色和紫色色調時不會有任何意外。
- 感知上線性亮度。
- 使用熟悉的管道。
- 高動態範圍。
- 提供現代顏色挑選器 - 由 Evil Martians 提供。
缺點
- 很容易超出色域。
- 新興且相對未開發。
- 顏色挑選器很少。
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
這個空間是 LAB 的修正版本。它也聲稱是針對圖片處理品質最佳化的空間,在 CSS 中,這代表著漸層和顏色函式操控品質。
優點
- 動畫和插補的預設空間。
- 感知上線性亮度。
- 不會像 LAB 那樣造成色調偏移。
- 感知一致的漸層。
缺點
- 新興且相對未開發。
- 顏色挑選器很少。
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
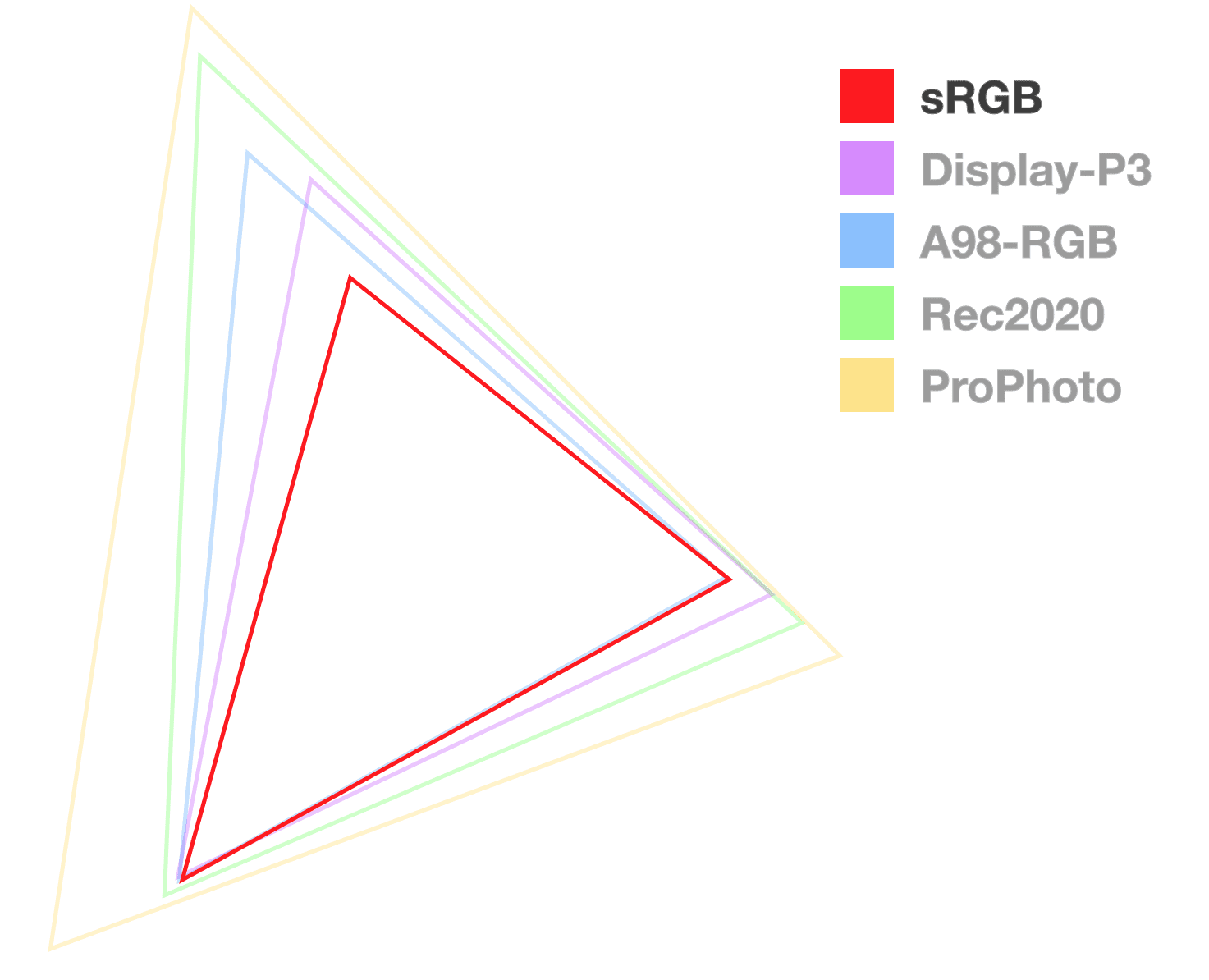
顯示 P3

自 2015 年起,Apple 在 iMac 上支援 Display P3 色域和色彩空間,這兩項技術也因此廣受歡迎。Apple 也自 2016 年起透過 CSS 在網頁中支援顯示-P3 色域,比其他瀏覽器早了五年。如果您是從 sRGB 開始,這是在將樣式移至更高動態範圍時,開始著手的絕佳色彩空間。
優點
- 支援 HDR 顯示器的基準。
- 比 sRGB 多出 50% 的顏色。
- 開發人員工具提供優質的顏色挑選器。
缺點
- 最終會被 Rec2020 和 CIE 色彩空間取代。
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
Rec2020

Rec2020 是 UHDTV (超高畫質電視) 的一部分,可提供多種色彩,用於 4K 和 8K 媒體。Rec2020 是另一個以 RGB 為基礎的色域,比 Display-P3 更大,但在消費者中不如 Display P3 常見。
優點
- 超高畫質色彩。
缺點
- 但在消費者中尚未普及。
- 通常不會出現在手持裝置或平板電腦中。
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
A98 RGB {#a98-rgb}

A98 RGB 是 Adobe 1998 RGB 的簡稱,由 Adobe 建立,可呈現 CMYK 印表機可達到的大部分色彩。相較於 sRGB,它提供更多顏色,尤其是青色和綠色色調。
優點
- 大於 sRGB 和 Display P3 色彩空間。
缺點
- 數位設計師不常在這個空間中工作。
- 很少人會從 CMYK 轉換色版。
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
ProPhoto RGB

這個寬廣色域空間由 Kodak 建立,可提供超廣色域的原色,並在變更亮度時提供最少的色調偏移。它也聲稱可涵蓋 100% 的真實表面顏色,如 Michael Pointer 於 1980 年所記錄。
優點
- 變更亮度時,色調會略微偏移。
- 鮮豔的原色。
缺點
- 其中約 13% 的顏色是虛構的,也就是說這些顏色不在人類可見的光譜範圍內。
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ、XYZ-d50、XYZ-d65
CIE XYZ 色彩空間涵蓋了一般人可見的所有顏色。因此,它可做為其他色彩空間的標準參考。Y 是亮度,X 和 Z 是指定 Y 亮度內的可能色度。
d50 和 d65 的差異在於白點,d50 使用 d50 白點,d65 使用 d65 白點。
關鍵字:白點是色彩空間的屬性,是色彩空間中真白色所在的位置。對於電子螢幕來說,D65 是最常見的白點,也是 6500 開氏溫度的簡稱。在顏色轉換中,白點必須相符,才能確保色溫 (暖色或冷色) 不受影響。
優點
- 線性輕量存取功能有許多實用用途。
- 非常適合實體顏色混合。
缺點
- 並非像 lch、oklch、lab 和 oklab 那樣具有感知上的線性關係。
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
自訂色彩空間
CSS 顏色 5 規格也提供教導瀏覽器自訂色彩空間的途徑。這是一個 ICC 色彩描述檔,可告知瀏覽器如何解析顏色。
@color-profile --foo {
src: url(path/to/custom.icc);
}
載入完成後,請使用 color() 函式存取此自訂設定檔中的顏色,並指定其管道值。
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
色彩插補
從一種顏色轉換為另一種顏色,可見於動畫、漸層和顏色混合。這類轉場效果通常會指定為起始顏色和結束顏色,瀏覽器會在兩者之間進行插補。在此情況下,插補是指產生一系列中間顏色,以便建立順暢的轉換效果,而非立即轉換。
在漸層中,內插是沿著形狀的一系列顏色。動畫則是一系列隨時間變化的顏色。
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
使用漸層時,系統會一次顯示中間的所有顏色:
色彩插補功能的最新功能
隨著新色域和色彩空間的加入,現在有更多插補選項可供使用。將顏色 in hsl 從藍色轉換為白色,會產生與 sRGB 截然不同的結果。
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
那麼,如果您從一個色域的顏色轉換到完全不同的色域,會發生什麼事:
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
幸運的是,Color 4 規格為瀏覽器提供了如何處理這些跨色彩空間插補作業的操作說明。對於 .gradient,瀏覽器會注意不同的色彩空間,並使用預設色彩空間 oklab。
您可能會認為瀏覽器會使用 lch 做為色彩空間,因為這是第一個顏色,但實際上並非如此。因此,我會顯示第二個比較漸層 .lch。.lch 漸層是從 lch 色彩空間建立的漸層。
16 位元色彩可減少色帶
在這個色彩作業之前,所有顏色都會儲存在一個 32 位元整數中,用於代表紅、綠、藍和 Alpha 這四個通道。每個通道為 8 位元,可顯示 2^ 24 種顏色 (不含 alpha 通道)。2 ^ 24 = 16,777,216,即「百萬色」。
完成這項色彩作業後,四個 16 位元浮點值,每個通道都有自己的浮點值,而不是全部集中在一起。這是總共 64 位元資料,因此可產生數百萬種顏色。
這項工作必須支援 HD 色彩。這樣一來,可儲存的色彩資訊量就會增加,這會產生一個不錯的副作用,也就是瀏覽器在漸層中可使用的色彩更多。
漸層帶狀是指顏色不足以產生平滑的漸層,因此會出現「條紋」的顏色。升級至較高解析度的色彩後,會大幅減少帶狀現象。

控制內插
兩點之間的最短距離一律是直線。使用色彩插補時,瀏覽器會根據預設採用短路徑。請考慮以下情境:HSL 色彩圓柱中包含兩個點。漸層會沿著兩個點之間的線條移動,取得顏色階調。
linear-gradient(to right, #94e99c, #e06242)

從上往下看的 HSL 圓柱,色塊之間有線條
上方的漸層線條從綠色到紅色之間直線延伸,並穿過色彩空間的中心。雖然上述說明可讓您初步瞭解情況,但實際情況並非如此。以下是 Codepen 中的漸層,中間並非如模擬示範所示為白色。
不過,漸層的中間區域失去了鮮豔度。這是因為最鮮豔的顏色位於色彩空間形狀的邊緣,而非在插補經過的中心。這通常稱為「死區」。您可以透過幾種方式修正或解決這個問題。
指定更多漸層停點,避免出現死區
目前避免無效區域的一種技巧,是在漸層中加入額外的色彩停頓點,有意引導插補作業,使其維持在色彩空間的鮮豔範圍內。這確實是一種解決方法,因為額外的停靠站可協助系統避開死角。
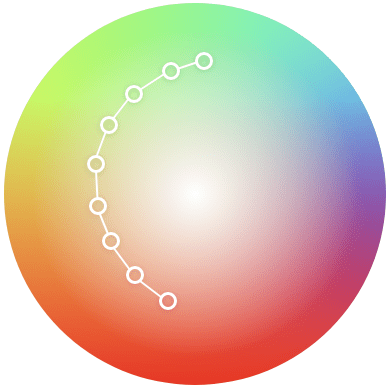
Erik Kennedy 建立了漸層工具,可為您計算額外的色階,即使在容易產生死區的色彩空間中,也能協助您避免死區。使用此方法,傳遞第一個範例中的相同顏色,但將顏色內插變更為 HSL,會產生以下結果:
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

從上方觀看的 HSL 圓柱,其中包含 9 個色階的曲線
有了引導停用點,插補作業就不再是直線,而是會在空白區域周圍呈現曲線,有助於維持飽和度,進而產生更鮮豔的漸層效果。
雖然這項工具非常實用,但如果您能直接透過 CSS 取得類似或更強大的控制權,那該有多好?
引導顏色插補
在 Color 4 中,我們新增了控制色調插補策略的功能,這是處理死區的新方法 (:wink:)。請考慮色調角度,並考慮只會變更角度的 2 級漸層,例如從 140deg 變更至 240deg 的色調。
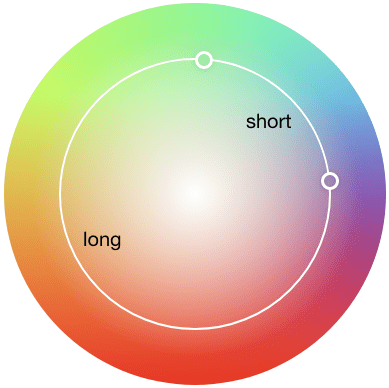
短時間與長時間色相內插
除非您指定要採用 longer 路徑,否則漸層會預設採用 shorter 路徑。色相插補選項會指示角度旋轉方向,例如指示某人向左轉而非向右轉 (呵呵,Zoolander):

在色相插補距離的示例中,我們模擬了短路徑和長路徑,以說明兩者的差異。短距離之間的色調較少,因為它經過的距離最短,而長距離經過的色調較多。
增加/減少色相插補
Color 4 中還有兩種色相插補策略,但這些策略僅適用於圓柱色彩空間。我們將繼續使用前述範例中的兩種顏色,現在的視覺化效果會顯示增加和減少的運作方式。
上述 Codepen 使用 ColorJS 示範預期結果。如要不使用 JavaScript 程式庫,而達到相同效果,您需要編寫的 CSS 如下:
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
如要完成色相插補,請使用這個有趣的實驗區,變更 2 個色塊之間的色相,並查看色相插補選項的效果,以及色彩空間如何變更漸層結果。效果可能會大不相同,請將這四個新技巧視為顏色工具帶中的新功能。
不同色彩空間中的漸層
每個色彩空間都有獨特的形狀和顏色排列方式,因此會產生不同的漸層效果。在以下範例中,請觀察每個色彩空間如何處理這項問題,尤其是藍色到白色的轉換。請注意,有多少圖片會在中間變成紫色;這就是稱為插補期間的色調偏移。
這些空間中的某些漸層效果比其他效果更鮮豔,或在死區中傳播的距離較短。lab 等色彩空間會以最佳飽和度的方式將顏色組合在一起,而非像 hwb() 那樣,以方便人類書寫顏色的色彩空間。
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
雖然上述示範的結果不明顯,但確實顯示出與實驗室一致的插補結果。不過,Lab 的語法不易閱讀,因為從 RGB 或 hsl 轉換時,會出現非常陌生的負數。好消息,我們可以使用 hwb 的熟悉語法,但要求漸層完全在其他色彩空間 (例如 oklab) 內插。
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
這個範例使用 hwb 中的相同顏色,但會指定色域,以便將其與 hwb 或 oklab 進行插補。hwb 是色彩空間的絕佳選擇,可呈現高飽和度,但可能會出現死區或亮點 (請參閱上方範例中的青藍色熱點)。oklab 非常適合呈現飽和度不變的線性漸層。這項功能非常有趣,你可以嘗試幾種不同的色彩空間,找出最喜歡的漸層效果。
以下是 Codepen 實驗漸層和色彩空間的範例,混合及比對策略,探索各種可能性。即使是從黑色到白色的轉換,在每個色彩空間中也會有所不同!
色域限制
在某些情況下,顏色可能會要求色域以外的內容。請考慮下列顏色:
rgb(300 255 255)
rgb 色彩空間中的色彩通道上限為 255,但此處已將 300 指定為紅色。會發生什麼情況?色域限制。
壓縮是指直接移除多餘的資訊。300 會在色彩引擎內部轉換為 255。顏色現在已在其空間內夾緊。
選擇色彩空間
許多人瞭解這些色彩空間及其效果後,會感到不知所措,並想知道該選擇哪個「色彩空間」。根據我的研究和經驗,我認為單一色彩空間無法用於所有工作。每個模型都會在某個時刻產生所需結果。
如果有一個最佳聊天室,就不會推出這麼多新的聊天室。
不過,我可以說,CIE 空間 (lab、oklab、lch 和 oklch) 是我會先著手的地方。如果結果不是我想要的,我會測試其他空間。如要混合顏色和建立漸層,我同意使用 oklab 的預設規格。對於色彩系統和整體 UI 顏色,我喜歡 oklch。
以下是幾篇文章,其中有使用者分享了因應這些新色彩空間和功能而更新的色彩策略。舉例來說,Andrey Sitnik 已全力投入 oklch,或許他們會說服您也這麼做:
後續步驟
您現在已熟悉新的色彩空間和工具,可以遷移至 HD 色彩。
提供更鮮豔、一致的操控和插補效果,為使用者帶來更豐富的體驗。
請參閱指南中的色彩資源。

