このドキュメントは、高解像度 CSS カラーガイドの一部です。
CSS Color 4 では、CSS と色に関する新しい機能とツールが多数紹介されています。次の Codepen には、新しい色と古い色の構文がすべて表示されています。
従来の色空間の概要をご覧ください。
レベル 4 仕様では、色を検索するための新しいカラースペースが 12 個導入されました。これは、以前に共有された 7 つの新しい色域から増加したものです。
新しいウェブカラー空間
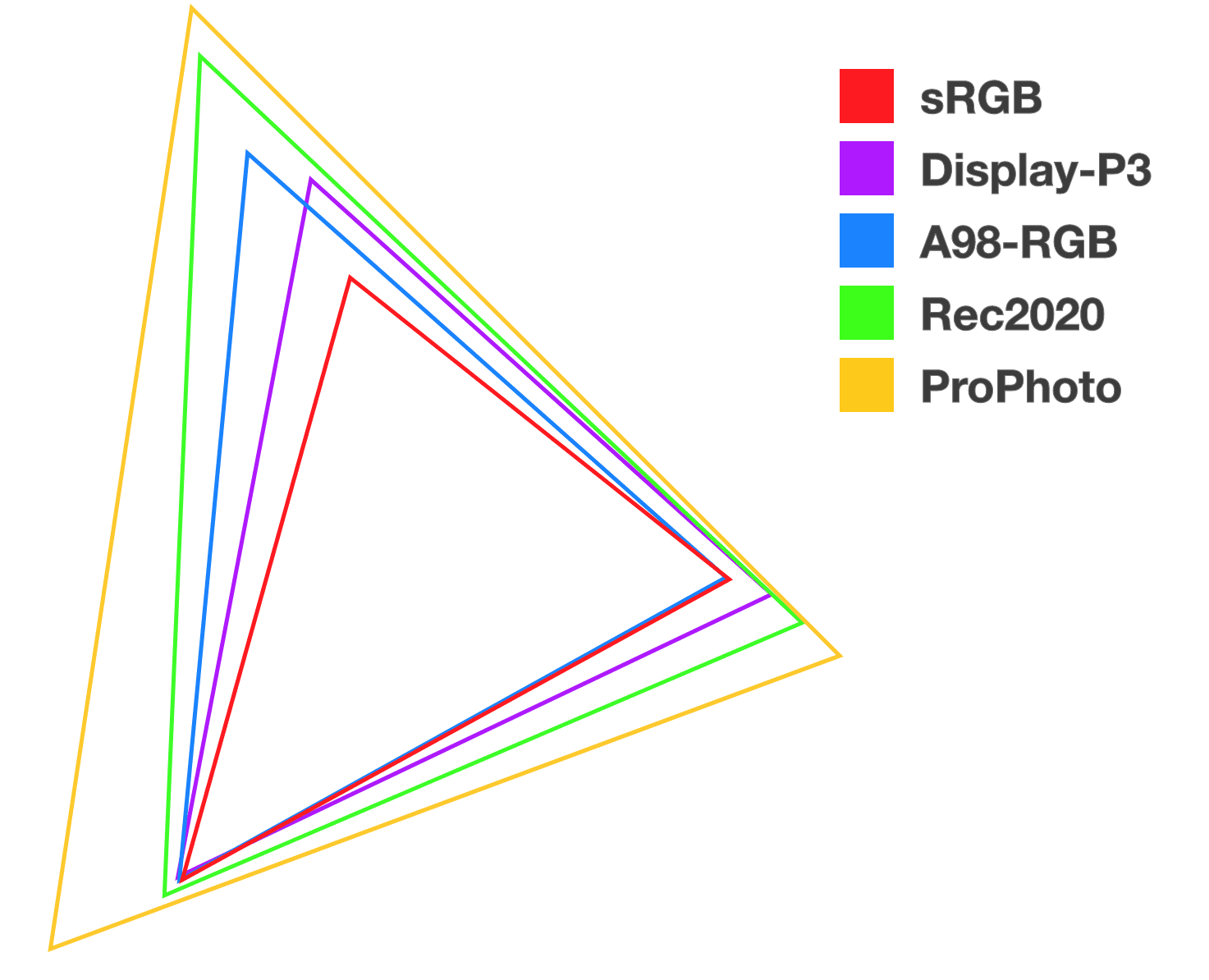
以下の色空間では、sRGB よりも広い色域にアクセスできます。display-p3 色空間は RGB のほぼ 2 倍の色数をサポートし、Rec2020 は display-p3 のほぼ 2 倍の色数をサポートします。色が豊富ですね。

color() 関数
新しい color() 関数は、R、G、B チャネルで色を指定する任意の色空間で使用できます。color() は、まずカラースペース パラメータを受け取り、次に RGB の一連のチャンネル値を受け取り、必要に応じてアルファを受け取り、
新しいカラースペースの多くはこの関数を使用しています。これは、rgb、srgb、hsl、hwb などの特殊な関数を追加するとリストが長くなり、カラースペースをパラメータとして指定するほうが簡単になるためです。
メリット
- RGB チャネルを使用する色空間にアクセスするための正規化された空間。
- 任意の広色域 RGB ベースの色空間にスケールアップできます。
短所
- HSL、HWB、LCH、okLCH、okLAB では動作しません
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
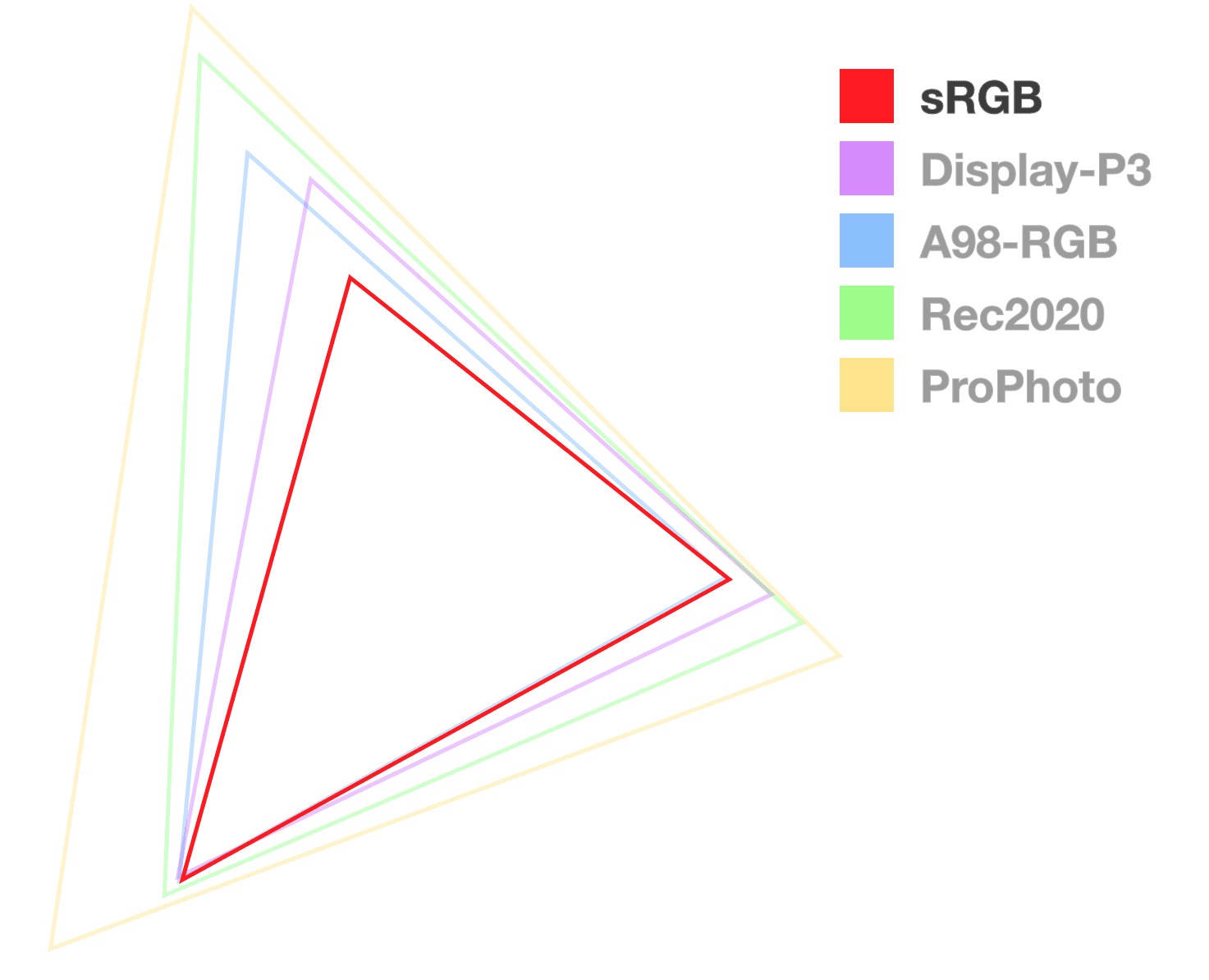
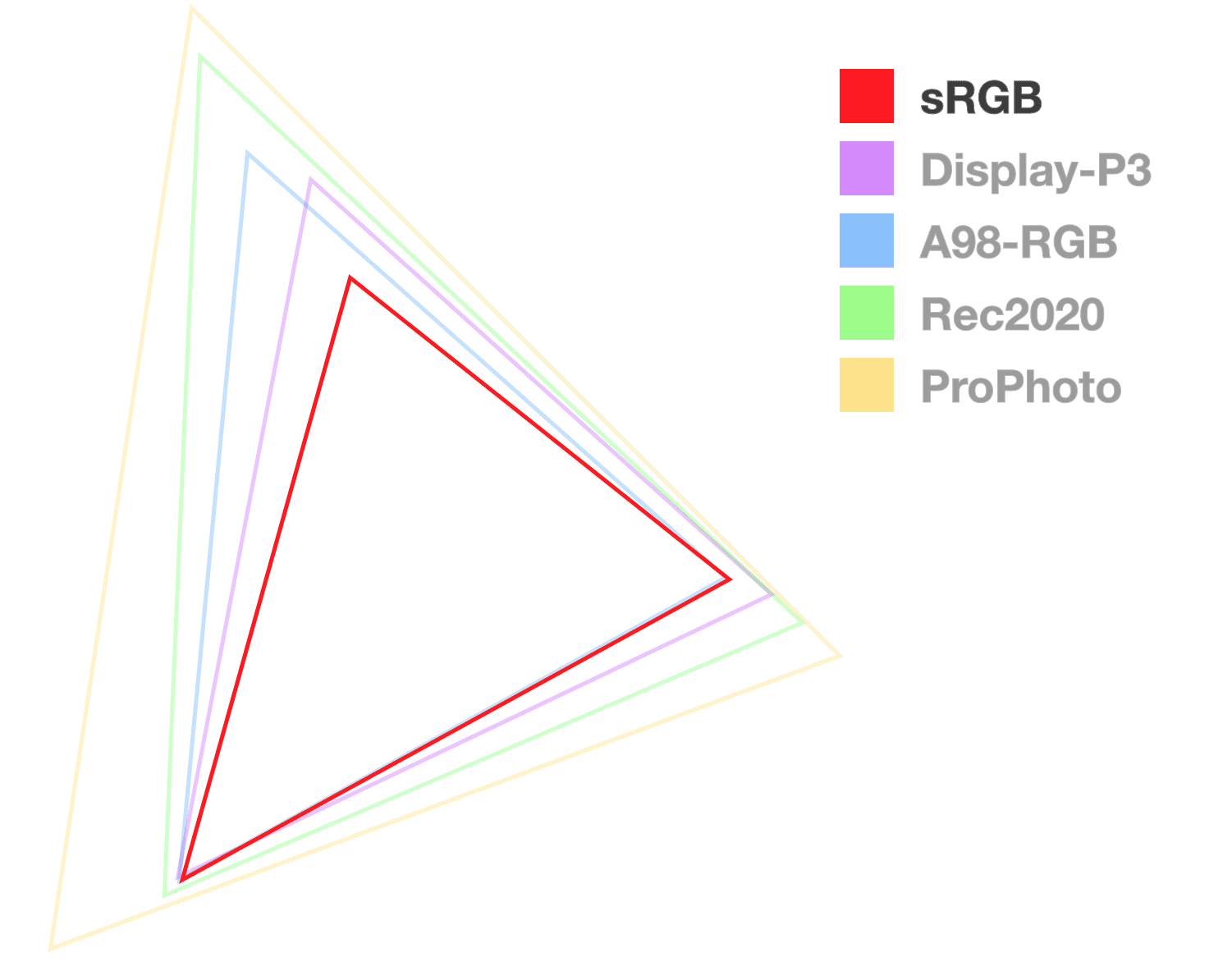
color() による sRGB

このカラースペースは、rgb() と同じ機能を提供します。また、0 ~ 1 の小数値も使用できます。これは 0 ~ 100% とまったく同じように使用されます。
メリット
- ほとんどのディスプレイがこの色空間の範囲をサポートしています。
- 設計ツールのサポート。
短所
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
color() によるリニア sRGB {#linear-srgb}

RGB の代替として使用されるこのリニア方式では、チャンネルの強度を予測できます。
メリット
- RGB チャネルに直接アクセスできるため、ゲームエンジンやライトショーなどに便利です。
短所
- 知覚的に直線的ではない。
- 黒と白は端に配置されます。
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
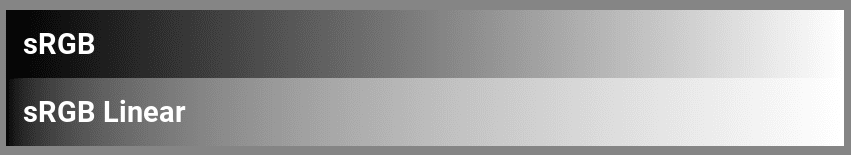
グラデーションについては後で詳しく説明しますが、ここでは srgb と linear-srgb の黒から白へのグラデーションの違いを簡単に説明します。

LCH
LCH では、RGB 色域外の色にアクセスするための構文が導入されています。また、ディスプレイの色域外の色を非常に簡単に作成できる初めての機能です。これは、CIE 空間の色(lch、oklch、lab、oklab)で人間が認識できる色スペクトル全体を表すことができるからです。
この色空間は人間の視覚をモデル化しており、これらの色などを指定するための構文が用意されています。LCH チャネルは、明るさ、クロマ、色相です。色相は、HSL や HWB のように角度です。明るさは 0 ~ 100 の値です。これは、人間中心の「知覚的にリニア」な特別な軽さです。クロマは彩度に似ています。0 ~ 230 の範囲で指定できますが、技術的には制限はありません。
メリット
- 主に知覚的に線形であるため、予測可能な色操作が可能(oklch を参照)。
- 使い慣れたチャネルを使用します。
- 多くの場合、鮮やかなグラデーションを使用します。
短所
- 色域外に出やすい。
- まれに、色相のずれを防ぐために、グラデーションの中間点を調整する必要がある場合があります。
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
ラボ
CIE 色域にアクセスするために作成された別の色空間。こちらも知覚的にリニアな明度(L)ディメンションです。LAB の A と B は、人間の色覚の独自の軸(赤と緑、青と黄色)を表します。A に正の値が指定されている場合は赤が追加され、0 未満の場合は緑が追加されます。B に正の値を指定すると黄色が追加され、負の値を指定すると青色に近づきます。
メリット
- 知覚的に一貫したグラデーション。
- ハイ ダイナミック レンジ。
短所
- 色相が変化する可能性がある。
- 値の読み取り時に色を手動で作成したり、色を推測したりするのが難しい。
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
この色空間は LCH の補正です。また、LCH と同様に、(L)は知覚的に線形な明るさを表し、C は彩度、H は色相を表します。
HSL や LCH を使用したことがある場合は、このスペースが親しみやすいでしょう。色相ホイールで H の角度を選択し、L を調整して明るさまたは暗さの量を選択します。ただし、彩度ではなく色相が得られます。明度と彩度の調整はペアで行う傾向がありますが、そうしないと、ターゲット色域の外側に出る彩度の高い色を簡単に要求できるため、どちらもほぼ同じです。
メリット
- 青や紫の色合いを扱う際に、驚くような結果になることはありません。
- 知覚的に線形な明るさ。
- 使い慣れたチャネルを使用します。
- ハイ ダイナミック レンジ。
- Evil Martians によるモダンなカラー選択ツールを搭載。
短所
- 色域外に出やすい。
- 新しい機能で、比較的未開拓。
- カラー選択ツールが少ない。
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
このスペースは LAB の修正です。また、画像処理の品質を最適化するために最適化された空間であると主張されています。CSS では、グラデーションとカラー関数の操作の品質が最適化されます。
メリット
- アニメーションと補間のデフォルトのスペース。
- 知覚的に線形な明るさ。
- LAB のような色相の変化はありません。
- 知覚的に一貫したグラデーション。
短所
- 新しい機能で、比較的未開拓。
- カラー選択ツールが少ない。
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
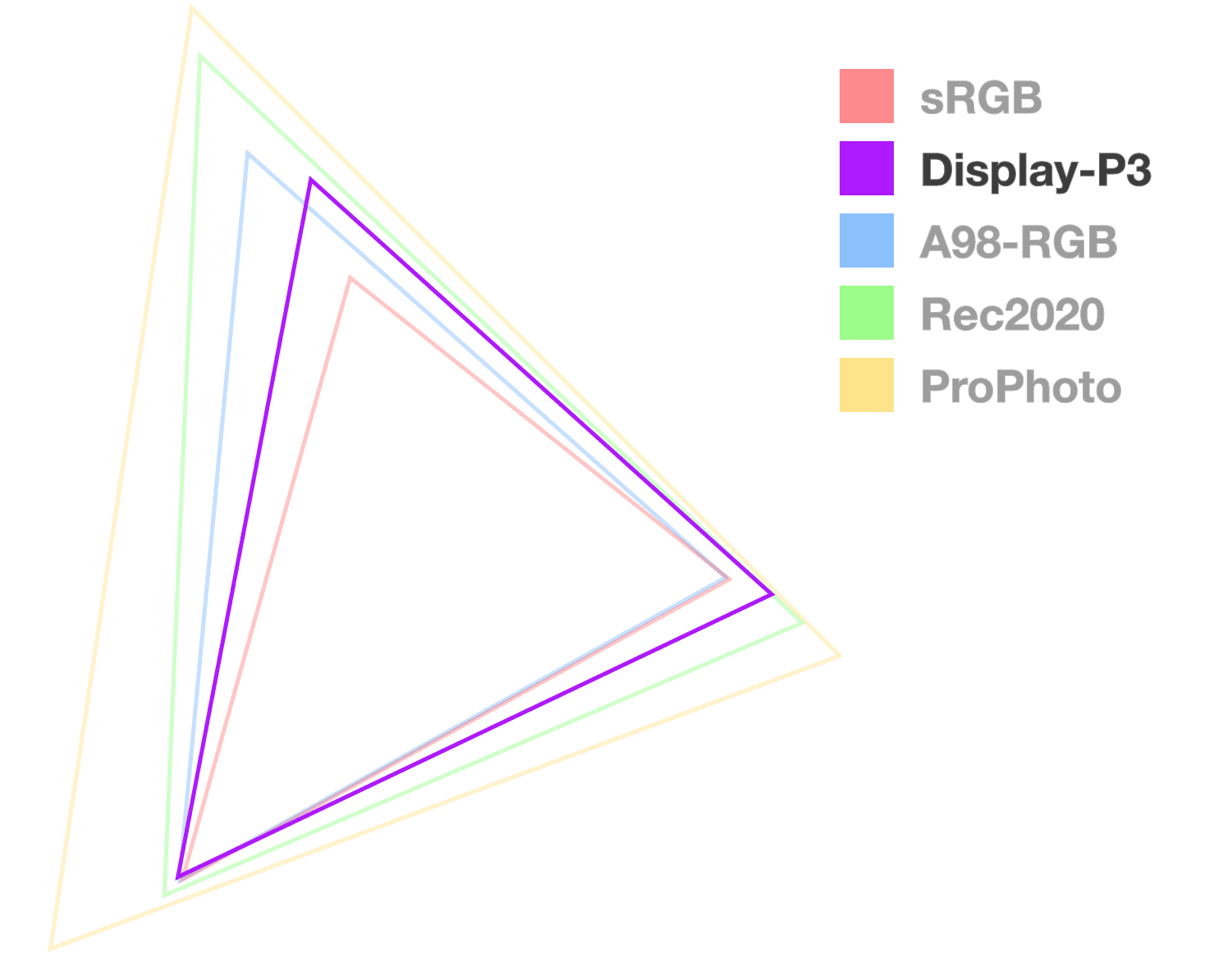
Display P3

ディスプレイ P3 の色域と色空間は、Apple が 2015 年に iMac でサポートして以来、人気が高まっています。また、Apple は他のブラウザより 5 年も早く、2016 年から CSS を介したウェブページでの display-p3 をサポートしています。sRGB から移行する場合は、スタイルをより高いダイナミック レンジに移行する際に、この色空間で作業を開始することをおすすめします。
メリット
- HDR ディスプレイのベースラインと見なされる優れたサポート。
- sRGB よりも 50% 多くの色を表示できます。
- DevTools には優れたカラー選択ツールがあります。
短所
- 最終的には Rec2020 と CIE 空間に置き換えられます。
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
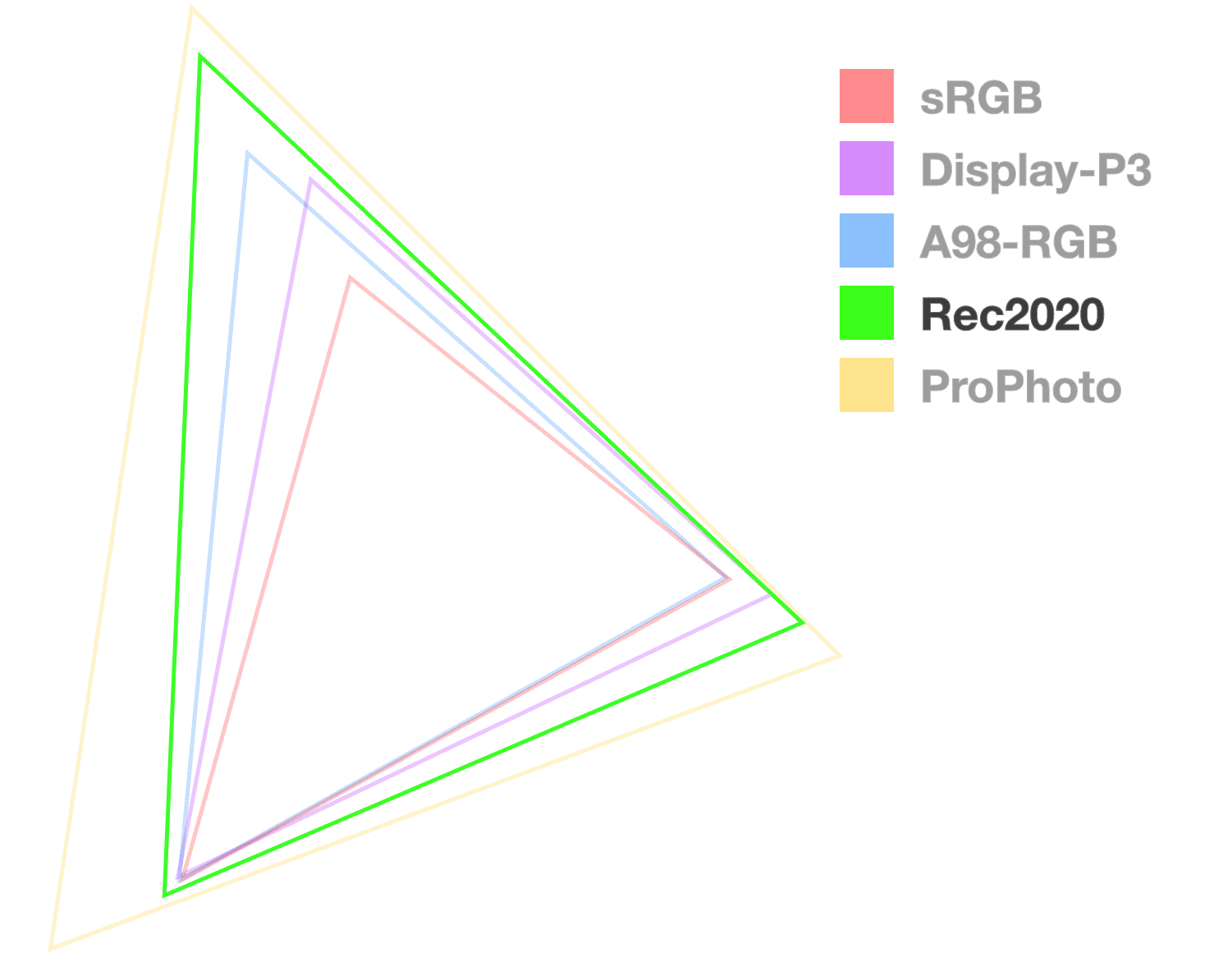
Rec2020

Rec2020 は UHDTV(超高精細テレビ)への移行の一環として、4K メディアと 8K メディアで使用できる幅広い色域を提供します。Rec2020 は、ディスプレイ P3 よりも広い RGB ベースの色域ですが、ディスプレイ P3 ほど一般ユーザーに普及していません。
メリット
- ウルトラ HD の色。
短所
- 消費者の間では(まだ)それほど一般的ではありません。
- ハンドヘルドやタブレットには通常搭載されていません。
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
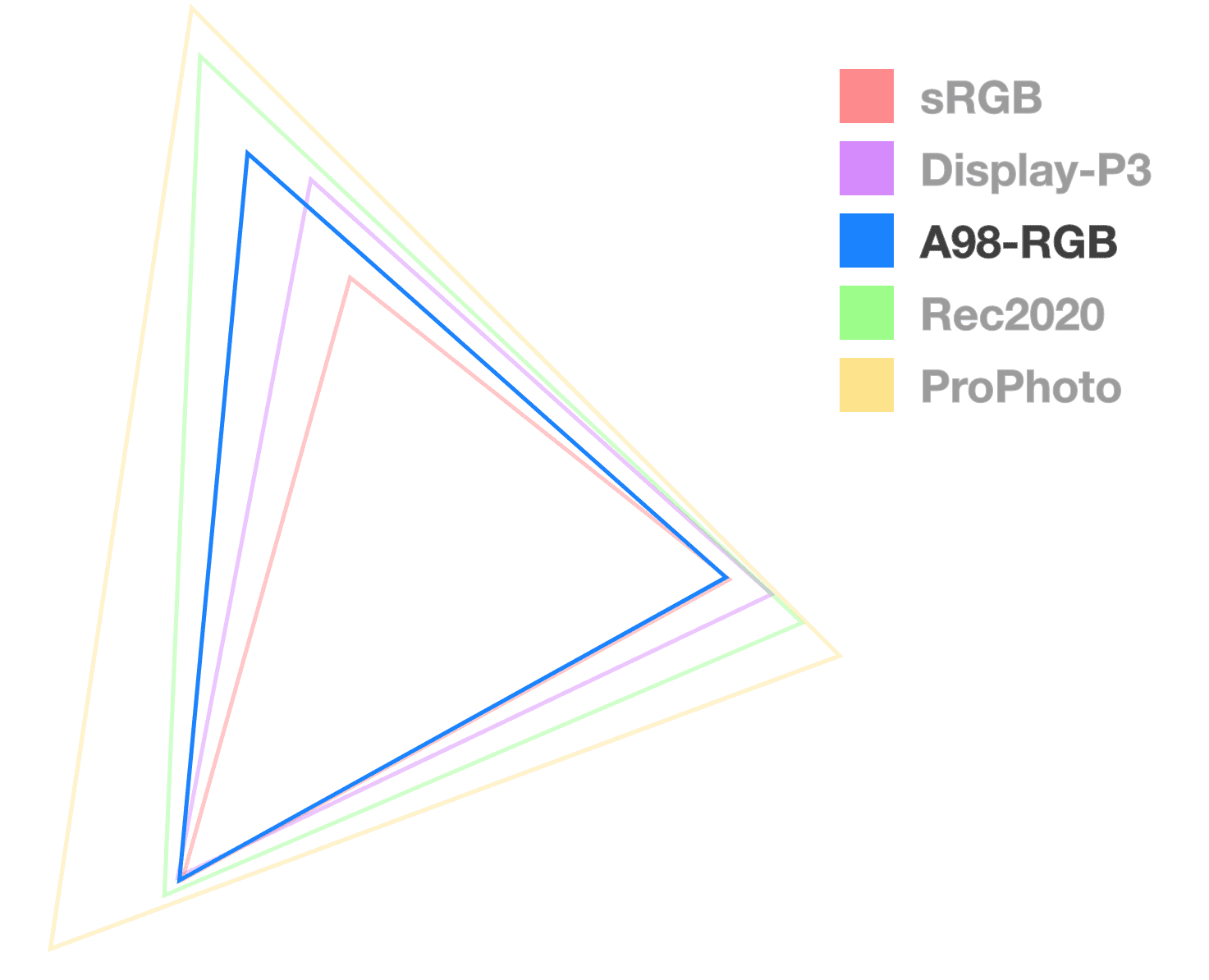
A98 RGB {#a98-rgb}

A98 RGB は Adobe 1998 RGB の略で、CMYK プリンタで実現可能なほとんどの色を表現するために Adobe によって作成されました。特に青緑色と緑色の色合いにおいて、sRGB よりも多くの色を表現できます。
メリット
- sRGB と Display P3 の色空間よりも大きい。
短所
- デジタル デザイナーが作業する一般的なスペースではありません。
- CMYK からパレットを移植している人は多くありません。
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
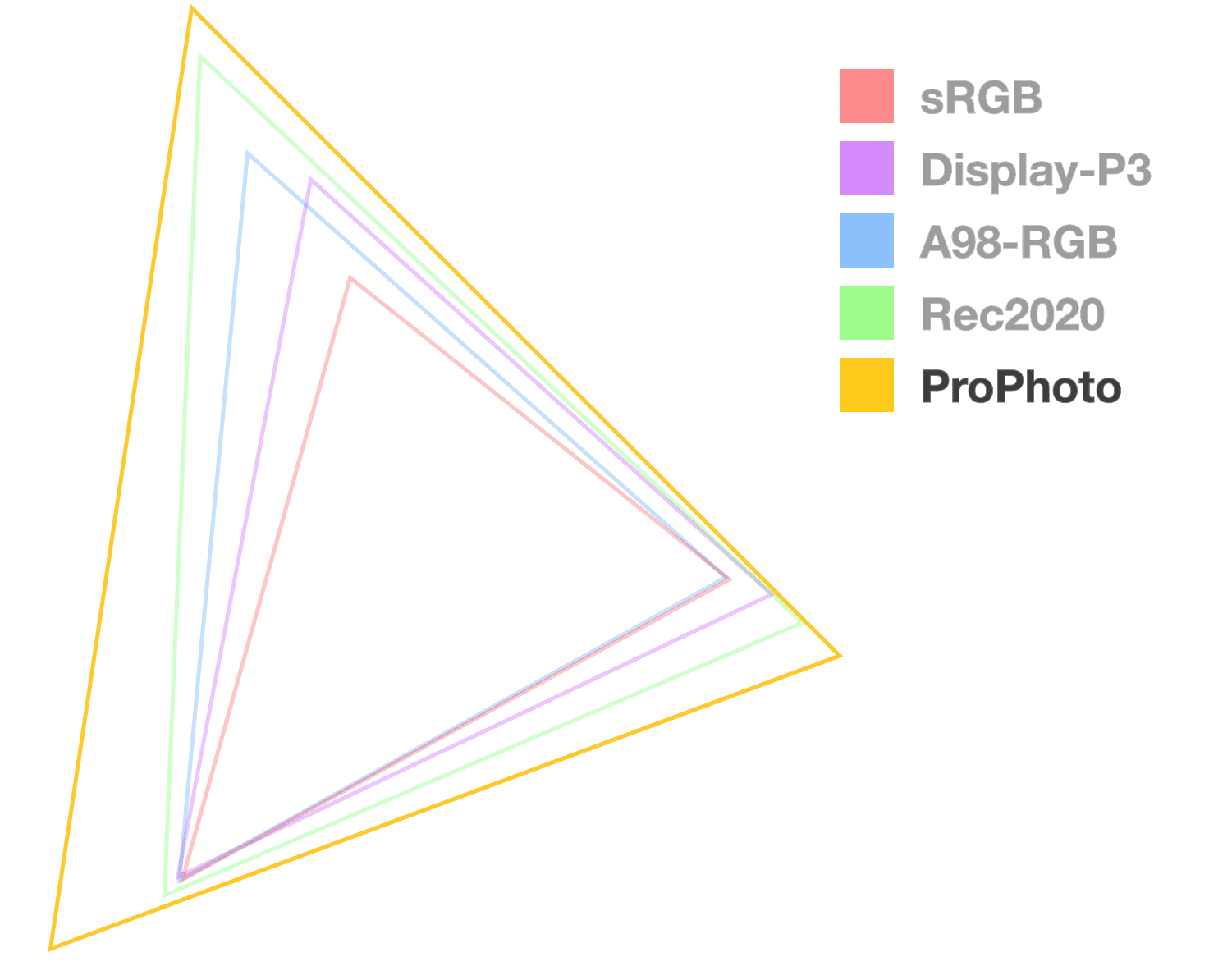
ProPhoto RGB

Kodak によって作成されたこの広色域空間は、超広範囲のプライマリ カラーを独自に提供し、明るさを変更する際の色相の変化を最小限に抑えます。また、1980 年に Michael Pointer によって記録された現実世界のサーフェス カラーの 100% をカバーすると主張しています。
メリット
- 明るさを変更しても色相がわずかに変化する。
- 鮮やかなプライマリ カラー。
短所
- 提供される色の約 13% は想像上の色です。つまり、人間の可視スペクトル内には存在しません。
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ、XYZ-d50、XYZ-d65
CIE XYZ 色空間には、平均的な視力を持つ人間が認識できるすべての色が含まれています。そのため、他のカラースペースの標準参照として使用されています。Y は輝度で、X と Z は指定された Y 輝度内で可能な色相です。
d50 と d65 の違いは白色点です。d50 では d50 白色点が使用され、d65 では d65 白色点が使用されます。
キーワード: 白色点は、色空間の属性であり、空間内に真の白が存在する場所です。電子画面では、D65 が最も一般的なホワイト ポイントです。これは 6,500 ケルビンの略です。色変換では、白色点が一致して色温度(暖色または寒色)に影響しないようにすることが重要です。
メリット
- リニアライト アクセスには便利なユースケースがあります。
- 物理的な色の混合に最適です。
短所
- lch、oklch、lab、oklab のように知覚的にリニアではありません。
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
カスタム カラースペース
CSS Color 5 仕様には、ブラウザにカスタム カラースペースを教えるパスもあります。これは、ブラウザに色の解決方法を指示する ICC プロファイルです。
@color-profile --foo {
src: url(path/to/custom.icc);
}
読み込みが完了したら、color() 関数を使用してこのカスタム プロファイルの色にアクセスし、そのチャネル値を指定します。
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
色補間
ある色から別の色への変化は、アニメーション、グラデーション、色の混合で使用されます。この遷移は通常、開始色と終了色として指定され、ブラウザは開始色と終了色の間を補間します。この場合の補間とは、一瞬ではなく滑らかな遷移を作成するために、一連の中間色を生成することです。
グラデーションでは、シェイプに沿って一連の色が補間されます。アニメーションでは、時間の経過とともに色が変化します。
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
グラデーションでは、中間色がすべて一度に表示されます。
カラー補間の新機能
新しい色域と色空間が追加されたことで、補間オプションが新たに追加されました。色 in hsl を青から白に変化させると、sRGB とは大きく異なります。
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
ある空間の色からまったく異なる空間の色に移行すると、どうなるでしょうか。
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
幸い、Color 4 仕様には、これらのクロス カラー空間補間に対応するブラウザの手順が記載されています。.gradient の場合、ブラウザは異なる色空間を認識し、デフォルトの色空間 oklab を使用します。
最初の色であるため、ブラウザは lch をカラースペースとして使用すると考えるかもしれませんが、そうではありません。そのため、2 つ目の比較グラデーション .lch を表示しています。.lch グラデーションは、lch 色空間のグラデーションです。
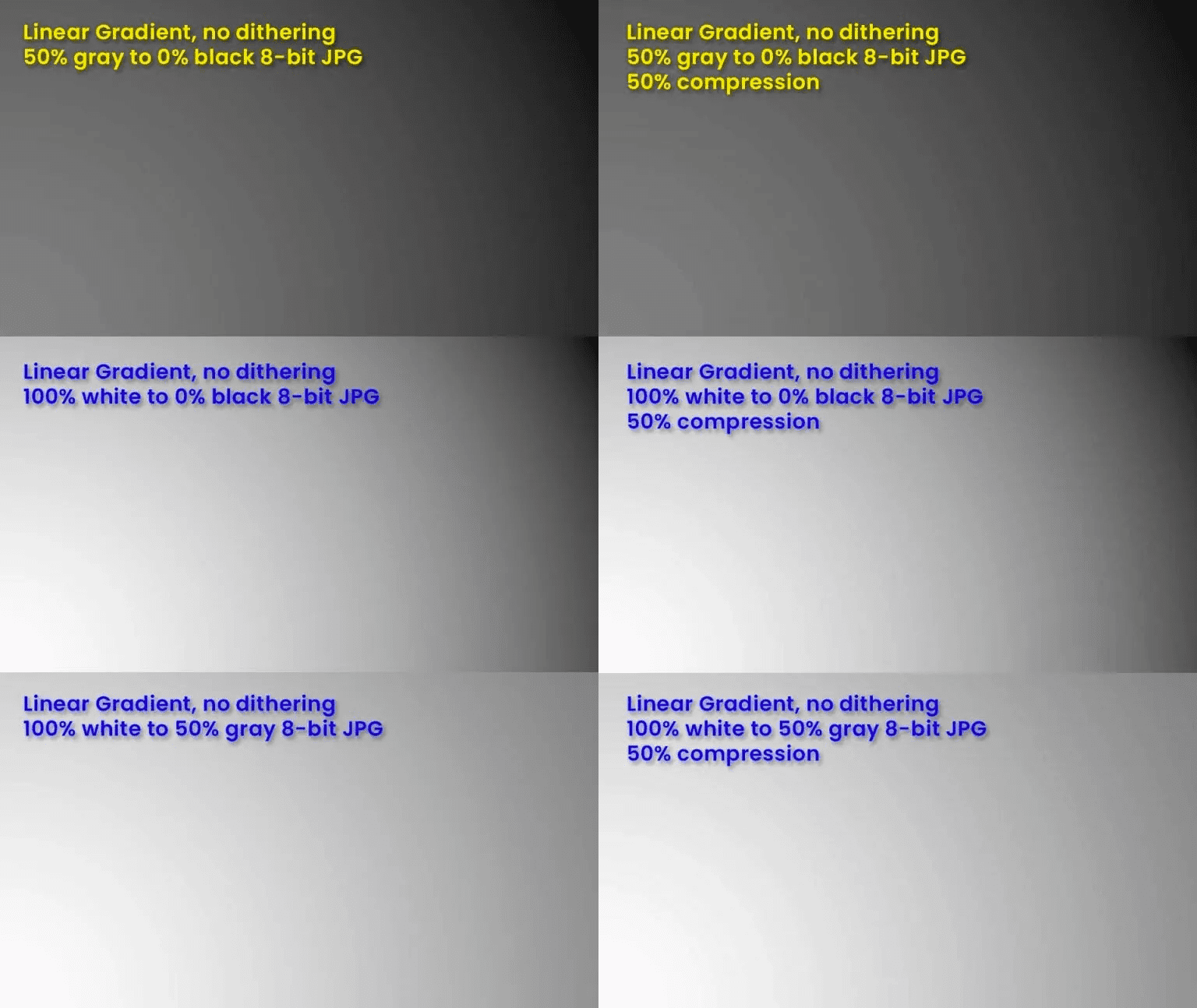
16 ビットカラーによりバンディングを低減
この色の変更前は、すべての色が 1 つの 32 ビット整数に保存され、赤、緑、青、アルファの 4 つのチャネルがすべて表されていました。これは、チャンネルあたり 8 ビットで、2^ 24 色が可能です(アルファを無視)。2 ^ 24 = 16,777,216、「数百万色」。
このカラー処理の後、4 つの 16 ビット浮動小数点値が生成されます。各チャネルは、まとめられるのではなく、それぞれ独自の浮動小数点数を持ちます。これは合計 64 ビットのデータであり、数百万色を超える色になります。
この作業は、HD カラーをサポートするために必要です。これにより、保存できる色情報の量が増えます。これにより、ブラウザがグラデーションに使用できる色が増えるという副次的な効果があります。
グラデーション バンディングは、スムーズなグラデーションを作成するのに十分な色がないため、色の「ストライプ」が表示される現象です。解像度の高いカラーにアップグレードすることで、バンディングが大幅に軽減されます。

コントロールの補間
2 点間の最短距離は常に直線です。色補間では、ブラウザはデフォルトで短いルートを使用します。HSL カラー円柱に 2 つの点があるシナリオについて考えてみましょう。グラデーションは、2 つのポイント間の線に沿って移動することで色のステップを取得します。
linear-gradient(to right, #94e99c, #e06242)

色相ストップの間に線がある HSL 円柱の上から見た図
上のグラデーション線は、緑がかった色から赤みがかった色まで直線でつながっており、色空間の中心を通っています。上記は最初の理解に役立ちますが、実際にはそうではありません。次の Codepen のグラデーションをご覧ください。モックのデモに示されているように、中央が白くはありません。
ただし、グラデーションの中央部分は鮮やかさを失っています。これは、最も鮮やかな色が、補間が行われる中心ではなく、色空間の形状の端にあるためです。これは一般に「デッドゾーン」と呼ばれます。この問題を解決または回避するには、いくつかの方法があります。
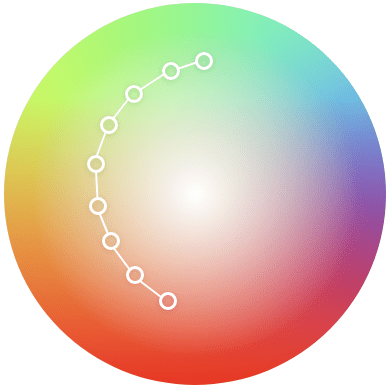
グラデーションの色止めを増やしてデッドゾーンを回避する
デッドゾーンを回避する手法として、グラデーションにカラーストップを追加して、補間が色空間の鮮やかな範囲内に収まるように意図的に誘導する方法があります。追加の停留所はデッドゾーンを回避するのに役立つため、これは文字通り回避策です。
Erik Kennedy が作成したグラデーション ツールでは、追加のカラーストップを自動的に計算し、デッドゾーンに引き寄せられる傾向のある色空間でもデッドゾーンを回避できます。これを使用して、最初の例と同じ色を渡しますが、色補間は HSL に変更します。すると、次のような結果になります。
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

9 つのカラーストップを備えた曲線で、上から見た HSL 円柱の画像
ガイド付きの停止ポイントを使用すると、補間は直線ではなく、デッドゾーンを中心にカーブするようになり、彩度を維持して、より鮮やかなグラデーションを実現できます。
このツールは優れた機能ですが、CSS から同様の制御やそれ以上の制御を直接行える場合はどうでしょうか。
色補間を指定する
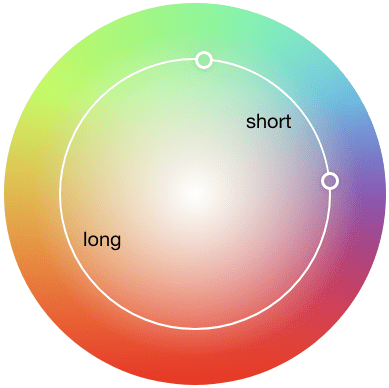
Color 4 では、色相補間戦略を制御する機能が追加され、デッドゾーンを回避する新しい方法が追加されました(:wink:)。色相角度について考えてみましょう。角度のみを変更する 2 ストップのグラデーションを検討します。たとえば、色相を 140deg から 240deg にシフトします。
短い色相補間と長い色相補間
グラディエントは、longer ルートを使用するように指定しない限り、デフォルトで可能な shorter ルートを使用します。色相補間オプションは、右ではなく左に曲がるように指示する(「Zoolander」のジョーク)など、角度の回転を指示します。

色相補間距離の例では、短いパスと長いパスをシミュレートして、違いを示しています。短い距離は可能な限り最短距離を移動しているため、色相が少なく、長い距離はより多くの色相を移動しているため、色相が多くなります。
増加と減少の色相補間
カラー 4 には、2 つの色相補間戦略がありますが、これらは円筒形のカラースペース専用です。前の例の 2 色のまま、増加と減少の仕組みを視覚的に示します。
上記の Codepen では、ColorJS を使用して期待される結果を示しています。JavaScript ライブラリを使用せずに同じ効果を実現するために記述する CSS は次のようになります。
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
色相補間について説明したところで、2 つのカラーストップの間で色相を変更し、色相補間オプションの効果と、カラースペースがグラデーションの結果をどのように変化させるかを確認できる楽しい遊び場をご紹介します。効果は大きく異なる場合があります。これは、カラーツールベルトに 4 つの新しいトリックが追加されたと考えてください。
異なるカラースペースのグラデーション
各色空間は、独自の形状と色の配置により、異なるグラデーションを生成します。次の例では、各色空間でどのように処理が異なるか、特に青から白への変化に注目してください。中央で紫色になるものが多いことに注目してください。これは、補間中の色相の変化と呼ばれます。
これらのスペースのグラデーションには、他のグラデーションよりも鮮やかなグラデーションや、デッドゾーンを通過する距離が短いグラデーションがあります。lab などのスペースは、人間が色を記述できるように最適化されたスペース(hwb() など)とは対照的に、彩度を最適化するように色をまとめます。
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
上のデモでは、結果は微妙ですが、ラボではより一貫した補間が示されています。ただし、lab の構文は読みやすくありません。rgb や hsl から移行する場合は、負の数値が非常に不慣れです。幸い、hwb を使用して使い慣れた構文でグラデーションを指定し、oklab などの別の色空間内でグラデーションを完全に補間するように指定できます。
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
この例では、hwb で同じ色を使用していますが、hwb または oklab への補間用のカラースペースを指定しています。hwb は、鮮やかさを高めながら、デッドゾーンや明るいスポットが発生する可能性がある色空間です(上記の例の青色のホットスポットをご覧ください)。oklab は、飽和状態を維持したまま知覚的にリニアなグラデーションに適しています。この機能は、いくつかの異なるカラースペースを試して、どのグラデーションを好むかを確認できるため、とても楽しい機能です。
以下は、グラデーションと色空間、混合と照合の戦略を試して可能性を探る Codepen です。黒から白への移行も、色空間によって異なります。
色域クランプ
色域外の色を指定しなければならない場合もあります。次の色について考えてみましょう。
rgb(300 255 255)
rgb 色空間の色チャネルの最大値は 255 ですが、ここでは赤に 300 が指定されています。どうなるでしょうか。色域クランプ。
クランプは、余分な情報が削除されるだけです。300 は、カラーエンジンの内部で 255 になります。色がその範囲内にクランプされました。
カラースペースの選択
これらのカラースペースとその効果について学んだ後、多くの人が圧倒され、どの「1 つ」を選択すればよいか知りたがっています。私の研究と経験から、すべてのタスクに 1 つの色空間を使用する必要はありません。それぞれが望ましい結果を生み出す瞬間があります。
最適なスペースが 1 つあれば、新しいスペースがこれほど多く導入されることはないでしょう。
ただし、CIE 空間(lab、oklab、lch、oklch)から始めることをおすすめします。結果が期待どおりでない場合、他のスペースをテストします。色の混合とグラデーションの作成については、デフォルトの仕様である oklab に賛成です。カラーシステムと全体的な UI の色には、oklch が適しています。
新しいカラースペースと機能に基づいて更新されたカラー戦略を共有している記事がいくつかあります。たとえば、Andrey Sitnik は oklch に全力で取り組んでいます。あなたも同じことをするように説得されるかもしれません。
次のステップ
新しいカラースペースとツールについて理解できたので、HD カラーに移行できます。
鮮明度が向上し、操作と補間が一貫して行われ、全体的にカラフルなエクスペリエンスをユーザーに提供できます。
ガイドで色リソースの詳細を確認する。

