CSS Color 4 udostępnia w internecie narzędzia i funkcje związane z szerokim gamutem kolorów: więcej kolorów, funkcji manipulacji i lepszych gradientów.
Przez ponad 25 lat sRGB (standardowa czerwona zielona niebieska) była jedynym gamutem gradientów i kolorów w CSS, z takimi przestrzeniami barw jak rgb(), hsl() i hex. Jest to najczęstsza paleta kolorów wśród wyświetlaczy; wspólny mianownik. Z czasem przyzwyczailiśmy się do określania kolorów w ramach tego formatu.

Ponieważ wyświetlacze są coraz bardziej zdolne do wyświetlania szerokiej gamy kolorów, CSS potrzebuje sposobu na określenie kolorów z tych szerszych zakresów. Obecne formaty kolorów nie mają języka dla szerokich zakresów kolorów.
Jeśli usługa porównywania cen nigdy nie zostanie zaktualizowana, będzie zawsze wyświetlać kolory w zakresie z lat 90., nigdy nie dopasowując się do szerokiej gamy kolorów dostępnej w obrazach i filmach. Trapped, pokazując tylko 30% kolorów, które widzi ludzkie oko. Dziękujemy autorom Color Level 4 za pomoc w ucieczce. Głównymi autorami są Lea Verou i Chris Liley.
Chrome obsługuje gamuty i przestrzenie kolorów CSS Color 4. CSS może teraz obsługiwać wyświetlacze HD (wysoka rozdzielczość), określając kolory z zakresów HD, a także oferując przestrzenie kolorów ze specyfikacjami.
Spróbuj
Ten przewodnik składa się z 3 części. Czytaj dalej, aby dowiedzieć się, gdzie był kolor. Następnie przeczytaj, jak będzie wyglądać kolorystyka w przyszłości i jak przejść na kolor HD.
Omówienie
W obsługiwanych przeglądarkach dostępnych jest o 50% więcej kolorów. Jeśli 16 milionów kolorów wydawało Ci się dużo, poczekaj, aż zobaczysz, ile kolorów mogą wyświetlać niektóre z tych nowych przestrzeni. Pomyśl też o gradientach, które zostały zgrupowane, ponieważ nie było wystarczającej głębokości bitowej. Ten problem też został rozwiązany.
Oprócz większej liczby kolorów, w tym najbardziej żywych kolorów, jakie wyświetlacz jest w stanie wyświetlić, nowe przestrzenie barw oferują unikalne narzędzia i metody zarządzania systemami kolorów oraz ich tworzenia. Na przykład wcześniej mieliśmy HSL i jego kanał „lightness”, który był najlepszym rozwiązaniem dla programistów. W CSS mamy teraz „percepcyjną jasność” LCH.

Ponadto gradienty i mieszanie zostały ulepszone: obsługa przestrzeni barw, opcje interpolacji barwy i mniejsze paskowanie.
Poniższy obraz pokazuje niektóre ulepszenia miksowania.

https://codepen.io/web-dot-dev/pen/poZgXQb
Problem z kolorami i internetem polega na tym, że CSS nie obsługuje wysokiej rozdzielczości, podczas gdy wyświetlacze, które większość ludzi ma w kieszeniach, na kolanach lub na ścianach, są wyświetlaczami o szerokim zakresie i wysokiej rozdzielczości. Możliwości wyświetlania kolorów przez wyświetlacze rozwijały się szybciej niż CSS, ale teraz CSS nadrabia zaległości.
To znacznie więcej niż „więcej kolorów”. Po przeczytaniu tych dokumentów będziesz mieć możliwość określania większej liczby kolorów, ulepszania gradientów i wybierania najlepszych przestrzeni i gamutów kolorów do poszczególnych zadań.
Co to jest przestrzeń barw?
Gama reprezentuje rozmiar czegoś. Wyrażenie „miliony kolorów” odnosi się do zakresu wyświetlacza, czyli do zakresu kolorów, z których może wybierać. Na poniższym obrazie porównano 3 gamuty. Im większy rozmiar, tym więcej kolorów.

Gama kolorów może też mieć nazwę. Na przykład koszykówka a nie baseball, czy vente a nie grande. Nazwa rozmiaru może ułatwić komunikację. Poznanie tych nazw gamutów kolorów ułatwia komunikację i szybkie zrozumienie zakresu kolorów.
Ten artykuł zawiera informacje o poprzednich gamutach kolorów. Więcej informacji o 7 nowych gamach znajdziesz w artykule Dostęp do większej liczby kolorów i nowych przestrzeni.
Zakres barw widzialny dla człowieka
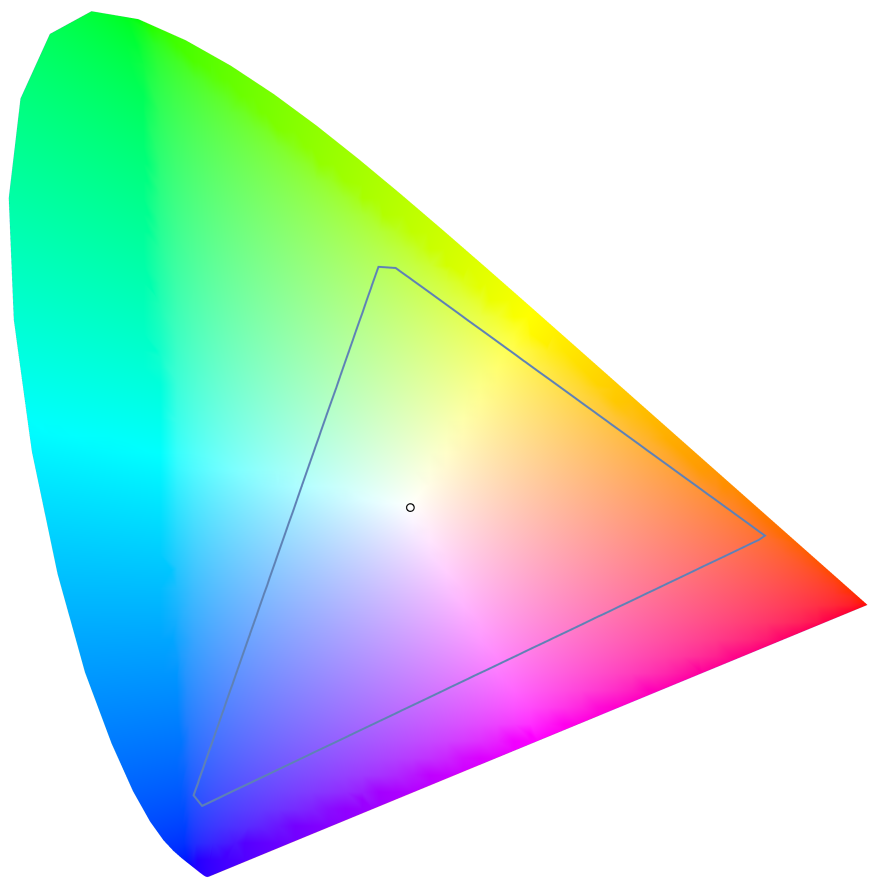
Gamuty kolorów są często porównywane z gamutem wzroku ludzkiego, czyli całością kolorów, które ludzkie oko może dostrzec. HVS jest często przedstawiany za pomocą diagramu chromatyczności, takiego jak ten:

Najbardziej zewnętrzny kształt to to, co widzimy jako ludzie, a wewnętrzny trójkąt to zakres funkcji rgb(), czyli przestrzeń kolorów sRGB.
Podobnie jak trójkąty powyżej, porównujące rozmiary gamy, zobaczysz trójkąty poniżej. Jest to sposób, w jaki branża mówi o gamie kolorów i porównuje ją.
Czym jest przestrzeń barw?
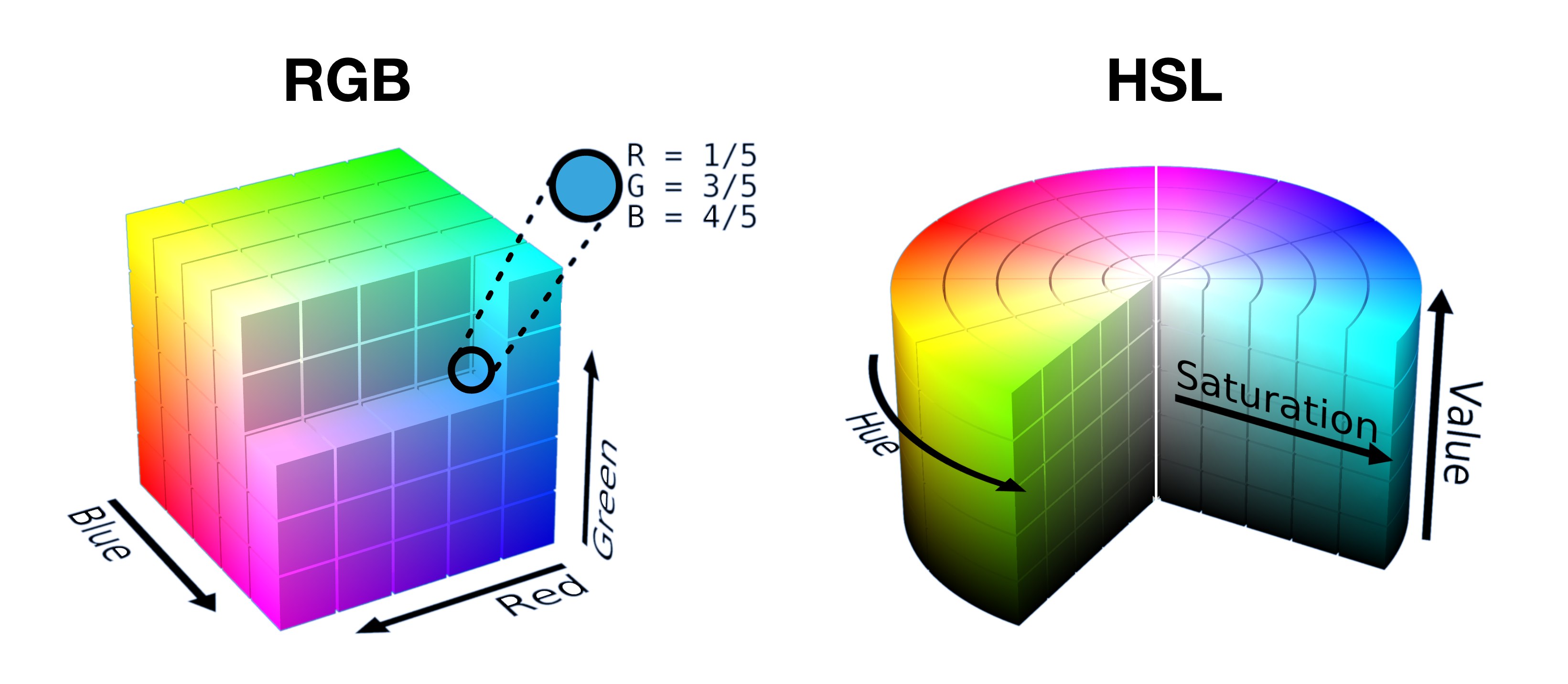
Przestrzenie barw to uporządkowania gamutu, które określają kształt i sposób dostępu do kolorów. Wiele z nich to proste kształty 3D, np. sześciany lub cylindry. Takie rozmieszczenie kolorów określa, które kolory są obok siebie i jak będzie wyglądać dostęp do kolorów oraz ich interpolacja.
RGB to prostokątna przestrzeń kolorów, w której kolory są dostępne przez określenie współrzędnych na 3 osiach. HSL to cylindryczny model kolorów, w którym kolory są dostępne za pomocą kąta odcienia i współrzędnych na 2 osiach.

Specyfikacja poziomu 4 wprowadza 12 nowych przestrzeni kolorów do wyszukiwania kolorów. Dostępne są też 4 kolory:
Podsumowanie informacji o gamucie kolorów i przestrzeni kolorów
Przestrzeń barw to mapowanie kolorów, a gamut to zakres kolorów. Kolorowy gamut to suma cząsteczek, a przestrzeń barw to butelka do przechowywania tego zakresu cząsteczek.
Oto interaktywna grafika Alexeya Ardova, która przedstawia przestrzenie barw. W tym filmie demonstrujemy wskazywanie, przeciąganie i powiększanie. Zmień przestrzeń barw, aby zobaczyć wizualizację innych przestrzeni.
- Używaj gamutów kolorów, aby mówić o zakresie kolorów, np. o niskim lub wąskim zakresie w porównaniu z szerokim lub szerokim.
- Używaj przestrzeni barw, aby mówić o układzie kolorów, składni używanej do określania koloru, manipulowaniu kolorem i interpolowaniu kolorów.

Omówienie klasycznych przestrzeni kolorów {#classic-color-spaces}
CSS Color 4 zawiera wiele nowych funkcji i narzędzi do obsługi CSS i koloru. Najpierw przypomnijmy, jak wyglądało kolorowanie przed wprowadzeniem tych nowych funkcji.
Od początku XXI w. w przypadku wszystkich właściwości CSS, które akceptują kolor jako wartość, można było używać: szesnastkowych (liczb szesnastkowych), rgb(), rgba(), nazwy, np. hotpink, lub słów kluczowych, np. currentColor.
Około 2010 r., w zależności od przeglądarki, usługa porównywania cen mogła używać kolorów hsl(). Następnie w 2017 roku pojawił się sześcian z alfa. Ostatnio przeglądarka hwb() zaczęła obsługiwać tę funkcję.
Wszystkie te klasyczne przestrzenie kolorów odwołują się do koloru w tej samej gamie, sRGB.
HEX
Szesnastkowy model kolorów określa wartości R, G, B i A za pomocą liczb szesnastkowych. Poniższe przykłady kodu pokazują wszystkie sposoby określania kolorów czerwonego, zielonego i niebieskiego oraz przezroczystości za pomocą tej składni.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
Przestrzeń barw RGB zapewnia bezpośredni dostęp do kanałów czerwonego, zielonego i niebieskiego. Umożliwia określenie wartości od 0 do 255 lub wartości procentowej od 0 do 100. Ta składnia istniała przed wprowadzeniem normalizacji składni w specyfikacjach, więc w praktyce można spotkać składnię z przecinkiem i bez niego. Od teraz przecinki nie są już wymagane.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL,
HSL (nasycenie i jasność odcienia) to jedna z pierwszych przestrzeni kolorów dostosowanych do ludzkiego języka i komunikacji. Zawiera wszystkie kolory z zakresu sRGB, ale nie wymaga od mózgu znajomości sposobu oddziaływania na siebie kolorów czerwonego, zielonego i niebieskiego. Podobnie jak w przypadku RGB, składnia zawierała początkowo przecinki, ale od teraz nie są one już wymagane.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
Inną przestrzenią kolorów sRGB jest przestrzeń kolorów HWB (hue, whiteness, blackness), która opiera się na sposobie, w jaki ludzie opisują kolory. Autorzy mogą wybrać odcień i wymieszać go z białym lub czarnym, aby uzyskać pożądany kolor.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
Dalsze kroki
Dowiedz się więcej o nowych przestrzeniach barw, ich składni i narzędziach, a następnie dowiedz się, jak przejść na kolor HD.
Przestrzeń kolorów inna niż sRGB jest w internecie jeszcze mało popularna, ale z czasem zacznie być używana przez projektantów i programistów. Na przykład wiedza o tym, w jakiej przestrzeni kolorów tworzyć system projektowania, jest bardzo przydatna. Każda przestrzeń barwna ma unikalne cechy i powody, dla których została dodana do specyfikacji CSS. Można zacząć od tych podstawowych i dodać kolejne w miarę potrzeby.
Zasoby
Przeczytaj więcej artykułów o poziomie kolorów 5.
Dodatkowe informacje znajdziesz w internecie:
- CSS Color Module Level 4 z W3C
CSS Color Module Level 5 z W3C
Lepiej niż w Laboratorium? Zmniejszenie zakresu: CIE Lab i OKLab
Okhsv i Okhsl: 2 nowe przestrzenie kolorów do wybierania kolorów
I narzędzia:

