Wenn das Seitenverhältnis eines gerenderten Bilds erheblich von dem natürlichen Seitenverhältnis in der Quelldatei abweicht, kann das gerenderte Bild verzerrt aussehen und für einen unangenehmen Eindruck sorgen.
So funktioniert die Prüfung des Seitenverhältnisses von Lighthouse-Bildern nicht
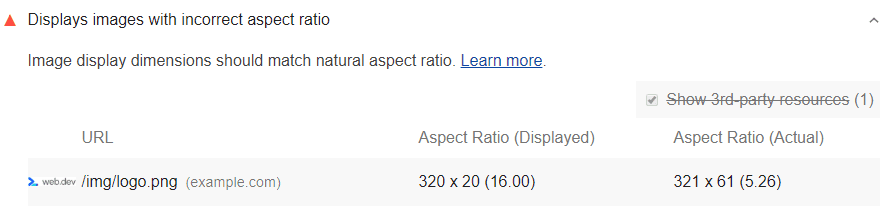
Lighthouse kennzeichnet alle Bilder, deren gerenderte Abmessungen mehr als ein paar Pixel von der erwarteten Größe abweichen, wenn sie in ihrem natürlichen Seitenverhältnis gerendert werden:

Ein falsches Seitenverhältnis des Bilds kann zwei häufige Ursachen haben:
- Ein Bild wird mit expliziten Breiten- und Höhenwerten festgelegt, die von den Abmessungen des Quellbilds abweichen.
- Für ein Bild wird die Breite und Höhe als Prozentsatz eines Containers mit variabler Größe festgelegt.
Achten Sie darauf, dass Bilder das richtige Seitenverhältnis haben
Bild-CDN verwenden
Mit einem Bild-CDN kann das Erstellen von Versionen Ihrer Bilder unterschiedlicher Größe einfacher automatisiert werden. Einen Überblick erhalten Sie unter Image-CDNs zum Optimieren von Images verwenden. Ein praxisorientiertes Codelab finden Sie unter How to install the Thumbor Image CDN.
Prüfen Sie den CSS-Code, der sich auf das Seitenverhältnis des Bildes auswirkt.
Wenn Sie den CSS-Code, der das falsche Seitenverhältnis verursacht, nicht finden können, können Sie in den Chrome-Entwicklertools die CSS-Deklarationen aufrufen, die sich auf ein bestimmtes Bild auswirken. Weitere Informationen finden Sie auf der Google-Seite Nur das auf ein Element angewendete CSS anzeigen.
Prüfen Sie die Attribute width und height des Bildes im HTML-Code.
Wenn möglich, empfiehlt es sich, die Attribute width und height für jedes Bild im HTML-Code anzugeben, damit der Browser Platz für das Bild zuweisen kann.
Dadurch wird sichergestellt, dass sich der Inhalt unter dem Bild nicht verschiebt, nachdem das Bild geladen wurde.
Die Angabe der Bildabmessungen in HTML kann jedoch bei responsiven Bildern schwierig sein, da die Breite und Höhe erst dann ermittelt werden kann, wenn die Abmessungen des Darstellungsbereichs bekannt sind. Sie können die Bibliothek CSS-Seitenverhältnis oder Seitenverhältnisfelder verwenden, um die Seitenverhältnisse für responsive Bilder beizubehalten.
Im Beitrag Bilder mit den richtigen Abmessungen bereitstellen erfahren Sie, wie Sie Bilder bereitstellen, die die richtige Größe für das jeweilige Gerät des Nutzers haben.
