많은 사이트에서 사용자의 언어나 사이트에 따라 각기 다른 버전의 페이지를
리전으로 나뉩니다 hreflang 링크는
각 언어 또는 지역에 맞는 올바른 버전을 표시할 수 있습니다.
Lighthouse hreflang 감사가 실패하는 경우
Lighthouse 플래그
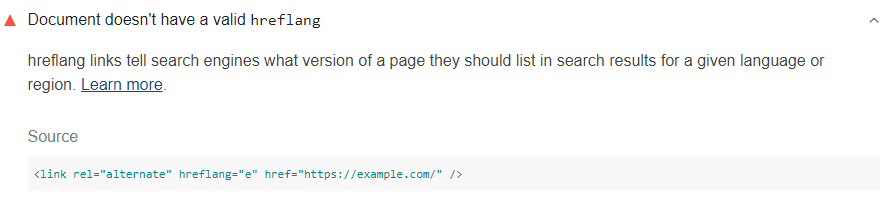
잘못된 hreflang 링크:

Lighthouse에서 hreflang 링크를 확인합니다.
페이지의 head 및 응답 헤더에 있습니다.
그런 다음 Lighthouse는 hreflang 링크 내에 유효한 언어 코드가 있는지 확인합니다.
Lighthouse는 잘못된 언어 코드가 포함된 hreflang 링크를 보고합니다.
Lighthouse는 지역 코드나 사이트맵을 확인하지 않습니다.
페이지의 각 버전에 대한 hreflang 링크를 정의하는 방법
한 페이지에 세 가지 버전이 있다고 가정해 보겠습니다.
- 영어 버전:
https://example.com https://es.example.com에서 제공하는 스페인어 버전https://de.example.com의 독일어 버전
검색엔진에 이러한 페이지가 동등함을 알리는 방법에는 세 가지가 있습니다. 상황에 가장 적합한 방법을 선택하세요.
옵션 1: 각 페이지의 <head>에 hreflang 링크를 추가합니다.
<link rel="alternate" hreflang="en" href="https://example.com" />
<link rel="alternate" hreflang="es" href="https://es.example.com" />
<link rel="alternate" hreflang="de" href="https://de.example.com" />
페이지의 각 버전은 다른 모든 버전에 연결되어야 합니다.
포함됩니다. 그러지 않으면 검색엔진에서 hreflang 링크를 무시할 수 있습니다.
잘못 해석할 수도 있습니다
사용자가 언어를 선택할 수 있는 페이지의 경우 x-default를 사용합니다.
키워드:
<link rel="alternate" href="https://example.com" hreflang="x-default" />
옵션 2: Link 헤더를 HTTP 응답에 추가합니다.
Link: <https://example.com>; rel="alternate"; hreflang="en", <https://es.example.com>;
rel="alternate"; hreflang="es", <https://de.example.com>; rel="alternate"; hreflang="de"
옵션 3: 사이트맵에 언어 버전 정보를 추가합니다.
<url>
<loc>https://example.com</loc>
<xhtml:link rel="alternate" hreflang="es"
href="https://es.example.com"/>
<xhtml:link rel="alternate" hreflang="de"
href="https://es.example.com"/>
</url>
hreflang 값 가이드라인
hreflang값은 항상 언어 코드를 지정해야 합니다.- 언어 코드는 ISO 639-1 형식.
hreflang값에는 지역 코드(선택사항)가 포함될 수도 있습니다. 예를 들어es-mx는 멕시코의 스페인어 사용자를 위한 것이며es-cl는 멕시코에 있는 스페인어 사용자를 위한 것입니다. 칠레에 있는 스페인어 구사자- 지역 코드는 ISO 3166-1 alpha-2 형식.

