Wenn Sie mit dem Attribut target="_blank" auf eine Seite auf einer anderen Website verweisen, kann dies zu Leistungs- und Sicherheitsproblemen auf Ihrer Website führen:
- Die andere Seite wird möglicherweise im selben Prozess wie Ihre Seite ausgeführt. Wenn auf der anderen Seite viel JavaScript ausgeführt wird, kann das die Leistung Ihrer Seite beeinträchtigen.
- Die andere Seite kann mit der
window.opener-Eigenschaft auf Ihrwindow-Objekt zugreifen. Dadurch kann Ihre Seite möglicherweise auf eine schädliche URL weitergeleitet werden.
Wenn Sie Ihren target="_blank"-Links rel="noopener" oder rel="noreferrer" hinzufügen, können Sie diese Probleme vermeiden.
So schlägt die Lighthouse-Prüfung für zielübergreifende Ziele fehl
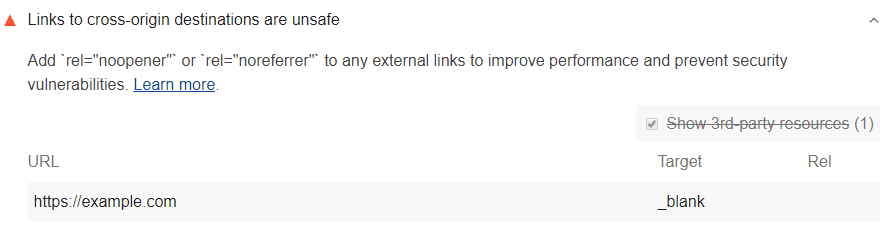
Lighthouse kennzeichnet unsichere Links zu ursprungsübergreifenden Zielen:

Lighthouse geht so vor, um Links als unsicher zu identifizieren:
- Sammeln Sie alle
<a>-Tags, die das Attributtarget="_blank", aber nicht die Attributerel="noopener"oderrel="noreferrer"enthalten. - Filtern Sie alle Links vom selben Host heraus.
Da Lighthouse Links zum selben Host herausfiltert, gibt es einen Grenzfall, den Sie bei der Arbeit an einer großen Website beachten sollten. Wenn eine Seite einen target="_blank"-Link zu einer anderen Seite auf Ihrer Website enthält, ohne dass rel="noopener" verwendet wird, gelten die Leistungsbeeinträchtigungen dieser Überprüfung weiterhin.
Diese Links werden jedoch nicht in Ihren Lighthouse-Ergebnissen angezeigt.
Leistung Ihrer Website verbessern und Sicherheitslücken vermeiden
Fügen Sie jedem Link, der in Ihrem Lighthouse-Bericht angegeben ist, rel="noopener" oder rel="noreferrer" hinzu.
Wenn Sie target="_blank" verwenden, sollten Sie immer rel="noopener" oder rel="noreferrer" hinzufügen:
<a href="https://examplepetstore.com" target="_blank" rel="noopener">
Example Pet Store
</a>
rel="noopener"verhindert, dass die neue Seite auf diewindow.opener-Eigenschaft zugreifen kann, und sorgt dafür, dass sie in einem separaten Prozess ausgeführt wird.rel="noreferrer"hat denselben Effekt und verhindert auch, dass derReferer-Header an die neue Seite gesendet wird.
Weitere Informationen finden Sie unter Ressourcen ursprungsübergreifend sicher freigeben.

