هذا المستند هو جزء من دليل ألوان CSS العالية الدقة.
يوضّح CSS Color 4 مجموعة من الميزات والأدوات الجديدة لخدمة مقارنة الأسعار (CSS) والألوان. يعرض رمز Codepen التالي جميع بنية الألوان الجديدة والقديمة معًا:
اطّلِع على ملخّص لمسافات الألوان الكلاسيكية.
لقد أدخلت مواصفات المستوى 4 12 مساحة لون جديدة للبحث عن الألوان، مقارنةً بـ 7 نطاقات جديدة تمّت مشاركتها سابقًا:
التعرّف على مساحات ألوان الويب الجديدة
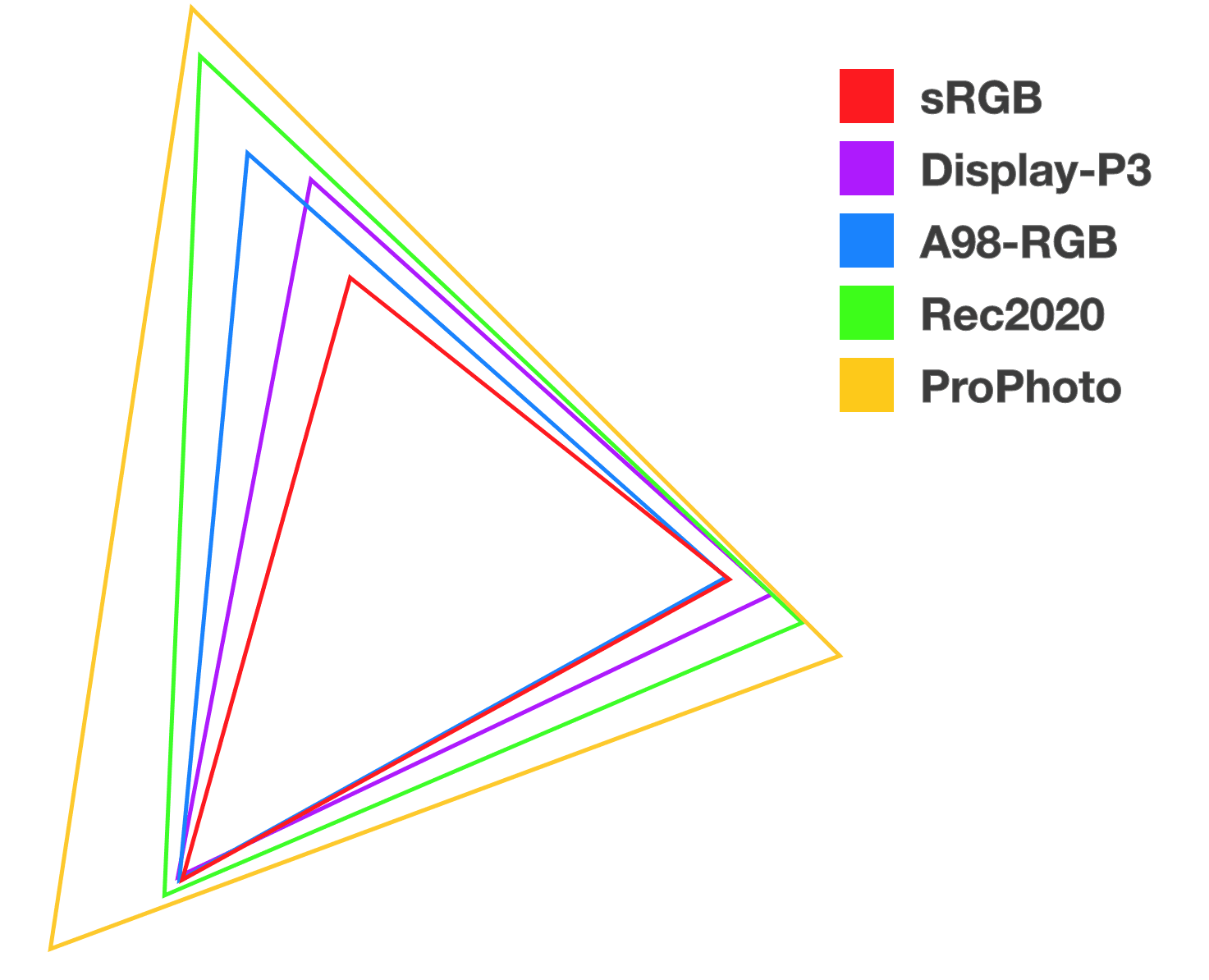
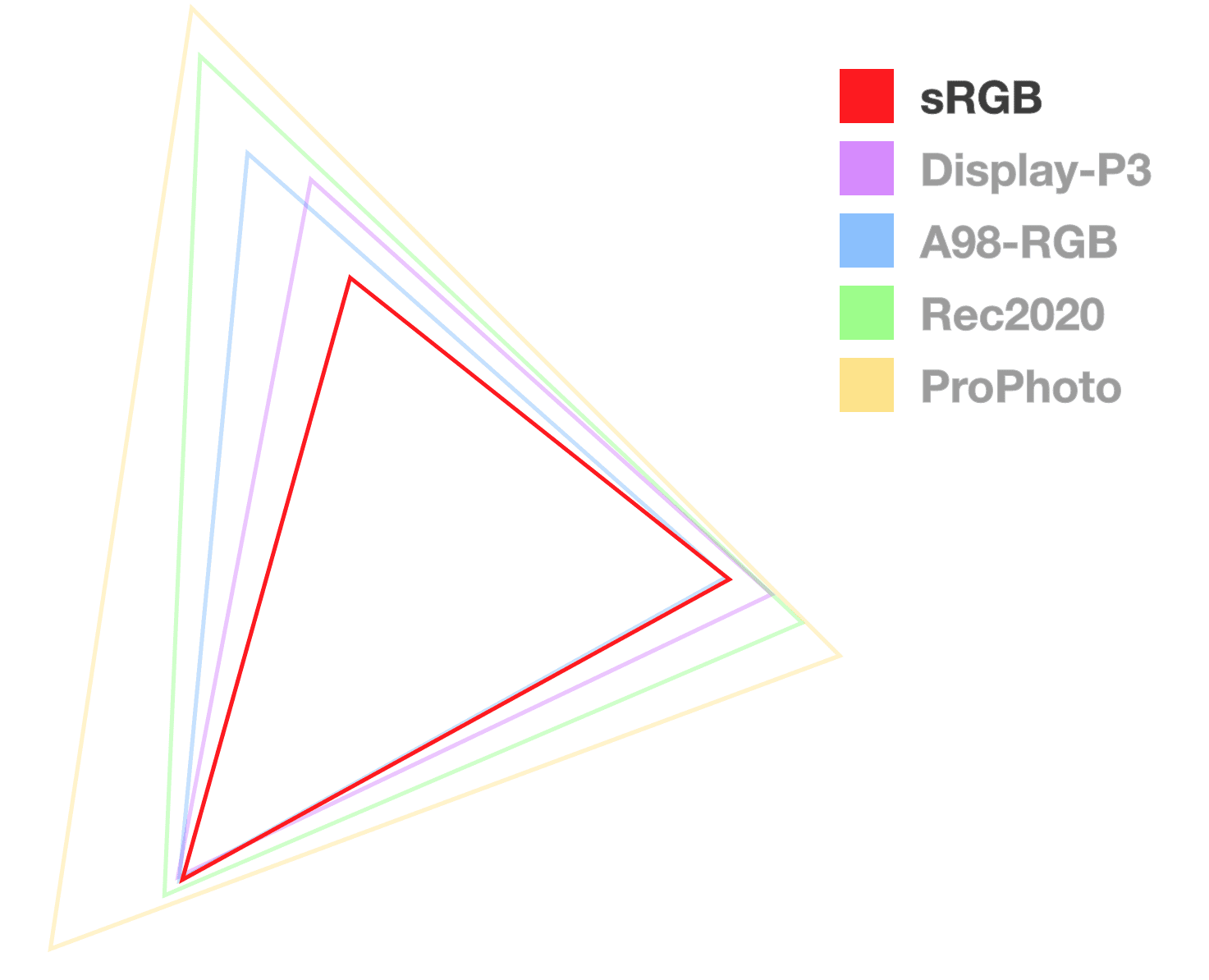
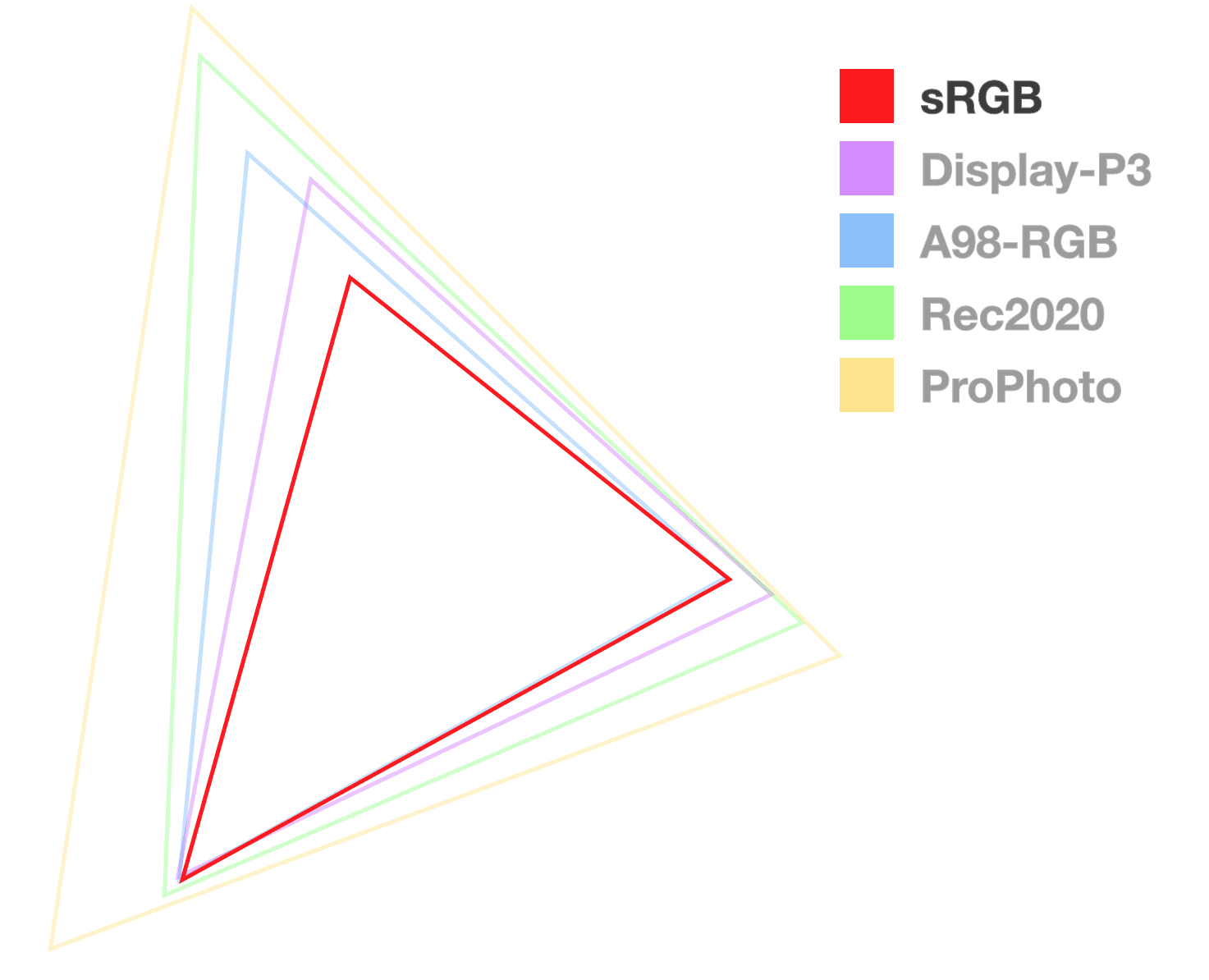
توفّر مساحات الألوان التالية إمكانية الوصول إلى نطاقات ألوان أكبر من sRGB. توفّر مساحة ألوان display-p3 عددًا من الألوان يتجاوز ضعف عدد الألوان في RGB تقريبًا، في حين توفّر Rec2020 عددًا من الألوان يتجاوز ضعف عدد الألوان في display-p3 تقريبًا. هذا عدد كبير من الألوان.

دالة color()
يمكن استخدام الدالة الجديدة
color()
لأيّ مساحة ألوان تحدّد الألوان باستخدام قنوات R وG وB. يأخذ color() مَعلمة مساحة ألوان أولاً، ثم سلسلة من قيم قناة RGB وبعض قيم ألفا اختياريًا.
ستلاحظ أنّ العديد من مساحات الألوان الجديدة تستخدم هذه الدالة لأنّ استخدام
دوالّ متخصصة مثل rgb وsrgb وhsl وhwb وما إلى ذلك كان يؤدي إلى ازدياد
القائمة، لذا من الأسهل أن تكون مساحة الألوان مَعلمة.
الإيجابيات
- مساحة موحّدة للوصول إلى مساحات الألوان التي تستخدم قنوات RGB
- يمكن توسيعها إلى أي مساحة ألوان واسعة النطاق تستند إلى نموذج RGB.
السلبيات
- لا تعمل مع HSL أو HWB أو LCH أو okLCH أو okLAB
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
sRGB من خلال دالة color()

يوفّر هذا المجال اللوني الميزات نفسها التي يوفّرها rgb(). وتوفّر أيضًا أرقامًا شمسية تتراوح بين 0 و1، وتُستخدَم تمامًا مثل 0% إلى 100%.
الإيجابيات
- تتوافق جميع شاشات العرض تقريبًا مع نطاق مساحة الألوان هذه.
- دعم أدوات التصميم
السلبيات
- لا يكون خطيًا من الناحية الإدراكية (مثل
lch()) - لا تتضمّن ألوانًا واسعة النطاق.
- غالبًا ما تمرّ التدرجات عبر منطقة غير ظاهرة.
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
sRGB الخطي من خلال دالة color() {#linear-srgb}

يقدّم هذا البديل الخطي لنظام RGB شدة قناة يمكن التنبؤ بها.
الإيجابيات
- الوصول المباشر إلى قنوات RGB، وهو أمر مفيد في ما يتعلّق بأدوات تشغيل الألعاب أو عروض الإضاءة
السلبيات
- لا يكون المحتوى خطيًا من الناحية الإدراكية.
- يتم تجميع اللونين الأبيض والأسود على الحواف.
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
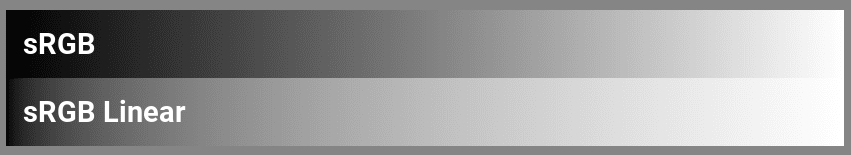
سيتمّ مناقشة التدرّجات بالتفصيل لاحقًا،
ولكن من المفيد سريعًا الاطّلاع على تدرّج srgb وlinear-srgb من الأسود إلى الأبيض
لشرح الاختلافات بينهما:

LCH
يقدّم نظام LCH بنية للوصول إلى ألوان خارج نطاق RGB. وهي أيضًا أول شاشة تسهّل إنشاء ألوان خارج النطاق المعتاد للشاشة. ويعود السبب في ذلك إلى أنّ أيّ ألوان مساحة CIE (lch وoklch وlab وoklab) يمكن أن تمثّل طيف الألوان المرئي بالكامل للإنسان.
تم تصميم مساحة الألوان هذه استنادًا إلى رؤية الإنسان، وهي تقدّم بنية نحوية لتحديد أيّ من هذه الألوان وغير ذلك. قنوات LCH هي السطوع والصبغة وتدرج اللون. درجة اللون هي زاوية، مثل HSL وHWB. السطوع هو قيمة تتراوح بين 0 و100. إنّه أسلوب "خطي إدراكي" خاص يركز على المستخدمين ويمنح شعورًا بالانفتاح. يشبه المقياس "تشبع اللون"، ويمكن أن يتراوح من 0 إلى 230، ولكنه غير محدود من الناحية الفنية.
الإيجابيات
- إمكانية التحكّم في الألوان بشكل متوقّع بفضل اتّباعها لمقياس خطي بشكل أساسي (راجِع oklch).
- استخدام قنوات مألوفة
- غالبًا ما تحتوي على تدرّجات ألوان نابضة بالحياة.
السلبيات
- من السهل الخروج من النطاق المسموح به.
- في حالات نادرة، قد يحتاج التدرّج اللوني إلى نقطة تعديل وسطية لمنع تغيُّر درجة اللون.
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
LAB
مساحة ألوان أخرى تم إنشاؤها للوصول إلى نطاق CIE، مع سمة سطوع (L) خطية من الناحية الإدراكية مرة أخرى. يمثّل الحرفان A وB في LAB محورَي قياس فريدَين لشدّة تمييز الإنسان للألوان: الأحمر والأخضر والأزرق والأصفر. عندما يتم منح A قيمة موجبة، تتم إضافة اللون الأحمر، ويتم إضافة اللون الأخضر عندما تكون القيمة أقل من 0. عندما يتم إعطاء B رقمًا موجبًا، تتم إضافة اللون الأصفر، حيث تكون القيم السالبة باتجاه الأزرق.
الإيجابيات
- التدرّجات اللونية المتسقة من الناحية المرئية
- نطاق عالي الديناميكية
السلبيات
- احتمالية حدوث تغيُّر في درجة اللون
- من الصعب تحديد لون العنصر أو تخمينه عند قراءة القيم.
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
ومساحة الألوان هذه تصحيحية لحال LCH. ومثل LCH، يستمرّ (L) في تمثيل درجة السطوع الخطيّة الحسّية، وC للتشبّع، وH للّون.
ستبدو لك هذه المساحة مألوفة إذا كنت قد عملت باستخدام HSL أو LCH. اختَر زاوية على عجلة الألوان لقيمة H، واختَر مقدارًا من السطوع أو العتمة من خلال ضبط L، ولكن بعد ذلك سيكون لدينا قيمة التدرّج اللوني بدلاً من التشبّع. إنّهما متطابقان إلى حدٍ كبير باستثناء أنّ التعديلات على السطوع والتشبع تميل إلى الظهور معًا، وإلا قد يكون من السهل طلب ألوان عالية التشبع تتجاوز النطاق المستهدف.
الإيجابيات
- لا تتفاجأ عند العمل مع درجات اللون الأزرق والأرجواني.
- درجة سطوع خطية من الناحية الإدراكية
- استخدام قنوات مألوفة
- نطاق عالي الديناميكية
- أن تتضمّن أداة اختيار ألوان حديثة من Evil Martians
السلبيات
- من السهل الخروج من النطاق المسموح به.
- جديدة وغير مستكشفة نسبيًا
- عدد قليل من أدوات اختيار الألوان
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
هذه المساحة تصحيحية لمساحة "الإصدار التجريبي". ويُزعَم أنّه مساحة محسَّنة لجودة معالجة الصور أيضًا، ما يعني بالنسبة إلينا في CSS جودة التدرجات ودمج وظائف الألوان.
الإيجابيات
- المساحة التلقائية للصور المتحرّكة والعمليات التدرّجية
- درجة سطوع خطية من الناحية الإدراكية
- لا يحدث تغيير في درجة اللون مثل LAB.
- التدرّجات اللونية المتسقة من الناحية المرئية
السلبيات
- جديدة وغير مستكشفة نسبيًا
- عدد قليل من أدوات اختيار الألوان
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
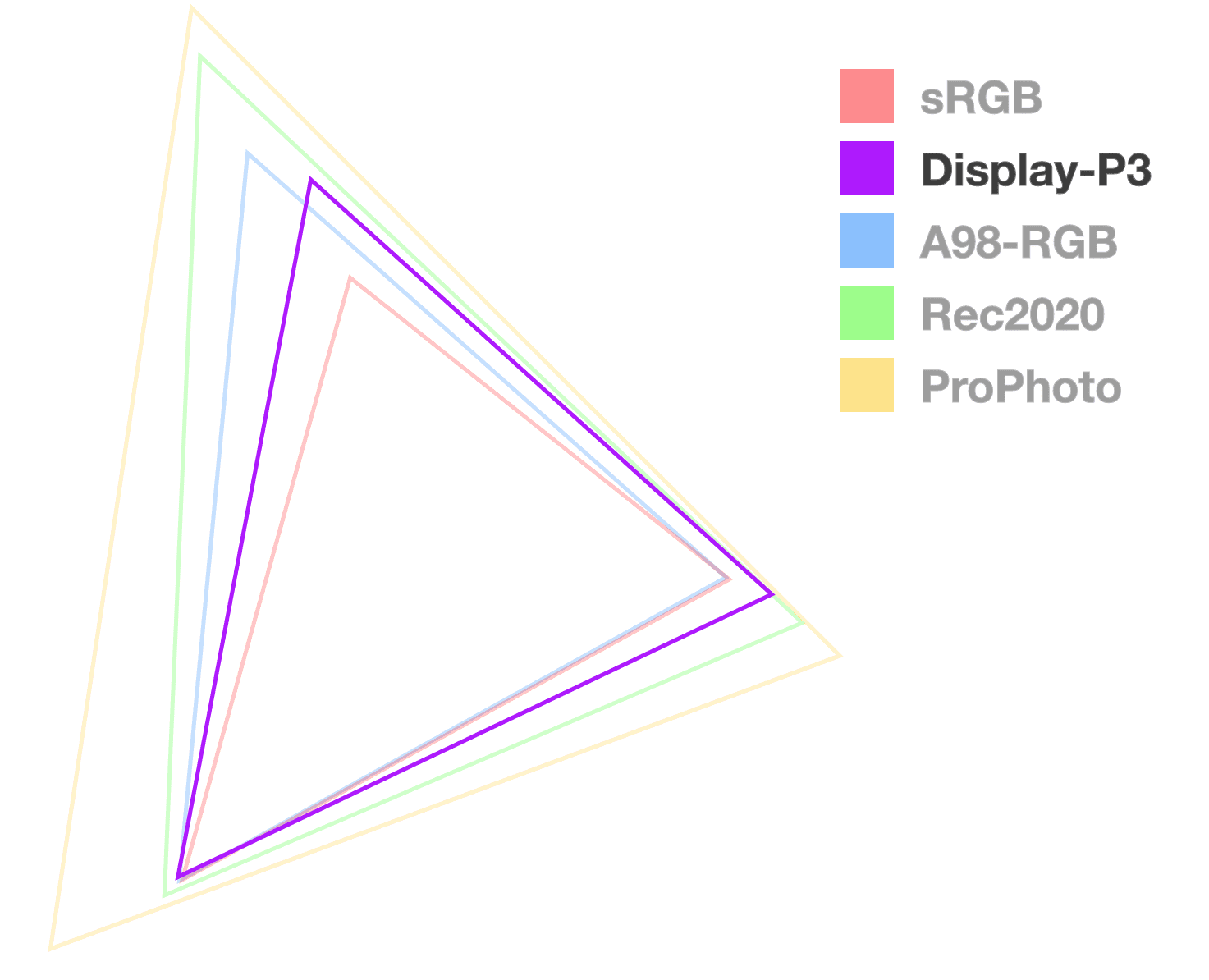
Display P3

أصبح نطاق ألوان P3 للعرض ومساحة الألوان شائعَين منذ أن بدأت شركة Apple في استخدامهما في أجهزة iMac منذ عام 2015. وفّرت Apple أيضًا تنسيق display-p3 في صفحات الويب من خلال CSS منذ عام 2016، أي قبل أي متصفّح آخر بخمسة سنوات. إذا كنت تستخدم ملف sRGB، هذا هو ملف ملفّات ألوان رائع لبدء العمل عليه أثناء نقل الأنماط إلى نطاق ديناميكي أعلى.
الإيجابيات
- يوفّر هذا الجهاز أداءً رائعًا، ويُعدّ الخيار الأساسي لأجهزة العرض المزوّدة بتقنية النطاق العالي الديناميكية.
- ألوان أكثر بنسبة% 50 من sRGB
- توفّر "أدوات مطوّري البرامج" أداة اختيار ألوان رائعة.
السلبيات
- سيتم استبداله في نهاية المطاف بمساحات Rec2020 وCIE.
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
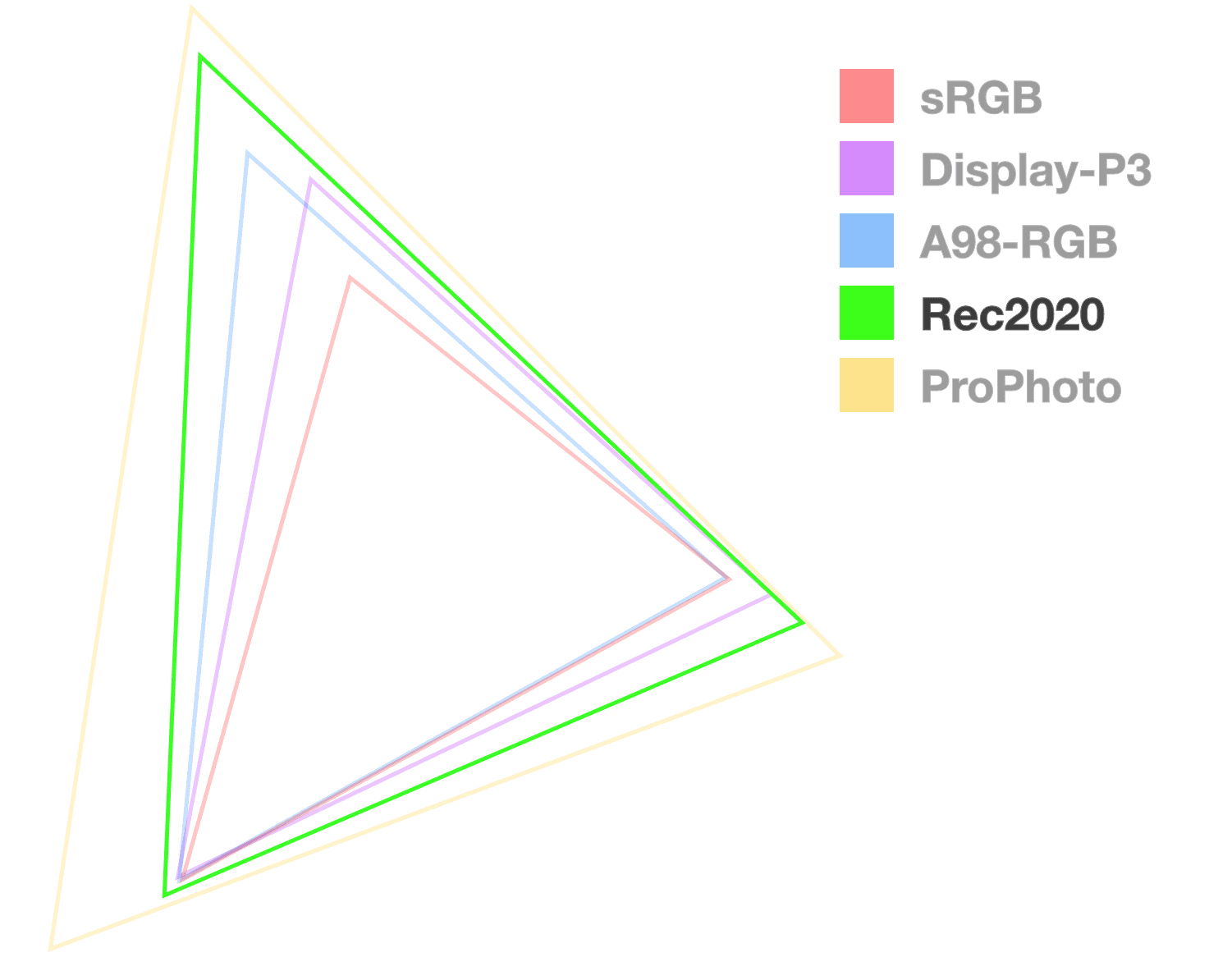
Rec2020

يُعدّ Rec2020 جزءًا من اتجاه استخدام تلفزيونات الدقة الفائقة للغاية (UHDTV)، ويقدّم مجموعة كبيرة من الألوان لاستخدامها في الوسائط بدقة 4K و8K. Rec2020 هو gamut آخر يستند إلى RGB، وهو أكبر من Display-P3، ولكنّه ليس شائعًا تقريبًا بين المستهلكين مثل Display P3.
الإيجابيات
- ألوان بدقة فائقة للغاية
السلبيات
- لا تُستخدم هذه الطريقة بشكل شائع بين المستهلكين (حتى الآن).
- لا يُستخدم هذا المنفذ عادةً في الأجهزة الجوّالة أو الأجهزة اللوحية.
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
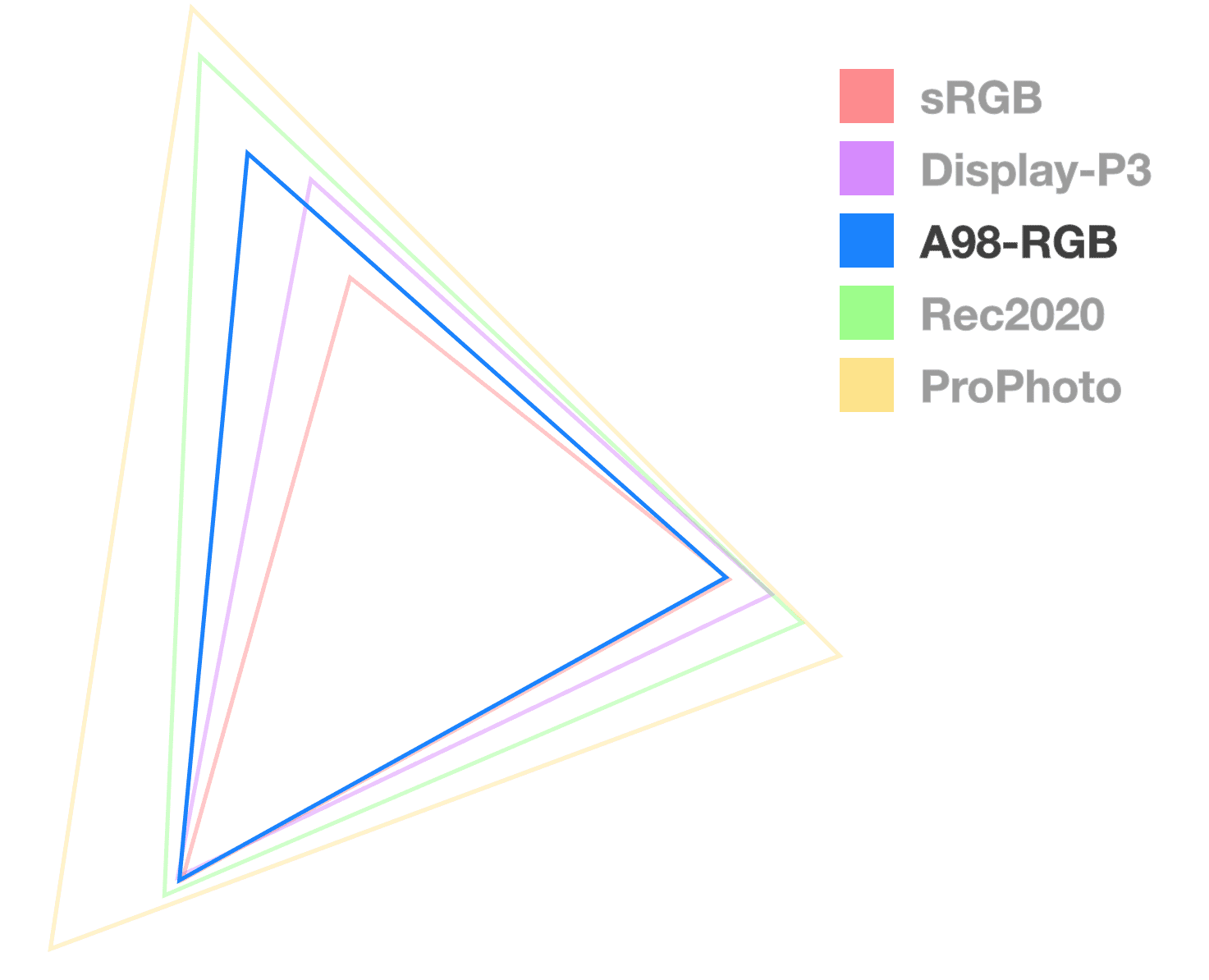
A98 RGB {#a98-rgb}

اختصارًا لـ Adobe 1998 RGB، تم إنشاء A98 RGB من قِبل Adobe لعرض معظم الألوان التي يمكن تحقيقها من طابعات CMYK. ويقدّم هذا التنسيق ألوانًا أكثر من sRGB، ويُرجى العِلم أنّه يقدّم ألوانًا مميزة في تدرّجات اللون الأزرق السماوي والأخضر.
الإيجابيات
- أكبر من مساحتَي الألوان sRGB وDisplay P3
السلبيات
- ليست مساحة شائعة يعمل فيها المصممون الرقميون.
- لا ينقل الكثير من الأشخاص لوحات الألوان من CMYK.
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
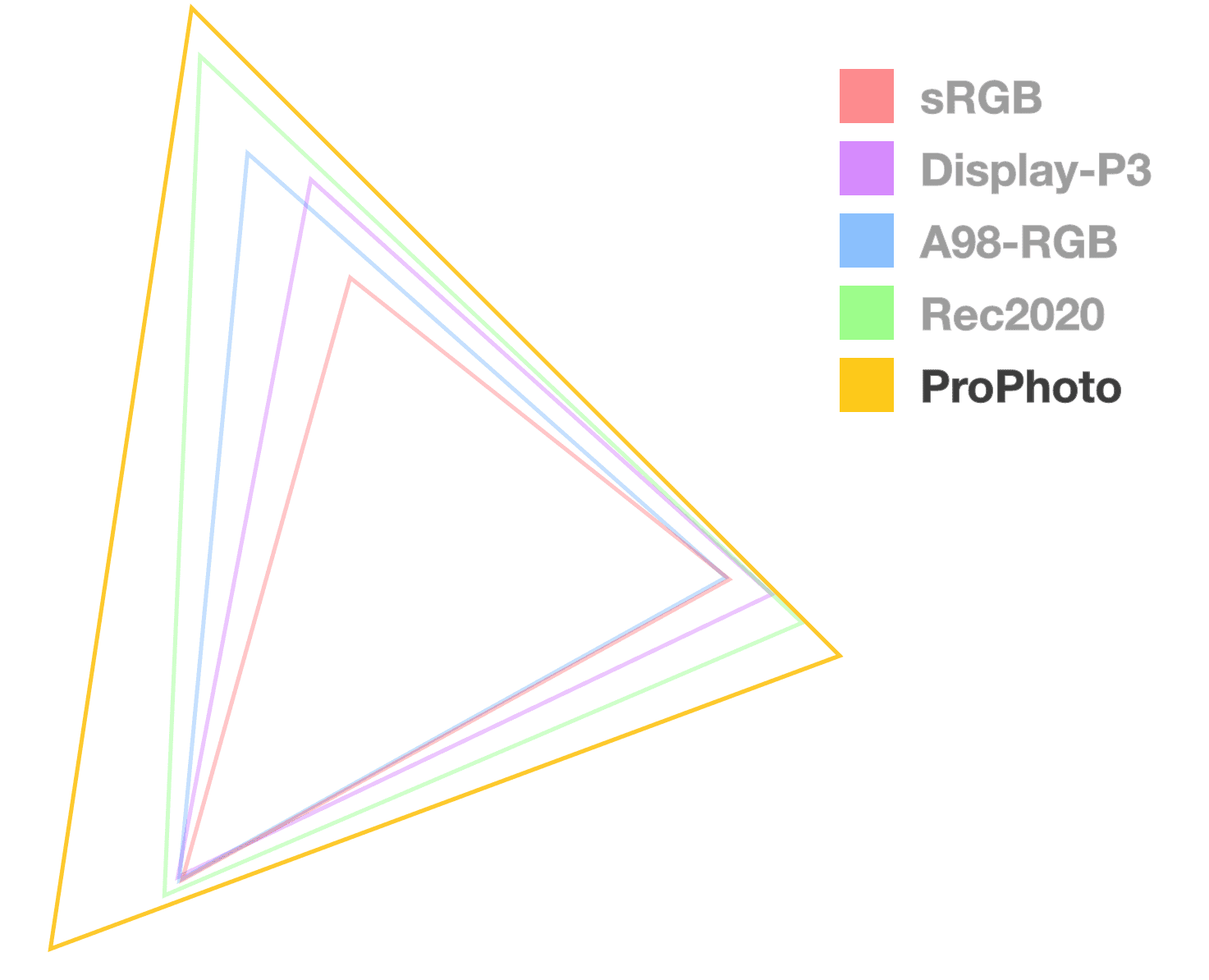
ProPhoto RGB

تم إنشاء هذه المساحة ذات النطاق الواسع من قِبل شركة Kodak، وهي تقدّم بشكل فريد ألوانًا أساسية فائقة العرض وتتضمّن الحد الأدنى من تغييرات الصبغة عند تغيير درجة السطوع. ويُزعَم أيضًا أنّه يغطي 100% من ألوان السطوح في العالم الحقيقي كما وثّق ذلك مايكل بويتر في عام 1980.
الإيجابيات
- تغيُّر طفيف في درجة اللون عند تغيير درجة السطوع
- ألوان أساسية زاهية
السلبيات
- إنّ حوالي% 13 من الألوان المعروضة هي خيالية، ما يعني أنّها لا تقع ضمن الطيف المرئي للإنسان.
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ وXYZ-d50 وXYZ-d65
يشمل مجال ألوان CIE XYZ جميع الألوان التي تظهر لشخص لديه sightedness. متوسط لهذا السبب، يتم استخدامه كمرجع عادي لمقاييس كثافة ملفّات bmp. Y هو الإضاءة، وX وZ هما قيم ألوان ممكّنة ضمن الإضاءة Y المُعطاة.
الفرق بين d50 وd65 هو نقطة الأبيض، حيث يستخدم d50 نقاط أبيض d50 ويستخدم d65 نقطة أبيض d65.
المصطلح الرئيسي: النقطة البيضاء هي سمة لمساحة اللون، وهي المكان الذي يظهر فيه اللون الأبيض الحقيقي ضمن المساحة. بالنسبة إلى الشاشات الإلكترونية، يُعدّ D65 هو نقطة السطوع الأبيض الأكثر رواجًا، وهو اختصار لدرجة حرارة 6500 كلفن. من المهمّ في عملية تحويل الألوان أن تتطابق نقاط الأبيض حتى لا تتأثّر درجة حرارة الألوان (الدفء أو البرودة).
الإيجابيات
- هناك حالات استخدام مفيدة للوصول إلى المحتوى غير القابل للتقديم أو الإيقاف.
- مثالية لدمج الألوان المادية
السلبيات
- لا تكون متسلسلة حسيًا مثل lch وoklch وlab وoklab.
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
مساحات الألوان المخصّصة
تتضمّن مواصفات CSS Color 5 أيضًا مسارًا لتعريف المتصفّح على مساحة لون مخصّصة. هذا ملف ICC يُعلم المتصفّح كيفية حلّ الألوان.
@color-profile --foo {
src: url(path/to/custom.icc);
}
بعد تحميل الملف الشخصي المخصّص، يمكنك الوصول إلى الألوان من خلال دالة color()
وتحديد قيم القنوات لها.
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
الاستيفاء اللوني
يمكن العثور على الانتقال من لون إلى آخر في الصور المتحركة والتدرّجات و مزج الألوان. يتم تحديد هذا الانتقال عادةً على أنّه لون بدء ولون نهاية، حيث من المتوقّع أن يُجري المتصفّح عملية تداخل بينهما. تعني الاستبدال في هذه الحالة إنشاء سلسلة من الألوان البينية لخلق انتقال سلس بدلاً من انتقال فوري.
في حالة التدرّج اللوني، تكون ال interpolation سلسلة من الألوان على طول شكل معيّن. في حالة استخدام الرسوم المتحركة، يتم عرض سلسلة من الألوان بمرور الوقت.
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
باستخدام التدرّج، يتم عرض الألوان البينية دفعة واحدة:
الميزات الجديدة في التدرج اللوني
مع إضافة نطاقات ألوان ومساحات ألوان جديدة، تتوفّر خيارات إضافية جديدة
للا interpolation. يؤدي الانتقال من لون in hsl الأزرق إلى الأبيض
إلى الحصول على نتيجة مختلفة جدًا عن sRGB.
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
في ما يلي ما يحدث عند الانتقال من لون في مساحة إلى لون في مساحة مختلفة تمامًا:
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
لحسن الحظ، تتضمّن مواصفات Color 4
تعليمات للمتصفّحات حول كيفية التعامل مع عمليات الاستبدال هذه في مساحات
الألوان المختلفة. بالنسبة إلى .gradient، تلاحظ المتصفّحات اختلاف
مساحات الألوان وتستخدم مساحة اللون التلقائية oklab.
قد تعتقد أنّ المتصفّح سيستخدم lch كمساحة ألوان، لأنّه هو
اللون الأول، ولكنّه لا يستخدمه. لهذا السبب، أعرض تدرّجًا ثانيًا للمقارنة
.lch. تدرّج .lch هو تدرّج من مساحة ألوان lch.
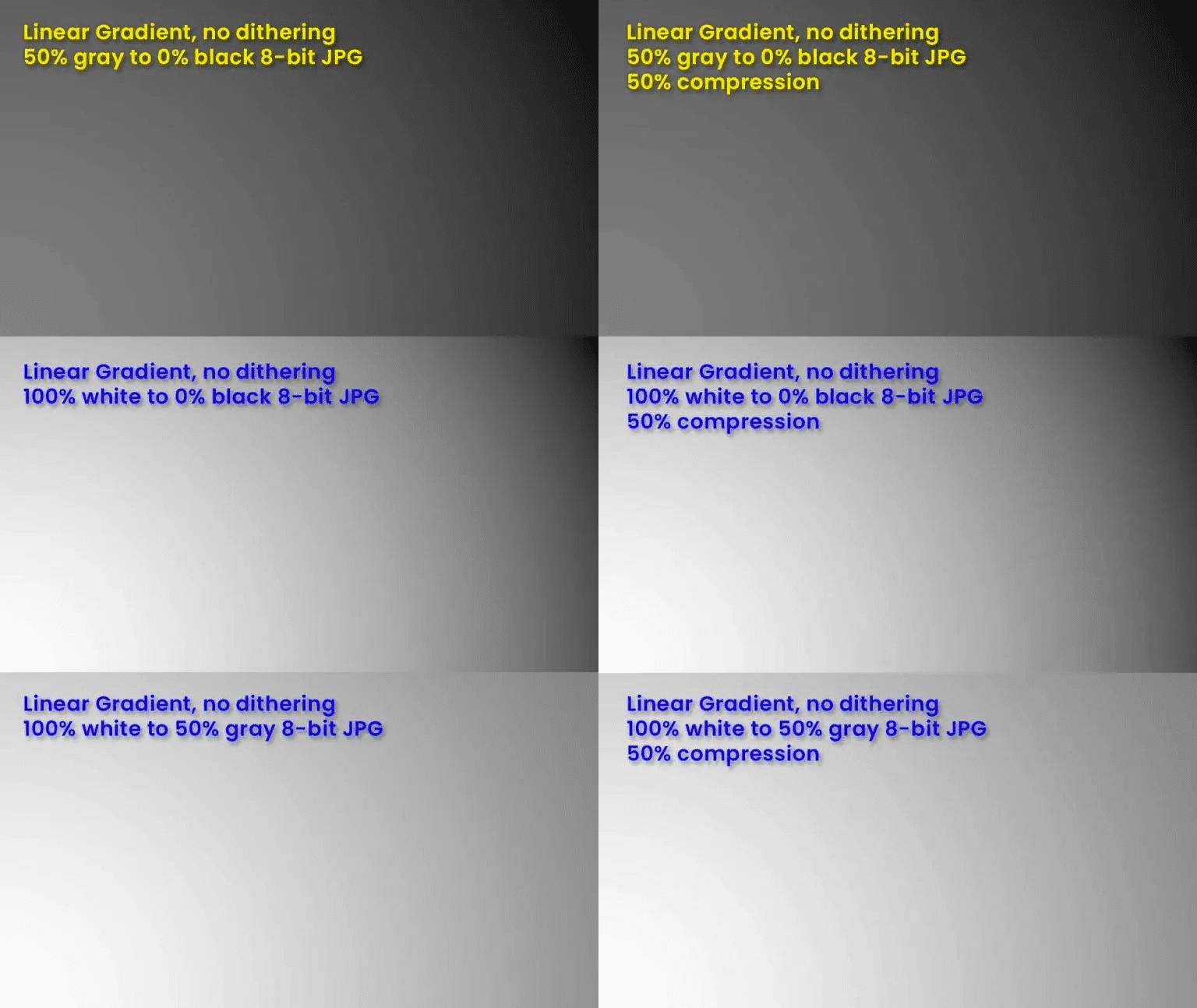
ألوان أقلّ تفاوتًا بفضل دقة 16 بت
قبل العمل على الألوان، كان يتم حفظ جميع الألوان في عدد صحيح مكوّن من 32 بت لتمثيل القنوات الأربع: الأحمر والأخضر والأزرق وقناة ألفا. وهذا يعني 8 بت لكل قناة و2^ 24 لونًا ممكنًا (باستثناء اللون الشفاف). 2 ^ 24 = 16,777,216، "مليون لون"
بعد معالجة الألوان، يتم تجميع أربع قيم عشرية بسعة 16 بت، وتحصل كل قناة على قيمتها العشرية الخاصة بها بدلاً من تجميعها معًا. هذا هو إجمالي 64 بت من البيانات، ويؤدي ذلك إلى ظهور عدد أكبر من ملايين الألوان.
هذا العمل مطلوب لتفعيل ميزة الألوان العالية الدقة. يؤدي ذلك إلى زيادة مقدار معلومات الألوان التي يمكن تخزينها، ما يؤدي إلى زيادة عدد الألوان التي يمكن للمتصفح استخدامها في التدرّج اللوني.
تحدث الخطوط المتدرّجة عندما لا تتوفّر ألوان كافية لإنشاء تدرّج سلس وتظهر "شرائح" من الألوان. يتم تخفيف تأثير التدرّج بشكل كبير عند الترقية إلى دقة ألوان أعلى.

التحكّم في نوع الاستكمال
أقصر مسافة بين نقطتَين هي دائمًا خط مستقيم. من خلال التداخل اللوني، تتّخذ المتصفّحات المسار القصير تلقائيًا. لنفترض سيناريو يتضمّن نقطتَين في أسطوانة ألوان HSL. يكتسب التدرّج خطواته اللون من خلال التنقّل على طول الخط بين النقطتَين.
linear-gradient(to right, #94e99c, #e06242)

منظر من الأعلى لأسطوانة HSL مع خط بين نقاط اللون
يمتد خط التدرّج أعلاه بشكل مستقيم بين اللون الأخضر إلى اللون الأحمر ، مرورًا بمركز مساحة الألوان. على الرغم من أنّ ما سبق هو وصف رائع للمساعدة في الفهم الأوّلي، إلا أنّه ليس ما يحدث بالضبط. في ما يلي التدرّج في Codepen التالي، ومن الواضح أنّه ليس أبيض في المنتصف كما هو موضّح في النموذج التمهيدي.
ومع ذلك، فقدت المنطقة الوسطى من التدرج الحيوية. ويرجع ذلك إلى أنّه تظهر الألوان الأكثر حيوية على حافة شكل مساحة الألوان، وليس في الوسط الذي تم فيه إجراء التداخل. ويُشار إلى ذلك عادةً باسم "المنطقة الميتة". هناك بضع طرق لحلّ هذه المشكلة أو تجنّبها.
تحديد المزيد من نقاط التوقف للتدرّج اللوني لتجنُّب المنطقة الميتة
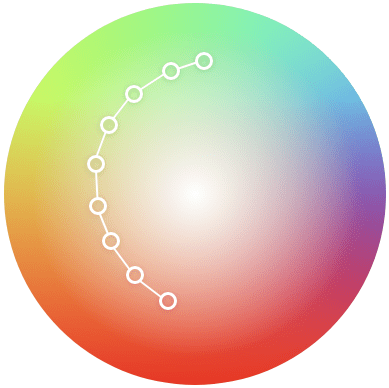
إنّ إحدى تقنيات تجنُّب المنطقة الميتة اليوم هي إضافة نقاط توقف إضافية للألوان في التدرّج اللوني التي توجّه التداخل عمدًا للبقاء ضمن النطاقات الحيوية لمساحة الألوان. وهذا الحلّ بديل، لأنّ المحطات الإضافية تساعد في تجاوز المنطقة غير الصالحة للاتصال.
هناك أداة متدرجة أنشأها إريك كينيدي تعمل على احتساب نقاط توقف إضافية للألوان لمساعدتك في تجنُّب المنطقة الميتة حتى في مساحات الألوان التي تميل إلى الجذب إليها. باستخدام هذه الطريقة، يمكنك تمرير الألوان نفسها من المثال الأول ولكن مع تغيير الاستيفاء اللوني إلى HSL، سينتج عن ذلك ما يلي:
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

منظر من الأعلى لأسطوانة HSL مع خط منحني يعرض 9 نقاط توقف للألوان
باستخدام نقاط التوقف الإرشادية، لم تعُد عملية الاستقراء خطًا مستقيمًا، ولكن تبدو منحنية حول المنطقة الميتة، ما يساعد في الحفاظ على التشبّع، ما يؤدي إلى تدرّج أكثر حيوية.
على الرغم من أنّ الأداة تؤدي عملًا رائعًا، ماذا لو كان بإمكانك التحكّم بشكلٍ مشابه أو أكبر من CSS مباشرةً؟
توجيه الاستقراء اللوني
في Color 4، تمت إضافة إمكانية التحكّم في استراتيجية التوسيع اللوني، وهي طريقة جديدة للتعامل مع (:wink:) المنطقة الميتة. ننصحك بالتفكير في زاوية اتّجاه التدرّج اللوني واستخدام تدرّج لوني من نقطتَين يغيّر الزاوية فقط، مع الانتقال من 140deg إلى 240deg مثلاً.
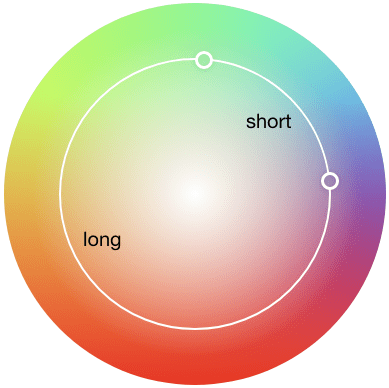
الاستيفاء الأقصر مقارنةً بالاستيفاء الأطول للّون
يتّبع التدرّج اللوني المسار
shorter التلقائي ما لم يتم تحديد مساره على أنّه
longer. تُوجّه خيارات التداخل في ملفّات LUT درجة حرارة اللون، مثل توجيه شخص إلى الالتفاف
لليسار بدلاً من اليمين (ههه، Zoolander):

في مثال مسافات الاستبدال اللوني، يتم محاكاة المسار القصير والمسار الطويل لتوضيح الفرق. تحتوي المسافة القصيرة على مزيد من الأشكال المختلفة للضوء لأنّها قطعت أقل مسافة ممكنة، في حين قطعت المسافة الطويلة مزيدًا من أشكال الضوء.
زيادة أو خفض التوسّط في درجة اللون
هناك استراتيجيتَان إضافيتان لدمج الألوان في اللون 4، ولكنّهما حصريتان لمساحات ملفتة اللون الأسطوانية. مع الإبقاء على اللونَين من الأمثلة السابقة، يعرض المخطّط البصري الآن كيفية زيادة القيمة أو إنقاصها.
استخدَم رمز Codepen أعلاه ColorJS لعرض النتيجة المتوقّعة. إليك رمز CSS الذي يمكنك كتابته لتحقيق التأثير نفسه بدون مكتبة JavaScript:
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
إليك مساحة لعب ممتعة يمكنك من خلالها تغيير درجة اللون بين نقطتَي توقف للّون والاطّلاع على تأثيرات اختيار interpolate للّون، وكذلك معرفة كيفية تغيير مساحات الألوان لنتائج التدرّج. يمكن أن تكون التأثيرات مختلفة جدًا، ويمكنك اعتبار هذه الحيل الأربعة كأدوات جديدة في حزمة أدوات الألوان.
التدرجات في مساحات الألوان المختلفة
تؤدي كل مساحة ألوان، نظرًا لشكلها الفريد وترتيب ألوانها، إلى ناتج مختلف للتدرّج. في الأمثلة التالية، لاحظ كيف يتعامل كلّ مجال ألوان مع ذلك بشكلٍ مختلف، خاصةً عند الانتقال من الأزرق إلى الأبيض. لاحظ عدد النقاط التي أصبحت أرجوانية في المنتصف، ويُعرف ذلك باسم تغيير درجة اللون أثناء الاستقراء.
تكون بعض التدرجات في هذه المساحات أكثر حيوية من غيرها أو تنتقل بشكلٍ أقل
من خلال المناطق غير الصالحة للاتصال.
تجمع المساحات مثل lab الألوان معًا بطريقة محسَّنة للتشبع، مقارنةً بالمساحات المحسَّنة للمستخدمين لكتابة الألوان فيها، مثل hwb().
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
على الرغم من أنّ العرض الترويجي أعلاه يُظهر نتائج طفيفة، إلا أنّه يُظهر ناتج interpolation أكثر اتساقًا مع البيانات الحقيقية. إنّ بنية lab ليست سهلة القراءة، إذ تحتوي على أرقام سالبة غير مألوفة عند استخدامها مع rgb أو hsl. لدينا خبر سارّ، وهو أنّه يمكننا استخدام hwb لبنية مألوفة، ولكن يُرجى طلب تداخل التدرّج بالكامل ضمن مساحة ألوان أخرى، مثل oklab.
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
يستخدم هذا المثال الألوان نفسها في hwb، ولكنه يحدّد مساحة اللون
للتضمين في hwb أو oklab. hwb هو مساحة ألوان رائعة لزيادة
السطوع، ولكن قد تتضمّن مناطق غير مرئية أو نقاطًا مميّزة (راجِع النقطة المميّزة باللون الأزرق السماوي في المثال العلوي). وoklab هو نظام رائع للتدرّجات اللونية الخطية التي تبقى
مشبعة. هذه الميزة ممتعة جدًا، إذ يمكنك تجربة بعض مساحات الالتقاح بالألوان المختلفة لمعرفة التدرج اللوني الذي يعجبك أكثر.
في ما يلي رمز Codepen الذي يجرّب التدرّجات ومساحات الألوان، ويمزج الاستراتيجيات ويلائمها لاستكشاف الإمكانات. حتى الانتقال من الأسود إلى الأبيض يختلف في كل مساحة ألوان.
نطاقات الألوان
هناك سيناريوهات قد يتطلّب فيها اللون استخدام قيم خارج نطاق الألوان. فكِّر في اللون التالي:
rgb(300 255 255)
الحد الأقصى لقناة اللون في مساحة اللون rgb هو 255، ولكن تم تحديد
300 هنا للون الأحمر. الإجراء نطاقات الضبط
يتمّ التثبيت عندما تتم إزالة المعلومات الإضافية ببساطة. 300 تصبح 255
داخليًا في محرّك الألوان. تم الآن تثبيت اللون في مساحته.
اختيار مساحة ألوان
بعد التعرّف على مساحات الألوان هذه وتأثيراتها، يشعر العديد من الأشخاص بالارتباك ويريدون معرفة "أيّها" يجب اختياره. من خلال دراساتي وخبرتي، لا أرى أنّ هناك مساحة ألوان واحدة تناسب جميع مهامي. ولكلٍّ منها لحظات يحقّق فيها النتيجة المرجوة.
إذا كانت هناك مساحة واحدة مثالية، لن يتم طرح العديد من المساحات الجديدة.
ومع ذلك، يمكنني القول إنّ مساحات CIE، وهي lab وoklab وlch وoklch، هي
الأماكن التي أبدأ منها. وإذا لم تكن النتيجة هي ما أبحث عنه، سأنتقل إلى
اختبار مساحات أخرى. بالنسبة إلى مزج الألوان وإنشاء التدرجات اللونية، أوافق على
اختيار المواصفات التلقائية oklab. بالنسبة إلى أنظمة الألوان وألوان واجهة المستخدم بشكل عام، أفضّل استخدام
oklch.
في ما يلي مقالتان شارك فيها المستخدمون استراتيجيات تعديل الألوان الجديدة استنادًا إلى مساحات الألوان والميزات الجديدة هذه. على سبيل المثال، اتّبع أندريه سيتنيك
استراتيجية oklch، وقد يقنعك باتخاذ الإجراء نفسه:
- OKLCH في CSS: سبب الانتقال من RGB وHSL بقلم أندريه سيتنيك
- تنسيقات الألوان بقلم Josh W. Comeau
- OK, OKLCH من تأليف Chris Coyier
الخطوات التالية
بعد أن تعرّفت على مساحات الألوان والأدوات الجديدة، يمكنك الانتقال إلى تنسيق HD بالألوان.
مزيد من الحيوية وعمليات المعالجة والتوسيع المتّسقة، وتقديم تجربة أكثر حيوية للمستخدمين بشكل عام
يمكنك الاطّلاع على المزيد من مراجع الألوان من الدليل.
