Ten dokument jest częścią przewodnika po kolorach CSS w wysokiej rozdzielczości.
CSS Color 4 zawiera wiele nowych funkcji i narzędzi do obsługi CSS i kolorów. Ten kod w Codepen zawiera wszystkie nowe i stare składnie kolorów:
Przeczytaj podsumowanie klasycznych przestrzeni kolorów.
Specyfikacja poziomu 4 wprowadziła 12 nowych przestrzeni kolorów do wyszukiwania kolorów, w porównaniu z 7 nowymi gamutami udostępnionymi wcześniej:
Poznaj nowe przestrzenie kolorów internetowych
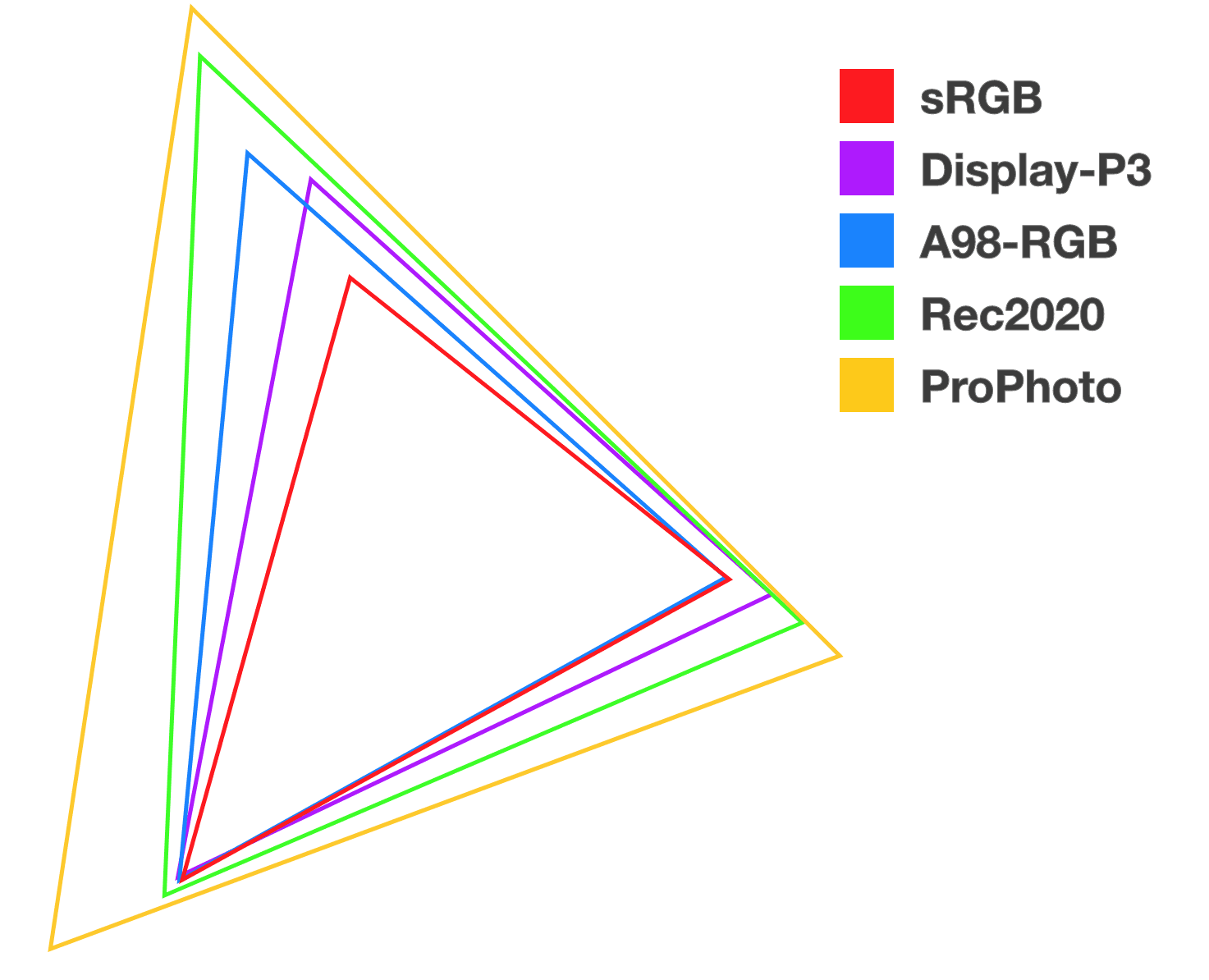
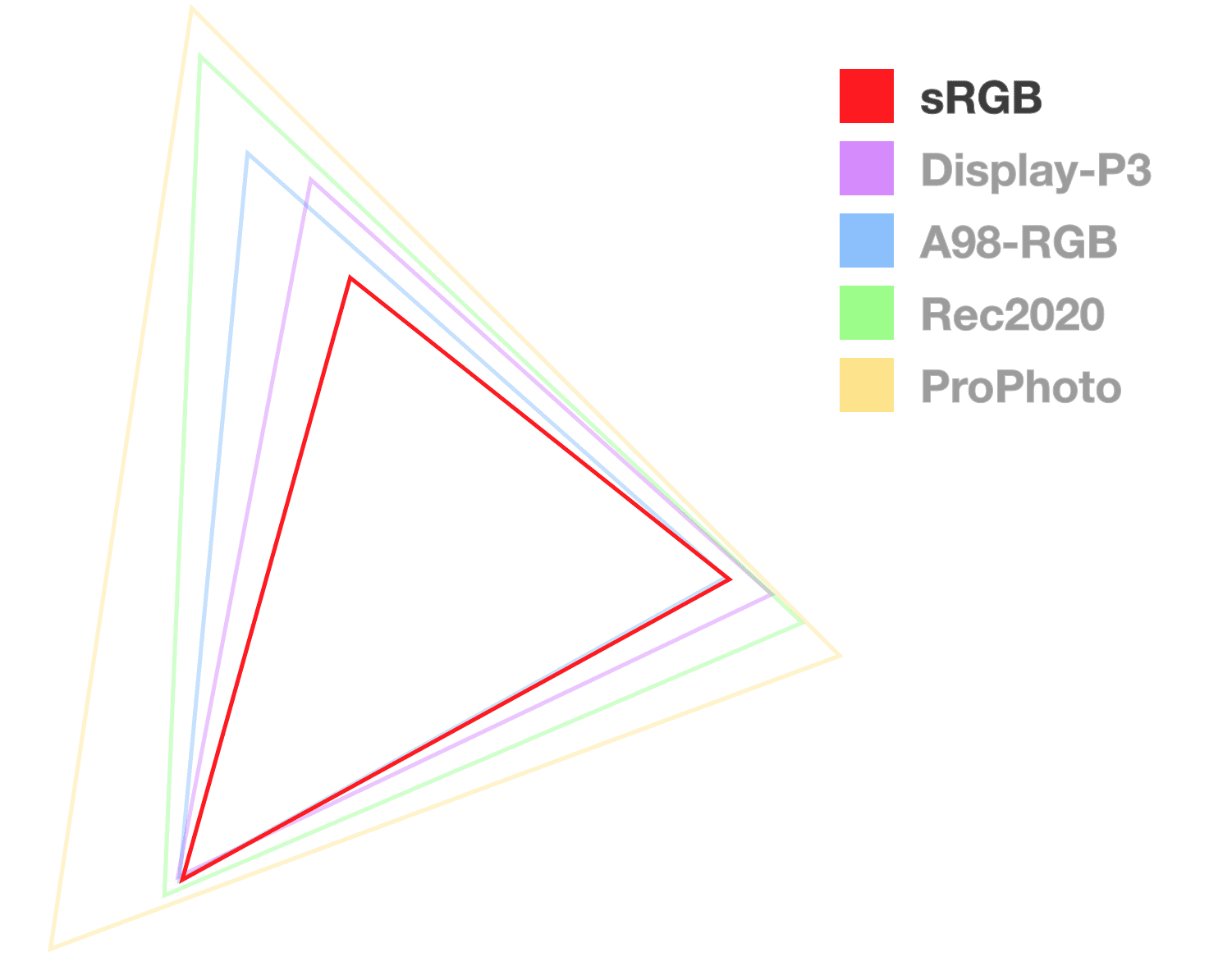
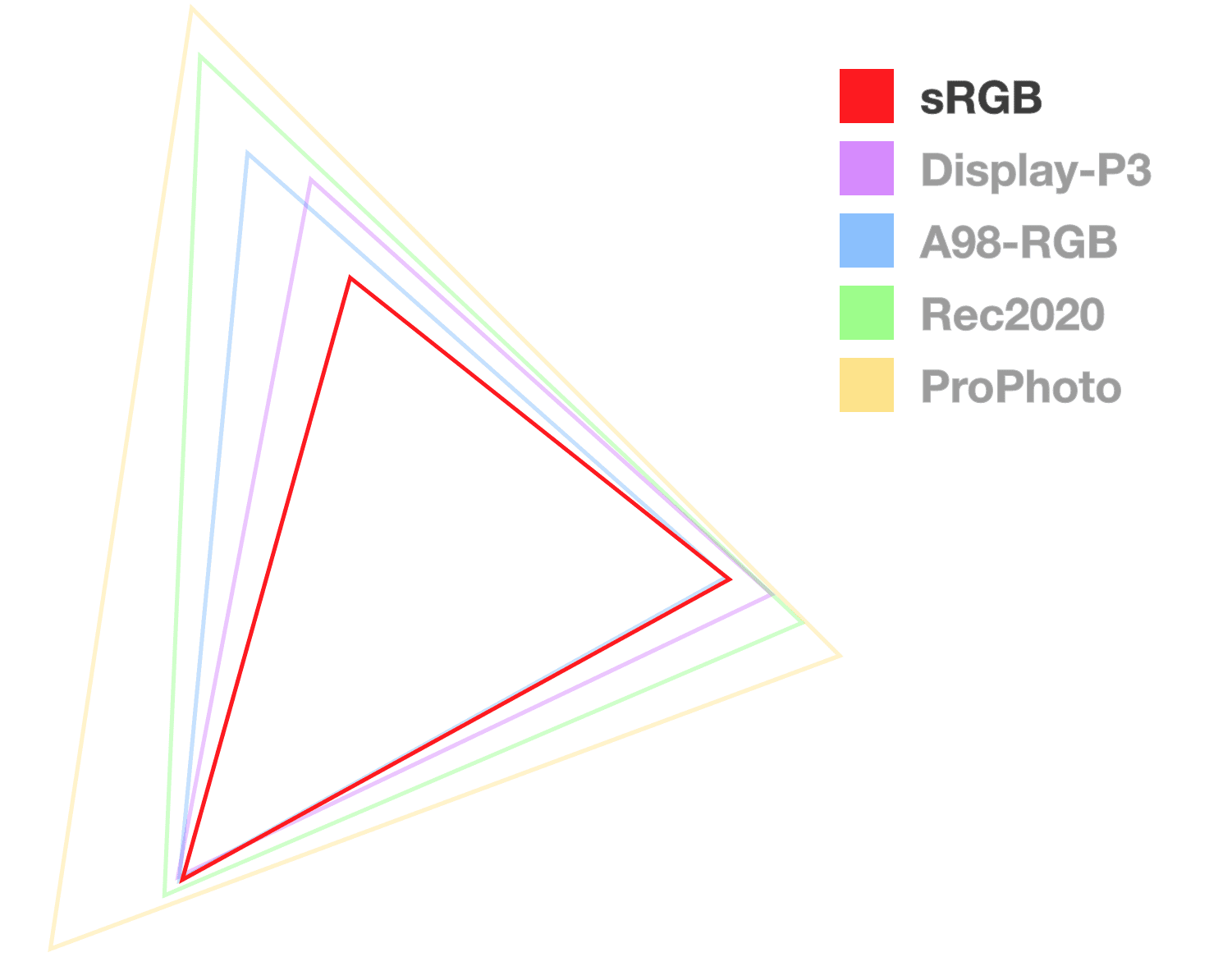
Poniższe przestrzenie kolorów zapewniają dostęp do szerszych gamutów niż sRGB. Przestrzeń kolorów display-p3 oferuje prawie dwa razy więcej kolorów niż RGB, a Rec2020 oferuje prawie dwa razy więcej kolorów niż display-p3. To dużo kolorów!

Funkcja color()
Nowa funkcja
color()
może być używana w przypadku dowolnej przestrzeni barw, która określa kolory za pomocą kanałów R, G i B. color() przyjmuje najpierw parametr przestrzeni kolorów, a potem serię wartości kanałów RGB i opcjonalnie kanał alfa.
Wiele nowych przestrzeni barw używa tej funkcji, ponieważ lista funkcji wyspecjalizowanych, takich jak rgb, srgb, hsl, hwb itp., stale się wydłuża. Łatwiej jest więc ustawić przestrzeń barw jako parametr.
Zalety
- Znormalizowana przestrzeń do uzyskiwania dostępu do przestrzeni kolorów, które używają kanałów RGB.
- Umożliwia skalowanie do dowolnej przestrzeni barw RGB o szerokim zakresie.
Wady
- Nie działa z HEX, HSL, LCH, okLCH ani okLAB.
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
sRGB za pomocą funkcji color()

Ta przestrzeń barw oferuje te same funkcje co rgb(). Dodatkowo oferuje wartości dziesiętne od 0 do 1, które są używane dokładnie tak samo jak wartości od 0% do 100%.
Zalety
- Prawie wszystkie wyświetlacze obsługują zakres tej przestrzeni barw.
- Pomoc dotycząca narzędzia do projektowania.
Wady
- nie jest zmysłowo liniowy (jak
lch()); - Brak kolorów o szerokim zakresie.
- Gradienty często przechodzą przez strefę martwą.
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
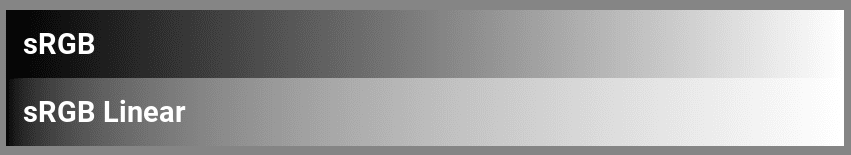
Linear sRGB za pomocą funkcji color() {#linear-srgb}

Ta liniowa alternatywa dla RGB zapewnia przewidywalną intensywność kanału.
Zalety
- bezpośredni dostęp do kanałów RGB, przydatny w przypadku silników do gier lub pokazów świetlnych;
Wady
- Nie jest postrzegalnie liniowy.
- Czarne i białe są pakowane na krawędziach.
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
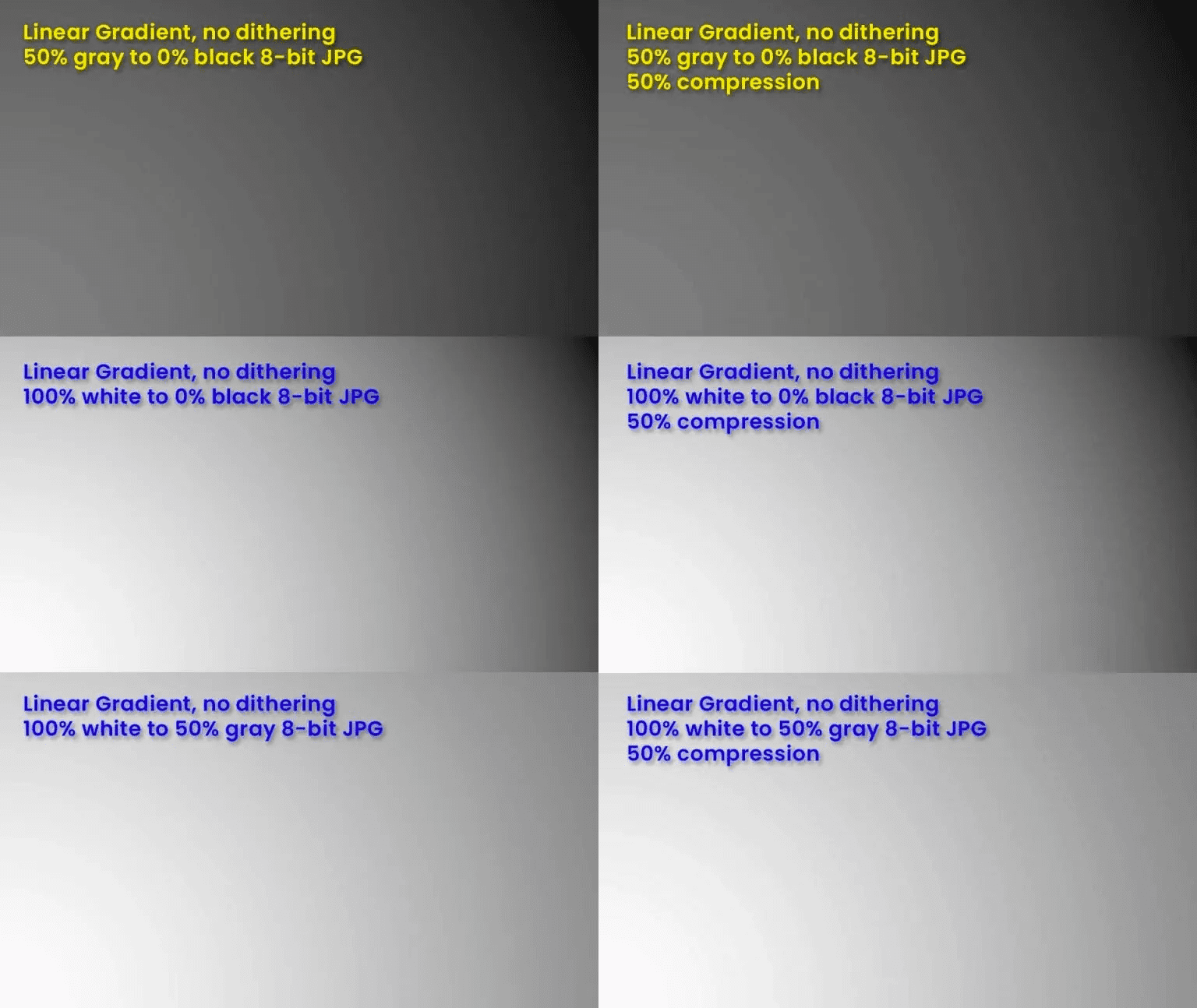
Przejścia omówimy szczegółowo w następnym rozdziale, ale na początek warto zobaczyć, jak wyglądają srgb i linear-srgb gradienty od czerni do bieli, aby zilustrować różnice między nimi:

LCH
LCH wprowadza składnię umożliwiającą dostęp do kolorów spoza zakresu RGB. Jest to też pierwszy program, który umożliwia łatwe tworzenie kolorów spoza gamutu dla wyświetlacza. Dzieje się tak, ponieważ wszystkie kolory w przestrzeni CIE (lch, oklch, lab, oklab) mogą reprezentować cały zakres kolorów widzialnych dla człowieka.
Ten model przestrzeni barw jest oparty na ludzkim widzeniu i zawiera składnię umożliwiającą określenie dowolnego z tych kolorów i wiele innych. Kanały LCH to jasność, nasycenie i odcień. Hue to kąt, jak w HSL i HWB. Jasność to wartość z zakresu od 0 do 100. Jest to specjalny, „zorientowany na użytkownika, prosty w użyciu system”. Chroma jest podobna do nasycenia; może wynosić od 0 do 230, ale technicznie nie ma górnej granicy.
Zalety
- Przewidywalna manipulacja kolorami dzięki temu, że są one w większości postrzegane jako liniowe (patrz oklch).
- Korzystają z dobrze znanych kanałów.
- Często zawiera żywe gradienty.
Wady
- Łatwo przekroczyć zakres.
- W rzadkich przypadkach gradient może wymagać dostosowania punktu środkowego, aby zapobiec przesunięciu odcienia.
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
MODUŁ
Kolejna przestrzeń kolorów stworzona do dostępu do gamy CIE, również z wymiarem percepcyjnie liniowej jasności (L). A i B w modelu LAB reprezentują unikalne osie ludzkiego widzenia kolorów: czerwono-zieloną i niebiesko-żółtą. Gdy A ma wartość dodatnią, dodaje kolor czerwony, a gdy jest mniejsza od 0, dodaje kolor zielony. Gdy B jest liczbą dodatnią, dodaje kolor żółty, a wartości ujemne są w tonach niebieskiego.
Zalety
- spójne gradienty pod względem percepcji;
- wysoki zakres dynamiczny.
Wady
- Możliwy przesunięcie odcienia.
- Trudno jest określić autora lub odgadnąć kolor podczas odczytywania wartości.
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
Ta przestrzeń kolorów jest poprawna w przypadku LCH. Podobnie jak w przypadku LCH, (L) nadal oznacza percepcyjnie liniową jasność, C oznacza chromatyczność, a H – odcień.
Ten interfejs może być znajomy, jeśli korzystasz z kolorów HSL lub LCH. Wybierz kąt na kole chromatycznym dla H, wybierz jasność lub ciemność, dostosowując L, ale zamiast nasycenia mamy tu chroma. Są one dość identyczne, z tym wyjątkiem, że korekty jasności i chromatyczności występują zwykle w parach, ponieważ łatwo jest poprosić o kolory o wysokiej chromatyczności, które wykraczają poza docelową gamę.
Zalety
- Nie ma niespodzianek podczas pracy z odcieniami niebieskiego i fioletu.
- Percepcyjnie liniowa jasność.
- Korzystają z dobrze znanych kanałów.
- wysoki zakres dynamiczny.
- Zawiera nowoczesny selektor kolorów autorstwa Evil Martians.
Wady
- Łatwo przekroczyć zakres.
- nowe i względnie nieodkryte;
- Kilka selektorów kolorów.
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
Ten pokój jest poprawką do pokoju LAB. Jest to przestrzeń zoptymalizowana pod kątem jakości przetwarzania obrazu, co w przypadku CSS oznacza jakość manipulacji gradientami i funkcjami kolorów.
Zalety
- Domyślna przestrzeń na animacje i interpolacje.
- Percepcyjnie liniowa jasność.
- Brak przesunięcia odcienia jak w przypadku LAB.
- spójne gradienty pod względem percepcji;
Wady
- nowe i względnie nieodkryte;
- Kilka selektorów kolorów.
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
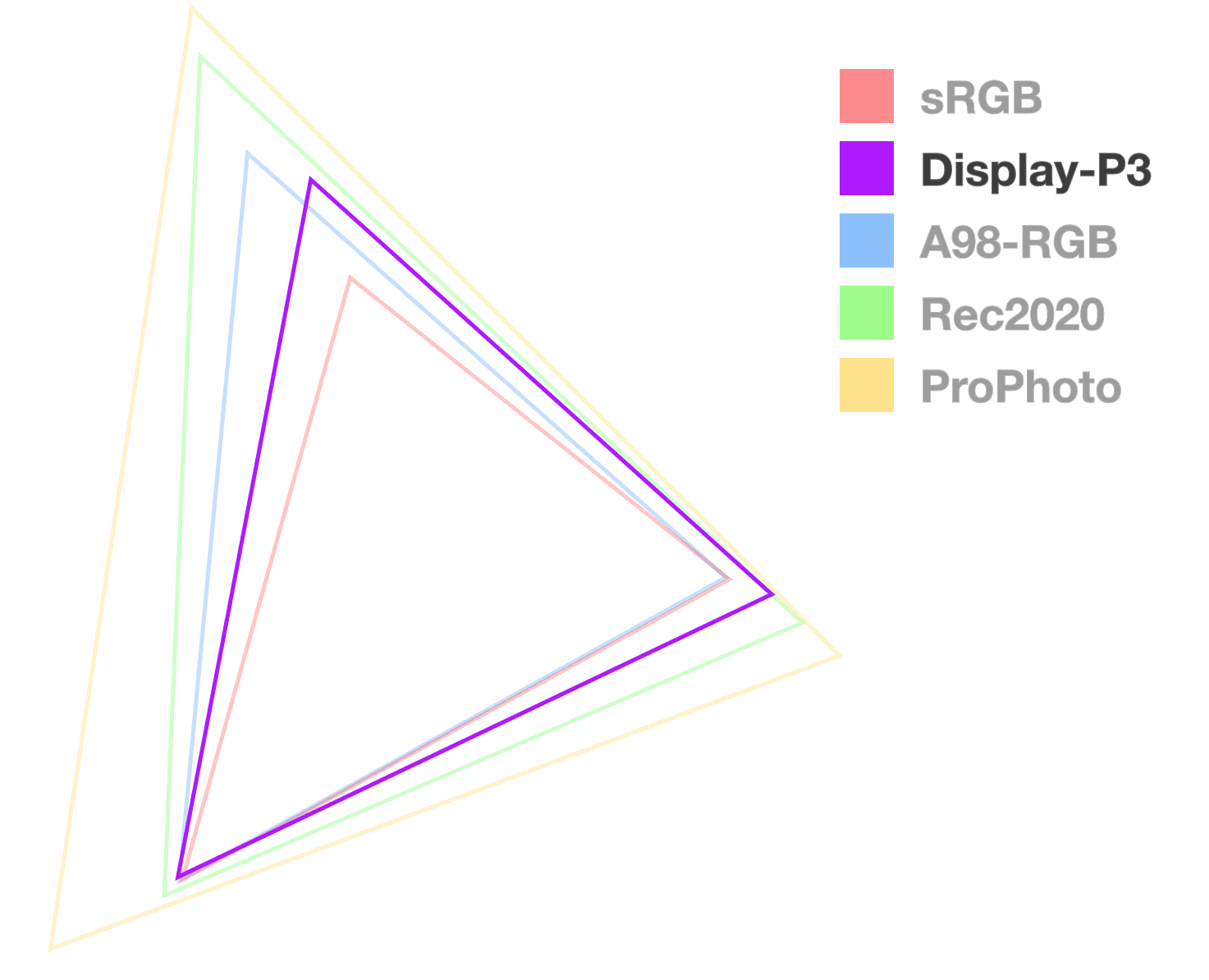
Display P3

Gama i przestrzeń barw Display P3 stały się popularne, ponieważ Apple zaczęło je wspierać w iMacach w 2015 roku. Apple obsługiwał też przestrzeń barw display-p3 w witrynach internetowych za pomocą CSS od 2016 r., czyli o 5 lat wcześniej niż inne przeglądarki. Jeśli korzystasz z gamutu sRGB, jest to świetny koloryt, od którego możesz zacząć pracę, gdy przenosisz style do szerszego zakresu dynamicznego.
Zalety
- Doskonała obsługa, uważana za standard dla wyświetlaczy HDR.
- O 50% więcej kolorów niż sRGB.
- Narzędzia deweloperskie oferują świetny selektor kolorów.
Wady
- W przyszłości zostaną zastąpione przez przestrzenie Rec2020 i CIE.
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
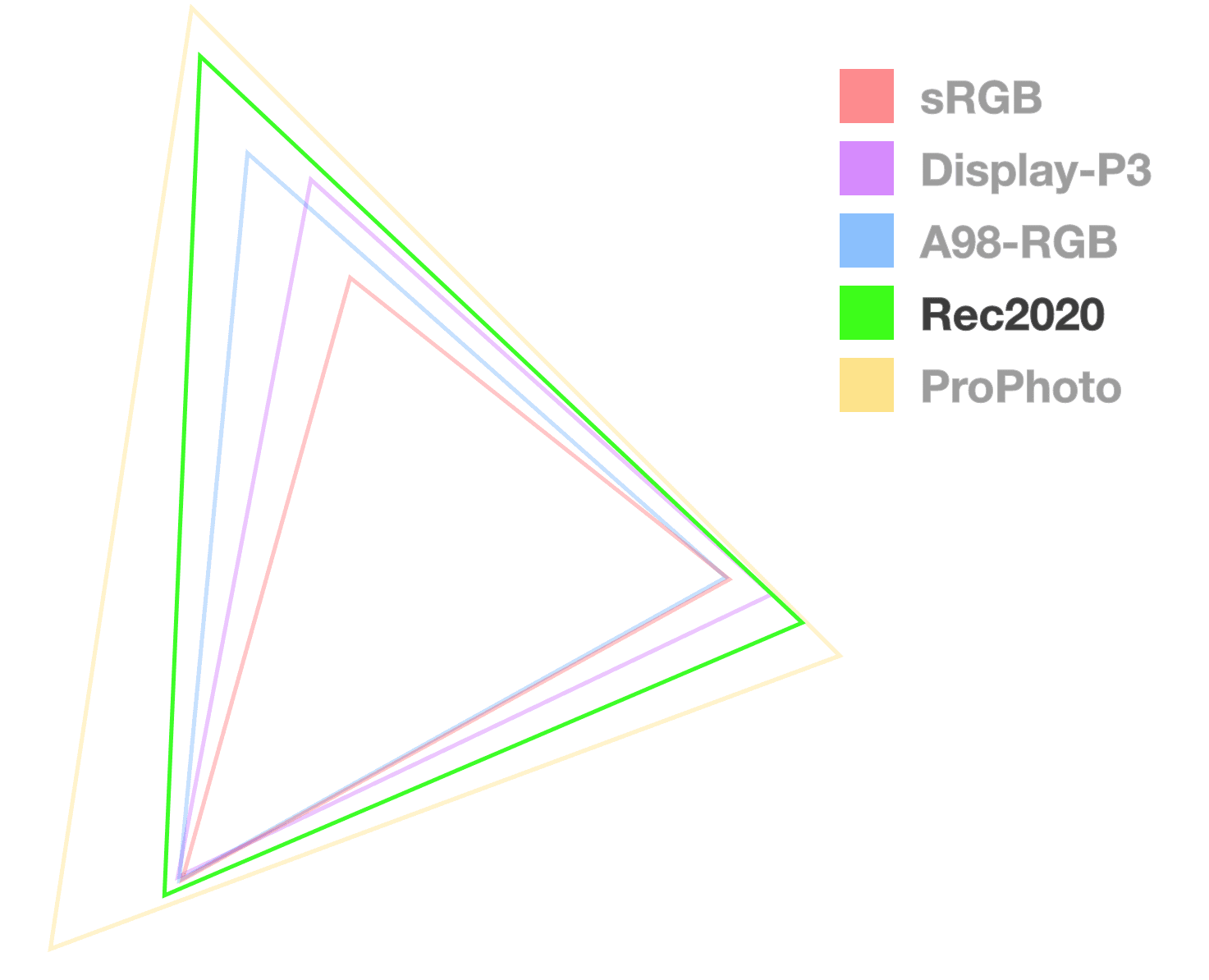
Rec2020

Rec2020 jest częścią trendu na rzecz telewizji UHD (ultra wysokiej rozdzielczości), oferując szeroką gamę kolorów do wykorzystania w mediach 4K i 8K. Rec2020 to inny gamut oparty na sRGB, który jest szerszy niż Display P3, ale nie jest tak popularny wśród konsumentów jak Display P3.
Zalety
- Kolory w ultrawysokiej rozdzielczości.
Wady
- Nie są (jeszcze) tak popularne wśród konsumentów.
- Nie są one często używane na urządzeniach przenośnych ani tabletach.
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
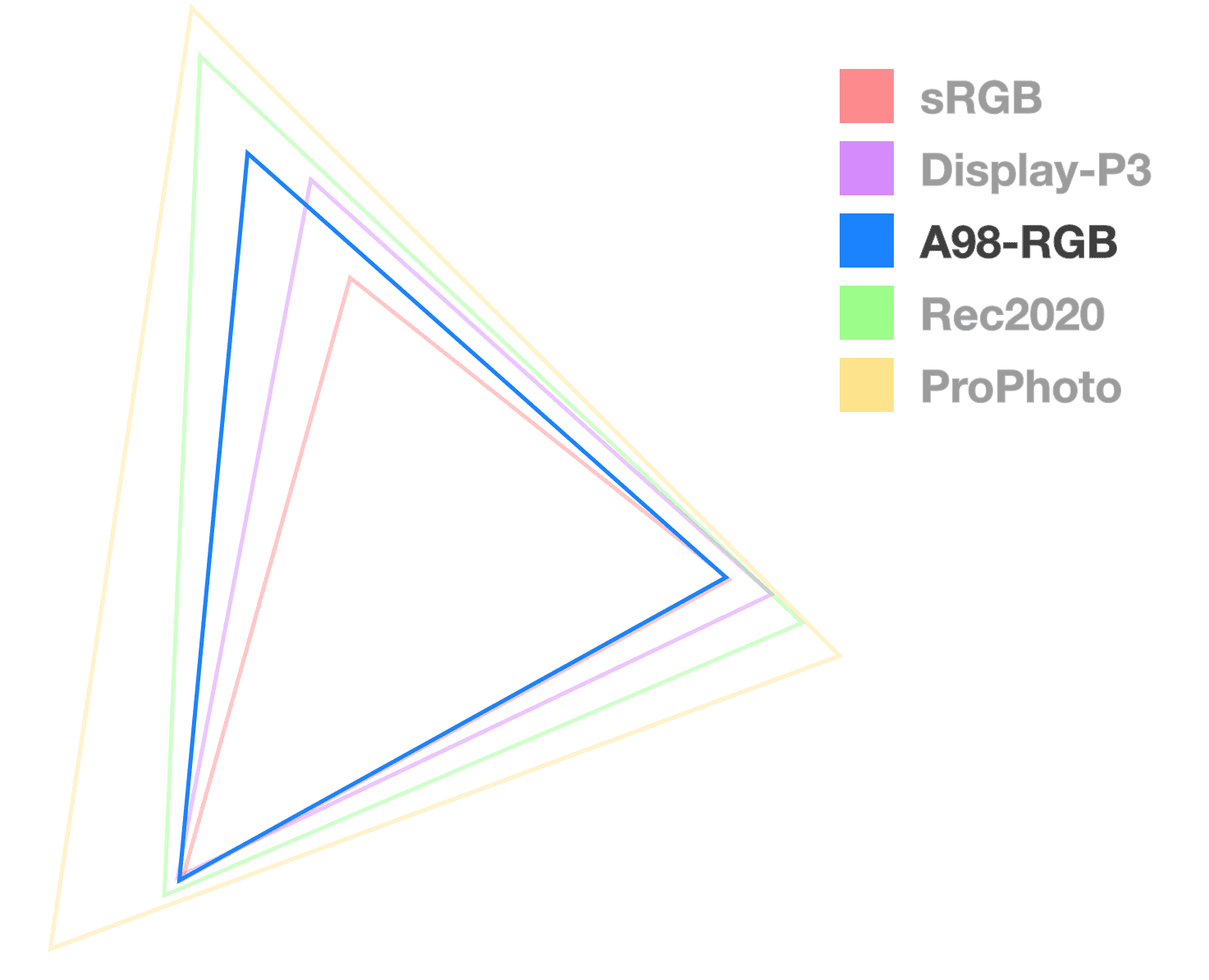
A98 RGB {#a98-rgb}

Krótka nazwa Adobe 1998 RGB, A98 RGB została stworzona przez Adobe, aby zawierać większość kolorów dostępnych w drukarkach CMYK. Oferuje więcej kolorów niż sRGB, zwłaszcza w odcieniach cyjanu i zieleni.
Zalety
- Większe niż przestrzenie kolorów sRGB i Display P3.
Wady
- Nie jest to typowa przestrzeń, z której korzystają projektanci cyfrowi.
- Niewiele osób przenosi palety z CMYK.
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
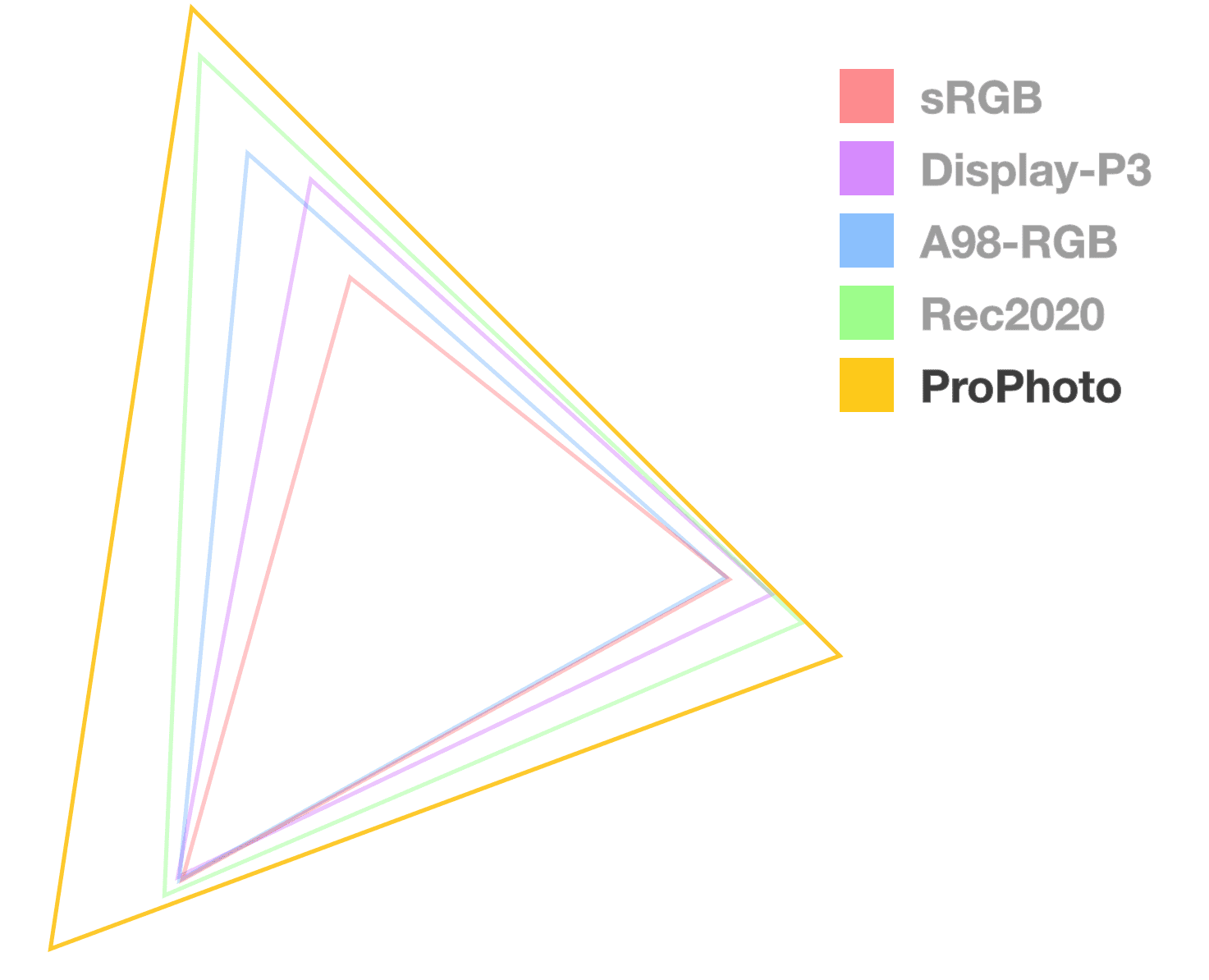
ProPhoto RGB

Ten stworzony przez Kodaka gamut o szerokiej gamie kolorów oferuje wyjątkowo szeroki zakres podstawowych kolorów i minimalne zmiany odcienia przy zmianie jasności. Firma twierdzi też, że pokrywa 100% rzeczywistych kolorów powierzchni, które zostały udokumentowane przez Michaela Pointera w 1980 r.
Zalety
- Minimalne zmiany odcienia przy zmianie jasności.
- Żywe kolory podstawowe.
Wady
- Około 13% dostępnych kolorów jest fikcyjnych, co oznacza, że nie są one widoczne w spektrum widzialnym dla człowieka.
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ, XYZ-d50, XYZ-d65
Przestrzeń barw CIE XYZ obejmuje wszystkie kolory widoczne dla osoby o przeciętnym wzroku. Dlatego jest on używany jako standardowa referencja dla innych przestrzeni barw. Y to luminancja, X i Z to możliwe wartości chromatyki w ramach danej luminancji Y.
Różnica między d50 a d65 to punkt biały, gdzie d50 używa punktów białych d50, a d65 używa punktu białego d65.
Termin kluczowy: punkt bieli to atrybut przestrzeni barw, w którym znajduje się prawdziwa biel. W przypadku ekranów elektronicznych D65 jest najczęściej używanym punktem bieli i jest to skrót od 6500 K. W przypadku konwersji kolorów ważne jest, aby punkty białe były takie same, aby nie wpływało to na temperaturę kolorów (ciepły lub zimny).
Zalety
- Dostęp do treści linearnych ma wiele przydatnych zastosowań.
- Świetnie nadaje się do mieszania kolorów.
Wady
- Nie jest postrzegana jako liniowa, w przeciwieństwie do lch, oklch, lab i oklab.
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
Niestandardowe przestrzenie kolorów
Specyfikacja CSS Color 5 zawiera też ścieżkę do nauki przez przeglądarkę własnej przestrzeni kolorów. Jest to profil ICC, który informuje przeglądarkę, jak rozwiązywać kolory.
@color-profile --foo {
src: url(path/to/custom.icc);
}
Po załadowaniu możesz uzyskać dostęp do kolorów z tego profilu niestandardowego za pomocą funkcji color() i określić dla niego wartości kanału.
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
Interpolacja kolorów
Przejście z jednego koloru na inny można znaleźć w animacji, gradientach i mieszaniu kolorów. Przejście jest zwykle określane jako kolor początkowy i końcowy, a przeglądarka ma je interpolować. Interpolacja w tym przypadku oznacza wygenerowanie serii kolorów pośrednich, aby uzyskać płynne przejście zamiast natychmiastowego.
W przypadku gradientu interpolacja to seria kolorów na kształcie. W przypadku animacji jest to seria kolorów w czasie.
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
W przypadku gradientu kolory pośrednie są wyświetlane od razu:
Co nowego w interpolacji kolorów
Dzięki dodaniu nowych gamutów i przestrzeni kolorów pojawiły się nowe opcje interpolacji. Przejście koloru in hsl z niebieskiego na biały daje coś bardzo odmiennego od sRGB.
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
Co się stanie, jeśli przejdziesz z koloru w jednym miejscu na kolor w zupełnie innym miejscu:
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
Na szczęście specyfikacja Color 4 zawiera instrukcje dla przeglądarek dotyczące obsługi interpolacji w różnych przestrzeniach kolorów. W przypadku .gradient przeglądarki rozpoznają różne przestrzenie kolorów i używają domyślnej przestrzeni kolorów oklab.
Możesz sądzić, że przeglądarka użyje przestrzeni barw lch, ponieważ jest to pierwszy kolor, ale tak się nie dzieje. Dlatego pokazuję drugi gradient porównywania
.lch. Gradient .lch to gradient z przestrzeni barw lch.
Mniej pasmowania dzięki 16-bitowej głębi kolorów
Przed wprowadzeniem tych zmian wszystkie kolory były zapisywane w jednym 32-bitowym liczbie całkowitym, aby reprezentować wszystkie 4 kanały: czerwony, zielony, niebieski i alfa. To 8 bitów na kanał i 2^ 24 możliwych kolorów (z pominięciem alfa). 2 ^ 24 = 16 777 216, czyli „miliony kolorów”.
Po przetworzeniu kolorów 4 wartości 16-bitowych z przedziałem zmiennym, każdy kanał ma swój własny przedział zmienny zamiast być zgrupowany. To 64-bitowe dane, które umożliwiają uzyskanie znacznie większej liczby kolorów niż miliony.
Jest to konieczne, aby zapewnić obsługę kolorów HD. Zwiększa to ilość informacji o kolorach, które można przechowywać, co ma przyjemny efekt uboczny: przeglądarka ma więcej kolorów do wykorzystania w gradientach.
Paskowanie gradientu występuje, gdy nie ma wystarczającej liczby kolorów, aby utworzyć płynny gradient, i widoczne stają się „paski” koloru. Pasy są znacznie zredukowane dzięki przekształceniu na kolor o wyższej rozdzielczości.

Kontrolowanie interpolacji
Najkrótsza odległość między dwoma punktami to zawsze linia prosta. W przypadku interpolacji kolorów przeglądarki domyślnie wybierają krótszą ścieżkę. Rozważmy scenariusz, w którym na cylindrze kolorów HSL znajdują się 2 punkty. Gradient uzyskuje swoje kroki koloru, przechodząc wzdłuż linii między 2 punktami.
linear-gradient(to right, #94e99c, #e06242)

Widok z góry na cylinder HSL z linią między punktami koloru
Powyższa linia gradientu biegnie prosto od koloru zielonego do koloru czerwonego, przez środek przestrzeni barw. Powyższe informacje mogą pomóc w pierwszym zrozumieniu tego zagadnienia, ale nie oddają dokładnie tego, co się dzieje. Oto gradient w tym Codepen. Jak widać, w środku nie jest biały, jak w pokazie demonstracyjnym.
Środkowa część gradientu straciła jednak na intensywności. Dzieje się tak, ponieważ najbardziej żywe kolory znajdują się na krawędzi przestrzeni barw, a nie w środku, gdzie interpolacja odbywa się w pobliżu. Jest to powszechnie nazywana strefą martwą. Istnieje kilka sposobów rozwiązania tego problemu lub obejścia go.
Określanie większej liczby punktów gradientu, aby uniknąć martwej strefy
Techniką, która pozwala uniknąć martwej strefy, jest dodanie dodatkowych punktów koloru w gradientzie, które celowo kierują interpolacją, aby utrzymać się w żywych zakresach przestrzeni barw. Jest to dosłownie obejście, ponieważ dodatkowe przystanki pomagają w omijaniu martwych stref.
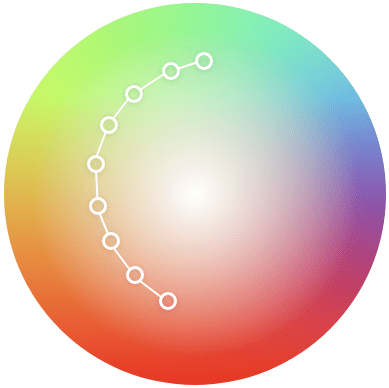
Narzędzie do tworzenia gradientów stworzone przez Erika Kennedya oblicza dodatkowe punkty koloru pośredniego, aby pomóc uniknąć martwej strefy nawet w przestrzeniach barw, które mają tendencję do gromadzenia się w tej strefie. Po przekazaniu tych samych kolorów co w pierwszym przykładzie, ale zmianie interpolacji kolorów na HSL, otrzymujemy:
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

widok z góry na cylinder HSL z krzywą linią z 9 punktami kolorów
W przypadku punktów kierowanych interpolacja nie jest już linią prostą, ale wydaje się zakrzywiać wokół martwej strefy, co pomaga zachować nasycenie i stworzyć znacznie bardziej żywy gradient.
Narzędzie działa świetnie, ale co, jeśli chciałbyś mieć podobną lub większą kontrolę bezpośrednio w usłudze porównywania cen?
kierowanie interpolacją kolorów;
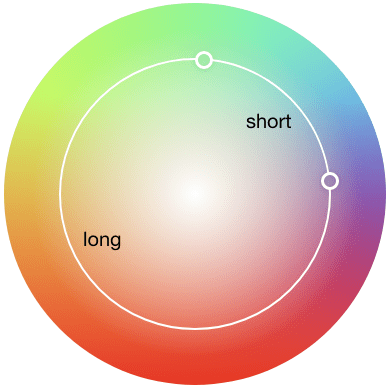
W Color 4 dodano możliwość sterowania strategią interpolacji odcienia, która stanowi nowy sposób na obejście martwej strefy (:wink:). Pomyśl o barwie i kącie oraz weź pod uwagę 2-stopniowy gradient, który zmienia tylko kąt, np. z 140deg na 240deg.
Krótsza a dłuższa interpolacja barwy
Gradient domyślnie wybiera trasę shorter, chyba że zdefiniujesz, że ma to być trasa longer. Opcje interpolacji barwy kierują obrót kąta, jakby ktoś powiedział, że zamiast w prawo należy skręcić w lewo (hehe, Zoolander):

W przykładzie odległości interpolacji odcieni pokazano różnicę między krótszą a dłuższą ścieżką. Krótka odległość ma mniej odcieni, ponieważ pokonała najmniejszą możliwą odległość, a długa odległość pokonała więcej odcieni.
Interpolacja zwiększająca i zmniejszająca nasycenie
W Color 4 dostępne są jeszcze 2 strategie interpolacji odcienia, ale są one przeznaczone wyłącznie do przestrzeni barw cylindrycznych. W tym przypadku kolory z poprzednich przykładów służą do pokazania, jak działa zwiększanie i zmniejszanie.
W tym przykładzie Codepen używa biblioteki ColorJS, aby zademonstrować oczekiwany wynik. Kod CSS, który należy napisać, aby uzyskać ten sam efekt bez biblioteki JavaScript, to:
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
Na koniec omówienia interpolacji barwy udostępniamy zabawne narzędzie, w którym możesz zmienić barwę między 2 punktami koloru i zobaczyć efekty interpolacji barwy, a także jak przestrzenie barw zmieniają wyniki gradientu. Efekty mogą być bardzo różne. Potraktuj to jako 4 nowe sztuczki, które właśnie dodano do Twojego paska narzędzi kolorów.
Gradienty w różnych przestrzeniach barw
Każda przestrzeń barw, ze względu na swój kształt i układ kolorów, daje inny gradient. W następnych przykładach zwróć uwagę na to, jak każda przestrzeń barw radzi sobie z tym problemem, zwłaszcza w przypadku przejścia od koloru niebieskiego do białego. Zwróć uwagę, jak wiele z nich staje się fioletowych w środku. Nazywa się to przesunięciem odcienia podczas interpolacji.
Niektóre gradienty w tych obszarach są bardziej żywe niż inne lub mniej przechodzą przez martwe strefy.
W przypadku znaków takich jak lab kolory są grupowane w sposób zoptymalizowany pod kątem nasycenia, w przeciwieństwie do znaków zoptymalizowanych pod kątem pisania kolorów przez ludzi, takich jak hwb().
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
Powyższe demo, choć z nieznacznymi różnicami w wynikach, pokazuje bardziej spójną interpolację w laboratorium. Jednak składnia lab jest trudna do odczytania, ponieważ zawiera ujemne liczby, które są bardzo nietypowe w porównaniu z modelami RGB lub HSL. Dobra wiadomość: możemy użyć hwb w ramach znanej składni, ale poprosić o interpolację gradientu w ramach innego modelu kolorów, takiego jak oklab.
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
W tym przykładzie użyto tych samych kolorów w modelu hwb, ale określono przestrzeń kolorów do interpolacji jako hwb lub oklab. hwb to świetna przestrzeń barw dla wysokiej wibracji, ale z możliwymi martwymi strefami lub jasnymi plamami (patrz niebieskozielona gorąca plama w przykładzie u góry). Oklab to świetna przestrzeń barw dla gradientów liniowych, które pozostają nasycone. Ta funkcja jest bardzo przyjemna, ponieważ możesz wypróbować kilka różnych przestrzeni kolorów, aby sprawdzić, który gradient najbardziej Ci odpowiada.
Oto Codepen, w którym eksperymentujemy z gradientami i przestrzenią kolorów, łącząc i dopasowując strategie, aby odkryć nowe możliwości. Nawet przejście od czerni do bieli jest inne w każdej przestrzeni barw!
ograniczanie zakresu,
Istnieją scenariusze, w których kolor może wymagać czegoś spoza zakresu. Weź pod uwagę ten kolor:
rgb(300 255 255)
Maksymalna wartość kanału koloru w przestrzeni kolorów rgb to 255, ale tutaj dla czerwonego został podany parametr 300. Co się dzieje ograniczanie zakresu,
W ramach ucięcia zbędą informacje są po prostu usuwane. 300 staje się 255 wewnątrz silnika kolorów. Kolor został ograniczony do swojego zakresu.
Wybieranie przestrzeni barw
Po zapoznaniu się z tymi przestrzeniami barw i ich efektami wiele osób czuje się przytłomionych i chce wiedzieć, którą „jedną” wybrać. Z moich badań i doświadczeń wynika, że nie ma jednego modelu kolorów, który byłby najlepszy do wszystkich zadań. Każdy z nich ma swoje momenty, kiedy przynosi pożądany efekt.
Gdyby istniał jeden najlepszy pokój, nie wprowadzalibyśmy tak wielu nowych pokoi.
Mogę jednak powiedzieć, że pokoje CIE – lab, oklab, lch i oklch – to dobre miejsce na rozpoczęcie. Jeśli nie uzyskam pożądanego wyniku, spróbuję innych miejsc. W przypadku mieszania kolorów i tworzenia gradientów zgadzam się z domyślnymi ustawieniami oklab. Jeśli chodzi o systemy kolorów i ogólne kolory interfejsu, podoba mi się oklch.
Oto kilka artykułów, w których autorzy dzielą się swoimi nowymi strategiami dotyczącymi kolorów, które uwzględniają nowe przestrzenie barw i funkcje. Na przykład Andrey Sitnik
zainwestował w to wszystko oklch, może uda mu się przekonać Cię do tego samego:
- OKLCH w CSS: dlaczego przeszliśmy z RGB i HSL (po angielsku) – Andrey Sitnik
- Formaty kolorów, Josh W. Comeau
- OK, OKLCH, Chris Coyier
Dalsze kroki
Teraz, gdy znasz już nowe przestrzenie kolorów i narzędzia, możesz przejść na kolor HD.
Bardziej żywe kolory, spójne manipulacje i interpolacje oraz ogólnie bardziej kolorowe wrażenia dla użytkowników.
Więcej informacji o zasobach dotyczących kolorów znajdziesz w przewodniku.

