يمكن لمشغّل الخدمات اعتراض طلبات الشبكة لإحدى الصفحات. قد تستجيب المتصفّح الذي يشتمل على محتوى مخزَّن مؤقتًا أو محتوى من الشبكة أو محتوى تم إنشاؤه في مشغّل الخدمات.
workbox-routing هي وحدة تسهّل "التوجيه" هذه الطلبات إلى
الدوال المختلفة التي تقدم الردود.
كيفية إجراء التوجيه
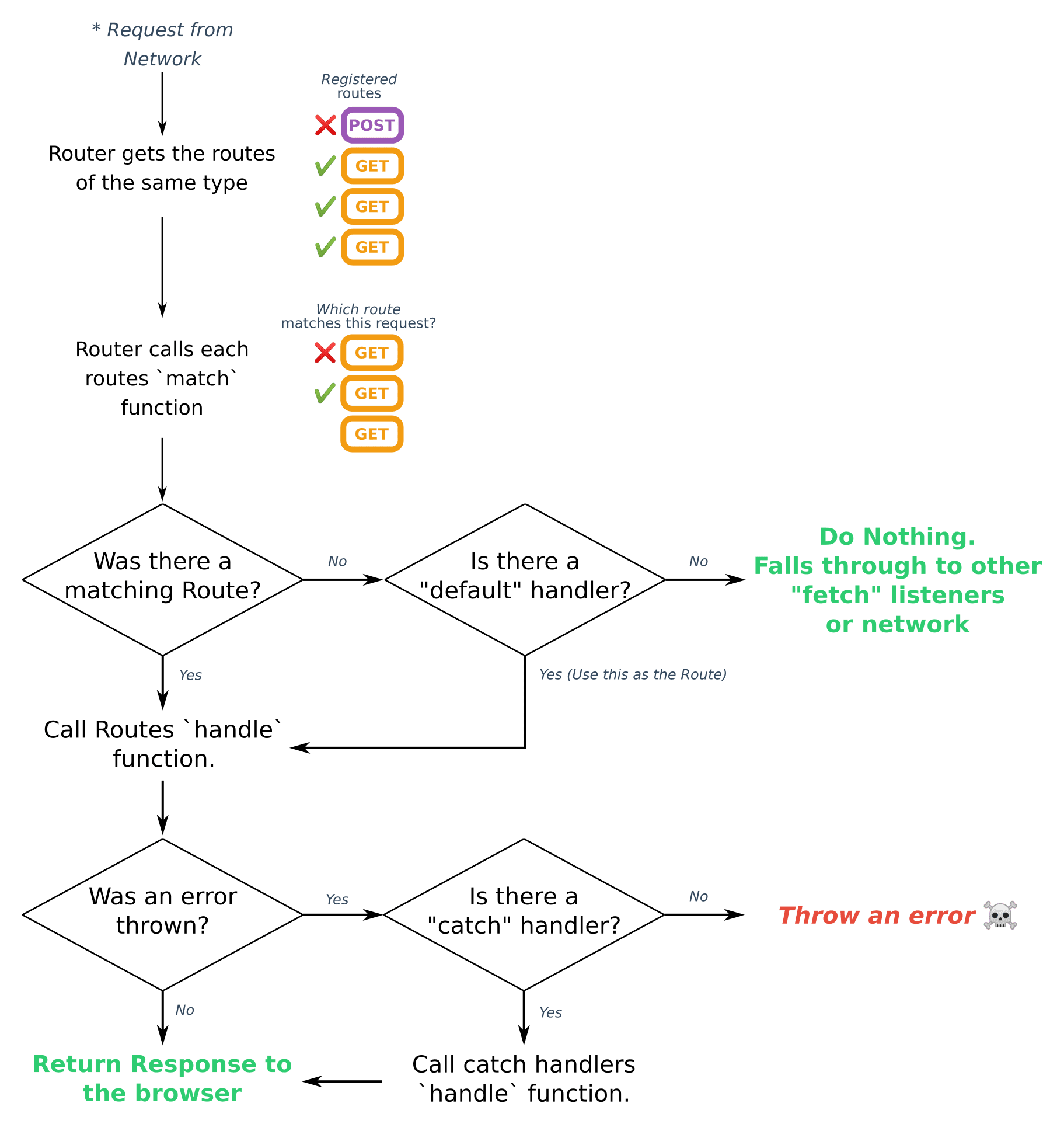
عندما يتسبب طلب شبكة في حدث جلب عامل الخدمة، workbox-routing
الرد على الطلب باستخدام المسارات والمعالجات المتوفرة.

في ما يلي بعض النقاط الأساسية التي يجب أخذها في الاعتبار:
طريقة الطلب مهمة. بشكل افتراضي، يتم تسجيل المسارات لـ طلبان (
GET). إذا كنت ترغب في اعتراض أنواع أخرى من الطلبات، فستحتاج إلى لتحديد الطريقة.ترتيب تسجيل المسار مهم. في حالة وجود مسارات متعددة المسجل الذي يمكنه معالجة أحد الطلبات، فإن المسار الذي يتم تسجيله أولاً سيتم استخدامهما للرد على الطلب.
وهناك عدة طرق لتسجيل مسار؛ حيث يمكنك استخدام استدعاءات، أو اتصالات عادية أو التعبيرات أو مثيلات المسار.
المطابقة والمناولة في المسارات
"المسار" في مربع العمل ليس أكثر من دالتين: دالة "المطابقة" الوظيفة لتحديد ما إذا كان المسار يجب أن يتطابق مع طلب و"طلب معالجة" الوظيفة، الذي ينبغي أن يتعامل مع الطلب ويستجيب بالرد.
يحتوي Workbox على بعض أدوات المساعدة التي ستقوم بإجراء المطابقة والمناولة ولكن إذا وجدتَ نفسك ترغب في سلوك مختلف، يمكنك كتابة تكون المطابقة المخصصة ودالة المعالج هي الخيار الأفضل.
حاسمة
مطابقة دالة معاودة الاتصال
تم تجاوز
ExtendableEvent،
Request، و
عنصرURL يمكنك
تطابق من خلال عرض قيمة حقيقة. لمثال بسيط، يمكنك المطابقة مع
عنوان URL محدد مثل:
const matchCb = ({url, request, event}) => {
return url.pathname === '/special/url';
};
يمكن تغطية معظم حالات الاستخدام من خلال فحص / اختبار إما url أو
request
حاسمة
دالة معاودة الاتصال بالمعالج
على نفس
ExtendableEvent،
Request،
كائنURL بالإضافة إلى
القيمة params، وهي القيمة التي تعرضها قيمة "المطابقة" الأخرى.
const handlerCb = async ({url, request, event, params}) => {
const response = await fetch(request);
const responseBody = await response.text();
return new Response(`${responseBody} <!-- Look Ma. Added Content. -->`, {
headers: response.headers,
});
};
يجب أن يُرجع معالج البيانات وعدًا ينتهي إلى Response. في هذه الدورة،
على سبيل المثال، نستخدم
async وawait
الخيارات المتقدمة، سيتم تضمين قيمة Response التي تمّ إرجاعها في وعد.
يمكنك تسجيل عمليات معاودة الاتصال هذه على النحو التالي:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb);
القيد الوحيد هو أن "المطابقة" يجب أن يكون رد الاتصال بالتزامن مع عرض حقيقة
فلن تتمكن من تنفيذ أي عمل غير متزامن. السبب في ذلك هو أن
يجب أن تستجيب Router بشكل متزامن لحدث الجلب أو تسمح بحدوث
إلى أحداث الجلب الأخرى.
عادةً ما يكون "المعالج" سيستخدم معاودة الاتصال إحدى الاستراتيجيات المتوفرة باستخدام استراتيجيات صندوق العمل على النحو التالي:
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(matchCb, new StaleWhileRevalidate());
في هذه الصفحة، سنركّز على workbox-routing، ولكن يمكنك
مزيد من المعلومات عن هذه الاستراتيجيات حول استراتيجيات مربّعات العمل
كيفية تسجيل مسار التعبير العادي
من الممارسات الشائعة استخدام تعبير عادي بدلاً من "match" معاودة الاتصال. ويسهل Workbox تنفيذ ذلك مثل:
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('/styles/.*\\.css'), handlerCb);
بالنسبة للطلبات من المصدر نفسه هذا التعبير العادي سيطابق ما دام عنوان URL للطلب يطابق التعبير العادي.
- https://example.com/styles/main.css
- https://example.com/styles/nested/file.css
- https://example.com/nested/styles/directory.css
ومع ذلك، بالنسبة إلى الطلبات الواردة من عدّة مصادر، يمكن استخدام التعبيرات العادية
يجب أن تتطابق مع بداية عنوان URL. السبب في ذلك هو
من غير المرجّح أن يحدث ذلك باستخدام التعبير العادي new RegExp('/styles/.*\\.css').
التي تقصدها لمطابقة ملفات CSS التابعة لجهات خارجية.
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
إذا كنت تريد هذا السلوك، كل ما عليك هو التأكد من أن القيمة العادية
يتطابق هذا التعبير مع بداية عنوان URL. إذا أردنا مطابقة
طلبات لـ https://cdn.third-party-site.com فيمكننا استخدام النموذج
التعبير new RegExp('https://cdn\\.third-party-site\\.com.*/styles/.*\\.css').
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
إذا أردت مطابقة كلٍ من الجهات المحلية والجهات الخارجية، يمكنك استخدام حرف بدل. في بداية التعبير العادي، ولكن يجب إجراء ذلك بحذر للتأكد من أنها لا تتسبب في حدوث سلوك غير متوقع في تطبيق الويب.
كيفية تسجيل مسار تنقل
إذا كان موقعك الإلكتروني عبارة عن تطبيق من صفحة واحدة، يمكنك استخدام
NavigationRoute إلى
إرجاع رد محدد لجميع
طلبات التنقّل.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler);
registerRoute(navigationRoute);
وعندما ينتقل المستخدم إلى موقعك في المتصفح، فإن طلب الوصول إلى الصفحة
طلب تنقُّل وسيتم عرض الصفحة المخزّنة مؤقتًا /app-shell.html له.
(ملاحظة: من المفترض أن يتم تخزين الصفحة مؤقتًا عبر workbox-precaching أو من خلال
خطوة التثبيت الخاصة بك.)
وبشكلٍ تلقائي، سيؤدي هذا الإجراء إلى الاستجابة لجميع طلبات التنقّل. إذا كنت ترغب في
حصره للاستجابة لمجموعة فرعية من عناوين URL، يمكنك استخدام allowlist
وdenylist خيار لتقييد الصفحات التي ستتطابق مع هذا المسار.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler, {
allowlist: [new RegExp('/blog/')],
denylist: [new RegExp('/blog/restricted/')],
});
registerRoute(navigationRoute);
يُرجى العِلم أنّ مؤشر denylist سيفوز إذا كان عنوان URL مضمّنًا في كلتا العلامتين.
allowlist وdenylist.
ضبط معالج تلقائي
إذا كنت تريد توفير "معالج" عن الطلبات التي لا تتطابق مع المسار، تعيين معالج افتراضي.
import {setDefaultHandler} from 'workbox-routing';
setDefaultHandler(({url, event, params}) => {
// ...
});
تعيين معالج التقاط
في حالة حدوث خطأ في أي من مساراتك، يمكنك التقاط التدهور بسلاسة عن طريق تعيين معالج صيد.
import {setCatchHandler} from 'workbox-routing';
setCatchHandler(({url, event, params}) => {
...
});
تحديد مسار للطلبات التي لا يتم تلقّيها
من المفترض أن تكون جميع المسارات مخصّصة لطلبات GET.
إذا أردت توجيه طلبات أخرى، مثل طلب POST، يجب
لتحديد الطريقة عند تسجيل المسار، كما يلي:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb, 'POST');
registerRoute(new RegExp('/api/.*\\.json'), handlerCb, 'POST');
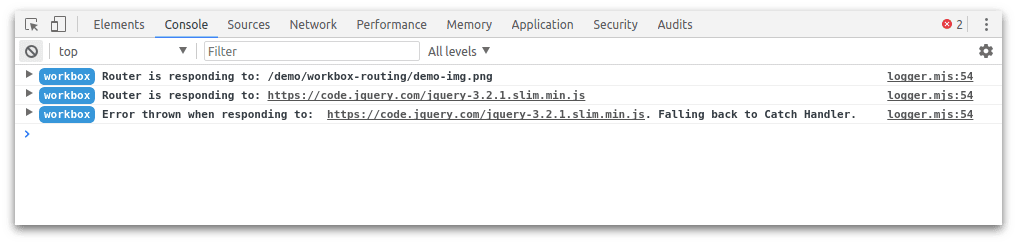
تسجيل جهاز التوجيه
يجب أن تكون قادرًا على تحديد تدفق الطلب باستخدام السجلات من
workbox-routing الذي سيحدِّد عناوين URL التي تتم معالجتها
من خلال Workbox.

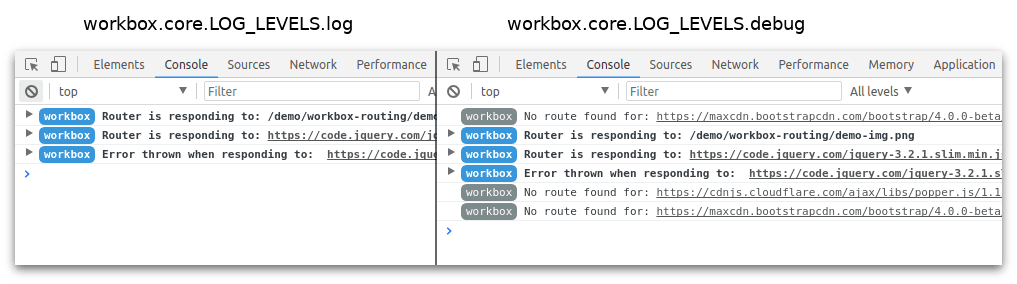
إذا كنت بحاجة إلى مزيد من المعلومات المفصَّلة، يمكنك ضبط مستوى السجلّ على debug على
وعرض السجلات المتعلقة بالطلبات التي لم يتعامل معها جهاز التوجيه. يمكنك الاطّلاع على
للاطّلاع على المزيد من المعلومات حول، دليل تصحيح الأخطاء.
وتعيين مستوى السجل.

الاستخدام المتقدّم
إذا كنت تريد الحصول على مزيد من التحكّم في وقت منح "جهاز توجيه مربع العمل"
الطلبات، فيمكنك إنشاء طلباتك الخاصة
مثيل Router والمكالمة
الساعة الآن handleRequest()
متى أردت استخدام الموجه للرد على طلب.
import {Router} from 'workbox-routing';
const router = new Router();
self.addEventListener('fetch', event => {
const {request} = event;
const responsePromise = router.handleRequest({
event,
request,
});
if (responsePromise) {
// Router found a route to handle the request.
event.respondWith(responsePromise);
} else {
// No route was found to handle the request.
}
});
عند استخدام Router مباشرةً، عليك أيضًا استخدام الفئة Route،
أو أي من الفئات الموسعة لتسجيل المسارات.
import {Route, RegExpRoute, NavigationRoute, Router} from 'workbox-routing';
const router = new Router();
router.registerRoute(new Route(matchCb, handlerCb));
router.registerRoute(new RegExpRoute(new RegExp(...), handlerCb));
router.registerRoute(new NavigationRoute(handlerCb));
الأنواع
NavigationRoute
يجعل مسار التنقل من السهل إنشاء
workbox-routing.Route الذي يتطابق مع المتصفّح
[طلبات التنقّل]https://developers.google.com/web/fundamentals/primers/service-workers/high-performance-loading#first_what_are_navigation_requests
وستطابق فقط الطلبات الواردة التي
https://fetch.spec.whatwg.org/#concept-request-mode|mode
تم ضبطها على navigate.
يمكنك اختياريًا تطبيق هذا المسار على مجموعة فرعية من طلبات التنقّل فقط.
باستخدام إحدى المعلمتين denylist وallowlist أو كليهما.
أماكن إقامة
-
فراغ
إذا تم توفير كل من
denylistوallowlist، سيتم تنفيذ السمةdenylistالأسبقية ولن يقابل الطلب هذا المسار.التعبيرات العادية باللغتَين
allowlistوdenylistتتم مطابقتها مع القيم المتسلسلة [pathname]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/pathnameو[search]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/searchمن عنوان URL المطلوب.ملاحظة: يمكن تقييم هذه التعبيرات العادية وفقًا لكل عنوان URL مقصود خلال والتنقل. تجنب استخدام complex RegExps، وإلا قد يواجه المستخدمون تأخيرات عند التنقل في موقعك.
تبدو دالة
constructorكما يلي:(handler: RouteHandler, options?: NavigationRouteMatchOptions) => {...}
-
معاودة الاتصال التي تقدم وعودًا ينتج عنها استجابة.
-
NavigationRouteMatchOptions اختياري
-
-
RouteHandlerObject اختياري
-
HTTPMethod
-
فراغ
تبدو دالة
setCatchHandlerكما يلي:(handler: RouteHandler) => {...}
-
معاودة الاتصال التي تُرجع وعدًا إلى حل "رد"
-
NavigationRouteMatchOptions
أماكن إقامة
-
التعبير العادي[] اختياري
-
التعبير العادي[] اختياري
RegExpRoute
يسهّل RegExpRoute إنشاء تعبير عادي استنادًا إلى
workbox-routing.Route
بالنسبة إلى طلبات المصدر نفسه، لا يحتاج التعبير العادي إلا إلى مطابقة جزء من عنوان URL. بالنسبة الطلبات ضد خوادم الجهات الخارجية، فيجب تحديد التعبير العادي الذي يطابق بداية عنوان URL.
أماكن إقامة
-
الدالة الإنشائية
فراغ
إذا كان التعبير العادي يحتوي على [مجموعات الالتقاط]
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp#grouping-back-references، سيتم تمرير القيم الملتقطة إلىworkbox-routing~handlerCallbackparamsالوسيطة.تبدو دالة
constructorكما يلي:(regExp: RegExp, handler: RouteHandler, method?: HTTPMethod) => {...}
-
regExp
RegExp
التعبير العادي المطلوب مطابقته مع عناوين URL
-
المعالج
معاودة الاتصال التي تقدم وعودًا ينتج عنها استجابة.
-
method
HTTPMethod اختياري
-
returns
-
-
catchHandler
RouteHandlerObject اختياري
-
المعالج
-
مطابقة
-
method
HTTPMethod
-
setCatchHandler
فراغ
تبدو دالة
setCatchHandlerكما يلي:(handler: RouteHandler) => {...}
-
المعالج
معاودة الاتصال التي تُرجع وعدًا إلى حل "رد"
-
Route
تتألف Route من دالتَي معاودة الاتصال، وهما "مطابقة". و"المعالج".
"المطابقة" يحدد معاودة الاتصال ما إذا كان يجب استخدام المسار "للتعامل مع" CANNOT TRANSLATE
من خلال عرض قيمة غير خادعة إذا أمكن. "المعالج" رد الاتصال
في حالة وجود تطابق، ويجب أن يقدم وعدًا يحلّ
إلى Response.
أماكن إقامة
-
الدالة الإنشائية
فراغ
منشئ فئة المسار.
تبدو دالة
constructorكما يلي:(match: RouteMatchCallback, handler: RouteHandler, method?: HTTPMethod) => {...}
-
مطابقة
يشير هذا المصطلح إلى دالة استدعاء تحدد ما إذا كان المسار يتطابق مع مسار معيَّن. حدث
fetchعن طريق عرض قيمة غير زائفة. -
المعالج
معاودة الاتصال التي تُرجع وعود حل إلى رد.
-
method
HTTPMethod اختياري
-
returns
-
-
catchHandler
RouteHandlerObject اختياري
-
المعالج
-
مطابقة
-
method
HTTPMethod
-
setCatchHandler
فراغ
تبدو دالة
setCatchHandlerكما يلي:(handler: RouteHandler) => {...}
-
المعالج
معاودة الاتصال التي تُرجع وعدًا إلى حل "رد"
-
Router
يمكن استخدام جهاز التوجيه لمعالجة FetchEvent باستخدام جهاز توجيه واحد أو أكثر.
workbox-routing.Route، الاستجابة باستخدام Response إذا
يوجد مسار مطابق.
إذا لم يتطابق أي مسار مع طلب معيّن، سيستخدم جهاز التوجيه "تلقائيًا" إذا تم تحديد واحد.
إذا حدث خطأ في المسار المطابق، سيستخدم جهاز التوجيه "التقاط". إذا تم تحديد الشخص للتعامل بسلاسة مع المشكلات والاستجابة طلب.
في حال تطابق طلب مع مسارات متعددة، سيتم تنفيذ أقدم مسار مسجَّل استخدامها للرد على الطلب.
أماكن إقامة
-
الدالة الإنشائية
فراغ
يقوم بتهيئة جهاز توجيه جديد.
تبدو دالة
constructorكما يلي:() => {...}-
returns
-
-
مسارات
Map<HTTPMethodRoute[]>
-
addCacheListener
فراغ
تتم إضافة أداة معالجة أحداث الرسائل لعناوين URL لتخزينها مؤقتًا من النافذة. ويفيد ذلك في تخزين الموارد التي تم تحميلها في الصفحة مؤقتًا قبل وقت عامل الخدمة التحكم فيه.
يجب أن يكون تنسيق بيانات الرسالة المرسلة من النافذة كما يلي. قد تتألف المصفوفة
urlsToCacheمن سلاسل عناوين URL أو مصفوفة من سلسلة عنوان URL + كائنrequestInit(نفس الشيء الذي تنقله إلىfetch()){ type: 'CACHE_URLS', payload: { urlsToCache: [ './script1.js', './script2.js', ['./script3.js', {mode: 'no-cors'}], ], }, }تبدو دالة
addCacheListenerكما يلي:() => {...} -
addFetchListener
فراغ
إضافة أداة معالجة حدث الجلب للاستجابة إلى الأحداث عند تطابق المسار لطلب الحدث.
تبدو دالة
addFetchListenerكما يلي:() => {...} -
findMatchingRoute
فراغ
يتحقق من طلب وعنوان URL (واختياريًا حدث) مقابل قائمة المسجّلة، وفي حال كان هناك تطابق، يتم إرجاع المسار مع أي معلمات تم إنشاؤها عن طريق المطابقة.
تبدو دالة
findMatchingRouteكما يلي:(options: RouteMatchCallbackOptions) => {...}
-
الخيارات
-
returns
كائن
كائن ذو السمتَين
routeوparamsتتم تعبئتها في حال العثور على مسار مطابق أوundefined. وإلا.
-
-
handleRequest
فراغ
تطبيق قواعد التوجيه على كائن FetchEvent للحصول على استجابة من معالج المسار المناسب.
تبدو دالة
handleRequestكما يلي:(options: object) => {...}
-
الخيارات
كائن
-
event
ExtendableEvent
يشير هذا المصطلح إلى الحدث الذي أدّى إلى ظهور طلبك.
-
طلب
الطلب
تمثّل هذه السمة الطلب الذي تريد معالجته.
-
-
returns
Promise<Response>
يتم إرجاع الوعد في حالة المسار المسجّل معالجة الطلب. إذا لم تكن هناك مطابقة المسار ولا يوجد
defaultHandler، تم إرجاعundefined.
-
-
registerRoute
فراغ
تسجيل مسار مع الموجه.
تبدو دالة
registerRouteكما يلي:(route: Route) => {...}
-
مسار
المسار المطلوب التسجيل فيه
-
-
setCatchHandler
فراغ
إذا عرض أحد المسارات رسالة خطأ أثناء التعامل مع طلب، سيتم عرض
handler. سيتم الاتصال به ومنحه فرصة لتقديم رد.تبدو دالة
setCatchHandlerكما يلي:(handler: RouteHandler) => {...}
-
المعالج
معاودة الاتصال التي تقدم وعودًا ينتج عنها استجابة.
-
-
setDefaultHandler
فراغ
تحديد
handlerتلقائي يتم استدعاءه عند عدم وجود مسارات بشكلٍ صريح تطابق الطلب الوارد.تحصل كل طريقة HTTP (مثل "GET" و"POST" وما إلى ذلك) على معالج تلقائي خاص بها.
وبدون معالج تلقائي، ستعارض الطلبات غير المطابقة الشبكة كما لو لم يكن هناك أي عامل خدمة.
تبدو دالة
setDefaultHandlerكما يلي:(handler: RouteHandler, method?: HTTPMethod) => {...}
-
المعالج
معاودة الاتصال التي تقدم وعودًا ينتج عنها استجابة.
-
method
HTTPMethod اختياري
-
-
unregisterRoute
فراغ
إلغاء تسجيل مسار مع جهاز التوجيه.
تبدو دالة
unregisterRouteكما يلي:(route: Route) => {...}
-
مسار
المسار المطلوب إلغاء التسجيل فيه.
-
الطُرق
registerRoute()
workbox-routing.registerRoute(
capture: string | RegExp | RouteMatchCallback | Route,
handler?: RouteHandler,
method?: HTTPMethod,
): Route
تسجيل التعبير العادي أو سلسلة أو دالة بسهولة من خلال التخزين المؤقت على مثيل جهاز توجيه سينغلتون.
ستؤدي هذه الطريقة إلى إنشاء مسار لك إذا لزم الأمر
الاتصال بخدمة workbox-routing.Router#registerRoute
المعلمات
-
الحصول على معلومات حول
string | التعبير العادي | RouteMatchCallback | المسار
إذا كانت معلَمة الالتقاط هي
Route، سيتم تجاهل جميع الوسيطات الأخرى. -
المعالج
RouteHandler اختيارية
-
method
HTTPMethod اختياري
المرتجعات
-
Routeالذي تم إنشاؤه
setCatchHandler()
workbox-routing.setCatchHandler(
handler: RouteHandler,
): void
إذا عرض أحد المسارات رسالة خطأ أثناء التعامل مع طلب، سيتم عرض handler.
سيتم الاتصال به ومنحه فرصة لتقديم رد.
المعلمات
-
المعالج
معاودة الاتصال التي تقدم وعودًا ينتج عنها استجابة.
setDefaultHandler()
workbox-routing.setDefaultHandler(
handler: RouteHandler,
): void
تحديد handler تلقائي يتم استدعاءه عند عدم وجود مسارات بشكلٍ صريح
تطابق الطلب الوارد.
وبدون معالج تلقائي، ستعارض الطلبات غير المطابقة الشبكة كما لو لم يكن هناك أي عامل خدمة.
المعلمات
-
المعالج
معاودة الاتصال التي تقدم وعودًا ينتج عنها استجابة.

