Bu doküman, HD CSS renk kılavuzunun bir parçasıdır.
CSS Color 4, CSS ve renk için bir dizi yeni özellik ve aracın ana hatlarını çizer. Aşağıdaki Codepen'de tüm yeni ve eski renk söz dizimleri birlikte gösterilmektedir:
Klasik renk alanlarını özetleyen makaleyi okuyun.
4. seviye spesifikasyonu, daha önce paylaşılan 7 yeni gamutun yerine renk aramak için 12 yeni renk alanı kullanıma sundu:
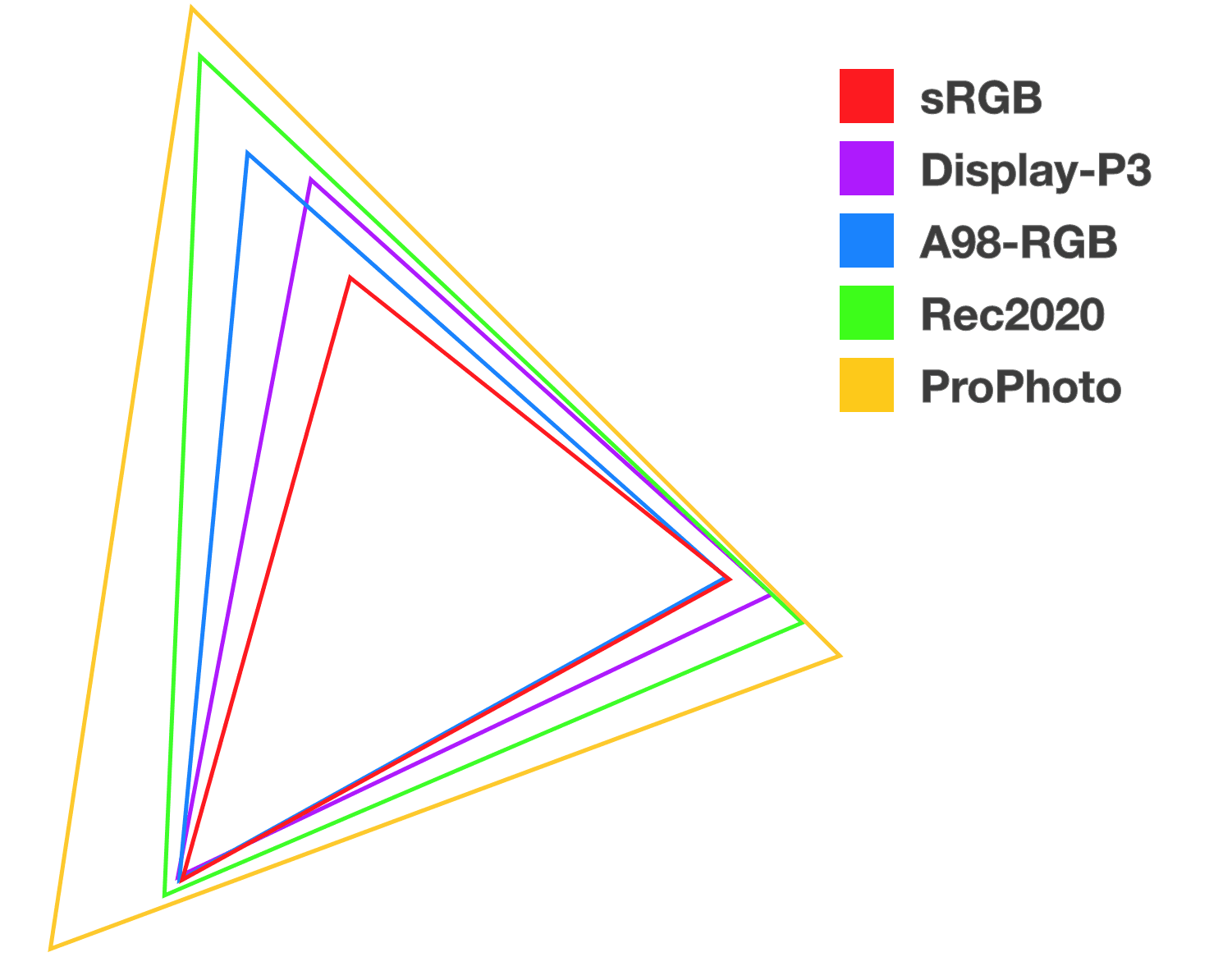
Yeni web renk alanlarıyla tanışın
Aşağıdaki renk alanları, sRGB'den daha geniş gamlara erişim sunar. Display-p3 renk alanı, RGB'den neredeyse iki kat daha fazla renk sunarken Rec2020, display-p3'ten neredeyse iki kat daha fazla renk sunar. Çok fazla renk var.

color() işlevi
Yeni color() işlevi, renkleri R, G ve B kanallarıyla belirten tüm renk alanlarında kullanılabilir. color() önce bir renk alanı parametresi, ardından RGB için bir dizi kanal değeri ve isteğe bağlı olarak bazı alfa değerleri alır.
rgb, srgb, hsl, hwb gibi özel işlevlerin sayısı giderek arttığından ve renk alanının parametre olarak kullanılması daha kolay olduğundan yeni renk alanlarının çoğunda bu işlevin kullanıldığını göreceksiniz.
Artıları
- RGB kanallarını kullanan renk alanlarına erişmek için normalleştirilmiş bir alan.
- Geniş gam RGB tabanlı herhangi bir renk alanına ölçeklenebilir.
Eksileri
- HSL, HWB, LCH, okLCH veya okLAB ile çalışmaz
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
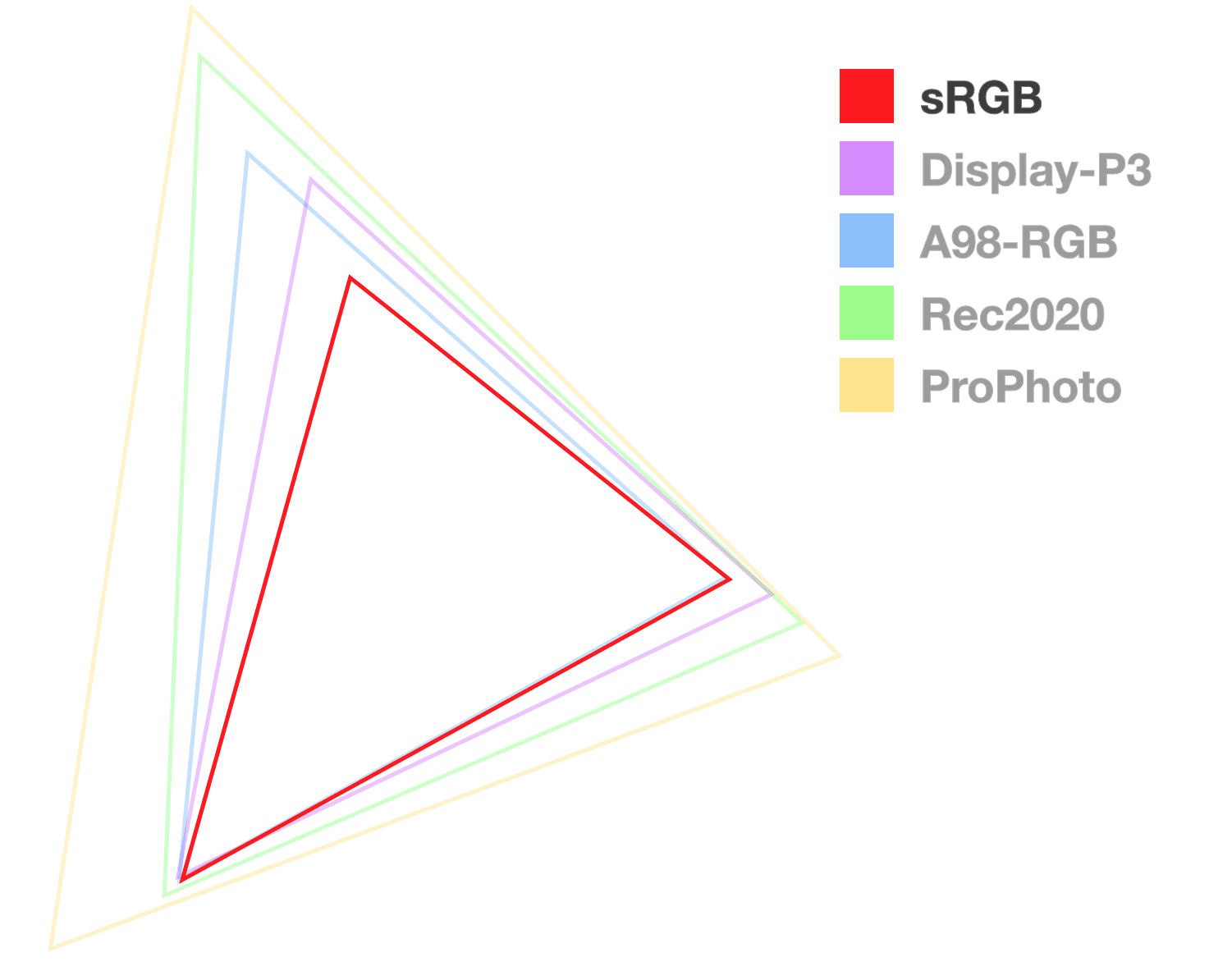
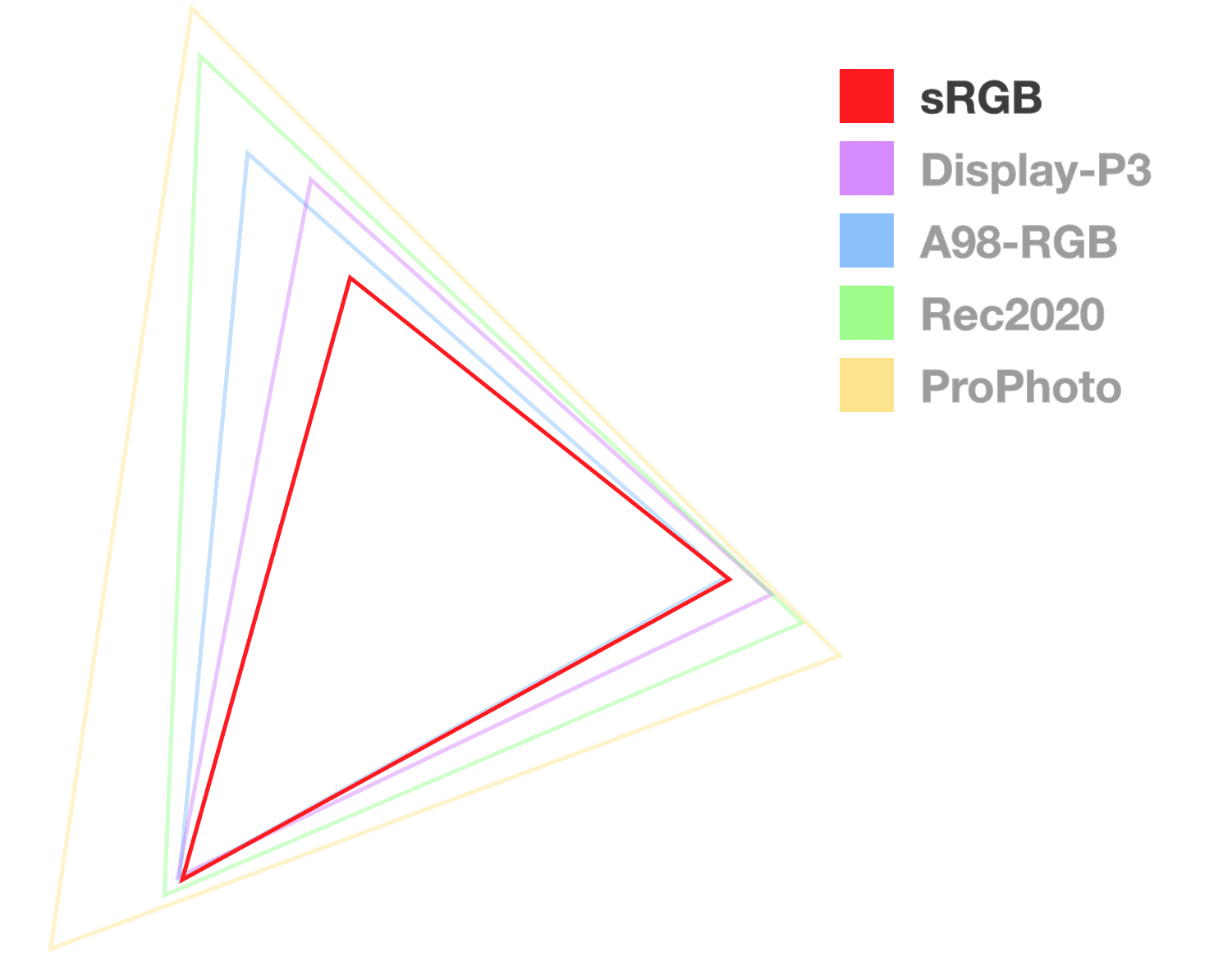
color() aracılığıyla sRGB

Bu renk alanı, rgb() ile aynı özellikleri sunar. Ayrıca, 0 ile 1 arasında ondalık değerler de sunar. Bu değerler tam olarak% 0 ile %100 arasında kullanılan değerler gibi kullanılır.
Artıları
- Neredeyse tüm ekranlar bu renk alanının aralığını destekler.
- Tasarım aracı desteği.
Eksileri
- Algısal olarak doğrusal değildir (
lch()gibi) - Geniş renk gamı renkleri yok.
- Gradyanlar genellikle ölü bir bölgeden geçer.
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
color() aracılığıyla doğrusal sRGB {#linear-srgb}

RGB'ye alternatif olan bu doğrusal yöntem, öngörülebilir kanal yoğunluğu sunar.
Artıları
- RGB kanallarına doğrudan erişim (oyun motorları veya ışık gösterileri gibi işlemler için kullanışlıdır).
Eksileri
- Görsel olarak doğrusal değildir.
- Siyah ve beyaz, kenarlara yerleştirilir.
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
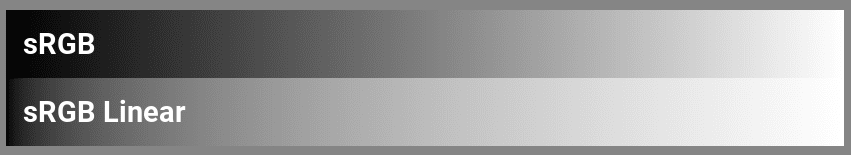
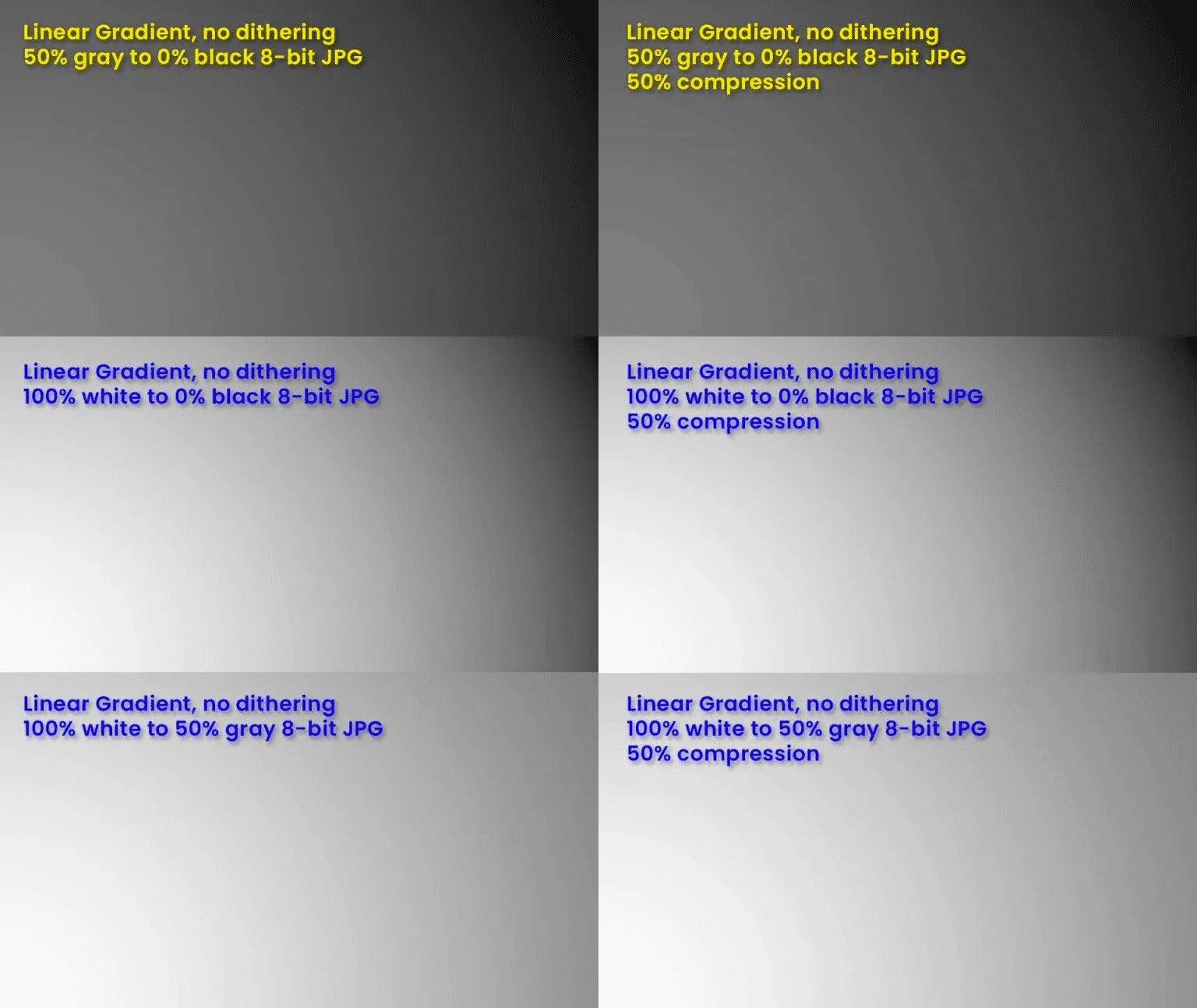
Gradyanlar daha sonra ayrıntılı olarak ele alınacaktır. Ancak aralarındaki farkları göstermek için srgb ve linear-srgb siyahtan beyaza gradyanlarını kısaca incelemek faydalı olacaktır:

LCH
LCH, RGB gamutunun dışındaki renklere erişmek için söz dizimi sunar. Ayrıca, bir ekran için gamut dışı renk oluşturmayı çok kolay hale getiren ilk cihazdır. Bunun nedeni, tüm CIE alanı renklerinin (lch, oklch, lab, oklab) insan gözüne görünen renk spektrumunun tamamını temsil edebilmesidir.
Bu renk alanı, insan görüşüne göre modellenmiştir ve bu renklerin yanı sıra daha fazlasını belirtmek için söz dizimi sunar. LCH kanalları açıklık, renk yoğunluğu ve tondur. Ton, HSL ve HWB'de olduğu gibi bir açıdır. Açıklık, 0 ile 100 arasında bir değerdir. Bu, insan odaklı, "algısal olarak doğrusal" bir hafifliktir. Renk doygunluğuna benzer olan renk yoğunluğu, 0 ile 230 arasında değişebilir ancak teknik olarak sınırsızdır.
Artıları
- Çoğunlukla algısal olarak doğrusal olması sayesinde tahmin edilebilir renk manipülasyonu (oklch bölümüne bakın).
- Tanıdık kanalları kullanır.
- Genellikle canlı gradyanlar içerir.
Eksileri
- Renk gamının dışına çıkmak kolaydır.
- Nadiren de olsa renk geçişinde ton kaymasını önlemek için orta noktada ayarlama yapılması gerekebilir.
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
Sonlandır
CIE gamut'una erişmek için oluşturulan başka bir renk alanı. Bu alan da algısal olarak doğrusal bir açıklık (L) boyutuna sahiptir. LAB'deki A ve B, insan renk görüşünün benzersiz eksenlerini (kırmızı-yeşil ve mavi-sarı) temsil eder. A pozitif bir değer aldığında kırmızı, 0'ın altında olduğunda yeşil renk eklenir. B'ye pozitif bir sayı verildiğinde sarı eklenir. Negatif değerler ise maviye doğru olur.
Artıları
- Görsel olarak tutarlı gradyanlar.
- Yüksek dinamik aralık.
Eksileri
- Tonu değiştirme olasılığı.
- Değerleri okurken yazarın el yazısını okumak veya bir rengi tahmin etmek zor.
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
Bu renk alanı, LCH için düzelticidir. LCH gibi (L), algısal olarak doğrusal açıklığı, C ise renk doygunluğunu, H ise tonu temsil etmeye devam eder.
HSL veya LCH ile çalıştıysanız bu alan size tanıdık gelecektir. H için renk tekerleğinde bir açı seçin, L'yi ayarlayarak bir açıklık veya koyuluk miktarı seçin. Ancak bu durumda doygunluk yerine renk doygunluğu elde ederiz. Açıklık ve renk doygunluğu ayarlarının genellikle birlikte yapılması dışında oldukça benzerdirler. Aksi takdirde, hedef gamın dışına çıkan yüksek renk doygunluğu renkleri istemek kolay olabilir.
Artıları
- Mavi ve mor tonlarıyla çalışırken sürprizlerle karşılaşmazsınız.
- Doğrusal algısal parlaklık.
- Tanıdık kanalları kullanır.
- Yüksek dinamik aralık.
- Evil Martians tarafından geliştirilen modern bir renk seçici vardır.
Eksileri
- Renk gamının dışına çıkmak kolaydır.
- Yeni ve nispeten keşfedilmemiş.
- Az sayıda renk seçici.
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
Bu alan, LAB için düzeltici bir alandır. Ayrıca, resim işleme kalitesi için optimize edilmiş bir alan olduğu iddia edilir. Bu, CSS'de bizim için renk geçişleri ve renk işlevi manipülasyon kalitesi anlamına gelir.
Artıları
- Animasyonlar ve ara değerler için varsayılan alan.
- Doğrusal algısal parlaklık.
- LAB gibi ton kayması olmaz.
- Görsel olarak tutarlı gradyanlar.
Eksileri
- Yeni ve nispeten keşfedilmemiş.
- Az sayıda renk seçici.
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
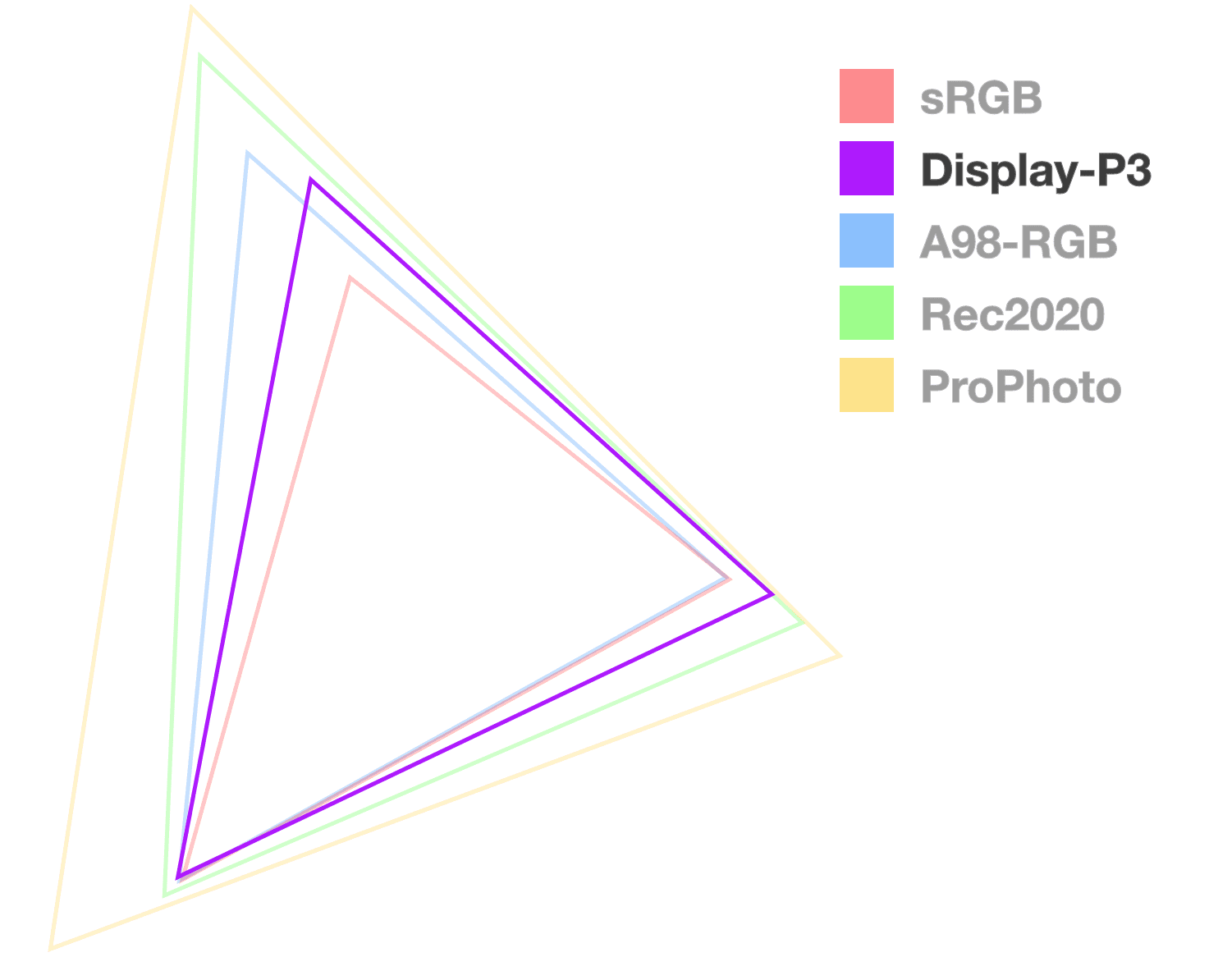
Görüntülü P3

Display P3 gamutu ve renk alanı, Apple'ın 2015'ten beri iMac'lerinde bu özellikleri desteklemesinden sonra popüler hale geldi. Apple, diğer tüm tarayıcılardan beş yıl önce 2016'dan beri web sayfalarında CSS aracılığıyla display-p3'ü de desteklemektedir. sRGB kullanıyorsanız stilleri daha yüksek bir dinamik aralığa taşırken çalışmaya başlamak için bu renk alanı mükemmel bir seçimdir.
Artıları
- HDR ekranlar için temel kabul edilen mükemmel destek.
- sRGB'den% 50 daha fazla renk.
- Geliştirici Araçları'nda mükemmel bir renk seçici bulunur.
Eksileri
- Zamanla Rec2020 ve CIE alanları tarafından geçilecektir.
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
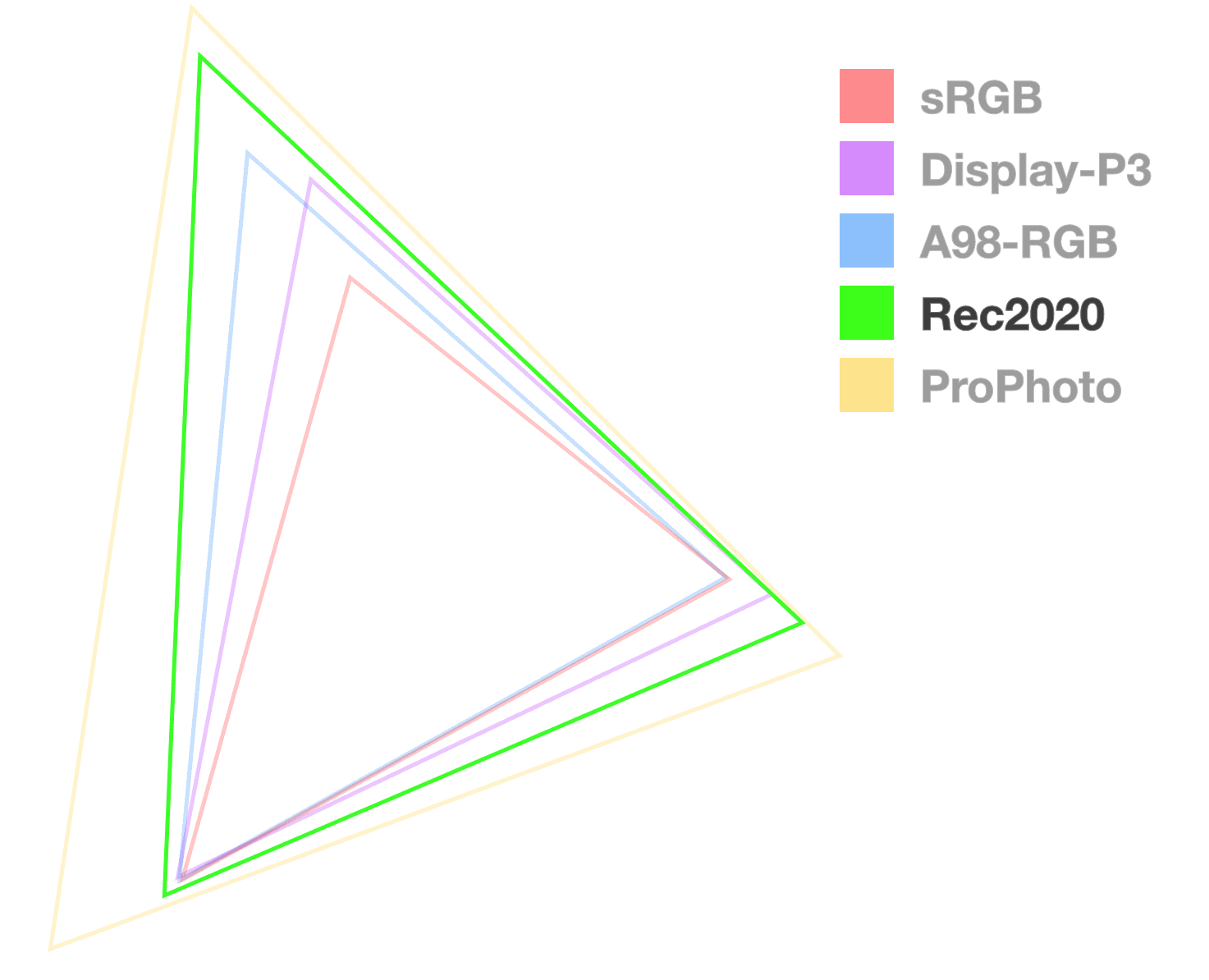
Rec2020

Rec2020, UHDTV'ye (ultra yüksek çözünürlüklü televizyon) geçiş hareketinin bir parçasıdır ve 4K ve 8K medyalarda kullanılacak çok çeşitli renkler sunar. Rec2020, Display P3'ten daha büyük ancak tüketiciler arasında Display P3 kadar yaygın olmayan başka bir RGB tabanlı gamuttur.
Artıları
- Ultra HD renkler.
Eksileri
- Tüketiciler arasında henüz yaygın değil.
- Genellikle el cihazlarında veya tabletlerde bulunmaz.
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
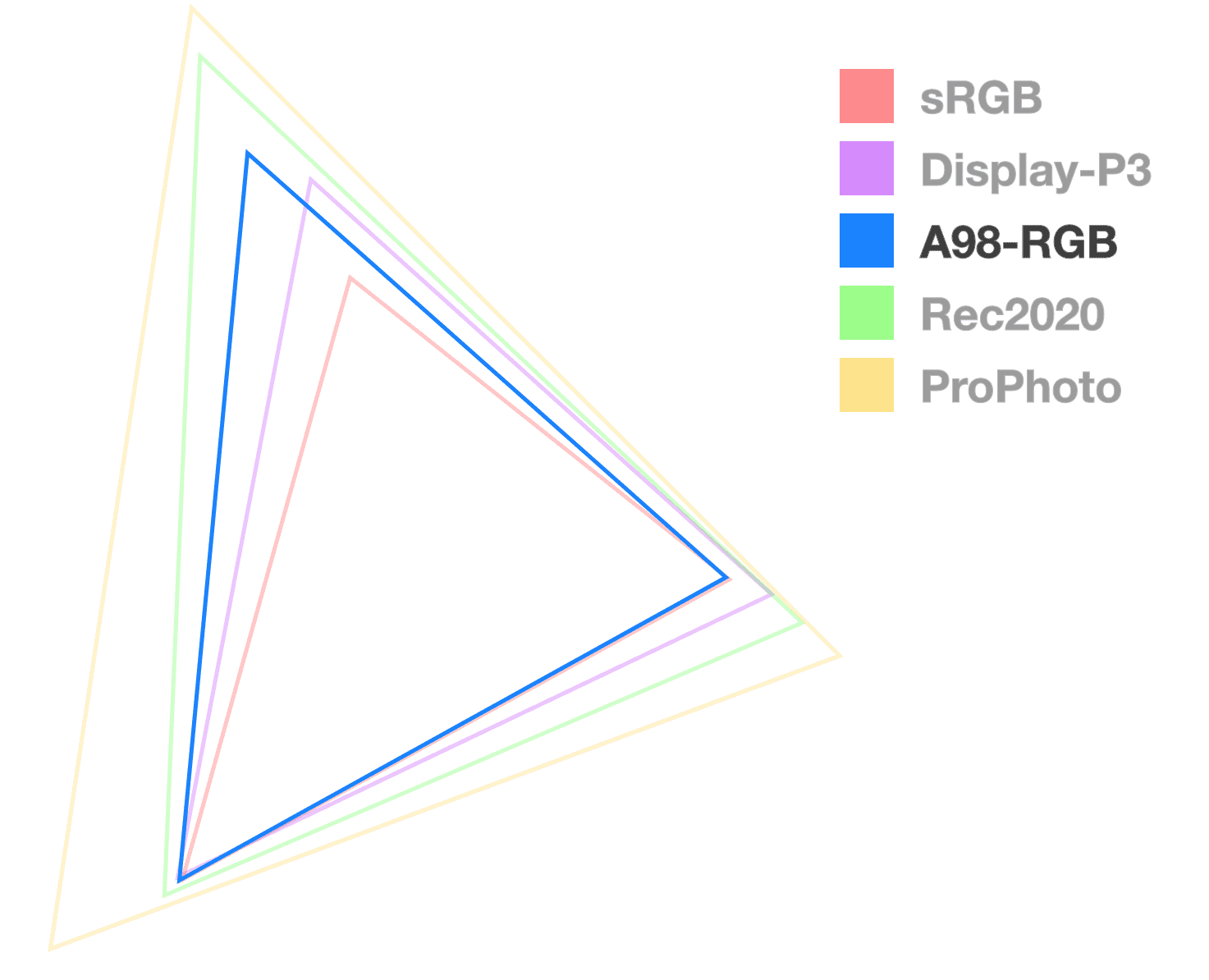
A98 RGB {#a98-rgb}

Adobe 1998 RGB'nin kısaltması olan A98 RGB, CMYK yazıcılarda elde edilebilen renklerin çoğunu sunmak için Adobe tarafından oluşturulmuştur. Özellikle camgöbeği ve yeşil tonlarda sRGB'den daha fazla renk sunar.
Artıları
- sRGB ve Display P3 renk alanlarından daha büyüktür.
Eksileri
- Dijital tasarımcıların ortak olarak çalıştığı bir alan değildir.
- CMYK'den palet aktaran çok fazla kullanıcı yok.
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
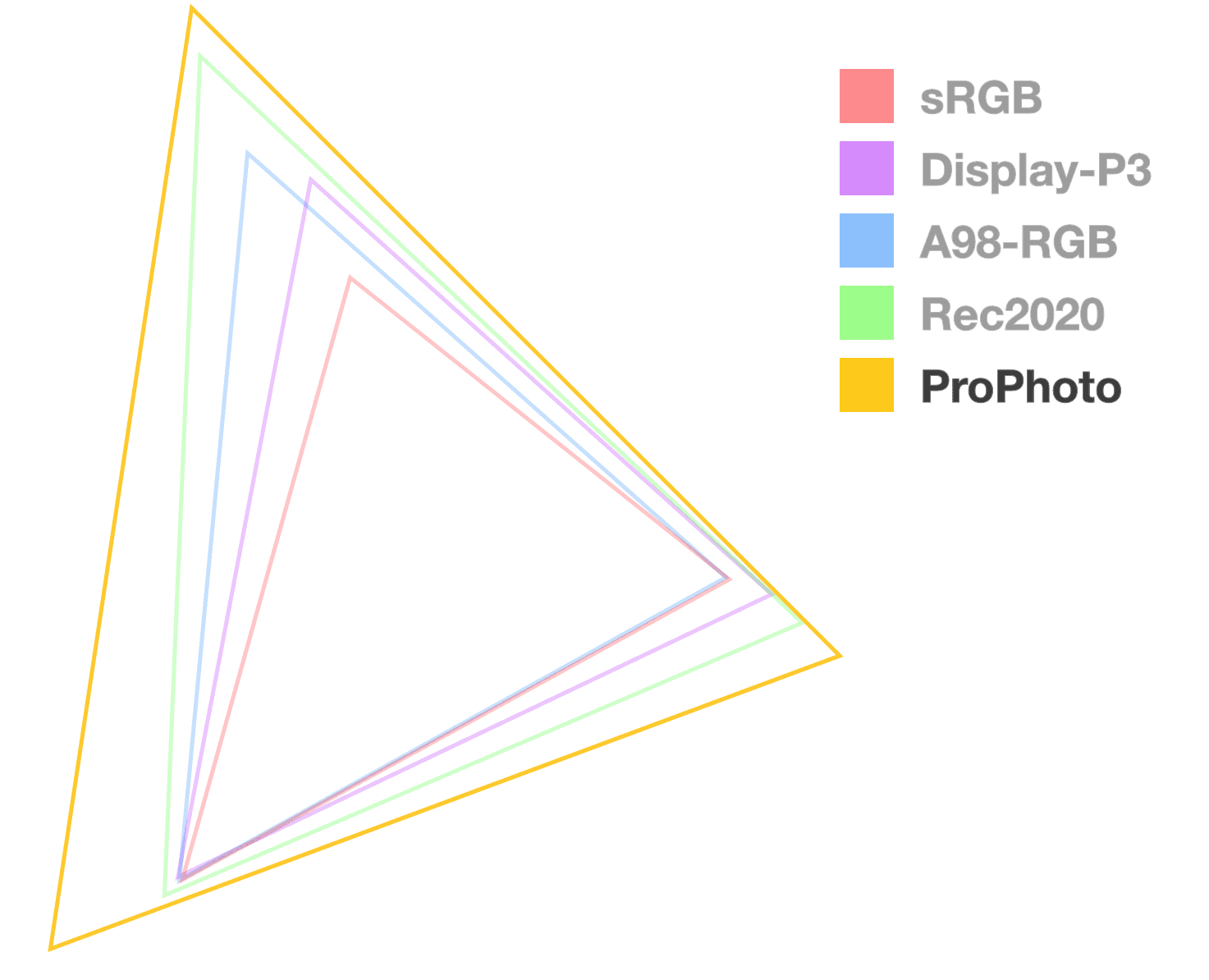
ProPhoto RGB

Kodak tarafından oluşturulan bu geniş gam alanı, benzersiz bir şekilde ultra geniş birincil renkler sunar ve açıklık değiştirilirken minimum ton kayması gösterir. Ayrıca, Michael Pointer tarafından 1980'de belgelendiği gibi gerçek dünyadaki yüzey renklerinin% 100'ünü kapsadığı iddia edilir.
Artıları
- Açıklık değiştirilirken minimum renk tonu kayması.
- Canlı birincil renkler.
Eksileri
- Sunulan renklerin yaklaşık% 13'ü hayali olup insan gözü tarafından görülebilen spektrumda yer almazlar.
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ, XYZ-d50, XYZ-d65
CIE XYZ renk alanı, ortalama görme yetisine sahip bir kişinin görebildiği tüm renkleri kapsar. Bu nedenle, diğer renk alanları için standart referans olarak kullanılır. Y, parlaklıktır. X ve Z, belirli bir Y parlaklık değeri içindeki olası renklerdir.
d50 ile d65 arasındaki fark beyaz noktadır. d50, d50 beyaz noktalarını, d65 ise d65 beyaz noktasını kullanır.
Anahtar Terim: Beyaz nokta, renk alanının bir özelliğidir ve alanda gerçek beyazın bulunduğu yerdir. Elektronik ekranlarda en yaygın beyaz nokta D65'tir ve 6500 Kelvin'in kısaltmasıdır. Renk dönüşümünde, beyaz noktaların eşleşmesi önemlidir. Böylece renk sıcaklığı (sıcaklık veya soğukluk) etkilenmez.
Artıları
- Doğrusal ışık erişiminin kullanışlı kullanım alanları vardır.
- Fiziksel renk karıştırma için idealdir.
Eksileri
- lch, oklch, lab ve oklab gibi algısal olarak doğrusal değildir.
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
Özel renk alanları
CSS Color 5 spesifikasyonunda tarayıcıya özel bir renk alanı öğretmek için de bir yol vardır. Bu, tarayıcıya renkleri nasıl çözeceğini söyleyen bir ICC profilidir.
@color-profile --foo {
src: url(path/to/custom.icc);
}
Yüklendikten sonra color() işlevini kullanarak bu özel profildeki renklere erişin ve bunun için kanal değerlerini belirtin.
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
Renk interpolasyonu
Bir renkten diğerine geçiş, animasyon, gradyan ve renk karıştırma işlemlerinde kullanılır. Bu geçiş genellikle bir başlangıç rengi ve bitiş rengi olarak belirtilir. Tarayıcıdan bu iki renk arasında interpolasyon yapması beklenir. Bu durumda, ara değer oluşturma işlemi, anlık geçiş yerine yumuşak bir geçiş oluşturmak için bir dizi ara renk oluşturmayı ifade eder.
Renk geçişinde, bir şekil boyunca bir dizi renk kullanılır. Animasyonda ise zaman içinde bir dizi renk kullanılır.
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
Renk geçişinde, aradaki tüm renkler bir kerede gösterilir:
Renk aralığıyla ilgili yenilikler
Yeni gamutlar ve renk alanları eklendikçe, enterpolasyon için yeni ek seçenekler de eklendi. in hsl rengini maviden beyaza geçirmek, sRGB'den çok farklı bir sonuç verir.
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
Ardından, bir alandaki renkten tamamen farklı bir alandaki renge geçiş yaparsanız ne olur?
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
Neyse ki Color 4 spesifikasyonunda, tarayıcılar için bu renk alanı çapraz enterpolasyonlarının nasıl ele alınacağına dair talimatlar yer alıyor. .gradient için tarayıcılar farklı renk alanlarını fark eder ve varsayılan renk alanı oklab'ı kullanır.
İlk renk lch olduğu için tarayıcının renk alanı olarak lch kullanacağını düşünebilirsiniz ancak bu doğru değildir. Bu nedenle, ikinci bir karşılaştırma gradyanı .lch gösteriyorum. .lch gradyanı, lch renk alanındaki bir gradyandır.
16 bit renk sayesinde daha az bant
Bu renk çalışmasından önce tüm renkler, kırmızı, yeşil, mavi ve alfa olmak üzere dört kanalın tümünü temsil etmek için tek bir 32 bit tam sayıya kaydediliyordu. Bu, kanal başına 8 bit ve 2^ 24 olası renktir (alfa yoksayılır). 2 ^ 24 = 16.777.216, "milyonlarca renk."
Bu renk çalışmasının ardından, dört adet 16 bit kayan nokta değeri elde edilir. Her kanal, birlikte gruplandırılmak yerine kendi kayan noktasına sahiptir. Bu, toplam 64 bit veridir ve milyonlarca renkten çok daha fazlasını elde etmenizi sağlar.
HD rengin desteklenmesi için bu çalışma gereklidir. Bu, depolanabilecek renk bilgisinin miktarını artırır. Bu da tarayıcının degradede kullanabileceği daha fazla renk olduğu anlamına gelir.
Gradyan bantları, düzgün bir gradyan oluşturmak için yeterli renk olmadığında ve renk "şeritleri" görünür hale geldiğinde ortaya çıkar. Daha yüksek çözünürlüklü renge geçişle bantlar büyük ölçüde azaltılır.

Kontrol interpolasyonu
İki nokta arasındaki en kısa mesafe her zaman düz bir çizgidir. Renk aralığıyla tarayıcılar varsayılan olarak kısa yolu kullanır. Bir HSL renk silindirinde iki noktanın bulunduğu bir senaryoyu düşünün. Renk geçişleri, iki nokta arasındaki çizgi boyunca ilerleyerek renk basamaklarını elde eder.
linear-gradient(to right, #94e99c, #e06242)

Renk durakları arasında çizgi bulunan bir HSL silindirinin yukarıdan görünümü
Yukarıdaki renk geçişi çizgisi, renk alanının ortasından geçerek yeşilimsi renkten kırmızımsı renge doğru düz bir çizgide ilerler. Yukarıdaki açıklama, ilk aşamada konuyu anlamanıza yardımcı olsa da tam olarak böyle bir işlem gerçekleşmez. Aşağıdaki Codepen'deki degradeyi görüyorsunuz. Sahte gösterimde gösterildiği gibi ortada beyaz bir alan yok.
Ancak gradyanın orta alanı canlılığını kaybetmiş. Bunun nedeni, en canlı renklerin, enterpolasyonun yakınlaştığı merkezde değil, renk alanı şeklinin kenarında olmasıdır. Buna genellikle "ölü bölge" denir. Bu sorunu düzeltmenin veya bu sorunun üstesinden gelmenin birkaç yolu vardır.
Ölü bölgeyi önlemek için daha fazla renk geçişi durağı belirtme
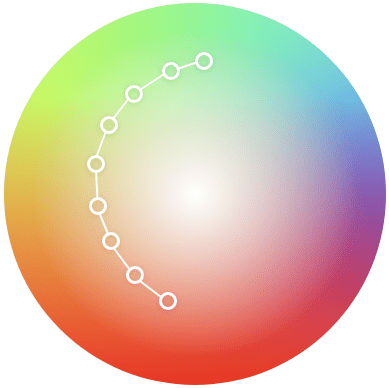
Günümüzde ölü bölgeyi önlemek için kullanılan bir teknik, renk geçişine ek renk durakları ekleyerek, renk uzayının canlı aralıkları içinde kalacak şekilde ara değerlere kasıtlı olarak rehberlik etmektir. Ek duraklar, ölü bölgenin etrafında çalışmasına yardımcı olduğundan bu gerçekten bir geçici çözümdür.
Erik Kennedy tarafından oluşturulan bir gradyan aracı, ölü bölgeye doğru çekilme eğiliminde olan renk alanlarında bile ölü bölgeden kaçınmanıza yardımcı olmak için sizin için ek renk durakları hesaplar. Bu işlevi kullanarak, ilk örnekteki renkleri aktarıp renk aralığını HSL olarak değiştirdiğimizde aşağıdaki sonucu elde ederiz:
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

9 renk durak içeren kavisli bir çizgiye sahip HSL silindirin yukarıdan görünümü
Kılavuzlu durak noktaları sayesinde, doğrusal olmayan bir şekilde ara değerler oluşturulur. Bu sayede, ölü bölge etrafında eğri bir çizgi oluşur. Bu da doygunluğun korunmasına yardımcı olur ve çok daha canlı bir degrade elde edilir.
Bu araç çok iyi bir iş çıkarsa da doğrudan CSS'den benzer veya daha fazla kontrole sahip olabilseydiniz ne olurdu?
Renk aralığını yönlendirme
Color 4'te, ton aralığı ekleme stratejisini kontrol etme özelliği eklendi. Bu özellik, ölü bölgeyi (:wink:) atlatmanın yeni bir yoludur. Bir ton açısını ve yalnızca açıyı değiştiren 2 duraklıklı bir degradeyi düşünün. Örneğin, ton 140deg'ten 240deg'a geçer.
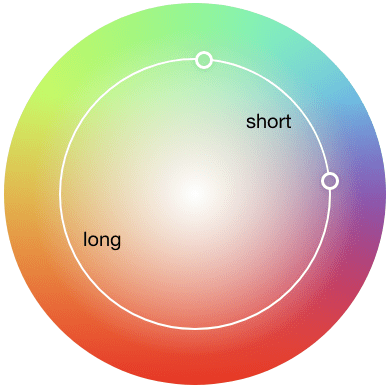
Daha kısa ve daha uzun ton interpolasyonu
Gradyan, longer yolunu kullanacağını belirtmediğiniz sürece varsayılan olarak kullanabileceği shorter yolunu kullanır. Ton aralığı enterpolasyon seçenekleri, açı rotasyonunu yönlendirir (ör. bir kişiye sağ yerine sola dönmesini söyler).

Tonu ara verme mesafeleri örneğinde, farkı göstermek için kısa yol ve uzun yol simüle edilmiştir. Kısa mesafe, mümkün olan en az mesafeden geçtiği için aralarında daha az renk tonu vardır. Uzun mesafe ise daha fazla renk tonu üzerinden geçmiştir.
Tonu artırma ve azaltma
Renk 4'te iki tane daha ton aralığı uzaysallaştırma stratejisi vardır ancak bunlar silindirik renk alanlarına özeldir. Önceki örneklerdeki iki rengi kullanarak oluşturulan görselde, artırma ve azaltma işlemlerinin işleyiş şekli gösterilmektedir.
Yukarıdaki Codepen'de, beklenen sonucu göstermek için ColorJS kullanılmıştır. JavaScript kitaplığı olmadan aynı efekti elde etmek için yazacağınız CSS şu şekilde olur:
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
Tonu 2 renk durak noktası arasında değiştirebileceğiniz ve bir ton ayrıştırma seçiminin etkilerini ve renk alanlarının gradyan sonuçlarını nasıl değiştirdiğini görebileceğiniz eğlenceli bir oyun alanı sunuyoruz. Etkileri çok farklı olabilir. Bu, renk araç kemerinize yeni dört numara eklediğiniz anlamına gelir.
Farklı renk alanlarında degradeler
Her renk alanı, benzersiz şekli ve renk düzenlemesi nedeniyle farklı bir gradyan oluşturur. Aşağıdaki örneklerde, her renk alanının bu durumu özellikle maviden beyaza geçişte nasıl farklı şekilde ele aldığına bakın. Ortadakilerin nasıl morlaştığına dikkat edin. Buna, enterpolasyon sırasında ton kayması denir.
Bu alanlarda bazı degradeler diğerlerinden daha canlı veya ölü bölgelerden daha az geçiyor olabilir.
lab gibi alanlar, kullanıcıların renk yazması için optimize edilmiş alanların (ör. hwb()) aksine, renkleri doygunluk için optimize edilmiş bir şekilde bir araya getirir.
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
Yukarıdaki demo, sonuçlarda belirgin olmasa da laboratuvar ile daha tutarlı bir enterpolasyon gösteriyor. Ancak lab'ın söz dizimi kolay okunmaz. rgb veya hsl'den gelenler için çok yabancı olan negatif sayılar vardır. İyi bir haberimiz var. Tanıdık bir söz dizimi için hwb kullanabiliriz ancak renk geçişinin tamamen oklab gibi başka bir renk alanında ara değer olarak atanmasını isteyebiliriz.
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
Bu örnekte, hwb'de aynı renkler kullanılır ancak renk alanı, hwb veya oklab'a doğru interpolasyon için belirtilir. hwb, yüksek canlılık için mükemmel bir renk alanıdır ancak ölü bölgeler veya parlak noktalar (üstteki örnekteki turkuaz sıcak noktaya bakın) olabilir. oklab, doygunluğunu koruyan, algısal olarak doğrusal gradyanlar için mükemmeldir. En sevdiğiniz degradeyi görmek için birkaç farklı renk alanını deneyebilirsiniz. Bu özellik çok eğlencelidir.
Burada, olasılıkları keşfetmek için gradyanlar ve renk alanlarıyla deneysel çalışmalar yapan, stratejileri karıştırıp eşleştiren bir Codepen örneği verilmiştir. Siyahtan beyaza geçiş bile her renk uzayında farklıdır.
Gamut sınırlama
Bir rengin, gamutun dışında bir şey istemesi olasıdır. Aşağıdaki rengi ele alalım:
rgb(300 255 255)
rgb renk alanındaki bir renk kanalı için maksimum değer 255'tür ancak burada kırmızı için 300 belirtilmiştir. Süreç Gamut sınırlama.
Sınırlama, fazla bilgilerin kaldırılmasıdır. 300, renk motorunda dahili olarak 255 olur. Renk, alanı içinde sıkıştırılmıştır.
Renk alanı seçme
Bu renk alanlarını ve etkilerini öğrendikten sonra birçok kişi bunalmış hisseder ve hangi "rengi" seçeceğini bilmek ister. Çalışmalarım ve deneyimlerim doğrultusunda, tüm görevlerim için tek bir renk alanını tek başına kullanmıyorum. Her birinin istenen sonucu verdiği anlar vardır.
En iyi alan tek bir alan olsaydı bu kadar çok yeni alan kullanıma sunulmazdı.
Ancak CIE alanlarını (lab, oklab, lch ve oklch) başlangıç noktam olarak söyleyebilirim. Sonuçlar aradığımı yansıtmıyorsa diğer alanları test ederim. Renkleri karıştırmak ve renk geçişleri oluşturmak için oklab varsayılan spesifikasyon seçimini kabul ediyorum. Renk sistemleri ve genel kullanıcı arayüzü renkleri için oklch'ü tercih ediyorum.
Aşağıda, bu yeni renk alanlarını ve özellikleri göz önünde bulundurarak güncellenen renk stratejilerini paylaşan kullanıcılara ait birkaç makale verilmiştir. Örneğin, Andrey Sitnik oklch için her şeyi göze aldı. Belki sizi de aynısını yapmaya ikna eder:
- CSS'de OKLCH: RGB ve HSL'den neden geçiş yaptık? Andrey Sitnik
- Renk Biçimleri Josh W. Comeau
- Chris Coyier tarafından OK, OKLCH
Sonraki adımlar
Yeni renk alanları ve araçlar hakkında bilgi sahibi olduğunuza göre HD renge geçiş yapabilirsiniz.
Daha canlı renkler, tutarlı düzenlemeler ve ara değerler, kullanıcılarınıza daha renkli bir deneyim sunar.
Kılavuzda daha fazla renk kaynağı hakkında bilgi edinin.

