Quando crei un link a una pagina su un altro sito utilizzando l'attributo target="_blank",
puoi esporre il tuo sito a problemi di prestazioni e sicurezza:
- L'altra pagina potrebbe essere eseguita nello stesso processo della tua pagina. Se l'altra pagina esegue molto JavaScript, le prestazioni della tua pagina potrebbero risentirne.
- L'altra pagina può accedere all'oggetto
windowcon la proprietàwindow.opener. In questo modo, l'altra pagina potrebbe reindirizzare la tua pagina a un URL dannoso.
L'aggiunta di rel="noopener" o rel="noreferrer"
ai tuoi link target="_blank" evita questi problemi.
Come non supera il controllo della destinazione multiorigine di Lighthouse
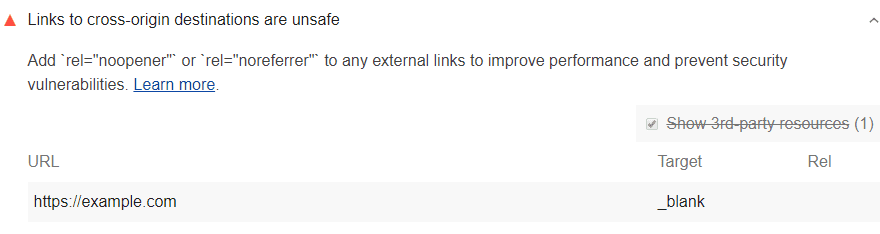
Lighthouse segnala i link non sicuri che rimandano a destinazioni multiorigine:

Lighthouse utilizza la seguente procedura per identificare i link come non sicuri:
- Raccogli tutti i tag
<a>che contengono l'attributotarget="_blank", ma non gli attributirel="noopener"orel="noreferrer". - Filtra tutti i link dello stesso host.
Poiché Lighthouse filtra i link allo stesso host, esiste un caso limite di cui devi
fare attenzione quando lavori su un sito di grandi dimensioni. Se una pagina contiene un link target="_blank" a un'altra pagina del tuo sito senza utilizzare rel="noopener", le implicazioni sulle prestazioni di questo controllo sono comunque valide.
Tuttavia, non vedrai questi link nei risultati di Lighthouse.
Migliorare il rendimento del tuo sito e prevenire vulnerabilità di sicurezza
Aggiungi rel="noopener" o rel="noreferrer"
a ogni link identificato nel report Lighthouse.
In generale, quando utilizzi target="_blank", aggiungi sempre
rel="noopener" o rel="noreferrer":
<a href="https://examplepetstore.com" target="_blank" rel="noopener">
Example Pet Store
</a>
rel="noopener"impedisce alla nuova pagina di accedere alla proprietàwindow.openere garantisce che venga eseguita in un processo separato.rel="noreferrer"ha lo stesso effetto e impedisce anche l'invio dell'intestazioneRefereralla nuova pagina.
Per ulteriori informazioni, leggi Condividere in modo sicuro le risorse multiorigine.
