Este documento forma parte de la guía de colores de CSS de alta definición.
Existen dos estrategias principales para actualizar el color de tu proyecto web y admitir pantallas de gama amplia:
Degradación elegante: Usa los nuevos espacios de color y permite que el navegador y el sistema operativo determinen qué color mostrar en función de las capacidades de la pantalla.
Mejora progresiva: Usa
@supportsy@mediapara evaluar las capacidades del navegador del usuario y, si se cumplen las condiciones, proporciona colores de gama amplia.
Si un navegador no comprende el color display-p3, haz lo siguiente:
color: red;
color: color(display-p3 1 0 0);
Si un navegador comprende el color display-p3, haz lo siguiente:
color: red;
color: color(display-p3 1 0 0);
Cada uno tiene ventajas y desventajas. Esta es una lista rápida de las ventajas y desventajas:
Degradación elegante
- Ventajas
- La ruta más sencilla.
- La gama del navegador se asigna o se ajusta a sRGB si no es una pantalla de gama amplia, por lo que la responsabilidad recae en el navegador.
- Desventajas
- Es posible que el navegador limite o asigne la gama de colores a un color que no te guste.
- Es posible que el navegador no comprenda la solicitud de color y falle por completo. Sin embargo, esto se puede mitigar si especificas el color dos veces y permites que la cascada recurra al color anterior que sí comprende.
Mejora progresiva
- Ventajas
- Más control con la fidelidad de color administrada
- Una estrategia aditiva que no afecta los colores actuales.
- Desventajas
- Debes administrar dos sintaxis de colores independientes.
- Debes administrar dos gamas de colores independientes.
Comprueba la compatibilidad con la gama y el espacio de color
El navegador permite verificar la compatibilidad con las funciones de gama amplia y la compatibilidad con la sintaxis de colores de CSS y JavaScript. No se pone a disposición la gama exacta de colores que tiene el usuario, sino que se proporciona una respuesta generalizada para mantener la privacidad del usuario. Sin embargo, la compatibilidad exacta con el espacio de color está disponible, ya que no es específica de las capacidades del hardware del usuario, como lo es la gama.
Consultas de compatibilidad con la gama de colores
En los siguientes ejemplos de código, se verifica el rango de colores del usuario visitante en su pantalla.
Cómo verificar desde CSS
La consulta de asistencia menos específica es la consulta de contenido multimedia dynamic-range:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
Se puede consultar la compatibilidad aproximada o superior con la consulta de medios color-gamut:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
Existen dos consultas de contenido multimedia adicionales para verificar la compatibilidad:
Cómo verificar desde JavaScript
En el caso de JavaScript, se puede llamar a la función window.matchMedia() y pasarle una consulta de contenido multimedia para su evaluación.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
El patrón anterior se puede copiar para el resto de las consultas de medios.
Consultas de compatibilidad con el espacio de color
En los siguientes ejemplos de código, se verifica el navegador del usuario visitante y su selección de espacios de color con los que trabajar.
Cómo verificar desde CSS
La compatibilidad con espacios de color individuales se puede consultar con una consulta @supports:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
Cómo verificar desde JavaScript
En el caso de JavaScript, se puede llamar a la función CSS.supports() y pasarle un par de propiedad y valor para ver si el navegador lo comprende.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
Cómo combinar las verificaciones de hardware y análisis
Mientras esperas a que cada navegador implemente estas nuevas funciones de color, es una buena idea verificar la capacidad de hardware y la capacidad de análisis de colores. Esto es lo que suelo usar cuando mejoro los colores de forma progresiva a alta definición:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Cómo depurar el color con las Herramientas para desarrolladores de Chrome
Las Herramientas para desarrolladores de Chrome están actualizadas y cuentan con nuevas herramientas para ayudar a los desarrolladores a crear, convertir y depurar colores HD.
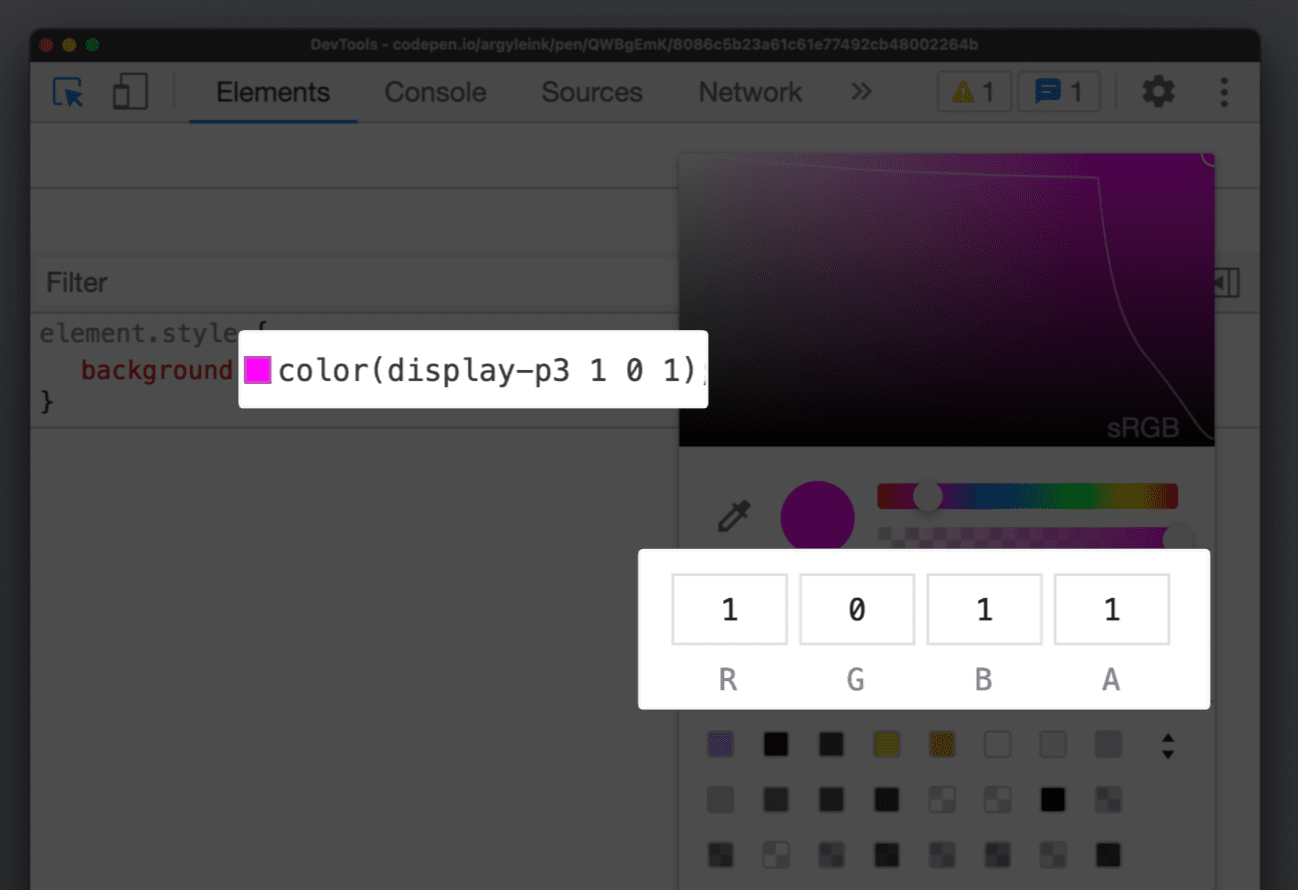
Selector de color actualizado
El selector de color ahora admite todos los espacios de color nuevos. Permite que los autores interactúen con los valores del canal de la misma manera que lo harían.

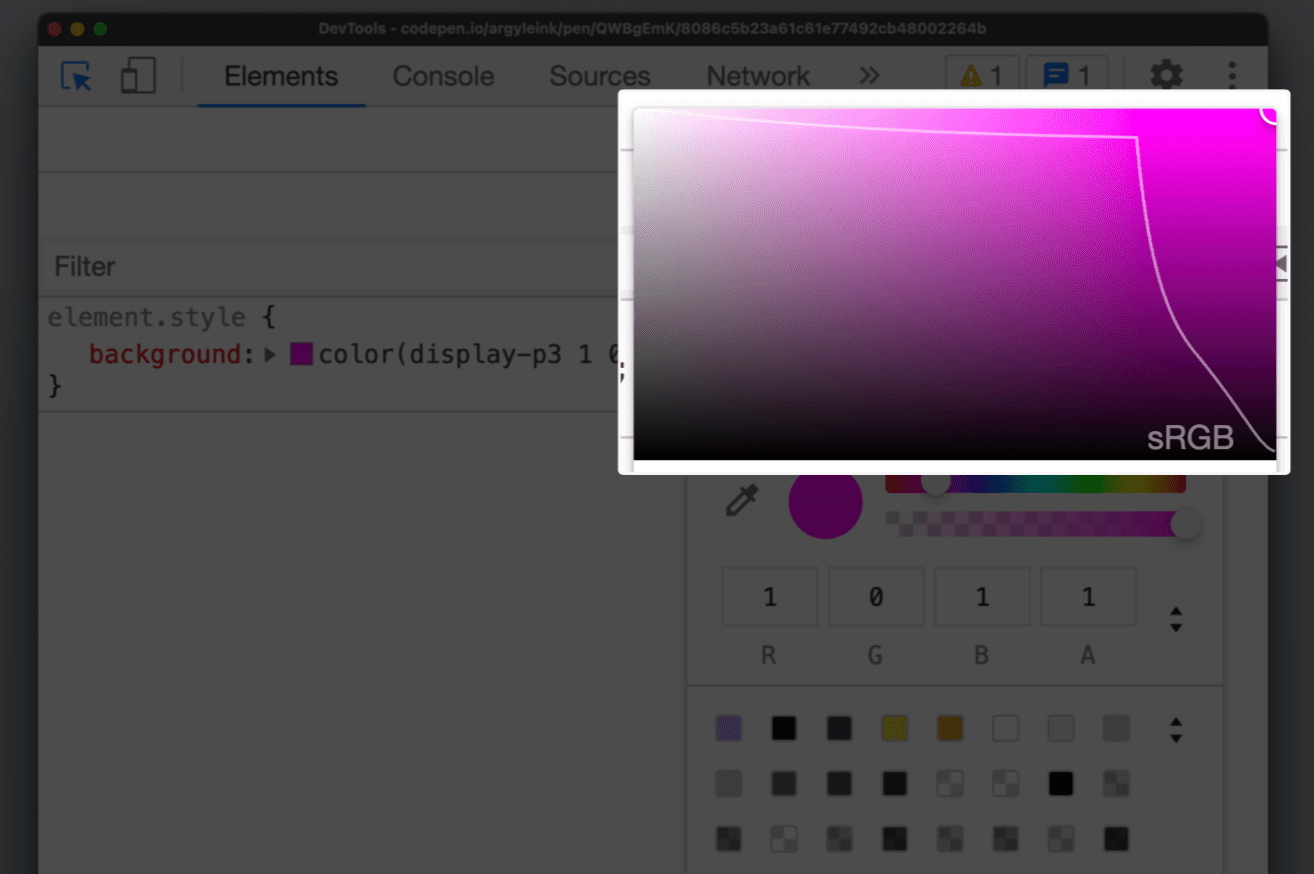
Límites de gama
También se agregó una línea de límite de gama que traza una línea entre las gamas sRGB y Display P3. Se aclara en qué gama se encuentra el color seleccionado.

Esto ayuda a los autores a diferenciar visualmente entre los colores HD y los que no son HD.
Es especialmente útil cuando se trabaja con la función color() y los nuevos espacios de color, ya que pueden producir colores no HD y HD. Si quieres verificar en qué gama se encuentra tu color, abre el selector de color y compruébalo.
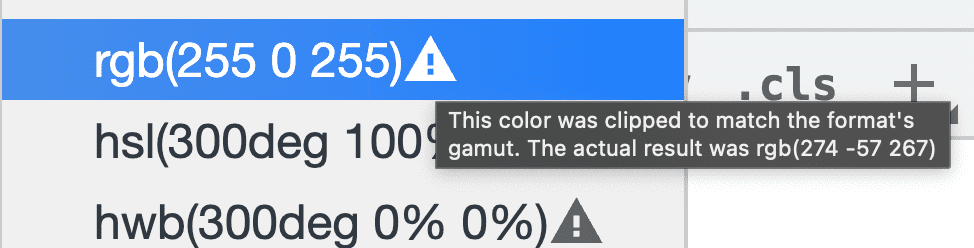
Cómo convertir colores
Las Herramientas para desarrolladores pueden convertir colores entre formatos admitidos, como HSL, HWB, RGB y hexadecimal, desde hace muchos años. shift + click en una muestra de color cuadrada en el panel Estilos para realizar esta conversión. Las nuevas herramientas de color no solo alternan entre las conversiones, sino que generan un diálogo en el que los autores pueden ver y elegir la conversión que deseen.
Cuando se realiza la conversión, es importante saber si se recortó para que se ajuste al espacio. Las Herramientas para desarrolladores ahora tienen un ícono de advertencia en el color convertido que te alerta sobre este recorte.

Descubre más funciones de depuración de CSS en DevTools.
Próximos pasos
Mayor intensidad, manipulaciones y interpolación coherentes, y, en general, brinda una experiencia más colorida a los usuarios.
Obtén más información sobre los recursos de color en la guía.


