CSS Color 4, वेब पर वाइड गैमट कलर टूल और सुविधाएं उपलब्ध कराता है: ज़्यादा रंग, बदलाव करने के फ़ंक्शन, और बेहतर ग्रेडिएंट.
sRGB (स्टैंडर्ड रेड ग्रीन ब्लू) 25 साल से ज़्यादा समय से, सीएसएस ग्रेडिएंट और रंगों के लिए एकमात्र रंग गैमट रहा है. इसमें rgb(), hsl(), और हेक्स जैसे कलर स्पेस उपलब्ध हैं. यह डिसप्ले में सबसे आम रंग gamut की सुविधा है. हमने इसमें रंगों को तय करने का तरीका सीख लिया है.

डिसप्ले में अब ज़्यादा रंग दिखाए जा सकते हैं. इसलिए, सीएसएस को इन रंगों में से किसी रंग को चुनने का तरीका चाहिए. मौजूदा कलर फ़ॉर्मैट में, बड़ी कलर रेंज के लिए कोई भाषा नहीं है.
अगर सीएसएस कभी अपडेट नहीं की जाती, तो यह हमेशा 90 के दशक की कलर रेंज में ही फंसी रहेगी. साथ ही, इमेज और वीडियो में मौजूद वाइड गैमेट के साथ कभी भी मैच नहीं कर पाएगी. ट्रैप किया गया, इसमें सिर्फ़ 30% रंग दिखाए जाते हैं, जिन्हें मानव आंख देख सकती है. हमें इस समस्या से बाहर निकलने में मदद करने के लिए, सीएसएस कलर लेवल 4 का धन्यवाद. इसे मुख्य रूप से लीआ वर्ओ और क्रिस लीली ने लिखा है.
Chrome, CSS Color 4 गैमट और कलर स्पेस के साथ काम करता है. सीएसएस अब एचडी (हाई डेफ़िनिशन) डिसप्ले के साथ काम कर सकती है. इसमें एचडी गैमट से रंगों को चुनने के साथ-साथ, खास कलर स्पेस भी उपलब्ध कराए जाते हैं.
इसे खुद आज़माएं
इस गाइड में तीन हिस्से हैं. रंग कहां-कहां इस्तेमाल किया गया है, यह जानने के लिए आगे पढ़ें. इसके बाद, वीडियो के रंग में क्या बदलाव होगा और एचडी कलर पर माइग्रेट करके, आने वाले समय में रंग को मैनेज करने का तरीका जानें.
खास जानकारी
जिन ब्राउज़र पर यह सुविधा काम करती है उनमें 50% ज़्यादा रंग चुनने का विकल्प होता है. अगर आपको लगता है कि 16 करोड़ रंग बहुत ज़्यादा हैं, तो कुछ नए स्पेस में कितने रंग दिख सकते हैं, यह देखें. साथ ही, उन सभी ग्रेडिएंट के बारे में भी सोचें जो बिट-डेप्थ कम होने की वजह से बैंड हो गए थे. अब उन्हें भी ठीक कर दिया गया है.
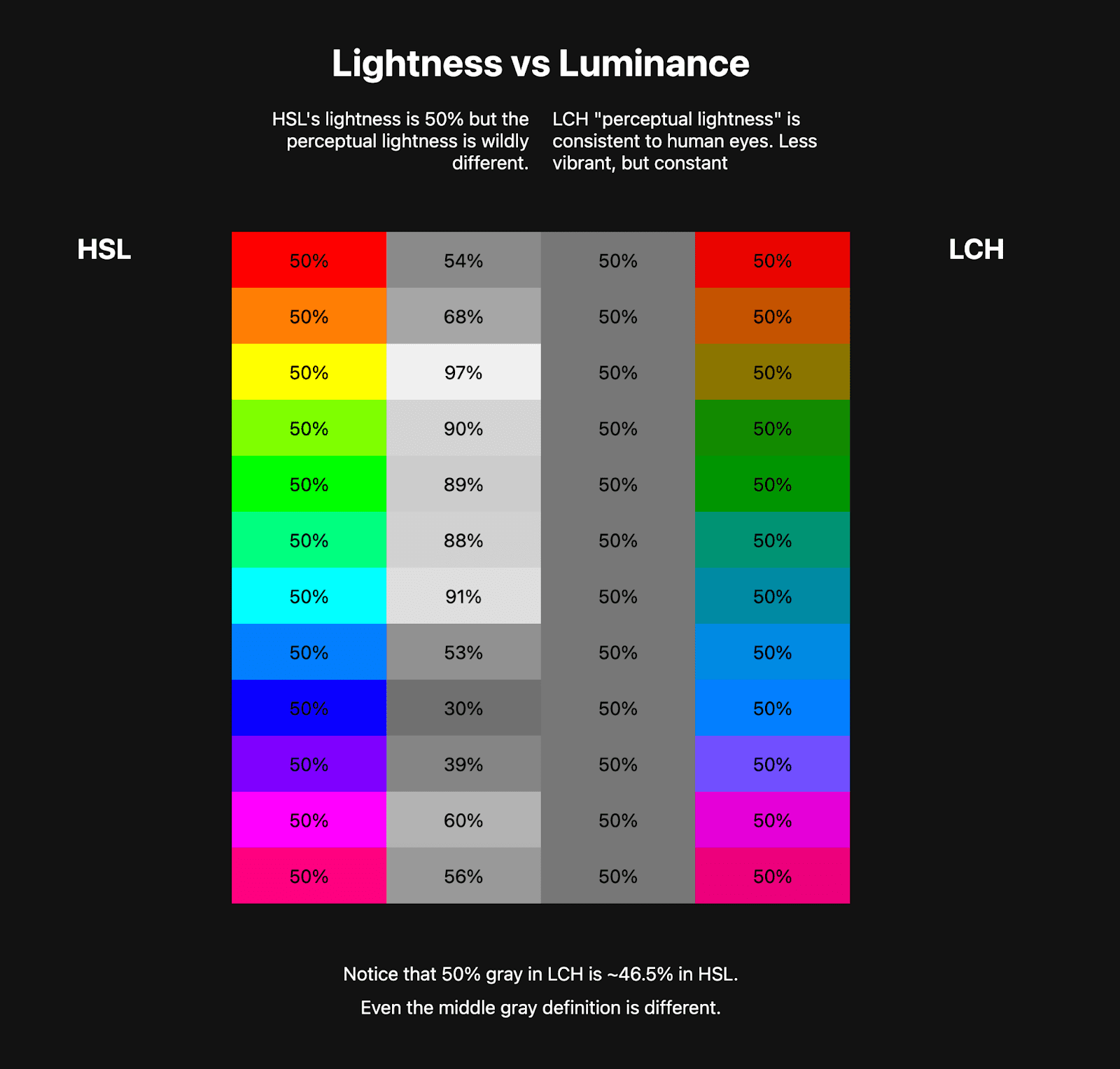
ज़्यादा रंगों के साथ-साथ, डिसप्ले पर सबसे ज़्यादा चमकीले रंग दिखते हैं. साथ ही, नए कलर स्पेस में कलर सिस्टम मैनेज करने और बनाने के लिए, यूनीक टूल और तरीके मिलते हैं. उदाहरण के लिए, पहले हमारे पास एचएसएल और उसका "लाइटनेस" चैनल था, जो वेब डेवलपर के लिए सबसे अच्छा था. अब सीएसएस में, हमारे पास LCH का "पर्सीव्ड लाइटनेस" है.

इसके अलावा, ग्रेडिएंट और मिक्सिंग में कुछ अपग्रेड किए गए हैं: कलर स्पेस के साथ काम करने की सुविधा, ह्यू इंटरपोलेशन के विकल्प, और कम बैंडिंग.
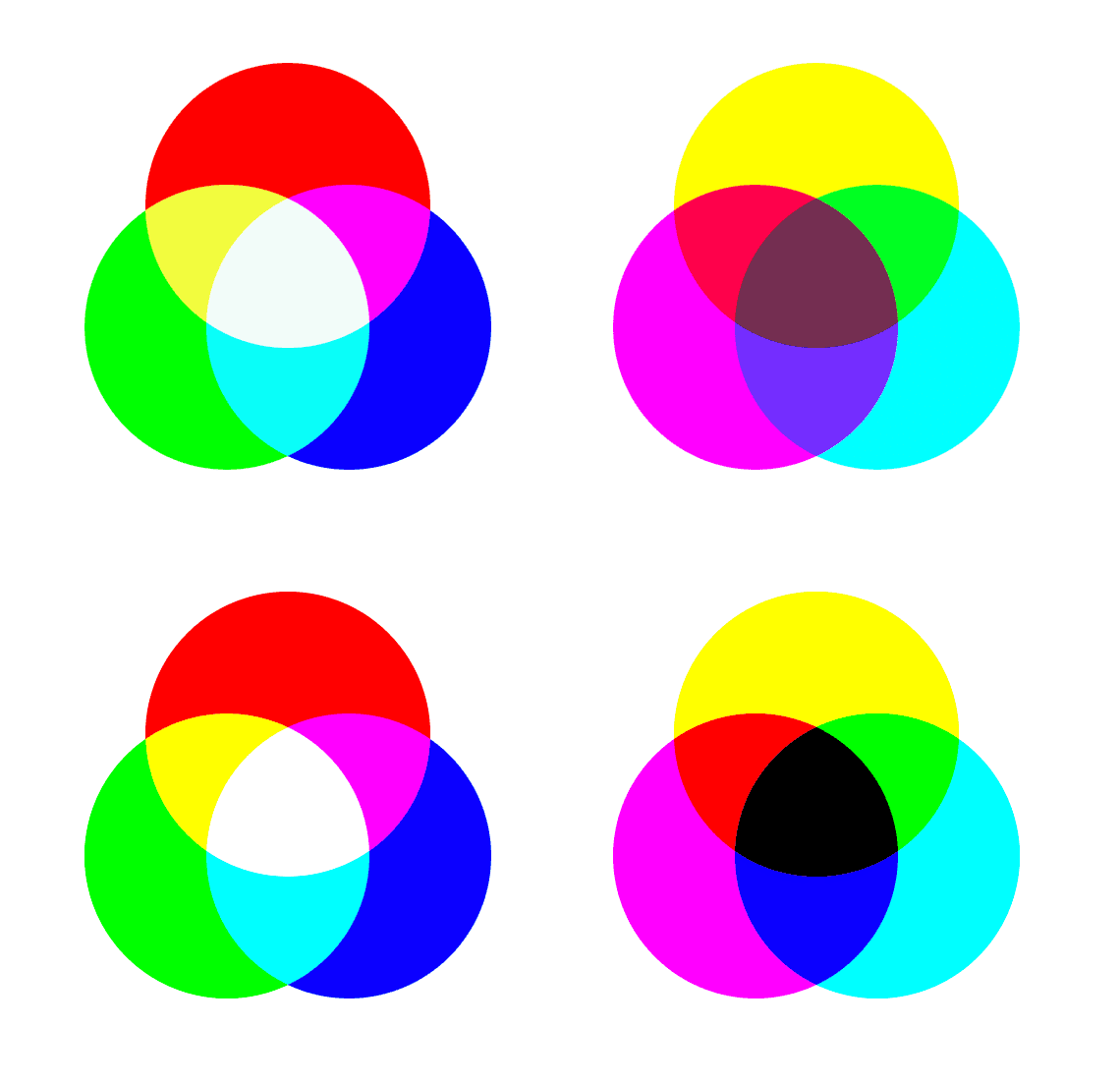
नीचे दी गई इमेज में, मिक्सिंग से जुड़े कुछ अपग्रेड दिखाए गए हैं.

https://codepen.io/web-dot-dev/pen/poZgXQb
कलर और वेब की समस्या यह है कि सीएसएस, हाई डेफ़िनिशन में काम नहीं करती. वहीं, ज़्यादातर लोगों की जेब, गोद या दीवारों पर माउंट किए गए डिसप्ले, वाइड गैमट और हाई डेफ़िनिशन कलर में काम करते हैं. डिसप्ले की कलर क्षमता, सीएसएस की तुलना में तेज़ी से बढ़ी है. अब सीएसएस इसकी बराबरी करने के लिए तैयार है.
इसमें "ज़्यादा रंग" के अलावा और भी बहुत कुछ है. इन दस्तावेज़ों को पढ़ने के बाद, आपके पास ज़्यादा रंगों को चुनने, ग्रेडिएंट को बेहतर बनाने, और हर टास्क के लिए सबसे सही कलर स्पेस और कलर गैमट चुनने का विकल्प होगा.
कलर गैमट क्या है?
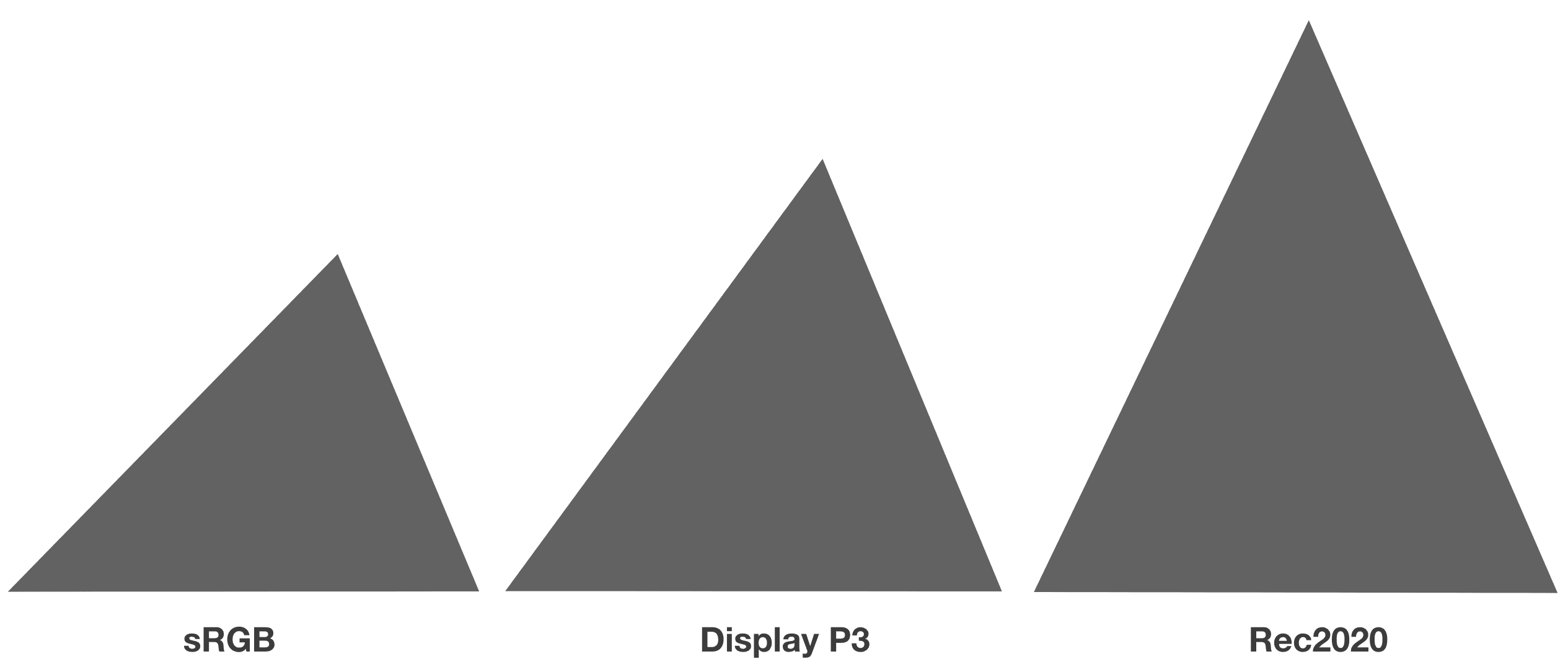
गैमट से किसी चीज़ का साइज़ पता चलता है. "लाखों रंग" वाक्यांश, डिसप्ले के गैमट या उन रंगों की रेंज के बारे में जानकारी देता है जिनमें से उसे रंग चुनने होते हैं. यहां दी गई इमेज में, तीन गैमट की तुलना की गई है. साथ ही, यह भी बताया गया है कि गैमट का साइज़ जितना बड़ा होगा, उसमें उतने ही ज़्यादा रंग दिखेंगे.

कलर गैमट का नाम भी हो सकता है. जैसे, बास्केटबॉल बनाम बेसबॉल या विनेट कॉफ़ी कप बनाम ग्रांडे; साइज़ का नाम लोगों को आपस में बातचीत करने में मदद कर सकता है. कलर गैमट के इन नामों को जानने से, आपको रंगों के बारे में बातचीत करने और रंगों की रेंज को तुरंत समझने में मदद मिलती है.
इस लेख में, पिछले कलर गैम की समीक्षा की गई है. ज़्यादा रंग और नए स्पेस ऐक्सेस करना लेख में, सात नए गैमट के बारे में पढ़ा जा सकता है.
मानव की विज़ुअल गैमट
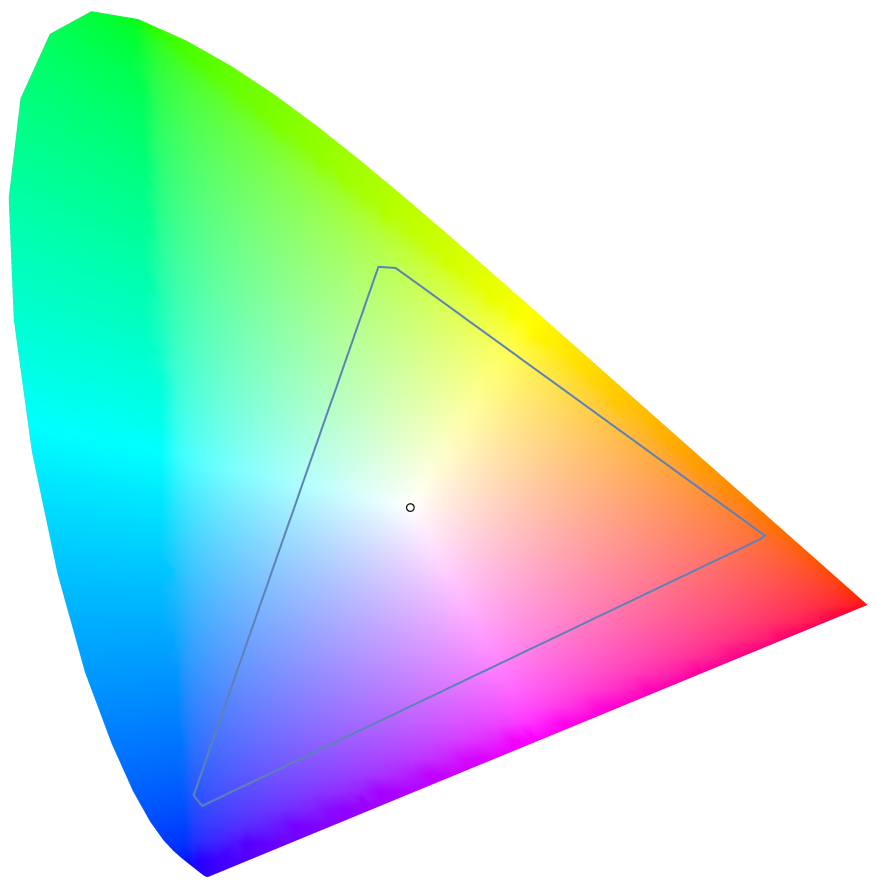
कलर गैमट की तुलना अक्सर मानव के विज़ुअल गैमट से की जाती है. यह वह रंग है जिसे हम मानते हैं कि मानव की आंख देख सकती है. एचवीएस को अक्सर क्रोमैटिकिटी डायग्राम के साथ दिखाया जाता है, जैसे कि यह:

सबसे बाहरी आकार वह है जिसे हम इंसान के तौर पर देख सकते हैं. वहीं, अंदर का त्रिकोण, rgb() फ़ंक्शन रेंज यानी sRGB कलर स्पेस है.
ऊपर दिए गए त्रिभुजों में, गैमट के साइज़ की तुलना की गई है. यहां भी आपको त्रिभुज दिखेंगे. इंडस्ट्री में, कलर गैमट के बारे में बताने और उनकी तुलना करने का यह तरीका है.
कलर स्पेस क्या है?
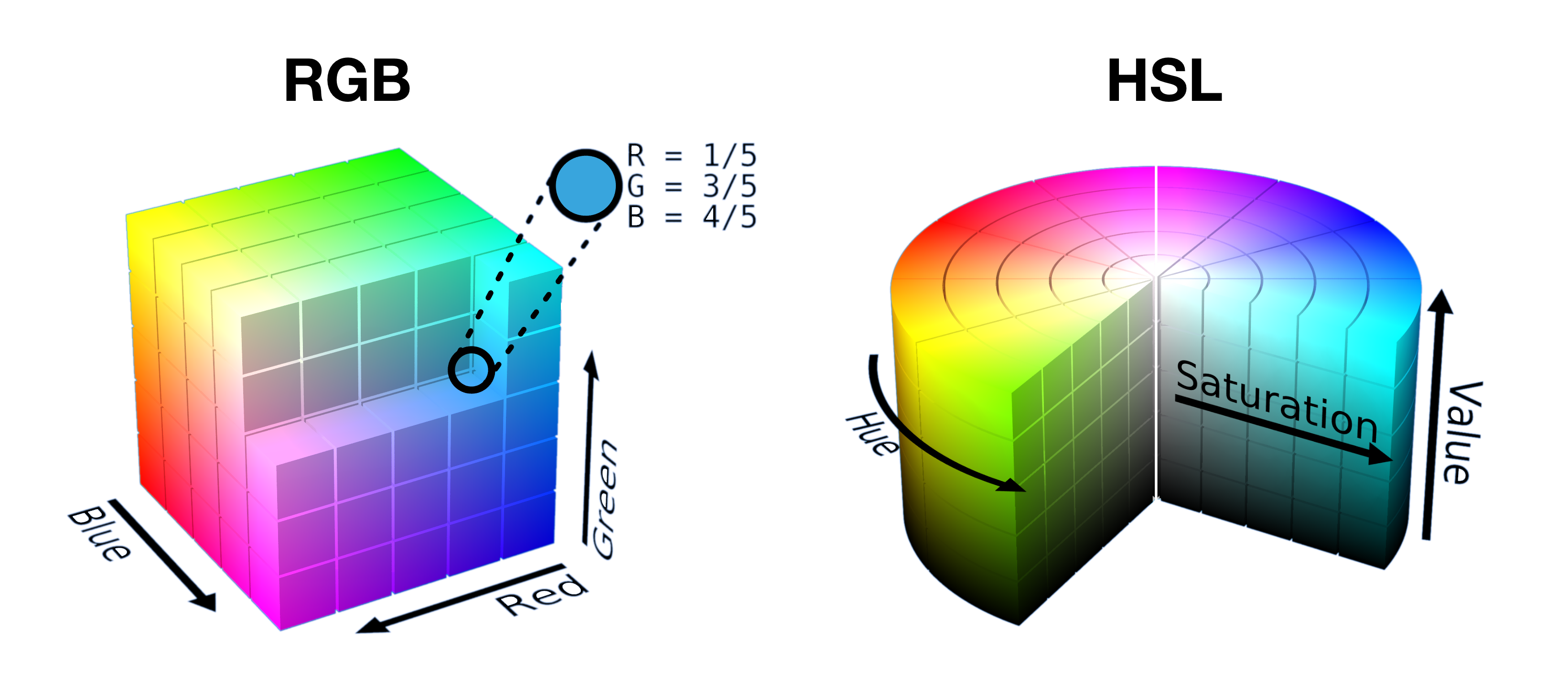
कलर स्पेस, गैमट के क्रम में होते हैं. इनसे रंगों को ऐक्सेस करने का तरीका और आकार तय होता है. कई 3D आकार आसान होते हैं, जैसे कि क्यूब या सिलेंडर. रंगों के इस क्रम से यह तय होता है कि कौनसे रंग एक-दूसरे के बगल में हैं. साथ ही, यह भी तय होता है कि रंगों को ऐक्सेस और इंटरपोलेशन कैसे किया जाएगा.
आरजीबी, आयताकार कलर स्पेस की तरह होता है. इसमें रंगों को ऐक्सेस करने के लिए, तीन अक्षों पर निर्देशांक तय किए जाते हैं. एचएसएल एक सिलिंड्रिकल कलर स्पेस है, जहां रंगों को ह्यू ऐंगल और दो ऐक्सिस पर कोऑर्डिनेट की मदद से ऐक्सेस किया जाता है

लेवल 4 की खास जानकारी में, रंगों को खोजने के लिए 12 नए कलर स्पेस जोड़े गए हैं. ये चार रंग के स्पेस के अलावा, पहले से उपलब्ध हैं:
कलर गैमट और कलर स्पेस की खास जानकारी
कलर स्पेस, रंगों की मैपिंग होती है. इसमें कलर गैमट, रंगों की रेंज होती है. कलर गैम को सभी कणों के तौर पर और कलर स्पेस को कणों की उस रेंज को रखने के लिए बनाई गई बोतल के तौर पर देखें.
यहां अलेक्सी अर्डोव का एक इंटरैक्टिव विज़ुअल दिया गया है, जिसमें कलर स्पेस के बारे में बताया गया है. इस डेमो में, कर्सर घुमाएं, खींचें, और ज़ूम करें. अन्य स्पेस का विज़ुअलाइज़ेशन देखने के लिए, कलर स्पेस बदलें.
- रंगों की रेंज के बारे में बताने के लिए, कलर गेमट का इस्तेमाल करें. जैसे, कम रेंज या नैरो गेमट बनाम ज़्यादा रेंज या वाइड गेमट.
- रंग के क्रम, रंग बताने के लिए इस्तेमाल किए गए सिंटैक्स, रंग में बदलाव करने, और रंग के ज़रिए इंटरपोलेशन करने के बारे में बताने के लिए, कलर स्पेस का इस्तेमाल करें.

क्लासिक कलर स्पेस {#classic-color-spaces} की समीक्षा
CSS Color 4 में, सीएसएस और कलर के लिए कई नई सुविधाओं और टूल के बारे में बताया गया है. सबसे पहले, इन नई सुविधाओं से पहले रंग की सुविधा के बारे में थोड़ा रीकैप.
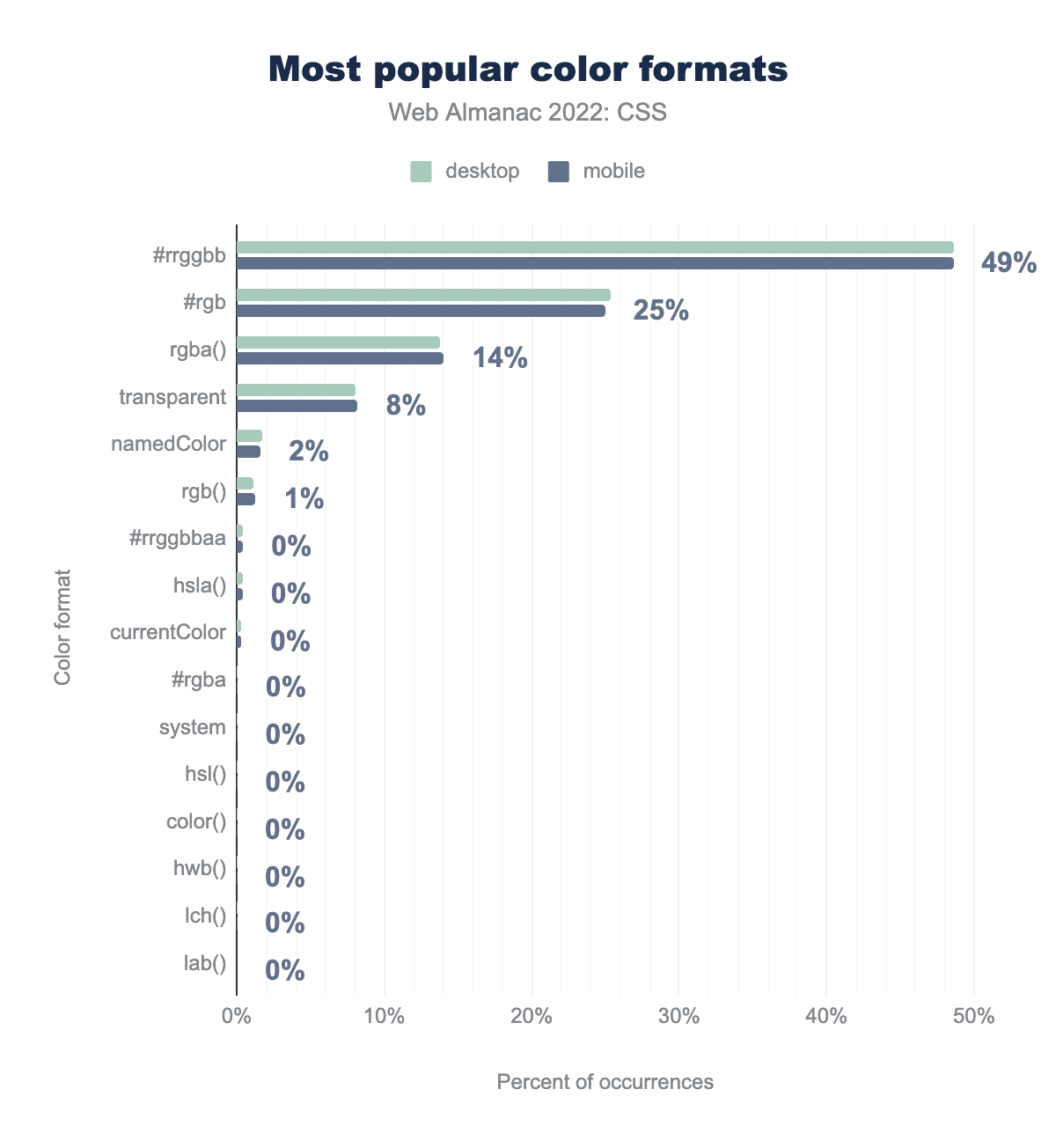
साल 2000 से, वैल्यू के तौर पर रंग स्वीकार करने वाली किसी भी सीएसएस प्रॉपर्टी के लिए, इनका इस्तेमाल किया जा सकता है: हेक्साडेसिमल (हेक्स नंबर), rgb(), rgba(), hotpink जैसे नाम से या currentColor जैसे कीवर्ड के साथ.
साल 2010 के आस-पास, आपके ब्राउज़र के हिसाब से सीएसएस में hsl() रंगों का इस्तेमाल किया जा सकता था. इसके बाद, साल 2017 में,
ऐल्फ़ा के साथ हेक्स दिखने लगा. आखिर में, हाल ही में hwb() को ब्राउज़र में काम करने की सुविधा मिली है.
ये सभी क्लासिक कलर स्पेस, एक ही गैमट, sRGB में रंग का रेफ़रंस देते हैं.
हेक्स
हेक्स कलरस्पेस, R, G, B, और A को हेक्साडेसिमल नंबर के साथ दिखाता है. नीचे दिए गए कोड के उदाहरणों से पता चलता है कि इस सिंटैक्स से लाल, हरे, और नीले रंग के साथ-साथ ऑपैसिटी को कैसे दिखाया जा सकता है.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
आरजीबी कलर स्पेस में, लाल, हरे, और नीले चैनलों को सीधे ऐक्सेस किया जा सकता है. इसमें 0 से 255 के बीच की कोई वैल्यू या 0 से 100 के बीच का प्रतिशत डाला जा सकता है. यह सिंटैक्स, सिंटैक्स को सामान्य बनाने से पहले से मौजूद था. इसलिए, आपको कॉमा और बिना कॉमा वाले सिंटैक्स दिखेंगे. अब कॉमा की ज़रूरत नहीं है.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
एचएसएल (ह्यू, संतृप्ति, और हल्केपन) कलर स्पेस, मानव भाषा और कम्यूनिकेशन के हिसाब से बनाए गए पहले कलर स्पेस में से एक है. इसमें sRGB गैमट के सभी रंग मौजूद होते हैं. साथ ही, आपको यह जानने की ज़रूरत नहीं होती कि लाल, हरा, और नीला रंग आपस में कैसे इंटरैक्ट करते हैं. आरजीबी की तरह, मूल रूप से इसमें भी सिंटैक्स में कॉमा का इस्तेमाल किया जाता था. हालांकि, अब कॉमा का इस्तेमाल करना ज़रूरी नहीं है.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
sRGB गैमट का एक और कलर स्पेस, एचडब्ल्यूबी (ह्यू, सफ़ेद, काला) है. यह कलर स्पेस, रंगों को बताने के लिए उस तरीके पर आधारित है जिसका इस्तेमाल लोग करते हैं. लेखक अपनी पसंद का रंग पाने के लिए, कोई रंग चुन सकते हैं और उसमें सफ़ेद या काला रंग मिक्स कर सकते हैं.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
अगले चरण
नए कलर स्पेस, सिंटैक्स, और टूल के बारे में पढ़ें. इसके बाद, एचडी कलर पर माइग्रेट करने का तरीका जानें.
वेब पर, sRGB के अलावा दूसरे कलर स्पेस का इस्तेमाल अभी-अभी शुरू हुआ है. हालांकि, समय के साथ डिज़ाइनर और डेवलपर इनका इस्तेमाल ज़्यादा करेंगे. उदाहरण के लिए, यह जानना कि डिज़ाइन सिस्टम किस कलर स्पेस पर बनाया जाए, यह क्रिएटर्स के टूलबेल्ट में होना चाहिए. हर कलर स्पेस में खास सुविधाएं होती हैं. साथ ही, सीएसएस स्पेसिफ़िकेशन में इसे जोड़ने की वजह भी होती है. इनकी मदद से, धीरे-धीरे शुरू करके ज़रूरत के हिसाब से इनमें बदलाव किया जा सकता है.
संसाधन
कलर लेवल 5 के हमारे अन्य लेख पढ़ें.
इस बारे में ज़्यादा जानकारी के लिए, वेब पर उपलब्ध अन्य लेख पढ़ें:
- W3C का सीएसएस कलर मॉड्यूल लेवल 4
W3C का सीएसएस कलर मॉड्यूल लेवल 5
और टूल:


