Wiele witryn wyświetla różne wersje strony w zależności od języka użytkownika
i regionie. Linki hreflang przekazują wyszukiwarkom adresy URL wszystkich wersji witryny
stronę, tak aby wyświetlała się w wersji odpowiedniej dla każdego języka i regionu.
Dlaczego nie udało się przeprowadzić kontroli w Lighthouse hreflang
Flagi Lighthouse
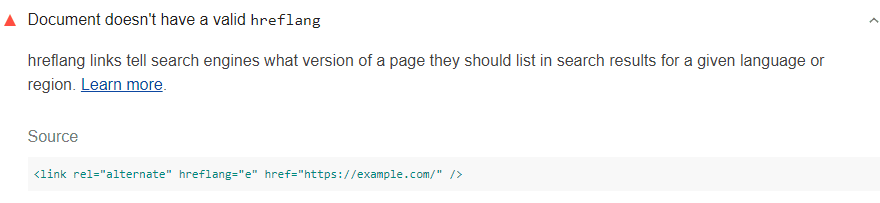
nieprawidłowe linki hreflang:

Sprawdzanie w Lighthouse hreflang połączeń
w elemencie head na stronie i w jej nagłówkach odpowiedzi.
Następnie Lighthouse sprawdza prawidłowe kody języków w linkach hreflang.
Lighthouse zgłasza wszystkie linki hreflang z nieprawidłowymi kodami języka.
Lighthouse nie sprawdza kodów regionów ani mapy witryny.
Jak zdefiniować link hreflang dla każdej wersji strony
Załóżmy, że masz trzy wersje strony:
- Wersja angielska na stronie
https://example.com - Wersja hiszpańska na stronie
https://es.example.com - Wersja niemiecka pod adresem
https://de.example.com
Są 3 sposoby informowania wyszukiwarek, że te strony są równoważne. Wybierz metodę, która będzie dla Ciebie najprostsza.
Opcja 1. Dodaj linki hreflang do sekcji <head> każdej strony:
<link rel="alternate" hreflang="en" href="https://example.com" />
<link rel="alternate" hreflang="es" href="https://es.example.com" />
<link rel="alternate" hreflang="de" href="https://de.example.com" />
Każda wersja strony musi zawierać linki do wszystkich innych wersji,
w tym samego siebie. W przeciwnym razie wyszukiwarki mogą ignorować linki hreflang
lub nieprawidłowo je interpretować.
W przypadku stron, które pozwalają użytkownikom wybrać język, użyj x-default
słowo kluczowe:
<link rel="alternate" href="https://example.com" hreflang="x-default" />
Opcja 2. Dodaj nagłówki Link do odpowiedzi HTTP:
Link: <https://example.com>; rel="alternate"; hreflang="en", <https://es.example.com>;
rel="alternate"; hreflang="es", <https://de.example.com>; rel="alternate"; hreflang="de"
Opcja 3. Dodaj do mapy witryny informacje o wersji językowej.
<url>
<loc>https://example.com</loc>
<xhtml:link rel="alternate" hreflang="es"
href="https://es.example.com"/>
<xhtml:link rel="alternate" hreflang="de"
href="https://es.example.com"/>
</url>
Wytyczne dotyczące wartości atrybutu hreflang
- Wartość
hreflangmusi zawsze określać kod języka. - Kod języka musi być zgodny z Format ISO 639-1.
- Wartość
hreflangmoże też zawierać opcjonalny kod regionu. Na przykłades-mxjest przeznaczone dla użytkowników hiszpańskojęzycznych w Meksyku, aes-cldla hiszpańskojęzyczni w Chile. - Kod regionu musi być zgodny z Format ISO 3166-1 alfa-2.

