多くのサイトでは、ユーザーの言語や言語に基づいて異なるバージョンのページを提供している
あります。hreflang リンクは、検索エンジンに、
各言語または地域に応じた適切なバージョンを表示できる
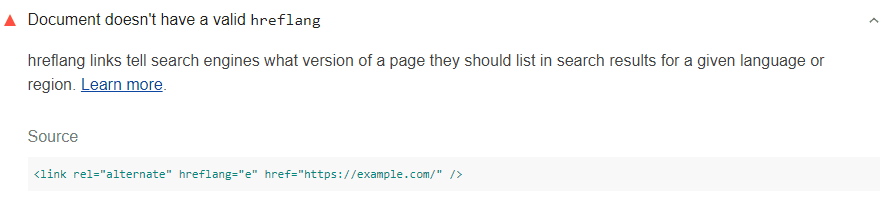
Lighthouse hreflang 監査で不合格となった結果
Lighthouse フラグ
正しくない hreflang リンク:

Lighthouse では hreflang 件のリンクが確認されます
ページの head とレスポンス ヘッダー。
Lighthouse では、hreflang リンク内に有効な言語コードがあるかどうかを確認します。
Lighthouse では、無効な言語コードを含む hreflang リンクがすべて報告されます。
Lighthouse では、地域コードやサイトマップはチェックされません。
ページのバージョンごとに hreflang リンクを定義する方法
ページに 3 つのバージョンがあるとします。
- 英語版は
https://example.comにあります - スペイン語版(
https://es.example.com) https://de.example.comのドイツ語版
2 つのページが同等であることを検索エンジンに伝える方法は 3 つあります。 状況に応じて最も簡単な方法を選択してください。
方法 1: 各ページの <head> に hreflang リンクを追加します。
<link rel="alternate" hreflang="en" href="https://example.com" />
<link rel="alternate" hreflang="es" href="https://es.example.com" />
<link rel="alternate" hreflang="de" href="https://de.example.com" />
ページの各バージョンは、他のすべてのバージョンにリンクしている必要があります。
それ自体も含みます。そうしないと、検索エンジンが hreflang リンクを無視することがあります。
不適切に解釈されたりします
ユーザーが言語を選択できるページの場合は、x-default を使用します。
キーワード:
<link rel="alternate" href="https://example.com" hreflang="x-default" />
方法 2: HTTP レスポンスに Link ヘッダーを追加します。
Link: <https://example.com>; rel="alternate"; hreflang="en", <https://es.example.com>;
rel="alternate"; hreflang="es", <https://de.example.com>; rel="alternate"; hreflang="de"
方法 3: サイトマップに言語バージョン情報を追加します。
<url>
<loc>https://example.com</loc>
<xhtml:link rel="alternate" hreflang="es"
href="https://es.example.com"/>
<xhtml:link rel="alternate" hreflang="de"
href="https://es.example.com"/>
</url>
hreflang 値のガイドライン
hreflangの値には常に言語コードを指定する必要があります。- 言語コードは ISO 639-1 形式。
hreflangの値には、必要に応じて地域コードを含めることもできます。 たとえば、es-mxはメキシコでスペイン語を話すユーザー向けで、es-clはメキシコのユーザー向けです。 スペイン語を話すチリ(チリ)- 地域コードは ISO 3166-1 alpha-2 形式。

