Tại sao chúng tôi tạo Công cụ lưới CSS?
Lưới CSS là một hệ thống bố cục CSS rất mạnh mẽ, cho phép các nhà phát triển web xây dựng một bố cục hai chiều phức tạp và đặt ra quy tắc về cách kích thước, căn chỉnh và sắp xếp của mỗi mục con trong lưới. CSS Grid được ra mắt sau khi Flexbox trở nên phổ biến và cùng nhau, chúng có thể giúp nhà phát triển có được thiết kế đáp ứng tốt hơn mà không có các thủ thuật căn chỉnh phức tạp hoặc bố cục hỗ trợ JavaScript.
Là một hệ thống bố cục tương đối mới, nên lưới CSS cũng rất khó để hiểu đúng. Cú pháp của lớp này khá linh hoạt (chỉ cần tìm bản tóm tắt dạng lưới), có nhiều cách để đạt được cùng một bố cục. Ngoài ra, việc định kích thước linh hoạt cũng như các bản nhạc ngầm ẩn khiến bạn khó có thể giải thích lý do bố cục là hoặc không hoạt động như mong muốn. Đây là lý do tại sao chúng tôi bắt đầu cung cấp công cụ Lưới CSS chuyên dụng trong Công cụ cho nhà phát triển, để các nhà phát triển có thể hiểu rõ hơn về hoạt động của mã CSS và cách có được bố cục phù hợp.
Thiết kế công cụ
Nỗ lực chung giữa Chrome và Edge
Công cụ Lưới CSS thu hút sự chú ý của cả Công cụ cho nhà phát triển của Chrome và Công cụ cho nhà phát triển của Edge. Chúng tôi quyết định cộng tác ngay từ đầu. Chúng tôi đã chia sẻ tài nguyên về sản phẩm, kỹ thuật và thiết kế từ cả hai nhóm và phối hợp hằng tuần để hiện thực hoá mục tiêu này.
Tóm tắt các tính năng
Có ba tính năng chính cho công cụ Lưới CSS:
- Lớp phủ cố định, dành riêng cho lưới giúp cung cấp thông tin về thứ nguyên và thứ tự
- Huy hiệu trong Cây DOM làm nổi bật vùng chứa Lưới CSS và bật/tắt lớp phủ Lưới
- Ngăn bên cho phép nhà phát triển cá nhân hoá hiển thị lớp phủ DOM (ví dụ: thay đổi màu sắc và chiều rộng của quy tắc)
- Trình chỉnh sửa lưới CSS trong ngăn Kiểu
Hãy cùng tìm hiểu kỹ hơn về chúng trong phần tiếp theo.
Lớp phủ cố định dạng lưới
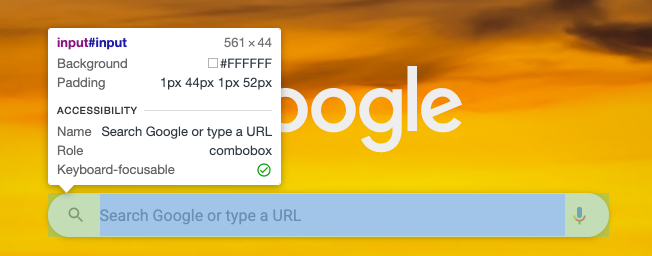
Trong Công cụ cho nhà phát triển, lớp phủ là công cụ mạnh mẽ cung cấp thông tin về bố cục và kiểu của một phần tử riêng lẻ:

Thông tin bổ sung này được che phủ ở trên phần tử quan tâm. Trước đây, khi bạn di chuột qua Lưới có Công cụ cho nhà phát triển đang mở, lớp phủ hiển thị thông tin mô hình hộp của nó, nhưng giới hạn việc làm nổi bật nội dung đối với các mục trong lưới mà không giải thích lý do tại sao lại như vậy. Có hai phần chính mà chúng tôi muốn thêm vào cho lớp phủ Lưới CSS:
- mà chúng ta muốn hiển thị thông tin hữu ích hơn về Lưới, ví dụ: các phương diện và khoảng trống đã tạo
- chúng ta muốn làm cho lớp phủ cố định để có thể xem nhiều Lưới cùng một lúc và chúng ta có thể thấy các lớp phủ cập nhật thông tin Lưới khi chúng ta thay đổi kiểu phần tử
Hãy cùng xem cách chúng ta đạt được cả hai điều này.
Kích thước đã tạo so với kích thước được tính toán
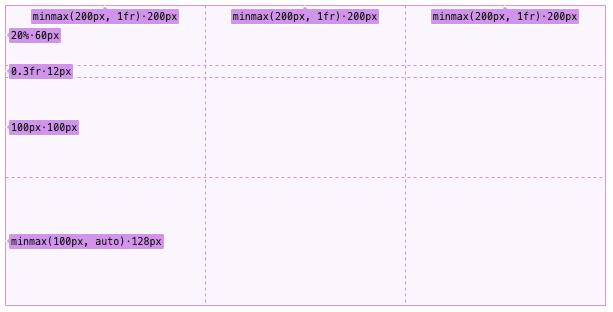
Một trong những phần khó khăn khi gỡ lỗi Lưới CSS là có nhiều cách để xác định kích thước đường lưới. Ví dụ: bạn có thể sử dụng kết hợp giá trị pixel, giá trị phần trăm, phân số, hàm lặp lại và hàm tối thiểu để tạo các kích thước bản nhạc linh hoạt:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
Tuy nhiên, sẽ khó có thể liên kết các kích thước bản nhạc đã tạo này với kích thước bản nhạc đã tính mà trình duyệt đã tính toán cho chúng tôi. Để thu hẹp khoảng cách này, chúng ta đặt 2 thông tin sau đây cạnh nhau trên lớp phủ:

Chuỗi trước dấu chấm là giá trị đã tạo và chuỗi sau dấu chấm biểu thị giá trị thực tế được tính.
Trước đây, Công cụ cho nhà phát triển không có khả năng nhận các giá trị đã tạo. Về lý thuyết, bằng cách nào đó, chúng ta có thể tự phân tích cú pháp các giá trị đã tạo trong Công cụ cho nhà phát triển và tính toán các giá trị đó theo thông số kỹ thuật Lưới CSS. Điều này sẽ liên quan đến nhiều tình huống phức tạp và về cơ bản sẽ chỉ trùng lặp với những nỗ lực của Blink. Do đó, với sự trợ giúp của nhóm Kiểu của Blink, chúng tôi đã có một API mới từ công cụ tạo kiểu cho thấy "các giá trị xếp chồng". Giá trị phân tầng là giá trị có hiệu lực cuối cùng (sau khi phân tầng CSS) cho một tài sản CSS. Đây là giá trị chiến thắng sau khi công cụ định kiểu đã biên dịch tất cả các biểu định kiểu, nhưng trước khi thực sự tính toán bất kỳ giá trị nào, ví dụ: phần trăm, phân số, v.v.
Chúng tôi hiện đang sử dụng API này để hiển thị các giá trị được tạo trong lớp phủ lưới.
Lớp phủ cố định
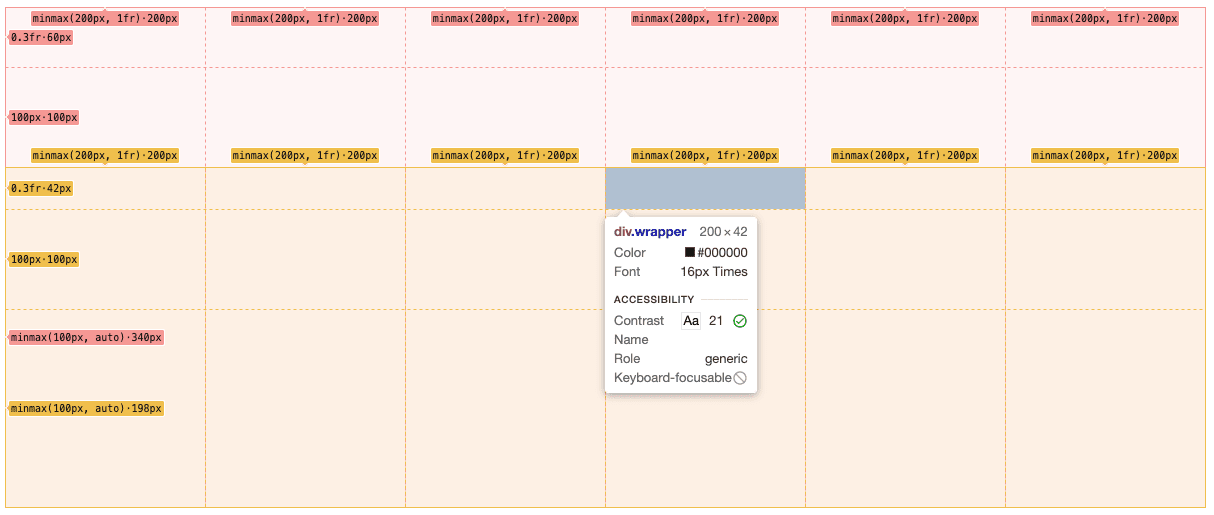
Trước khi có công cụ Lưới CSS, lớp phủ trong Công cụ cho nhà phát triển rất đơn giản: bạn di chuột lên một phần tử trong ngăn Cây DOM của Công cụ cho nhà phát triển hoặc trực tiếp trong trang được kiểm tra và bạn sẽ thấy lớp phủ mô tả phần tử này. Bạn di chuột ra xa và lớp phủ sẽ biến mất. Đối với lớp phủ Lưới, chúng tôi muốn điều khác biệt: nhiều Lưới có thể được làm nổi bật đồng thời và lớp phủ Lưới có thể luôn bật trong khi các lớp phủ khi di chuột thông thường vẫn hoạt động.
Ví dụ:

Tuy nhiên, lớp phủ trong Công cụ cho nhà phát triển không được thiết kế theo cơ chế liên tục và đa phần tử này (được tạo từ nhiều năm trước). Do đó, chúng tôi phải tái cấu trúc thiết kế lớp phủ để làm cho chức năng này hoạt động. Chúng tôi thêm một GridHighlightTool mới vào bộ công cụ làm nổi bật hiện có. Bộ công cụ này sau này được phát triển thành PersistentTool chung để làm nổi bật tất cả các lớp phủ cố định cùng một lúc. Đối với mỗi loại lớp phủ cố định (Grid, Flex, v.v.), chúng ta giữ trường cấu hình tương ứng bên trong công cụ cố định. Mỗi khi công cụ đánh dấu lớp phủ kiểm tra nội dung cần vẽ, công cụ này cũng sẽ bao gồm các cấu hình này.
Để cho phép Công cụ cho nhà phát triển kiểm soát nội dung cần được làm nổi bật, chúng tôi đã tạo một lệnh CDP mới cho lớp phủ cố định Lưới:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
trong đó mỗi GridNodeHighlightConfig chứa thông tin về nút cần vẽ và cách vẽ nút đó. Điều này cho phép chúng ta thêm cơ chế cố định nhiều mục mà không phá vỡ hành vi di chuột hiện tại.
Huy hiệu Lưới theo thời gian thực
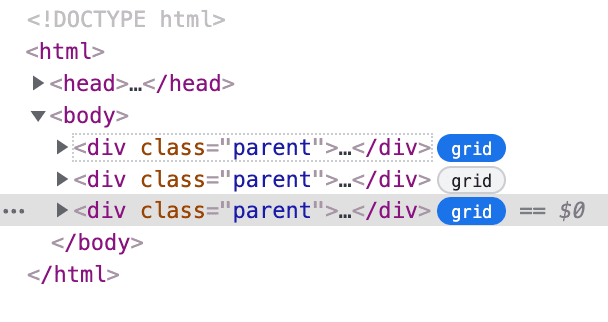
Để giúp các nhà phát triển dễ dàng bật và tắt lớp phủ Lưới, chúng tôi quyết định thêm huy hiệu nhỏ bên cạnh vùng chứa Lưới trong Cây DOM. Những huy hiệu này cũng có thể giúp nhà phát triển xác định vùng chứa Lưới trong cấu trúc DOM của họ.

Các thay đổi đối với Cây DOM
Vì huy hiệu Grid không phải là huy hiệu duy nhất mà chúng tôi muốn giới thiệu trong Cây DOM, nên chúng tôi muốn giúp việc thêm huy hiệu trở nên dễ dàng nhất có thể. ElementsTreeElement (lớp chịu trách nhiệm tạo và quản lý từng phần tử Cây DOM trong Công cụ cho nhà phát triển) đã được cập nhật với một số phương thức công khai mới để định cấu hình huy hiệu. Nếu có nhiều huy hiệu cho một yếu tố, thì các huy hiệu này sẽ được sắp xếp theo danh mục của huy hiệu, sau đó chọn tên theo thứ tự bảng chữ cái nếu thuộc cùng một danh mục. Các danh mục có sẵn bao gồm Security, Layout, v.v. và Grid thuộc danh mục Layout.
Ngoài ra, chúng tôi đã tích hợp sẵn tính năng hỗ trợ tiếp cận ngay từ đầu. Mỗi huy hiệu tương tác cần phải cung cấp aria-label mặc định và hoạt động, trong khi huy hiệu chỉ đọc sử dụng tên huy hiệu làm aria-label.
Chúng tôi nhận thông tin cập nhật về phong cách theo thời gian thực bằng cách nào?
Nhiều thay đổi của DOM được phản ánh trong Cây DOM Công cụ cho nhà phát triển theo thời gian thực. Ví dụ: các nút mới thêm vào sẽ xuất hiện ngay lập tức trong Cây DOM, đồng thời tên lớp bị xoá cũng sẽ biến mất ngay lập tức. Chúng ta muốn trạng thái huy hiệu Lưới cũng phản ánh thông tin cập nhật tương tự. Tuy nhiên, điều này tỏ ra khó triển khai vì không có cách nào để Công cụ cho nhà phát triển nhận được thông báo khi các phần tử hiển thị trong Cây DOM nhận được cập nhật kiểu đã tính toán. Cách duy nhất để biết khi nào một phần tử trở thành hoặc ngừng trở thành vùng chứa Lưới là liên tục truy vấn trình duyệt về thông tin kiểu được cập nhật của mỗi phần tử. Việc này sẽ cấm tốn kém.
Để giúp giao diện người dùng dễ dàng biết được thời điểm cập nhật kiểu của một phần tử, chúng tôi đã thêm phương thức CDP mới cho cuộc thăm dò ý kiến về việc cập nhật kiểu. Để nhận cập nhật kiểu của các nút DOM, chúng ta bắt đầu bằng cách cho trình duyệt biết chúng tôi muốn theo dõi khai báo CSS nào. Đối với huy hiệu Lưới, chúng ta sẽ yêu cầu trình duyệt theo dõi:
{
"display": "grid",
"display": "inline-grid",
}
Sau đó, chúng tôi gửi yêu cầu thăm dò ý kiến. Khi có thông tin cập nhật kiểu đã theo dõi cho các nút DOM trong bảng điều khiển Phần tử, trình duyệt sẽ gửi cho Công cụ cho nhà phát triển danh sách các nút đã cập nhật và giải quyết yêu cầu thăm dò hiện có. Bất cứ khi nào Công cụ cho nhà phát triển muốn nhận lại thông báo về việc cập nhật kiểu, công cụ này có thể gửi yêu cầu thăm dò ý kiến này thay vì liên tục thăm dò phần phụ trợ từ mỗi nút. Công cụ cho nhà phát triển cũng có thể thay đổi nội dung khai báo CSS đang được theo dõi bằng cách gửi một danh sách mới đến trình duyệt.
Ngăn bố cục
Mặc dù huy hiệu Cây DOM giúp khả năng phát hiện của Lưới CSS, đôi khi chúng tôi muốn xem danh sách tất cả các Lưới CSS trong một trang nhất định và dễ dàng bật và tắt các lớp phủ cố định của chúng để gỡ lỗi bố cục của chúng. Do đó, chúng tôi đã quyết định tạo một ngăn thanh bên chuyên biệt chỉ dành cho các công cụ bố cục. Điều này mang lại cho chúng ta một không gian riêng để tập hợp tất cả vùng chứa Lưới và để định cấu hình tất cả các tuỳ chọn cho lớp phủ Lưới. Ngăn Bố cục này cũng cho phép chúng ta đặt các công cụ có nhiều bố cục trong tương lai (ví dụ: Flexbox, Truy vấn vùng chứa) tại đây.
Tìm phần tử theo kiểu đã tính toán
Để hiển thị danh sách vùng chứa Lưới CSS trong ngăn Bố cục, chúng ta cần tìm các nút DOM theo kiểu đã tính toán. Điều này hoá ra cũng không đơn giản vì không phải tất cả các nút DOM đều được Công cụ cho nhà phát triển biết khi Công cụ cho nhà phát triển đang mở. Thay vào đó, Công cụ cho nhà phát triển chỉ biết một tập hợp con nhỏ các nút, thường ở cấp cao nhất của hệ phân cấp DOM, chỉ để khởi động Cây DOM Devtools. Vì lý do liên quan đến hiệu suất, các nút khác sẽ chỉ được tìm nạp khi có yêu cầu thêm. Điều này có nghĩa là chúng ta cần một lệnh CDP mới để thu thập tất cả các nút trên trang và lọc các nút đó theo kiểu đã tính toán của chúng:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
Điều này cho phép giao diện người dùng Công cụ cho nhà phát triển nhận được danh sách vùng chứa Lưới CSS trong một trang, có thể xuyên qua iframe và gốc bóng, đồng thời hiển thị chúng trong ngăn Bố cục.
Kết luận
Công cụ Lưới CSS là một trong những dự án công cụ thiết kế Công cụ cho nhà phát triển đầu tiên hỗ trợ tính năng Nền tảng web. Họ đã ra mắt nhiều công cụ cơ bản trong Công cụ cho nhà phát triển, ví dụ: lớp phủ cố định, huy hiệu Cây DOM và ngăn Bố cục, đồng thời mở đường cho các công cụ bố cục trong tương lai trong Công cụ của Chrome cho nhà phát triển như Hộp linh hoạt và truy vấn Vùng chứa. Điều này cũng đặt nền móng cho trình chỉnh sửa Lưới và Hộp linh hoạt, cho phép nhà phát triển thay đổi cách căn chỉnh Lưới và Hộp linh hoạt theo cách tương tác. Chúng tôi sẽ tìm hiểu về chúng trong tương lai.
Tải kênh xem trước xuống
Hãy cân nhắc việc sử dụng Chrome Canary, Nhà phát triển hoặc Beta làm trình duyệt phát triển mặc định của bạn. Các kênh xem trước này cho phép bạn truy cập vào các tính năng mới nhất của Công cụ cho nhà phát triển, kiểm thử các API nền tảng web tiên tiến và tìm ra các vấn đề trên trang web của bạn trước khi người dùng làm điều đó!
Liên hệ với nhóm Công cụ của Chrome cho nhà phát triển
Sử dụng các lựa chọn sau để thảo luận về các tính năng và thay đổi mới trong bài đăng, hoặc bất cứ nội dung nào khác liên quan đến Công cụ cho nhà phát triển.
- Gửi đề xuất hoặc phản hồi cho chúng tôi qua crbug.com.
- Báo cáo sự cố Công cụ cho nhà phát triển bằng cách sử dụng Tuỳ chọn khác
 > Trợ giúp > Báo cáo vấn đề về Công cụ cho nhà phát triển trong Công cụ cho nhà phát triển.
> Trợ giúp > Báo cáo vấn đề về Công cụ cho nhà phát triển trong Công cụ cho nhà phát triển. - Tweet tại @ChromeDevTools.
- Để lại bình luận về Tính năng mới trong Video trên YouTube của Công cụ cho nhà phát triển hoặc Mẹo video trên YouTube trong Công cụ cho nhà phát triển.


