Questo documento fa parte della guida ai colori CSS ad alta definizione.
CSS Color 4 illustra una serie di nuove funzionalità e strumenti per CSS e colori. Il seguente Codepen mostra tutte le nuove e le vecchie sintassi di colore:
Leggi il recap degli spazi colore classici.
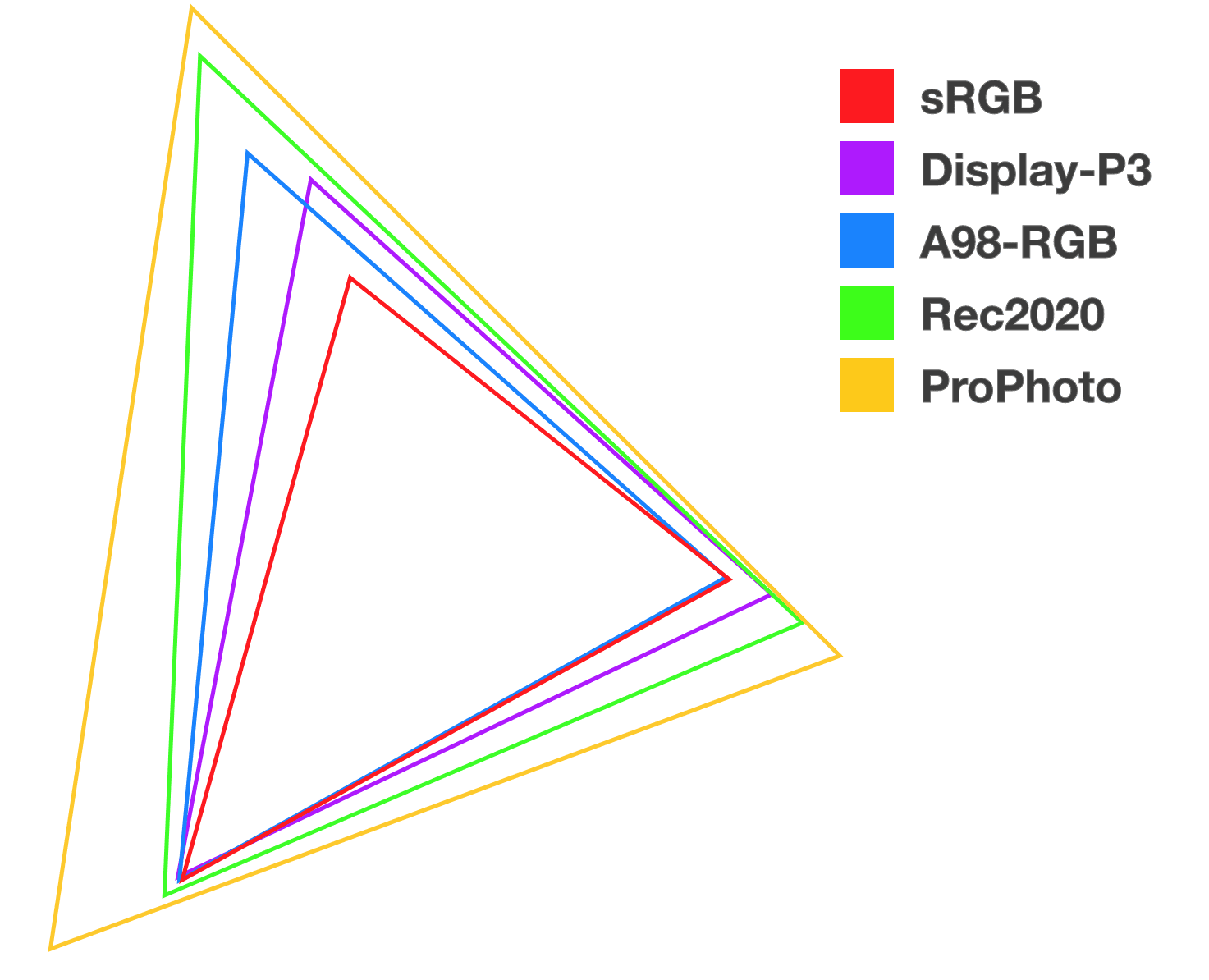
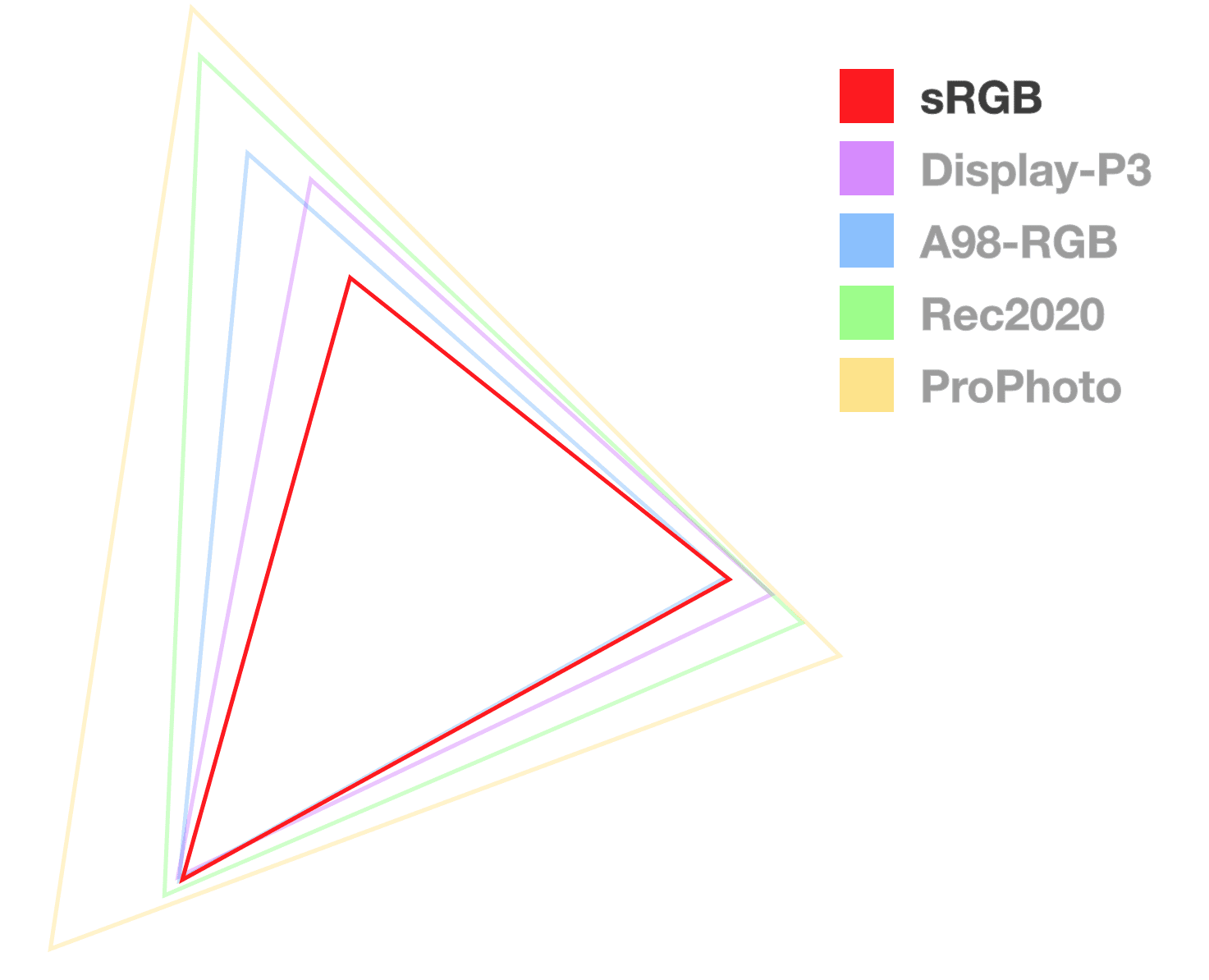
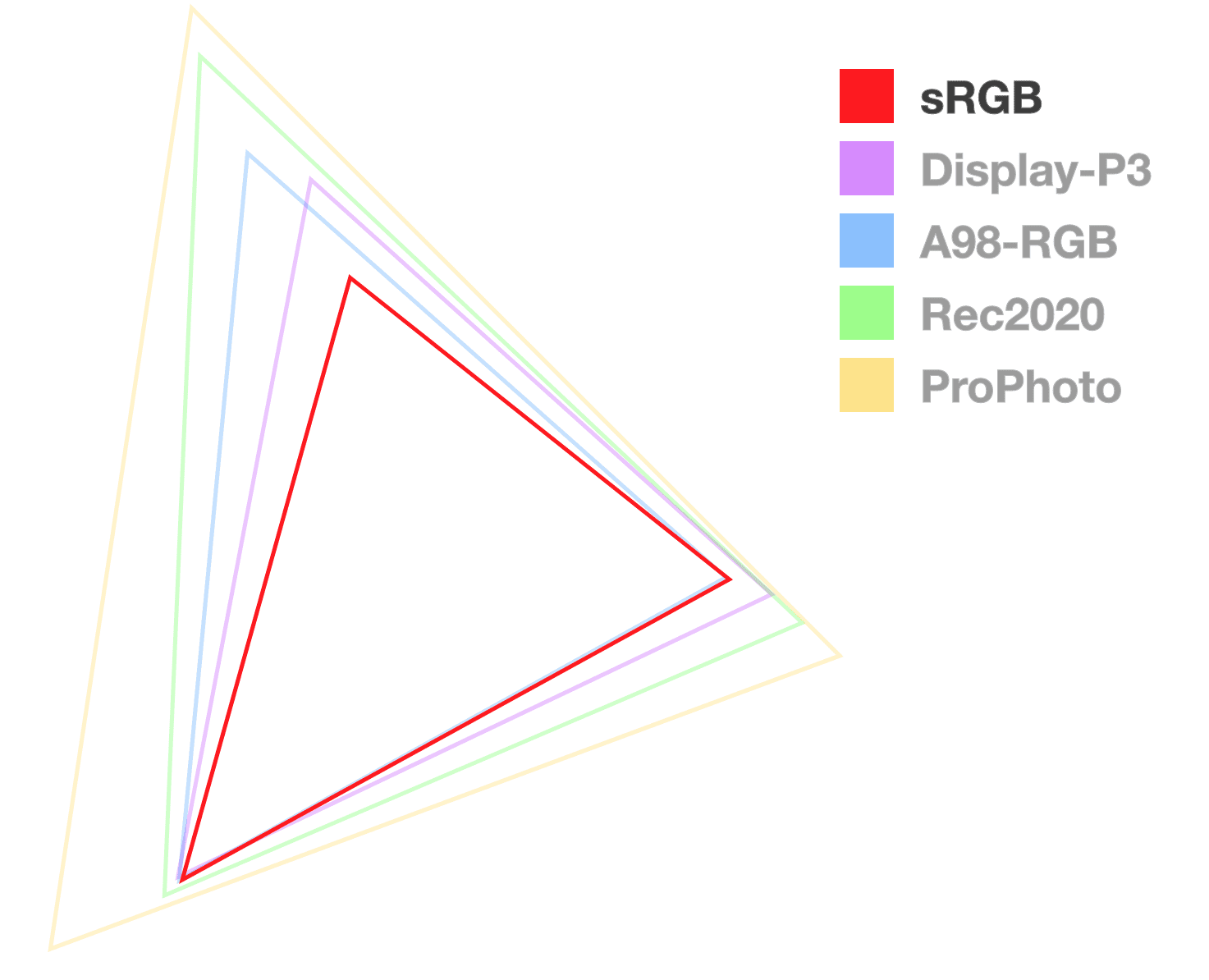
La specifica del livello 4 ha introdotto 12 nuovi spazi di colore per la ricerca dei colori, rispetto alle 7 nuove gamme condivise in precedenza:
Scopri i nuovi spazi di colore web
I seguenti spazi colore offrono l'accesso a gamme più ampie rispetto a sRGB. Lo spazio colore display-p3 offre quasi il doppio dei colori rispetto a RGB, mentre Rec2020 offre quasi il doppio rispetto a display-p3. Sono davvero tanti colori!

La funzione color()
La nuova funzione
color()
può essere utilizzata per qualsiasi spazio di colore che specifica i colori con i canali R, G e B. color() prende prima un parametro dello spazio colore, poi una serie di valori di canale per RGB e, facoltativamente, un po' di alfa.
Molti dei nuovi spazi di colore utilizzano questa funzione perché avere funzioni specializzate come rgb, srgb, hsl, hwb e così via stava diventando un elenco lungo, è più facile avere lo spazio di colore come parametro.
Vantaggi
- Uno spazio normalizzato per accedere agli spazi colore che utilizzano i canali RGB.
- Può essere scalato fino a qualsiasi spazio colore RGB a gamma estesa.
Svantaggi
- Non funziona con HSL, HWB, LCH, okLCH o okLAB
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
sRGB tramite color()

Questo spazio di colore offre le stesse funzionalità di rgb(). Offre inoltre decimali tra 0 e 1, utilizzati esattamente come da 0% a 100%.
Vantaggi
- Quasi tutti i display supportano l'intervallo di questo spazio di colore.
- Assistenza per gli strumenti di progettazione.
Svantaggi
- Non è lineare per la percezione (come
lch()) - Nessun colore con gamma ampia.
- I gradienti spesso attraversano una zona morta.
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
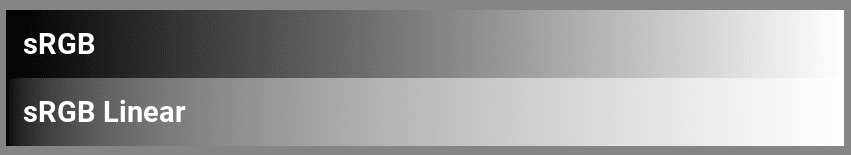
sRGB lineare tramite color() {#linear-srgb}

Questa alternativa lineare al RGB offre un'intensità del canale prevedibile.
Vantaggi
- Accesso diretto ai canali RGB, utile per elementi come motori di gioco o spettacoli di luci.
Svantaggi
- Non è lineare per la percezione.
- Il bianco e il nero sono imballati ai bordi.
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
I gradienti sono trattati in dettaglio più avanti, ma per comprendere rapidamente le differenze tra un gradiente srgb e uno linear-srgb dal nero al bianco, di seguito sono riportati alcuni esempi:

LCH
LCH introduce la sintassi per accedere ai colori al di fuori della gamma RGB. È anche la prima a consentire di creare molto facilmente colori fuori gamma per un display. Questo perché qualsiasi spazio di colori CIE (lch, oklch, lab, oklab) può rappresentare l'intero spettro di colori visibili dall'uomo.
Questo spazio di colore è modellato sulla visione umana e offre una sintassi per specificare uno di questi colori e altri ancora. I canali LCH sono luminosità, croma e tonalità. La tonalità è un angolo, come in HSL e HWB. La luminosità è un valore tra 0 e 100. Si tratta di una leggerezza speciale "lineare per la percezione " e incentrata sull'uomo. La crominanza è simile alla saturazione; può variare da 0 a 230, ma tecnicamente non ha limiti.
Vantaggi
- Manipolazione del colore prevedibile grazie alla linearità percettiva, per lo più (vedi oklch).
- Utilizza canali noti.
- Spesso presentano gradienti vivaci.
Svantaggi
- È facile uscire dalla gamma.
- In rari casi, la sfumatura potrebbe richiedere un punto intermedio di regolazione per evitare lo spostamento della tonalità.
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
LAB
Un altro spazio di colore creato per accedere alla gamma CIE, sempre con una dimensione di luminosità (L) percepita lineare. A e B in LAB rappresentano gli assi unici della visione a colori umana: rosso-verde e blu-giallo. Quando ad A viene assegnato un valore positivo, viene aggiunto il rosso e il verde quando è inferiore a 0. Quando a B viene assegnato un numero positivo, viene aggiunto il giallo, mentre i valori negativi tendono al blu.
Vantaggi
- Gradienti percepiti come coerenti.
- High Dynamic Range.
Svantaggi
- Potenziale variazione di tonalità.
- È difficile scrivere a mano o indovinare un colore durante la lettura dei valori.
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
Questo spazio colore è correttivo rispetto a LCH. Come per LCH, (L) continua a rappresentare la luminosità lineare per la percezione, C per la crominanza e H per la tonalità.
Questo spazio ti risulterà familiare se hai utilizzato HSL o LCH. Scegli un angolo sulla ruota dei colori per H, scegli un'intensità di luminosità o oscurità regolando L, ma poi abbiamo la crominanza anziché la saturazione. Sono abbastanza simili, tranne per il fatto che le regolazioni di luminosità e saturazione tendono a essere abbinate, altrimenti può essere facile chiedere colori con saturazione elevata che vanno al di fuori di una gamma di destinazione.
Vantaggi
- Non ci sono sorprese quando si utilizzano tonalità blu e viola.
- Luminosità percepita lineare.
- Utilizza canali noti.
- High Dynamic Range.
- Ha un selettore di colori moderno di Evil Martians.
Svantaggi
- È facile uscire dalla gamma.
- Nuove e relativamente inesplorate.
- Pochi selettori di colori.
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
Questo spazio è correttivo rispetto al LAB. Viene rivendicato come spazio ottimizzato anche per la qualità dell'elaborazione delle immagini, che per noi in CSS significa qualità di manipolazione delle funzioni di sfumatura e colore.
Vantaggi
- Spazio predefinito per animazioni e interpolazioni.
- Luminosità percepita lineare.
- Nessuna variazione di tonalità come nel LAB.
- Gradienti percepiti come coerenti.
Svantaggi
- Nuove e relativamente inesplorate.
- Pochi selettori di colori.
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
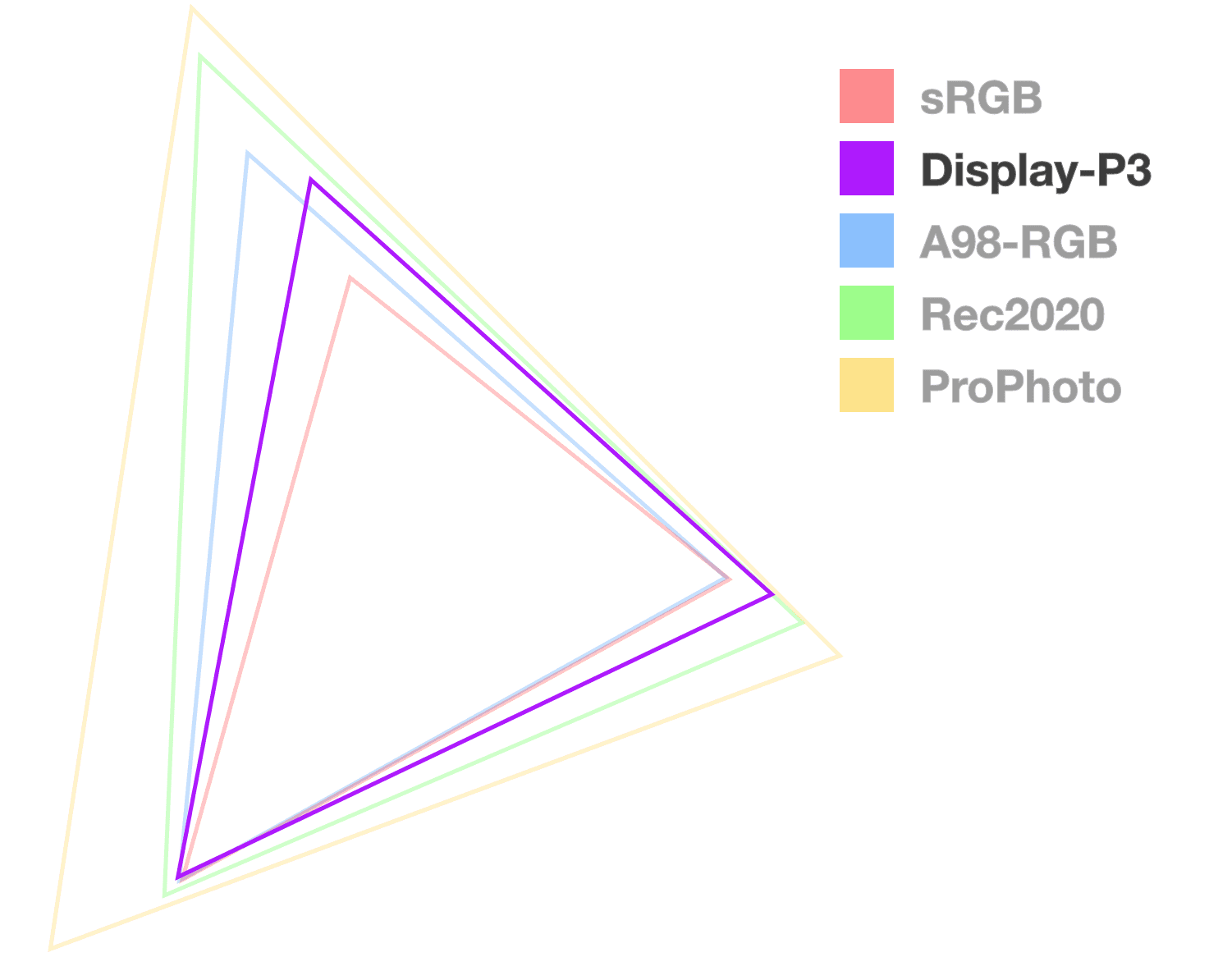
Display P3

La gamma e lo spazio colore Display P3 sono diventati popolari da quando Apple li supporta su iMac dal 2015. Apple supporta anche il profilo display-p3 nelle pagine web tramite CSS dal 2016, con cinque anni di anticipo su qualsiasi altro browser. Se passi da sRGB, questo è un ottimo spazio di colore per iniziare a lavorare man mano che sposti gli stili in una gamma dinamica più elevata.
Vantaggi
- Ottimo supporto, considerato la base di riferimento per i display HDR.
- Il 50% in più di colori rispetto a sRGB.
- DevTools offre un ottimo selettore di colori.
Svantaggi
- Verrà superato dagli spazi Rec2020 e CIE.
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
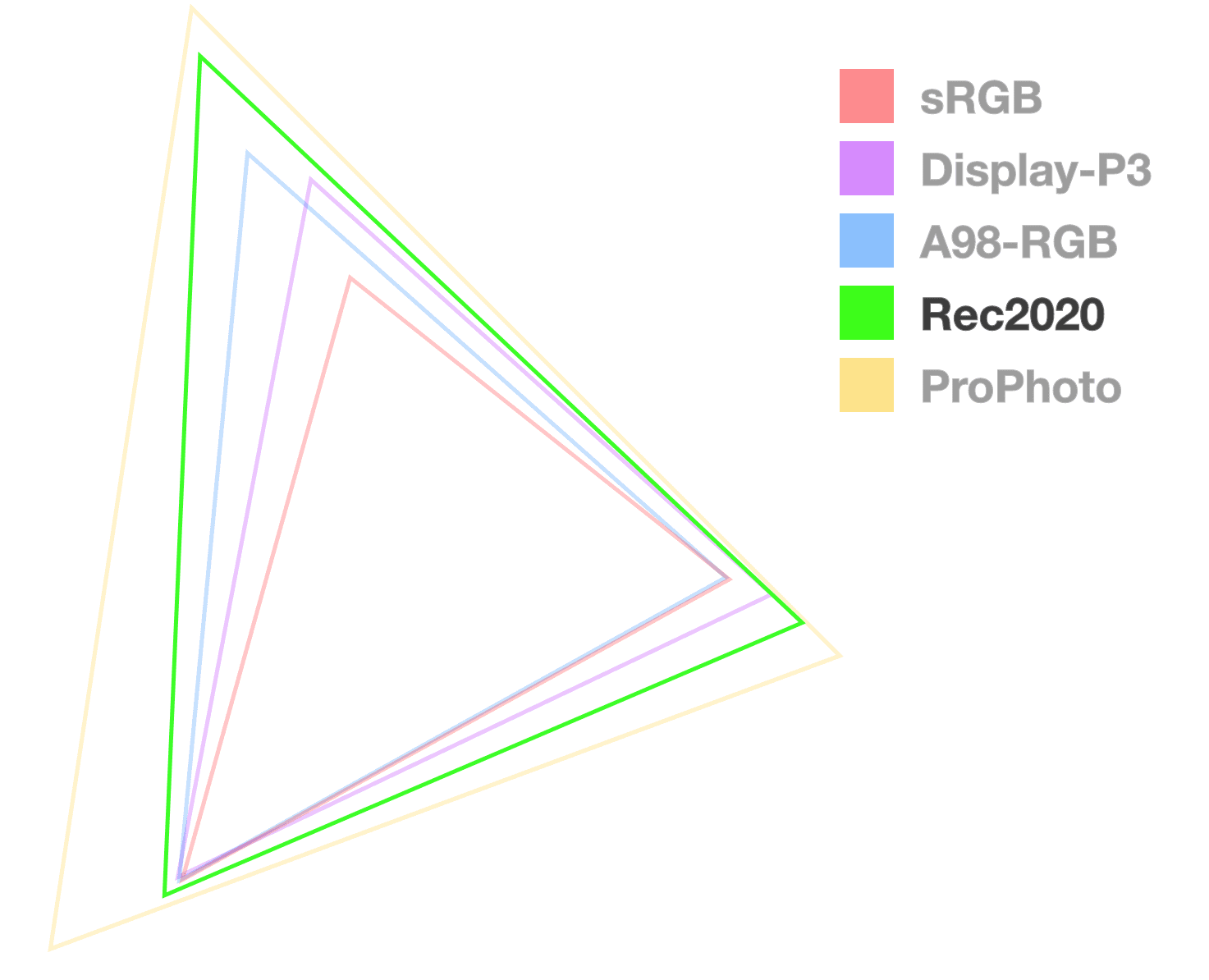
Rec2020

Rec2020 fa parte del passaggio alla TV UHD (ultra alta definizione), fornendo un'ampia gamma di colori da utilizzare nei contenuti multimediali 4K e 8K. Rec2020 è un'altra gamma basata su RGB, più grande di Display P3, ma non così comune tra i consumatori come Display P3.
Vantaggi
- Colori Ultra HD.
Svantaggi
- Non ancora molto diffusa tra i consumatori.
- Non comunemente presente su palmari o tablet.
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
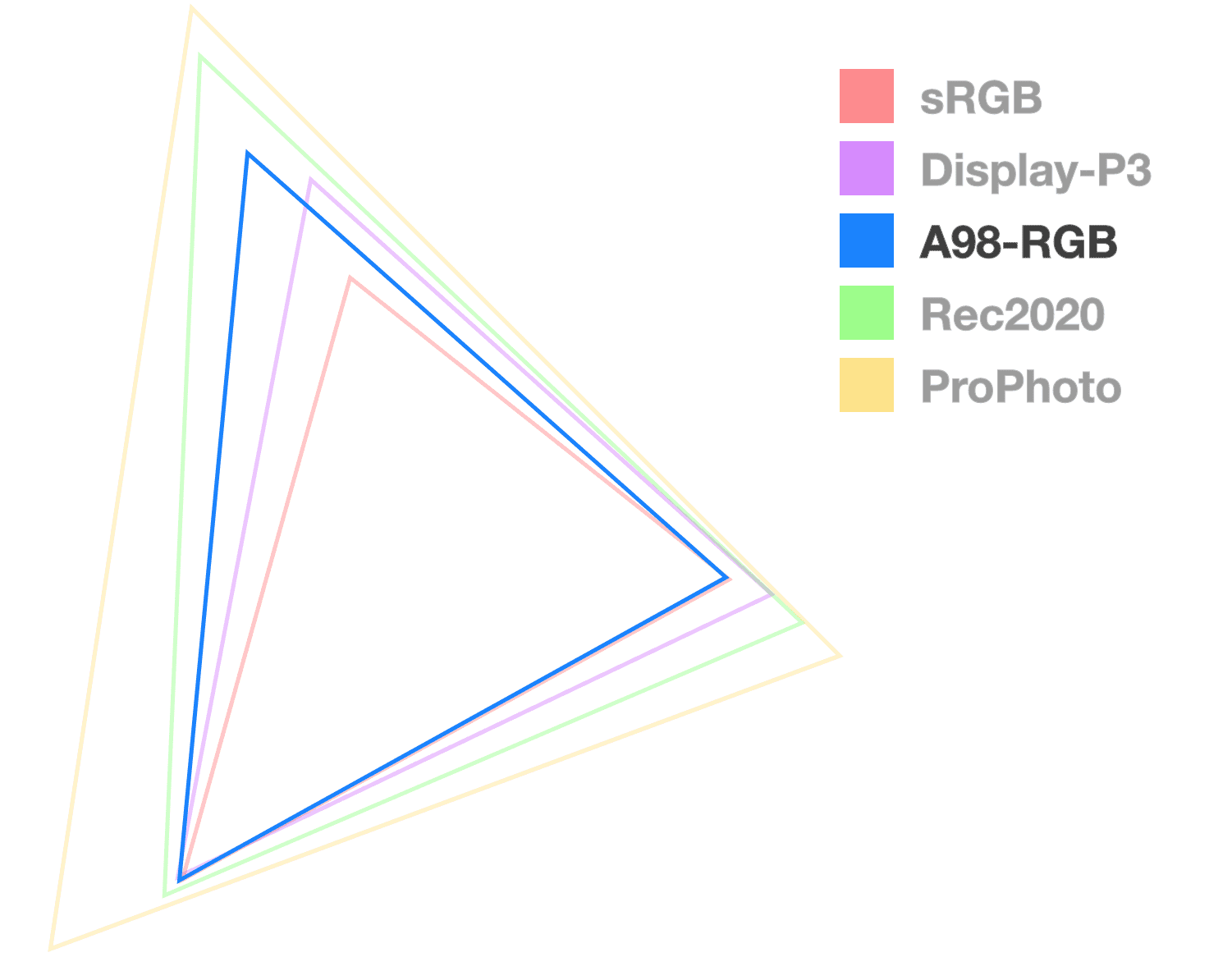
A98 RGB {#a98-rgb}

Acronimo di Adobe 1998 RGB, A98 RGB è stato creato da Adobe per includere la maggior parte dei colori ottenibili dalle stampanti CMYK. Offre più colori rispetto a sRGB, in particolare nelle tonalità di ciano e verde.
Vantaggi
- Più grande degli spazi colore sRGB e Display P3.
Svantaggi
- Non uno spazio comune utilizzato dai designer digitali.
- Non molte persone eseguono il porting delle tavolozze da CMYK.
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
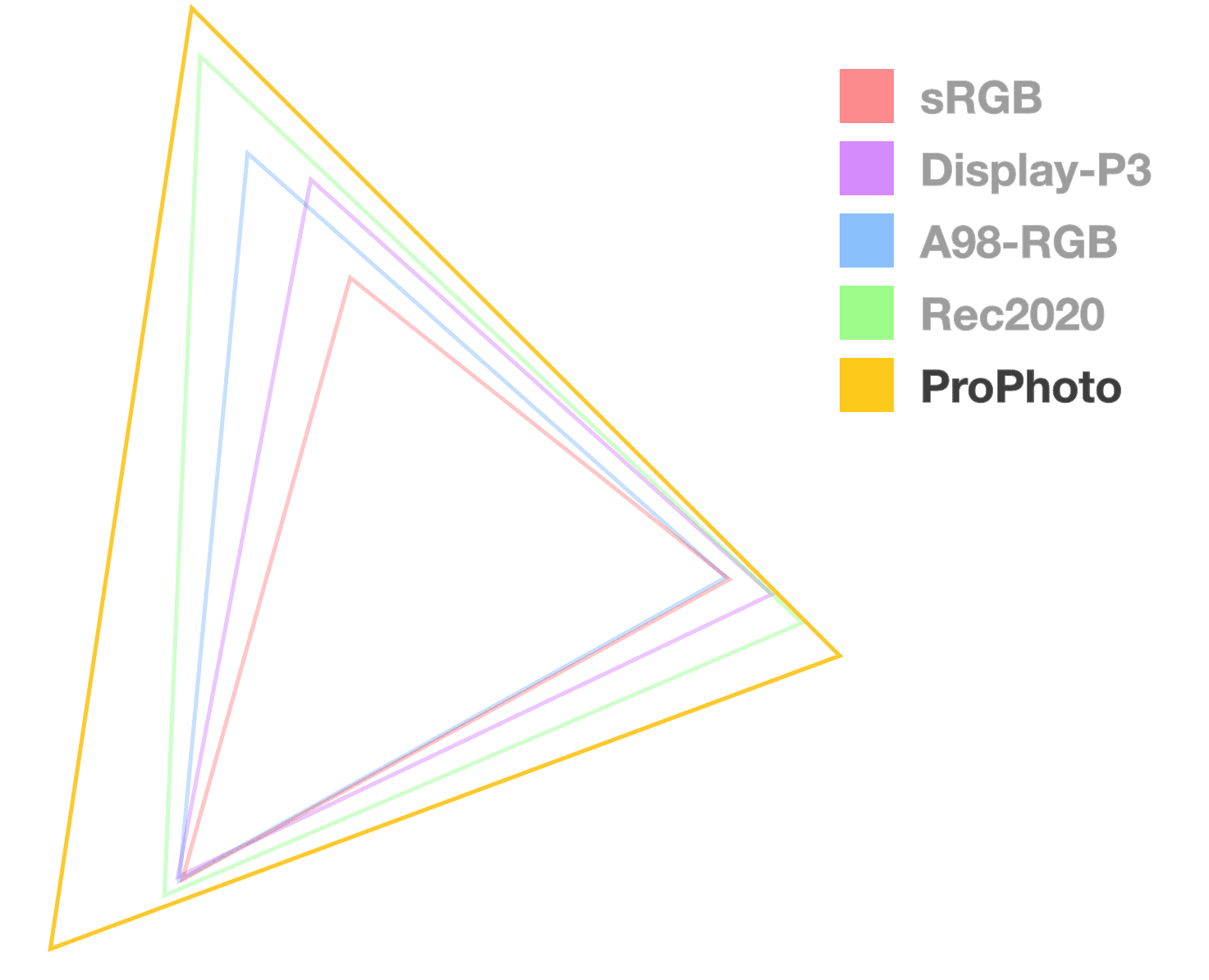
ProPhoto RGB

Creato da Kodak, questo spazio a gamma estesa offre in modo unico colori primari con una gamma ultra ampia e presenta spostamenti di tonalità minimi quando si modifica la luminosità. Inoltre, afferma di coprire il 100% dei colori delle superfici reali come documentato da Michael Pointer nel 1980.
Vantaggi
- Spostamenti minimi della tonalità quando si modifica la luminosità.
- Colori primari vivaci.
Svantaggi
- Circa il 13% dei colori offerti è immaginario, il che significa che non rientrano nello spettro visibile umano.
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ, XYZ-d50, XYZ-d65
Lo spazio di colore CIE XYZ comprende tutti i colori visibili a una persona con vista media. Per questo motivo viene utilizzato come riferimento standard per altri spazi di colore. Y è la luminanza, X e Z sono possibili crome all'interno della luminanza Y data.
La differenza tra d50 e d65 è il punto di bianco, dove d50 utilizza i punti di bianco d50 e d65 utilizza il punto di bianco d65.
Termine chiave: il punto di bianco è un attributo di uno spazio di colore, ovvero il punto in cui il bianco reale è presente nello spazio. Per gli schermi elettronici, D65 è il punto di bianco più comune ed è l'abbreviazione di 6500 Kelvin. Nella conversione del colore è importante che i punti di bianco corrispondano in modo che la temperatura di colore (caldi o freddi) non sia interessata.
Vantaggi
- L'accesso con luce lineare ha casi d'uso pratici.
- Ideale per la miscelazione fisica dei colori.
Svantaggi
- Non sono lineari percettivi come lch, oklch, lab e oklab.
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
Spazi di colore personalizzati
La specifica CSS Color 5 prevede anche un percorso per insegnare al browser uno spazio colore personalizzato. Si tratta di un profilo ICC che indica al browser come risolvere i colori.
@color-profile --foo {
src: url(path/to/custom.icc);
}
Una volta caricato, accedi ai colori di questo profilo personalizzato con la funzione color()
e specifica i valori del canale.
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
Interpolazione dei colori
La transizione da un colore all'altro si trova nell'animazione, nei gradienti e nella miscelazione dei colori. Questa transizione viene in genere specificata come colore iniziale e colore finale, con un'interpolazione tra i due da parte del browser. In questo caso, l'interpolazione significa generare una serie di colori intermedi per creare una transizione graduale anziché istantanea.
Con una sfumatura, l'interpolazione è una serie di colori lungo una forma. Con l'animazione si tratta di una serie di colori nel tempo.
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
Con un gradiente, i colori intermedi vengono visualizzati contemporaneamente:
Novità nell'interpolazione dei colori
Con l'aggiunta di nuovi gamut e spazi di colore, sono disponibili nuove opzioni per l'interpolazione. La transizione di un colore in hsl dal blu al bianco
produce un risultato molto diverso da sRGB.
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
Ecco cosa succede se passi da un colore in uno spazio a un colore in un altro spazio completamente diverso:
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
Fortunatamente, la specifica Color 4 contiene istruzioni per i browser su come gestire queste interpolazioni tra spazi colore. Per .gradient, i browser rilevano gli spazi di colore differenzianti e utilizzano lo spazio di colore predefinito oklab.
Potresti pensare che il browser utilizzi lch come spazio di colore, poiché è il primo colore, ma non è così. Per questo motivo mostro un secondo gradiente di confronto
.lch. Il gradiente .lch è un gradiente dello spazio colore lch.
Meno banding grazie al colore a 16 bit
Prima di questo lavoro sui colori, tutti i colori venivano salvati in un numero intero a 32 bit per rappresentare tutti e quattro i canali: rosso, verde, blu e alfa. Si tratta di 8 bit per canale e 2^ 24 colori possibili (ignorando l'alpha). 2 ^ 24 = 16.777.216, "milioni di colori".
Dopo questa operazione di colore, quattro valori in virgola mobile a 16 bit, ogni canale ha il suo valore in virgola mobile anziché essere raggruppato. Si tratta di un totale di 64 bit di dati, con un numero di colori molto superiore a milioni.
Questo lavoro è necessario per supportare il colore HD. Ciò aumenta la quantità di informazioni sul colore che possono essere memorizzate, con un piacevole effetto collaterale: il browser ha a disposizione più colori da utilizzare in un gradiente.
La sgranatura del gradiente si verifica quando non sono disponibili colori sufficienti per creare un gradiente uniforme e diventano visibili "strisce" di colore. Le bande vengono notevolmente attenuate con l'upgrade a una risoluzione a colori più elevata.

Controllare l'interpolazione
La distanza più breve tra due punti è sempre una linea retta. Con l'interpolazione del colore, i browser utilizzano per impostazione predefinita il percorso più breve. Prendiamo in considerazione uno scenario in cui sono presenti due punti in un cilindro di colore HSL. Un gradiente acquisisce i suoi passaggi di colore lungo la linea tra i due punti.
linear-gradient(to right, #94e99c, #e06242)

Visualizzazione dall'alto di un cilindro HSL con una linea tra le interruzioni di colore
La linea di gradiente sopra riportata va dritta dal colore verde al colore rossastro, passando per il centro dello spazio di colore. Sebbene quanto sopra sia utile per comprendere inizialmente il funzionamento, non è esattamente ciò che accade. Ecco la transizione nel seguente Codepen e non è chiaramente bianca al centro come mostrato nella simulazione.
Tuttavia, l'area centrale del gradiente ha perso la sua vivacità. Questo accade perché i colori più vivaci si trovano ai bordi della forma dello spazio di colore, non al centro, dove si è avvicinata l'interpolazione. Questo fenomeno è comunemente noto come "zona morta". Esistono alcuni modi per risolvere o aggirare il problema.
Specifica più punti di interruzione del gradiente per evitare la zona morta
Attualmente, una tecnica per evitare la zona morta è aggiungere ulteriori stop di colore al gradiente che guidino intenzionalmente l'interpolazione affinché rimanga all'interno degli intervalli vivaci di uno spazio di colore. Si tratta letteralmente di una soluzione alternativa, poiché le fermate aggiuntive aiutano a aggirare la zona morta.
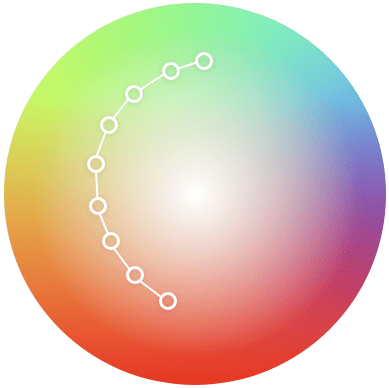
Esiste uno strumento per i gradienti creato da Erik Kennedy che calcola automaticamente ulteriori punti di interruzione del colore per aiutarti a evitare la zona morta anche negli spazi di colore che tendono ad attirarla. Se lo utilizzi, passando gli stessi colori del primo esempio, ma cambiando l'interpolazione del colore in HSL, ottieni il seguente risultato:
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

Vista dall'alto di un cilindro HSL con una linea curva con 9 stop di colore
Con i punti di interruzione guidati, l'interpolazione non è più una linea retta, ma sembra curvare intorno alla zona morta, contribuendo a mantenere la saturazione, con un risultato finale costituito da un gradiente molto più vivace.
Anche se lo strumento è molto efficace, cosa succederebbe se potessi avere un controllo simile o superiore direttamente dal CSS?
Controllare l'interpolazione del colore
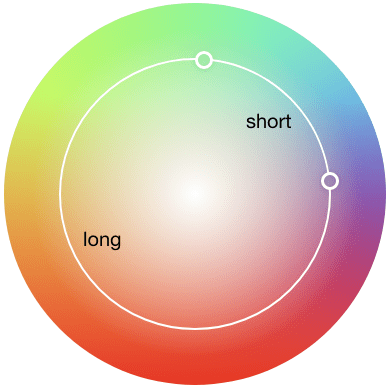
In Color 4 è stata aggiunta la possibilità di controllare la strategia di interpolazione della tonalità, un nuovo modo per aggirare (:wink:) la zona morta. Pensa a un angolo di tonalità e a un gradiente a due stop che modifica solo l'angolo, ad esempio passando da 140deg a 240deg.
Interpolazione della tonalità più breve rispetto a quella più lunga
Per impostazione predefinita, il gradiente segue il percorso
shorter che può, a meno che
non specifichi di seguire il percorso
longer. Le opzioni di interpolazione della tonalità indirizzano la rotazione dell'angolo, ad esempio dicendo a qualcuno di girare a sinistra anziché a destra (eh, Zoolander):

Nell'esempio delle distanze di interpolazione della tonalità, il percorso breve e il percorso lungo vengono simulati per illustrare la differenza. La distanza breve ha meno tonalità perché ha percorso la distanza minima possibile, mentre la distanza lunga ha percorso più tonalità.
Interpolazione della tonalità crescente e decrescente
In Color 4 sono disponibili altre due strategie di interpolazione della tonalità, ma sono esclusive per gli spazi di colore cilindrici. Mantenendo i due colori degli esempi precedenti, l'immagine ora mostra come funzionano l'aumento e la diminuzione.
Il Codepen riportato sopra ha utilizzato ColorJS per dimostrare il risultato previsto. Il CSS da scrivere per ottenere lo stesso effetto senza una biblioteca JavaScript è:
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
Per concludere l'interpolazione della tonalità, ecco un divertente spazio di prova in cui puoi modificare la tonalità tra due stop di colore e vedere gli effetti di una scelta di interpolazione della tonalità, nonché in che modo gli spazi di colore modificano i risultati del gradiente. Gli effetti possono essere molto diversi. Considera questi quattro nuovi trucchi come un'aggiunta alla tua cassetta degli attrezzi dei colori.
Gradienti in diversi spazi di colore
Ogni spazio di colore, data la sua forma e disposizione dei colori univoci, genera una sfumatura diversa. Negli esempi seguenti, osserva come ogni spazio di colore gestisce questo passaggio in modo diverso, in particolare dal blu al bianco. Notare quante diventano viola al centro; si tratta di uno spostamento di tonalità durante l'interpolazione.
Alcuni gradienti in questi spazi sono più vivaci di altri o attraversano meno
zone morte.
Gli spazi come lab raggruppano i colori in modo ottimizzato per la saturazione, diversamente dagli spazi ottimizzati per la scrittura di colori da parte di persone, come hwb().
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
La demo sopra, sebbene i risultati siano impercettibili, mostra un'interpolazione più coerente con il lab. Tuttavia, la sintassi di Lab non è semplice da leggere, poiché sono presenti numeri negativi molto poco familiari se si proviene da RGB o HSL. Buone notizie: possiamo utilizzare hwb per una sintassi familiare, ma chiedere che il gradiente venga interpolato interamente in un altro spazio di colore, ad esempio oklab.
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
Questo esempio utilizza gli stessi colori in hwb, ma specifica lo spazio di colore per l'interpolazione in hwb o oklab. hwb è uno spazio di colore ideale per una maggiore brillantezza, ma con possibili zone morte o punti luminosi (vedi l'hotspot in ciano nell'esempio in alto). oklab è ideale per le sfumature percepite come lineari che rimangono sature. Questa funzionalità è molto divertente perché puoi provare diversi spazi di colore per vedere quale gradiente ti piace di più.
Ecco un Codepen che fa esperimenti con gradienti e spazi di colore, strategie di miscelazione e abbinamento per esplorare le possibilità. Anche una transizione dal nero al bianco è diversa in ogni spazio di colore.
Blocco della gamma
Esistono scenari in cui un colore potrebbe richiedere qualcosa che non rientra in una gamma. Considera il seguente colore:
rgb(300 255 255)
Il valore massimo per un canale di colore nello spazio di colore rgb è 255, ma qui è stato specificato 300 per il rosso. Che cosa succede? Clamping della gamma.
Il clipping si verifica quando le informazioni aggiuntive vengono semplicemente rimosse. 300 diventa 255
all'interno del motore di colore. Il colore è ora bloccato all'interno dello spazio.
Scegliere uno spazio di colore
Molte persone, dopo aver appreso di questi spazi di colore e dei relativi effetti, si sentono sopraffatte e vogliono sapere quale scegliere. Dai miei studi e dalla mia esperienza, non ritengo che uno spazio di colore sia l'unico per tutte le mie attività. Ognuno ha momenti in cui produce il risultato desiderato.
Se esistesse uno spazio migliore, non verrebbero introdotti così tanti nuovi spazi.
Tuttavia, posso dire che gli spazi CIE (lab, oklab, lch e oklch) sono il mio punto di partenza. Se il risultato non è quello che cerco, proverò altri spazi. Per la miscelazione dei colori e la creazione di gradienti, accetto la scelta della specifica predefinita oklab. Per i sistemi di colori e i colori dell'interfaccia utente complessiva, mi piace
oklch.
Ecco un paio di articoli in cui gli utenti hanno condiviso le loro strategie di colore aggiornate in base a questi nuovi spazi e funzionalità di colore. Ad esempio, Andrey Sitnik
ha puntato tutto su oklch, forse ti convincerà a fare lo stesso:
- OKLCH in CSS: perché abbiamo abbandonato RGB e HSL di Andrey Sitnik
- Formati di colore di Josh W. Comeau
- OK, OKLCH di Chris Coyier
Passaggi successivi
Ora che hai familiarità con i nuovi spazi di colore e gli strumenti, puoi eseguire la migrazione al colore HD.
Maggiore vivacità, manipolazioni e interpolazioni coerenti e, in generale, un'esperienza più colorata per gli utenti.
Scopri di più sulle risorse per i colori nella guida.

