إذا كانت إحدى الصور المعروضة تحتوي على نسبة عرض إلى ارتفاع تختلف بشكل كبير عن نسبة العرض إلى الارتفاع في ملف المصدر الخاص بها (نسبة العرض إلى الارتفاع الطبيعية)، قد تبدو الصورة المعروضة مشوهة، ما قد يترك انطباعًا سيئًا لدى المستخدم.
كيفية تعذُّر التدقيق في نسبة العرض إلى الارتفاع للصورة في Lighthouse
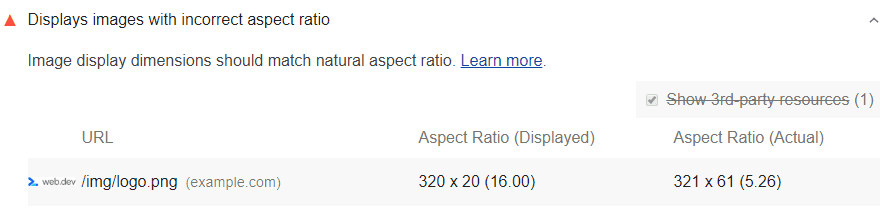
تضع Lighthouse علامة على أي صورة بأبعاد معروضة يزيد اختلافها عن بضعة وحدات بكسل عن البُعد المتوقع، عند عرضها بنسبة العرض الطبيعية:

هناك سببان شائعان لعدم صحة نسبة العرض إلى الارتفاع للصورة:
- يتم ضبط الصورة باستخدام قيم واضحة للعرض والارتفاع تختلف عن أبعاد الصورة المصدر.
- يتم ضبط الصورة على عرض وارتفاع كنسبة مئوية لحاوية مختلفة الحجم.
التأكّد من عرض الصور بنسبة العرض إلى الارتفاع الصحيحة
استخدام شبكة توصيل للمحتوى (CDN)
يمكن لشبكة عرض المحتوى (CDN) للصورة أن تسهِّل أتمتة عملية إنشاء نُسخ بأحجام مختلفة من صورك. يمكنك الاطّلاع على استخدام شبكات توصيل المحتوى (CDN) للصور لتحسين الصور للحصول على نظرة عامة وعلى كيفية تثبيت شبكة توصيل المحتوى (CDN) لصورة Thumbor للاطّلاع على درس تطبيقي حول الترميز.
التحقّق من خدمة مقارنة الأسعار (CSS) التي تؤثر في نسبة العرض إلى الارتفاع للصورة
إذا كنت تواجه مشكلة في العثور على رمز CSS الذي يتسبب في نسبة عرض إلى ارتفاع غير صحيحة، يمكن أن تعرض لك "أدوات مطوري البرامج في Chrome" إعلانات CSS التي تؤثر في صورة معيّنة. للحصول على مزيد من المعلومات، يمكنك الاطّلاع على صفحة عرض صفحات الأنماط المتتالية (CSS) المطبَّقة على عنصر من Google للحصول على مزيد من المعلومات.
تحقَّق من سمتَي width وheight للصورة في HTML.
ومن الممارسات الجيدة قدر الإمكان تحديد سمتَي width وheight لكل صورة في رمز HTML كي يتمكّن المتصفّح من تخصيص مساحة للصورة.
يساعد هذا الأسلوب في ضمان عدم تغيُّر المحتوى أسفل الصورة بعد تحميل الصورة.
ومع ذلك، قد يكون تحديد أبعاد الصورة في HTML أمرًا صعبًا إذا كنت تعمل مع صور سريعة الاستجابة لأنه ليست هناك طريقة لمعرفة العرض والارتفاع حتى تعرف أبعاد إطار العرض. ننصحك باستخدام مكتبة نسبة العرض إلى الارتفاع في CSS أو مربّعات نسبة العرض إلى الارتفاع للمساعدة في الحفاظ على نِسب العرض إلى الارتفاع للصور المتجاوبة مع مختلف الأجهزة.
أخيرًا، اطلع على مشاركة عرض الصور بالأبعاد الصحيحة للتعرّف على كيفية عرض الصور بالحجم المناسب لكل جهاز مستخدم.
