Supongamos que estás probando la accesibilidad de navegación con el teclado de una página. Cuando navegas por la página con la tecla Tab, el anillo de enfoque a veces desaparece porque el elemento enfocado está oculto. Para realizar un seguimiento del elemento enfocado en Herramientas para desarrolladores, haz lo siguiente:
- Abre Console.
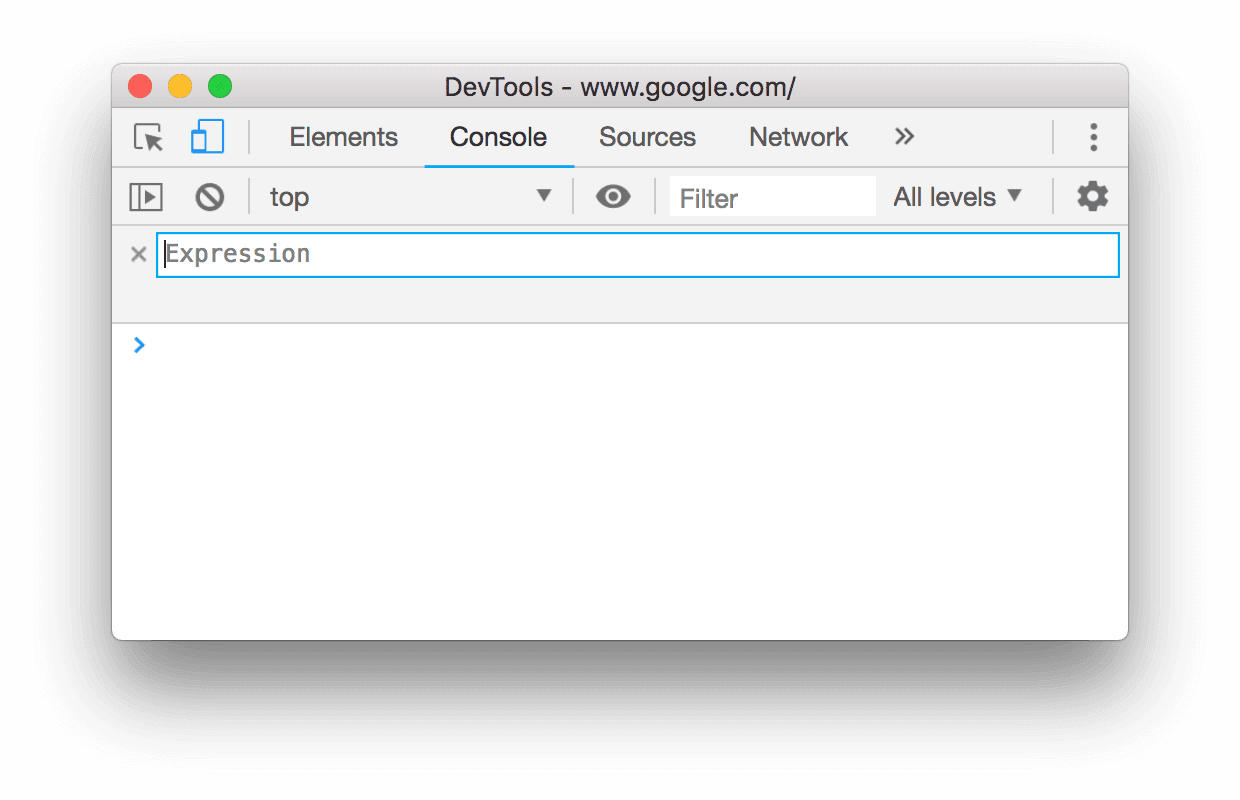
Haz clic en Create Live Expression
 .
.
Para obtener más información, consulta Cómo mirar los valores de JavaScript en tiempo real con las expresiones en vivo.
Tipo
document.activeElement.Haz clic fuera de la IU de Live Expression para guardar los cambios.
El valor que ves debajo de document.activeElement es el resultado de la expresión. Dado que esa expresión siempre representa el elemento enfocado, ahora tienes una manera de realizar un seguimiento siempre del elemento enfocado.
- Coloca el cursor sobre el resultado para destacar el elemento enfocado en el viewport.
- Haz clic con el botón derecho en el resultado y selecciona Reveal in Elements panel para mostrar el elemento en el Árbol del DOM en el panel Elements.
- Haz clic con el botón derecho en el resultado y selecciona Store as global variable para crear una referencia de variable al nodo que puedas usar en Console.


