本文件是高解析度 CSS 色彩指南的一部分。
更新網頁專案顏色以支援廣色域螢幕,主要有兩種策略:
優雅降級:使用新的色彩空間,讓瀏覽器和作業系統根據顯示功能判斷要顯示哪些顏色。
漸進式改善:使用
@supports和@media評估使用者瀏覽器的功能,如果符合條件,就提供廣色域色彩。
如果瀏覽器無法解讀 display-p3 顏色:
color: red;
color: color(display-p3 1 0 0);
如果瀏覽器支援 display-p3 顏色:
color: red;
color: color(display-p3 1 0 0);
每種方法各有優缺點。以下簡要列出優缺點:
優雅降級
- 優點
- 最簡單的路線。
- 如果不是廣色域螢幕,瀏覽器會將色域對應或夾持至 sRGB,因此責任在於瀏覽器。
- 缺點
- 瀏覽器可能會將色域限制或色域對應至您不喜歡的顏色。
- 瀏覽器可能無法理解顏色要求,並完全失敗。不過,您可以透過兩次指定顏色來緩解這個問題,讓級聯功能回復到可理解的先前顏色。
漸進增強
- 優點
- 透過受控的色彩忠實度,進一步掌控影片。
- 不會影響目前顏色的加法策略。
- 缺點
- 您需要管理兩種不同的色彩語法。
- 您需要管理兩個不同的色域。
檢查是否支援色域和色彩空間
瀏覽器可檢查 CSS 和 JavaScript 是否支援廣色域功能和色彩語法。我們不會提供使用者的確切色域,而是提供一般答案,以維護使用者隱私。不過,系統會提供確切的色彩空間支援,因為這項功能並非特定於使用者硬體的功能,例如色域。
色域支援查詢
以下程式碼範例會檢查造訪使用者在螢幕上看到的顏色範圍。
透過 CSS 檢查
最不具體的支援查詢是 dynamic-range 媒體查詢:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
您可以使用 color-gamut 媒體查詢來查詢大致或更精確的支援資訊:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
另外還有兩個媒體查詢可用於檢查支援情形:
透過 JavaScript 進行檢查
針對 JavaScript,您可以呼叫 window.matchMedia() 函式,並傳遞媒體查詢以供評估。
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
您可以複製上述模式,用於其他媒體查詢。
色彩空間支援查詢
以下程式碼範例會檢查造訪使用者的瀏覽器,以及該瀏覽器所選用的色彩空間。
透過 CSS 檢查
您可以使用 @supports 查詢個別色彩空間支援情形:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
透過 JavaScript 進行檢查
針對 JavaScript,您可以呼叫 CSS.supports() 函式並傳遞屬性和值組,以查看瀏覽器是否瞭解。
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
將硬體和剖析檢查整合在一起
在等待各瀏覽器實作這些新色彩功能的同時,建議您同時檢查硬體功能和色彩剖析功能。我通常會在逐漸提升色彩至高解析度時使用以下方法:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
使用 Chrome 開發人員工具進行色彩偵錯
Chrome 開發人員工具已更新,並配備新工具,協助開發人員建立、轉換及偵錯高畫質色彩。
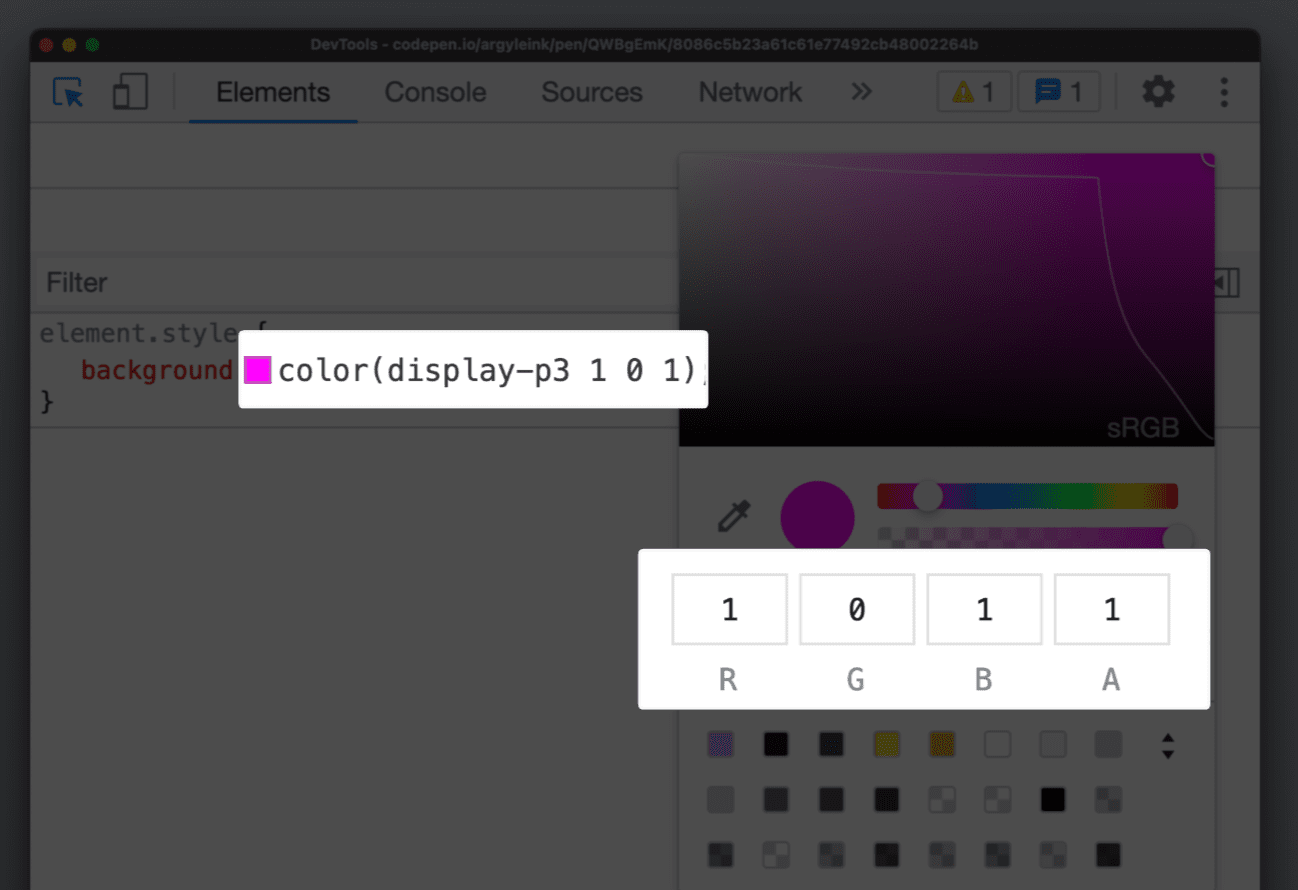
更新顏色挑選器
色彩挑選器現在支援所有新的色彩空間。允許作者與頻道值互動,就像他們會與其他內容互動一樣。

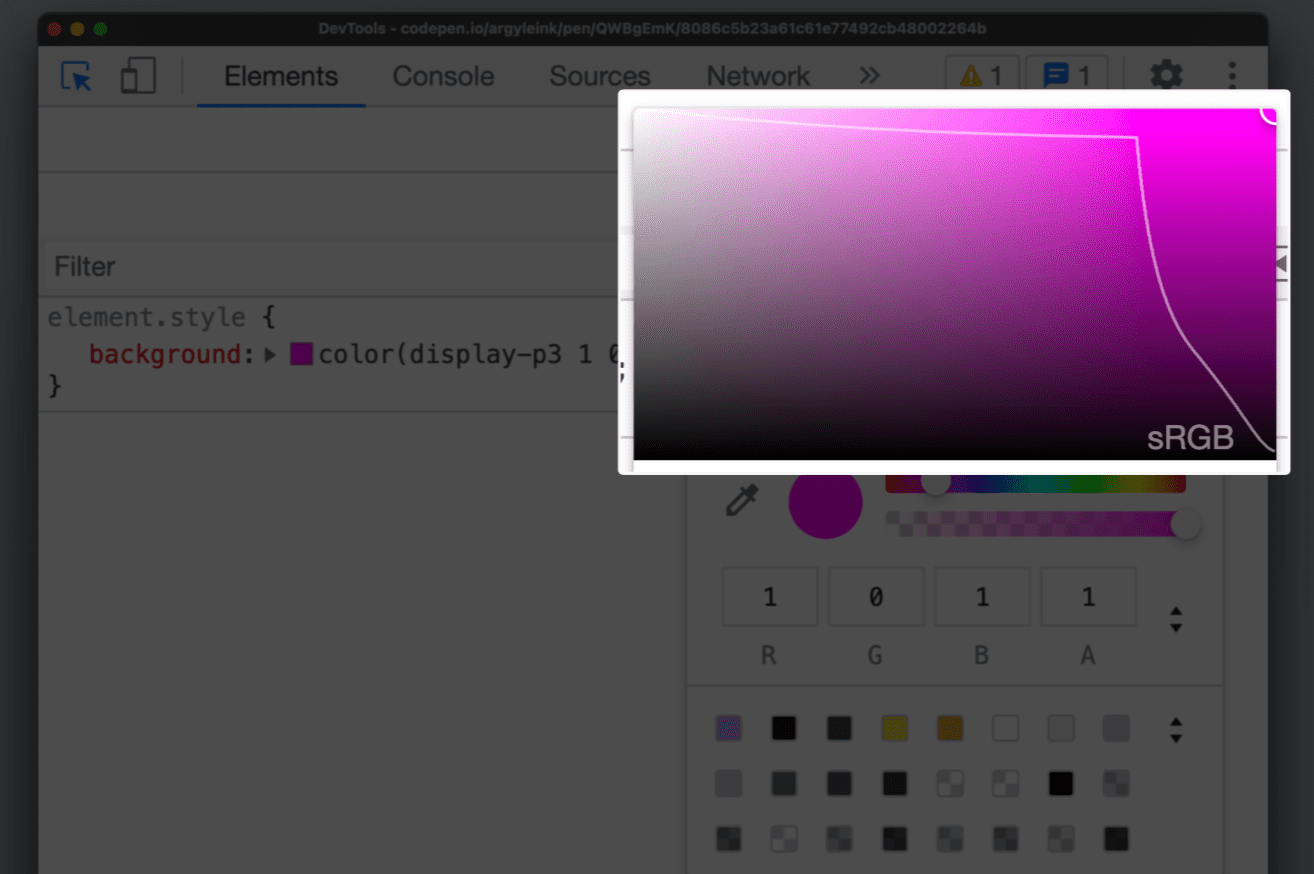
Gamut 邊界
我們也新增了色域邊界線,在 sRGB 和 Display-P3 色域之間畫線。清楚顯示所選顏色屬於哪個色域。

這有助於作者在視覺上區分 HD 顏色和非 HD 顏色。這在使用 color() 函式和新色彩空間時特別實用,因為這兩者都能產生非 HD 和 HD 顏色。如要檢查顏色屬於哪個色域,請彈出顏色挑選器,看看結果!
轉換顏色
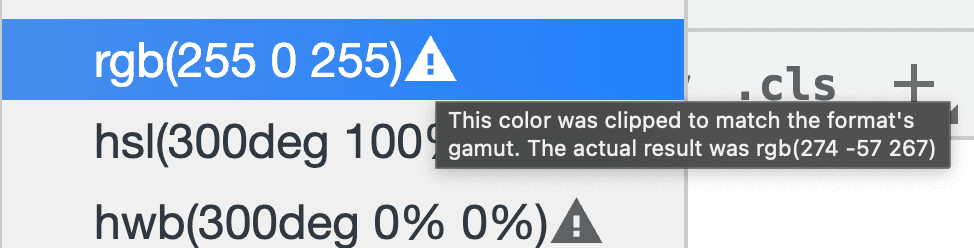
開發人員工具已能夠在許多年內,在支援的格式 (例如 hsl、hwb、rgb 和十六進位) 之間轉換顏色。shift + click 在樣式窗格中的方形色塊上,即可執行此轉換。新的顏色工具不僅會循環顯示轉換,還會產生對話方塊,讓作者查看並選擇所需的轉換。
轉換時,請務必瞭解轉換是否已裁剪,以便符合空間。開發人員工具現在會在轉換的顏色上顯示警告圖示,提醒您發生了裁剪。

進一步瞭解 開發人員工具中的 CSS 偵錯功能。
後續步驟
提供更鮮豔、一致的操控和插補效果,為使用者帶來更豐富的體驗。
請參閱指南中的色彩資源。


