عندما تم تقديم عاملي الخدمة لأول مرة، ظهرت مجموعة من استراتيجيات التخزين المؤقت الشائعة. استراتيجية التخزين المؤقت هي نمط يحدّد الطريقة التي ينشئ بها عامل الخدمة ردًا بعد تلقّي حدث جلب.
توفّر workbox-strategies استراتيجيات التخزين المؤقت الأكثر شيوعًا، ما يسهّل تطبيقها في عامل الخدمة.
لن نتناول الكثير من التفاصيل خارج نطاق الاستراتيجيات المتوافقة مع Workbox، ولكن يمكنك الاطّلاع على مزيد من المعلومات في Offline Cookbook.
استخدام الاستراتيجيات
في الأمثلة التالية، سنوضّح لك كيفية استخدام استراتيجيات التخزين المؤقت في Workbox مع workbox-routing. هناك بعض الخيارات التي يمكنك تحديدها مع كل استراتيجية، وهي موضّحة في قسم "إعداد الاستراتيجيات" من هذا المستند.
في قسم "الاستخدام المتقدّم"، سنتناول كيفية استخدام استراتيجيات التخزين المؤقت مباشرةً بدون workbox-routing.
Stale-While-Revalidate

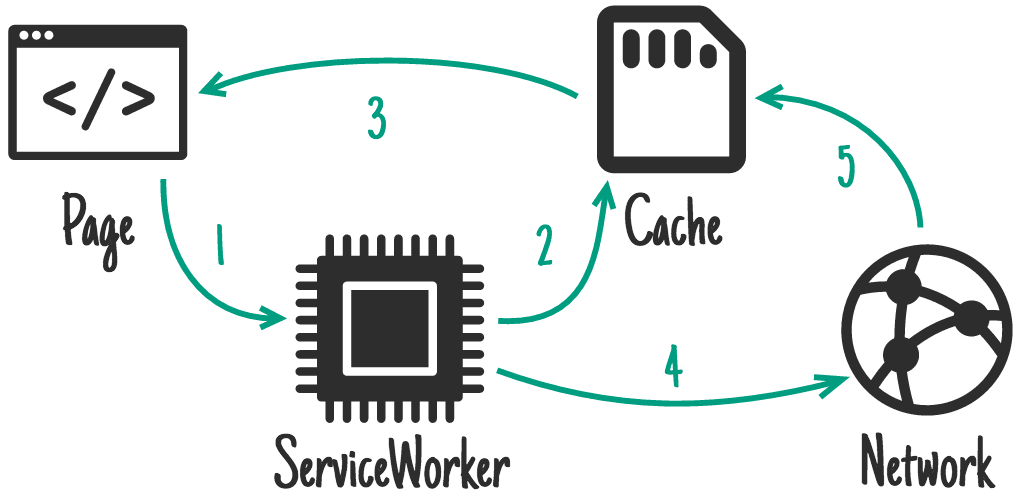
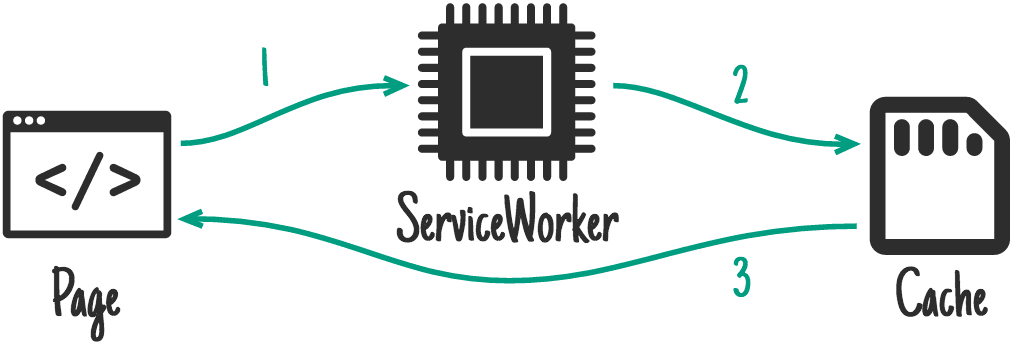
يتيح لك نمط stale-while-revalidate الاستجابة للطلب بأسرع ما يمكن باستخدام ردّ مخزّن مؤقتًا إذا كان متاحًا، مع الرجوع إلى طلب الشبكة إذا لم يكن مخزّنًا مؤقتًا. بعد ذلك، يتم استخدام طلب الشبكة لتعديل ذاكرة التخزين المؤقت. على عكس بعض عمليات التنفيذ للاستراتيجية stale-while-revalidate، ستُرسِل هذه الاستراتيجية دائمًا طلب إعادة التحقّق، بغض النظر عن عمر الردّ المخزّن مؤقتًا.
هذه إستراتيجية شائعة إلى حدّ ما، حيث لا يكون الحصول على أحدث مصدر مهمًا للتطبيق.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
ذاكرة التخزين المؤقت أولاً (الرجوع إلى الشبكة في حال عدم توفّر البيانات في ذاكرة التخزين المؤقت)

ستعتمد تطبيقات الويب غير المتصلة بالإنترنت بشكل كبير على ذاكرة التخزين المؤقت، ولكن بالنسبة إلى مواد العرض غير المهمة والتي يمكن تخزينها مؤقتًا بشكل تدريجي، يكون الخيار الأفضل هو ذاكرة التخزين المؤقت أولاً.
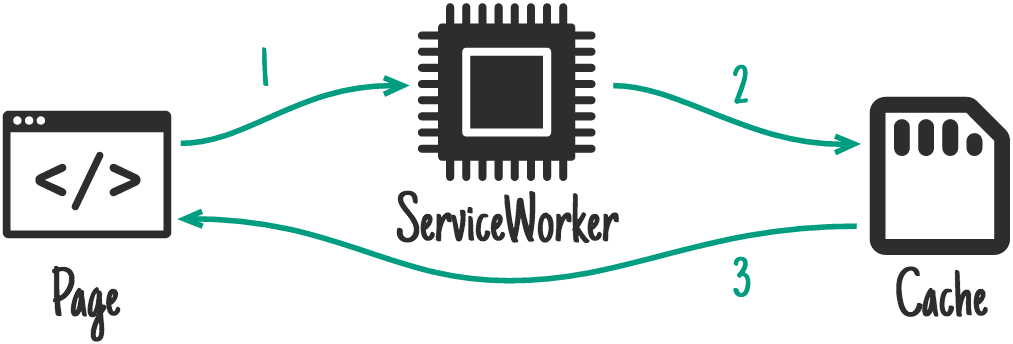
إذا كان هناك ردّ في ذاكرة التخزين المؤقت، سيتم تنفيذ الطلب باستخدام الردّ المخزّن مؤقتًا ولن يتم استخدام الشبكة على الإطلاق. إذا لم يكن هناك رد مخزّن مؤقتًا، سيتم تنفيذ الطلب من خلال طلب شبكة وسيتم تخزين الرد مؤقتًا حتى يتم عرض الطلب التالي مباشرةً من ذاكرة التخزين المؤقت.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
الشبكة أولاً (الشبكة تعود إلى ذاكرة التخزين المؤقت)

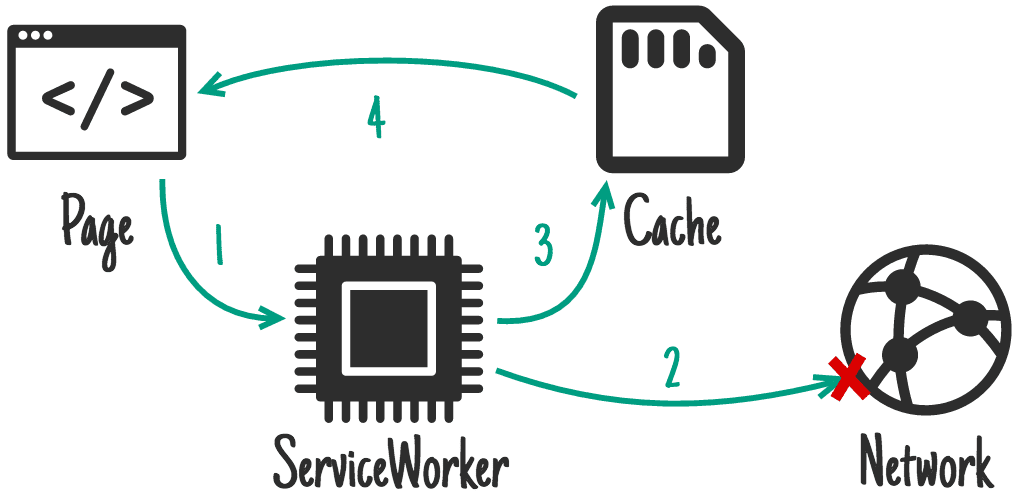
بالنسبة إلى الطلبات التي يتم تعديلها بشكل متكرّر، تُعدّ استراتيجية الشبكة أولاً الحلّ الأمثل. سيحاول تلقائيًا جلب أحدث رد من الشبكة. إذا كان الطلب ناجحًا، سيتم وضع الرد في ذاكرة التخزين المؤقت. إذا تعذّر على الشبكة عرض استجابة، سيتم استخدام الاستجابة المخزّنة مؤقتًا.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
الشبكة فقط

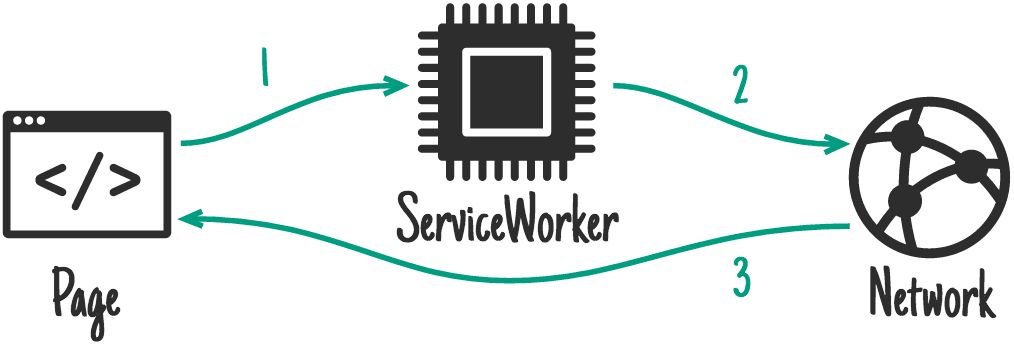
إذا كنت بحاجة إلى تنفيذ طلبات محدّدة من الشبكة، فإنّ استراتيجية الشبكة فقط هي الاستراتيجية التي يجب استخدامها.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
ذاكرة التخزين المؤقت فقط

تضمن استراتيجية ذاكرة التخزين المؤقت فقط الحصول على الردود من ذاكرة التخزين المؤقت. هذا الإجراء أقل شيوعًا في Workbox، ولكن يمكن أن يكون مفيدًا إذا كانت لديك خطوة التخزين المؤقت المسبق الخاصة بك.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
ضبط الاستراتيجيات
تتيح لك جميع الاستراتيجيات ضبط ما يلي:
- اسم ذاكرة التخزين المؤقت التي سيتم استخدامها في الاستراتيجية.
- قيود انتهاء صلاحية ذاكرة التخزين المؤقت التي سيتم استخدامها في الاستراتيجية
- مجموعة من المكوّنات الإضافية التي سيتم استدعاء طرق دورة حياتها عند جلب طلب وتخزينه مؤقتًا.
تغيير ذاكرة التخزين المؤقت المستخدَمة من قِبل إحدى الاستراتيجيات
يمكنك تغيير ذاكرة التخزين المؤقت التي تستخدمها إحدى الاستراتيجيات من خلال تقديم اسم ذاكرة تخزين مؤقت. ويكون ذلك مفيدًا إذا أردت فصل مواد العرض للمساعدة في تصحيح الأخطاء.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
استخدام المكوّنات الإضافية
تتضمّن Workbox مجموعة من المكوّنات الإضافية التي يمكن استخدامها مع هذه الاستراتيجيات.
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
لاستخدام أي من هذه المكوّنات الإضافية (أو مكوّن إضافي مخصّص)، ما عليك سوى تمرير مثيلات إلى الخيار plugins.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
الاستراتيجيات المخصّصة
بالإضافة إلى إعداد الاستراتيجيات، تتيح لك Workbox إنشاء استراتيجيات مخصّصة.
يمكن إجراء ذلك من خلال استيراد وتوسيع الفئة الأساسية Strategy من workbox-strategies:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
في هذا المثال، يتم استخدام handle() كاستراتيجية طلب لتحديد منطق معالجة معيّن. هناك استراتيجيتان للطلبات يمكن استخدامهما:
-
handle(): تنفيذ استراتيجية طلب وعرضPromiseسيتم حلّه باستخدامResponse، ما يؤدي إلى استدعاء جميع عمليات رد الاتصال ذات الصلة الخاصة بالمكوّن الإضافي -
handleAll(): تشبهhandle()، ولكنها تعرض عنصرَين من النوعPromise. الأول مكافئ لما تعرضه الدالةhandle()، وسيتم تنفيذ الثاني عند اكتمال الوعود التي تمت إضافتها إلىevent.waitUntil()ضمن الاستراتيجية.
يتم استدعاء كلتا استراتيجيتَي الطلبات باستخدام مَعلمتَين:
request:Requestالذي ستردّ الاستراتيجية عليه.-
handler: مثيلStrategyHandlerيتم إنشاؤه تلقائيًا للاستراتيجية الحالية.
إنشاء استراتيجية جديدة
في ما يلي مثال على استراتيجية جديدة تعيد تنفيذ سلوك NetworkOnly:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
لاحظ كيف يتم استدعاء handler.fetch() بدلاً من طريقة fetch الأصلية. يوفّر الصف StrategyHandler
عددًا من إجراءات الجلب والتخزين المؤقت التي يمكن استخدامها متى تم استخدام handle() أو handleAll():
fetch: يجلب طلبًا معيّنًا ويستدعي طرق دورة حياة المكوّنات الإضافيةrequestWillFetch()وfetchDidSucceed()وfetchDidFail()-
cacheMatch: تطابق طلبًا من ذاكرة التخزين المؤقت، وتستدعي طريقتَي دورة حياة الإضافةcacheKeyWillBeUsed()وcachedResponseWillBeUsed() -
cachePut: يضع زوج الطلب/الرد في ذاكرة التخزين المؤقت، ويستدعي طرق دورة حياة المكوّنات الإضافيةcacheKeyWillBeUsed()وcacheWillUpdate()وcacheDidUpdate() -
fetchAndCachePut: يستدعيfetch()ويشغّلcachePut()في الخلفية استنادًا إلى الرد الذي أنشأهfetch(). -
hasCallback: تأخذ دالة ردّ اتصال كإدخال وتعرض القيمة "صحيح" إذا كانت الاستراتيجية تتضمّن مكوّنًا إضافيًا واحدًا على الأقل مع دالة ردّ الاتصال المحدّدة. -
runCallbacks: تنفّذ جميع عمليات معاودة الاتصال الخاصة بالمكوّن الإضافي التي تتطابق مع اسم معيّن، وذلك بالترتيب، مع تمرير عنصر مَعلمات معيّن (يتم دمجه مع حالة المكوّن الإضافي الحالية) كمعلَمة واحدة فقط. -
iterateCallbacks: تقبل هذه السمة دالة معاودة الاتصال وتعرض عنصرًا قابلاً للتكرار من دوال معاودة الاتصال المطابقة الخاصة بالمكوّن الإضافي، حيث يتم تضمين كل دالة معاودة اتصال في حالة المعالج الحالية (أي عند استدعاء كل دالة معاودة اتصال، سيتم دمج أي معلَمة كائن تمرّرها مع الحالة الحالية للمكوّن الإضافي). -
waitUntil: يضيف وعدًا إلى الوعود المرتبطة بمدة صلاحية الحدث المرتبط بالطلب الذي تتم معالجته (عادةً ما يكونFetchEvent). -
doneWaiting: تعرض وعدًا يتم تنفيذه بعد أن يتم تنفيذ جميع الوعود التي تم تمريرها إلىwaitUntil(). -
destroy: توقِف هذه الطريقة تنفيذ الاستراتيجية وتنفّذ على الفور أي وعودwaitUntil()معلّقة.
استراتيجية سباق شبكة ذاكرة التخزين المؤقت المخصّصة
يستند المثال التالي إلى cache-network-race من Offline Cookbook (الذي لا يوفّره Workbox)، ولكنّه يتجاوز ذلك ويعدّل ذاكرة التخزين المؤقت دائمًا بعد إرسال طلب ناجح إلى الشبكة. هذا مثال على استراتيجية أكثر تعقيدًا تستخدم إجراءات متعدّدة.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
الاستخدام المتقدّم
إذا أردت استخدام الاستراتيجيات في منطق حدث الجلب الخاص بك، يمكنك استخدام فئات الاستراتيجيات لتنفيذ طلب من خلال استراتيجية معيّنة.
على سبيل المثال، لاستخدام استراتيجية stale-while-revalidate، يمكنك اتّباع الخطوات التالية:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
يمكنك العثور على قائمة بالفئات المتاحة في مستندات مرجع workbox-strategies.
الأنواع
CacheFirst
مثال يوضّح تنفيذ استراتيجية طلب ذاكرة التخزين المؤقت أولاً.
تكون استراتيجية "التخزين المؤقت أولاً" مفيدة لمواد العرض التي تم تعديلها، مثل عناوين URL مثل /styles/example.a8f5f1.css، لأنّه يمكن تخزينها مؤقتًا لفترات طويلة من الوقت.
إذا تعذّر تنفيذ طلب الشبكة ولم يتم العثور على تطابق في ذاكرة التخزين المؤقت، سيؤدي ذلك إلى ظهور استثناء WorkboxError.
الخصائص
-
الدالة الإنشائية
باطل
تُنشئ هذه الدالة مثيلاً جديدًا للاستراتيجية وتضبط جميع خياراتها الموثَّقة كخصائص عامة للمثيل.
ملاحظة: إذا كان صف استراتيجية مخصّصة يوسّع الصف Strategy الأساسي ولا يحتاج إلى أكثر من هذه الخصائص، لن يحتاج إلى تحديد الدالة الإنشائية الخاصة به.
تبدو الدالة
constructorعلى النحو التالي:(options?: StrategyOptions) => {...}
-
الخيارات
StrategyOptions اختيارية
-
returns
-
-
cacheName
سلسلة
-
fetchOptions
RequestInit اختياري
-
matchOptions
CacheQueryOptions اختياري
-
المكوّنات الإضافية
-
_awaitComplete
باطل
تبدو الدالة
_awaitCompleteعلى النحو التالي:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
المعالج
-
طلب
طلب
-
حدث
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
باطل
تبدو الدالة
_getResponseعلى النحو التالي:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
المعالج
-
طلب
طلب
-
حدث
ExtendableEvent
-
returns
Promise<Response>
-
-
مؤشر
باطل
تنفيذ استراتيجية طلب وعرض
Promiseسيتم حله باستخدامResponse، ما يؤدي إلى استدعاء جميع عمليات معاودة الاتصال ذات الصلة بالمكوّن الإضافيعند تسجيل مثيل استراتيجية باستخدام
workbox-routing.Routeفي Workbox، يتم استدعاء هذه الطريقة تلقائيًا عندما يتطابق المسار.بدلاً من ذلك، يمكن استخدام هذه الطريقة في
FetchEventمعالج مستقل من خلال تمريرها إلىevent.respondWith().تبدو الدالة
handleعلى النحو التالي:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
الخيارات
FetchEvent | HandlerCallbackOptions
يمكن أن تكون القيمة
FetchEventأو عنصرًا يتضمّن السمات المدرَجة أدناه.
-
returns
Promise<Response>
-
-
handleAll
باطل
تشبه هذه السمة
workbox-strategies.Strategy~handle، ولكن بدلاً من عرضPromiseيؤدي إلىResponse، ستعرض مجموعة من وعود[response, done]، حيث يكون الأول (response) مكافئًا لما تعرضهhandle()، والثاني هو وعد سيتم تنفيذه بعد اكتمال أي وعود تمت إضافتها إلىevent.waitUntil()كجزء من تنفيذ الاستراتيجية.يمكنك انتظار وعد
doneللتأكّد من إكمال أي عمل إضافي تنفّذه الاستراتيجية (عادةً ما يكون تخزين الردود مؤقتًا) بنجاح.تبدو الدالة
handleAllعلى النحو التالي:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
الخيارات
FetchEvent | HandlerCallbackOptions
يمكن أن تكون القيمة
FetchEventأو عنصرًا يتضمّن السمات المدرَجة أدناه.
-
returns
[Promise<Response>, Promise<void>]
مجموعة من الوعود [response, done] التي يمكن استخدامها لتحديد وقت حلّ الردّ ووقت انتهاء المعالج من جميع مهامه.
-
CacheOnly
تنفيذ استراتيجية طلب ذاكرة تخزين مؤقت فقط
يكون هذا الصف مفيدًا إذا كنت تريد الاستفادة من أي مكوّنات إضافية في Workbox.
إذا لم يكن هناك تطابق في ذاكرة التخزين المؤقت، سيؤدي ذلك إلى ظهور استثناء WorkboxError.
الخصائص
-
الدالة الإنشائية
باطل
تُنشئ هذه الدالة مثيلاً جديدًا للاستراتيجية وتضبط جميع خياراتها الموثَّقة كخصائص عامة للمثيل.
ملاحظة: إذا كان صف استراتيجية مخصّصة يوسّع الصف Strategy الأساسي ولا يحتاج إلى أكثر من هذه الخصائص، لن يحتاج إلى تحديد الدالة الإنشائية الخاصة به.
تبدو الدالة
constructorعلى النحو التالي:(options?: StrategyOptions) => {...}
-
الخيارات
StrategyOptions اختيارية
-
returns
-
-
cacheName
سلسلة
-
fetchOptions
RequestInit اختياري
-
matchOptions
CacheQueryOptions اختياري
-
المكوّنات الإضافية
-
_awaitComplete
باطل
تبدو الدالة
_awaitCompleteعلى النحو التالي:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
المعالج
-
طلب
طلب
-
حدث
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
باطل
تبدو الدالة
_getResponseعلى النحو التالي:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
المعالج
-
طلب
طلب
-
حدث
ExtendableEvent
-
returns
Promise<Response>
-
-
مؤشر
باطل
تنفيذ استراتيجية طلب وعرض
Promiseسيتم حله باستخدامResponse، ما يؤدي إلى استدعاء جميع عمليات معاودة الاتصال ذات الصلة بالمكوّن الإضافيعند تسجيل مثيل استراتيجية باستخدام
workbox-routing.Routeفي Workbox، يتم استدعاء هذه الطريقة تلقائيًا عندما يتطابق المسار.بدلاً من ذلك، يمكن استخدام هذه الطريقة في
FetchEventمعالج مستقل من خلال تمريرها إلىevent.respondWith().تبدو الدالة
handleعلى النحو التالي:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
الخيارات
FetchEvent | HandlerCallbackOptions
يمكن أن تكون القيمة
FetchEventأو عنصرًا يتضمّن السمات المدرَجة أدناه.
-
returns
Promise<Response>
-
-
handleAll
باطل
تشبه هذه السمة
workbox-strategies.Strategy~handle، ولكن بدلاً من عرضPromiseيؤدي إلىResponse، ستعرض مجموعة من وعود[response, done]، حيث يكون الأول (response) مكافئًا لما تعرضهhandle()، والثاني هو وعد سيتم تنفيذه بعد اكتمال أي وعود تمت إضافتها إلىevent.waitUntil()كجزء من تنفيذ الاستراتيجية.يمكنك انتظار وعد
doneللتأكّد من إكمال أي عمل إضافي تنفّذه الاستراتيجية (عادةً ما يكون تخزين الردود مؤقتًا) بنجاح.تبدو الدالة
handleAllعلى النحو التالي:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
الخيارات
FetchEvent | HandlerCallbackOptions
يمكن أن تكون القيمة
FetchEventأو عنصرًا يتضمّن السمات المدرَجة أدناه.
-
returns
[Promise<Response>, Promise<void>]
مجموعة من الوعود [response, done] التي يمكن استخدامها لتحديد وقت حلّ الردّ ووقت انتهاء المعالج من جميع مهامه.
-
NetworkFirst
مثال يوضّح تنفيذ استراتيجية طلب الشبكة أولاً.
بشكلٍ تلقائي، ستخزّن هذه الاستراتيجية مؤقتًا الردود التي تتضمّن رمز الحالة 200 بالإضافة إلى الردود غير الشفافة. الردود المبهمة هي طلبات مشتركة المصدر لا يتيح الرد عليها CORS.
في حال تعذُّر تنفيذ طلب الشبكة وعدم توفّر تطابق في ذاكرة التخزين المؤقت، سيؤدي ذلك إلى ظهور استثناء WorkboxError.
الخصائص
-
الدالة الإنشائية
باطل
تبدو الدالة
constructorعلى النحو التالي:(options?: NetworkFirstOptions) => {...}
-
الخيارات
NetworkFirstOptions اختيارية
-
returns
-
-
cacheName
سلسلة
-
fetchOptions
RequestInit اختياري
-
matchOptions
CacheQueryOptions اختياري
-
المكوّنات الإضافية
-
_awaitComplete
باطل
تبدو الدالة
_awaitCompleteعلى النحو التالي:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
المعالج
-
طلب
طلب
-
حدث
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
باطل
تبدو الدالة
_getResponseعلى النحو التالي:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
المعالج
-
طلب
طلب
-
حدث
ExtendableEvent
-
returns
Promise<Response>
-
-
مؤشر
باطل
تنفيذ استراتيجية طلب وعرض
Promiseسيتم حله باستخدامResponse، ما يؤدي إلى استدعاء جميع عمليات معاودة الاتصال ذات الصلة بالمكوّن الإضافيعند تسجيل مثيل استراتيجية باستخدام
workbox-routing.Routeفي Workbox، يتم استدعاء هذه الطريقة تلقائيًا عندما يتطابق المسار.بدلاً من ذلك، يمكن استخدام هذه الطريقة في
FetchEventمعالج مستقل من خلال تمريرها إلىevent.respondWith().تبدو الدالة
handleعلى النحو التالي:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
الخيارات
FetchEvent | HandlerCallbackOptions
يمكن أن تكون القيمة
FetchEventأو عنصرًا يتضمّن السمات المدرَجة أدناه.
-
returns
Promise<Response>
-
-
handleAll
باطل
تشبه هذه السمة
workbox-strategies.Strategy~handle، ولكن بدلاً من عرضPromiseيؤدي إلىResponse، ستعرض مجموعة من وعود[response, done]، حيث يكون الأول (response) مكافئًا لما تعرضهhandle()، والثاني هو وعد سيتم تنفيذه بعد اكتمال أي وعود تمت إضافتها إلىevent.waitUntil()كجزء من تنفيذ الاستراتيجية.يمكنك انتظار وعد
doneللتأكّد من إكمال أي عمل إضافي تنفّذه الاستراتيجية (عادةً ما يكون تخزين الردود مؤقتًا) بنجاح.تبدو الدالة
handleAllعلى النحو التالي:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
الخيارات
FetchEvent | HandlerCallbackOptions
يمكن أن تكون القيمة
FetchEventأو عنصرًا يتضمّن السمات المدرَجة أدناه.
-
returns
[Promise<Response>, Promise<void>]
مجموعة من الوعود [response, done] التي يمكن استخدامها لتحديد وقت حلّ الردّ ووقت انتهاء المعالج من جميع مهامه.
-
NetworkFirstOptions
الخصائص
-
cacheName
سلسلة اختيارية
-
fetchOptions
RequestInit اختياري
-
matchOptions
CacheQueryOptions اختياري
-
networkTimeoutSeconds
number اختياري
-
المكوّنات الإضافية
WorkboxPlugin[] اختياري
NetworkOnly
تنفيذ استراتيجية طلب خاصة بالشبكة فقط
يكون هذا الصف مفيدًا إذا كنت تريد الاستفادة من أي مكوّنات إضافية في Workbox.
إذا تعذّر طلب الشبكة، سيؤدي ذلك إلى ظهور استثناء WorkboxError.
الخصائص
-
الدالة الإنشائية
باطل
تبدو الدالة
constructorعلى النحو التالي:(options?: NetworkOnlyOptions) => {...}
-
الخيارات
NetworkOnlyOptions اختيارية
-
returns
-
-
cacheName
سلسلة
-
fetchOptions
RequestInit اختياري
-
matchOptions
CacheQueryOptions اختياري
-
المكوّنات الإضافية
-
_awaitComplete
باطل
تبدو الدالة
_awaitCompleteعلى النحو التالي:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
المعالج
-
طلب
طلب
-
حدث
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
باطل
تبدو الدالة
_getResponseعلى النحو التالي:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
المعالج
-
طلب
طلب
-
حدث
ExtendableEvent
-
returns
Promise<Response>
-
-
مؤشر
باطل
تنفيذ استراتيجية طلب وعرض
Promiseسيتم حله باستخدامResponse، ما يؤدي إلى استدعاء جميع عمليات معاودة الاتصال ذات الصلة بالمكوّن الإضافيعند تسجيل مثيل استراتيجية باستخدام
workbox-routing.Routeفي Workbox، يتم استدعاء هذه الطريقة تلقائيًا عندما يتطابق المسار.بدلاً من ذلك، يمكن استخدام هذه الطريقة في
FetchEventمعالج مستقل من خلال تمريرها إلىevent.respondWith().تبدو الدالة
handleعلى النحو التالي:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
الخيارات
FetchEvent | HandlerCallbackOptions
يمكن أن تكون القيمة
FetchEventأو عنصرًا يتضمّن السمات المدرَجة أدناه.
-
returns
Promise<Response>
-
-
handleAll
باطل
تشبه هذه السمة
workbox-strategies.Strategy~handle، ولكن بدلاً من عرضPromiseيؤدي إلىResponse، ستعرض مجموعة من وعود[response, done]، حيث يكون الأول (response) مكافئًا لما تعرضهhandle()، والثاني هو وعد سيتم تنفيذه بعد اكتمال أي وعود تمت إضافتها إلىevent.waitUntil()كجزء من تنفيذ الاستراتيجية.يمكنك انتظار وعد
doneللتأكّد من إكمال أي عمل إضافي تنفّذه الاستراتيجية (عادةً ما يكون تخزين الردود مؤقتًا) بنجاح.تبدو الدالة
handleAllعلى النحو التالي:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
الخيارات
FetchEvent | HandlerCallbackOptions
يمكن أن تكون القيمة
FetchEventأو عنصرًا يتضمّن السمات المدرَجة أدناه.
-
returns
[Promise<Response>, Promise<void>]
مجموعة من الوعود [response, done] التي يمكن استخدامها لتحديد وقت حلّ الردّ ووقت انتهاء المعالج من جميع مهامه.
-
NetworkOnlyOptions
الخصائص
-
fetchOptions
RequestInit اختياري
-
networkTimeoutSeconds
number اختياري
-
المكوّنات الإضافية
WorkboxPlugin[] اختياري
StaleWhileRevalidate
مثال يوضّح تنفيذ استراتيجية طلب stale-while-revalidate
يتم طلب الموارد من كلّ من ذاكرة التخزين المؤقت والشبكة بشكل متزامن. ستستجيب الاستراتيجية باستخدام النسخة المخزّنة مؤقتًا إذا كانت متاحة، وإلا ستنتظر استجابة الشبكة. يتم تعديل ذاكرة التخزين المؤقت باستخدام رد الشبكة مع كل طلب ناجح.
بشكلٍ تلقائي، ستخزّن هذه الاستراتيجية مؤقتًا الردود التي تتضمّن رمز الحالة 200 بالإضافة إلى الردود غير الشفافة. الردود المبهمة هي طلبات مشتركة المنشأ لا تتيح استخدام CORS.
إذا تعذّر تنفيذ طلب الشبكة ولم يتم العثور على تطابق في ذاكرة التخزين المؤقت، سيؤدي ذلك إلى ظهور استثناء WorkboxError.
الخصائص
-
الدالة الإنشائية
باطل
تبدو الدالة
constructorعلى النحو التالي:(options?: StrategyOptions) => {...}
-
الخيارات
StrategyOptions اختيارية
-
returns
-
-
cacheName
سلسلة
-
fetchOptions
RequestInit اختياري
-
matchOptions
CacheQueryOptions اختياري
-
المكوّنات الإضافية
-
_awaitComplete
باطل
تبدو الدالة
_awaitCompleteعلى النحو التالي:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
المعالج
-
طلب
طلب
-
حدث
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
باطل
تبدو الدالة
_getResponseعلى النحو التالي:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
المعالج
-
طلب
طلب
-
حدث
ExtendableEvent
-
returns
Promise<Response>
-
-
مؤشر
باطل
تنفيذ استراتيجية طلب وعرض
Promiseسيتم حله باستخدامResponse، ما يؤدي إلى استدعاء جميع عمليات معاودة الاتصال ذات الصلة بالمكوّن الإضافيعند تسجيل مثيل استراتيجية باستخدام
workbox-routing.Routeفي Workbox، يتم استدعاء هذه الطريقة تلقائيًا عندما يتطابق المسار.بدلاً من ذلك، يمكن استخدام هذه الطريقة في
FetchEventمعالج مستقل من خلال تمريرها إلىevent.respondWith().تبدو الدالة
handleعلى النحو التالي:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
الخيارات
FetchEvent | HandlerCallbackOptions
يمكن أن تكون القيمة
FetchEventأو عنصرًا يتضمّن السمات المدرَجة أدناه.
-
returns
Promise<Response>
-
-
handleAll
باطل
تشبه هذه السمة
workbox-strategies.Strategy~handle، ولكن بدلاً من عرضPromiseيؤدي إلىResponse، ستعرض مجموعة من وعود[response, done]، حيث يكون الأول (response) مكافئًا لما تعرضهhandle()، والثاني هو وعد سيتم تنفيذه بعد اكتمال أي وعود تمت إضافتها إلىevent.waitUntil()كجزء من تنفيذ الاستراتيجية.يمكنك انتظار وعد
doneللتأكّد من إكمال أي عمل إضافي تنفّذه الاستراتيجية (عادةً ما يكون تخزين الردود مؤقتًا) بنجاح.تبدو الدالة
handleAllعلى النحو التالي:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
الخيارات
FetchEvent | HandlerCallbackOptions
يمكن أن تكون القيمة
FetchEventأو عنصرًا يتضمّن السمات المدرَجة أدناه.
-
returns
[Promise<Response>, Promise<void>]
مجموعة من الوعود [response, done] التي يمكن استخدامها لتحديد وقت حلّ الردّ ووقت انتهاء المعالج من جميع مهامه.
-
Strategy
فئة أساسية مجرّدة يجب أن تستند إليها جميع فئات الاستراتيجيات الأخرى:
الخصائص
-
الدالة الإنشائية
باطل
تُنشئ هذه الدالة مثيلاً جديدًا للاستراتيجية وتضبط جميع خياراتها الموثَّقة كخصائص عامة للمثيل.
ملاحظة: إذا كان صف استراتيجية مخصّصة يوسّع الصف Strategy الأساسي ولا يحتاج إلى أكثر من هذه الخصائص، لن يحتاج إلى تحديد الدالة الإنشائية الخاصة به.
تبدو الدالة
constructorعلى النحو التالي:(options?: StrategyOptions) => {...}
-
الخيارات
StrategyOptions اختيارية
-
returns
-
-
cacheName
سلسلة
-
fetchOptions
RequestInit اختياري
-
matchOptions
CacheQueryOptions اختياري
-
المكوّنات الإضافية
-
_awaitComplete
باطل
تبدو الدالة
_awaitCompleteعلى النحو التالي:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
المعالج
-
طلب
طلب
-
حدث
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
باطل
تبدو الدالة
_getResponseعلى النحو التالي:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
المعالج
-
طلب
طلب
-
حدث
ExtendableEvent
-
returns
Promise<Response>
-
-
_handle
باطل
تبدو الدالة
_handleعلى النحو التالي:(request: Request, handler: StrategyHandler) => {...}
-
طلب
طلب
-
المعالج
-
returns
Promise<Response>
-
-
مؤشر
باطل
تنفيذ استراتيجية طلب وعرض
Promiseسيتم حله باستخدامResponse، ما يؤدي إلى استدعاء جميع عمليات معاودة الاتصال ذات الصلة بالمكوّن الإضافيعند تسجيل مثيل استراتيجية باستخدام
workbox-routing.Routeفي Workbox، يتم استدعاء هذه الطريقة تلقائيًا عندما يتطابق المسار.بدلاً من ذلك، يمكن استخدام هذه الطريقة في
FetchEventمعالج مستقل من خلال تمريرها إلىevent.respondWith().تبدو الدالة
handleعلى النحو التالي:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
الخيارات
FetchEvent | HandlerCallbackOptions
يمكن أن تكون القيمة
FetchEventأو عنصرًا يتضمّن السمات المدرَجة أدناه.
-
returns
Promise<Response>
-
-
handleAll
باطل
تشبه هذه السمة
workbox-strategies.Strategy~handle، ولكن بدلاً من عرضPromiseيؤدي إلىResponse، ستعرض مجموعة من وعود[response, done]، حيث يكون الأول (response) مكافئًا لما تعرضهhandle()، والثاني هو وعد سيتم تنفيذه بعد اكتمال أي وعود تمت إضافتها إلىevent.waitUntil()كجزء من تنفيذ الاستراتيجية.يمكنك انتظار وعد
doneللتأكّد من إكمال أي عمل إضافي تنفّذه الاستراتيجية (عادةً ما يكون تخزين الردود مؤقتًا) بنجاح.تبدو الدالة
handleAllعلى النحو التالي:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
الخيارات
FetchEvent | HandlerCallbackOptions
يمكن أن تكون القيمة
FetchEventأو عنصرًا يتضمّن السمات المدرَجة أدناه.
-
returns
[Promise<Response>, Promise<void>]
مجموعة من الوعود [response, done] التي يمكن استخدامها لتحديد وقت حلّ الردّ ووقت انتهاء المعالج من جميع مهامه.
-
StrategyHandler
فئة يتم إنشاؤها في كل مرة يستدعي فيها مثيل Strategy الدالة
workbox-strategies.Strategy~handle أو
workbox-strategies.Strategy~handleAll التي تتضمّن جميع إجراءات الجلب والتخزين المؤقت حول عمليات رد الاتصال الخاصة بالمكوّن الإضافي، وتتتبّع وقت انتهاء الاستراتيجية (أي تم حلّ جميع الوعود المضافة event.waitUntil()).
الخصائص
-
الدالة الإنشائية
باطل
تنشئ هذه الطريقة مثيلاً جديدًا مرتبطًا بالاستراتيجية والحدث اللذين تم تمريرهما واللذين يتعاملان مع الطلب.
يعمل برنامج الإنشاء أيضًا على تهيئة الحالة التي سيتم تمريرها إلى كل من المكوّنات الإضافية التي تعالج هذا الطلب.
تبدو الدالة
constructorعلى النحو التالي:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
الإستراتيجية
-
الخيارات
-
returns
-
-
حدث
ExtendableEvent
-
المَعلمات
أي اختياري
-
طلب
طلب
-
url
عنوان URL اختياري
-
cacheMatch
باطل
تطابق طلبًا من ذاكرة التخزين المؤقت (وتستدعي أي طرق ردّ اتصال مناسبة خاصة بالمكوّن الإضافي) باستخدام
cacheNameوmatchOptionsوpluginsالمحدّدة في عنصر الاستراتيجية.يتم استدعاء طرق دورة حياة المكوّن الإضافي التالية عند استخدام هذه الطريقة:
- cacheKeyWillBeUsed()
- cachedResponseWillBeUsed()
تبدو الدالة
cacheMatchعلى النحو التالي:(key: RequestInfo) => {...}
-
مفتاح
RequestInfo
الطلب أو عنوان URL الذي سيتم استخدامه كمفتاح لذاكرة التخزين المؤقت.
-
returns
Promise<Response>
ردّ مطابق، إذا تم العثور عليه
-
cachePut
باطل
يضع زوج الطلب/الاستجابة في ذاكرة التخزين المؤقت (ويستدعي أي طرق ردّ اتصال مناسبة للمكوّن الإضافي) باستخدام
cacheNameوpluginsالمحدّدين في عنصر الاستراتيجية.يتم استدعاء طرق دورة حياة المكوّن الإضافي التالية عند استخدام هذه الطريقة:
- cacheKeyWillBeUsed()
- cacheWillUpdate()
- cacheDidUpdate()
تبدو الدالة
cachePutعلى النحو التالي:(key: RequestInfo, response: Response) => {...}
-
مفتاح
RequestInfo
الطلب أو عنوان URL الذي سيتم استخدامه كمفتاح لذاكرة التخزين المؤقت
-
رد
الردّ
الردّ على ذاكرة التخزين المؤقت
-
returns
Promise<boolean>
falseإذا كان cacheWillUpdate هو السبب في عدم تخزين الرد مؤقتًا، وtrueفي الحالات الأخرى.
-
إتلافه
باطل
تتوقف الاستراتيجية عن العمل ويتم على الفور حلّ أي وعود معلّقة.
waitUntil()تبدو الدالة
destroyعلى النحو التالي:() => {...} -
doneWaiting
باطل
تعرض هذه الطريقة وعدًا يتم تنفيذه بعد أن يتم تنفيذ جميع الوعود التي تم تمريرها إلى
workbox-strategies.StrategyHandler~waitUntil.ملاحظة: يجب تمرير أي عمل يتم تنفيذه بعد تسوية
doneWaiting()يدويًا إلى طريقةwaitUntil()الخاصة بالحدث (وليس طريقةwaitUntil()الخاصة بمعالج الأحداث هذا)، وإلا قد يتم إيقاف سلسلة عامل الخدمة قبل اكتمال عملك.تبدو الدالة
doneWaitingعلى النحو التالي:() => {...}-
returns
Promise<void>
-
-
استرجاع
باطل
يجلب هذا الإجراء طلبًا معيّنًا (ويستدعي أي طرق ردّ اتصال مناسبة خاصة بالمكوّن الإضافي) باستخدام
fetchOptions(للطلبات غير المتعلّقة بالتنقّل) وpluginsالمحدّدين في العنصرStrategy.يتم استدعاء طرق دورة حياة المكوّن الإضافي التالية عند استخدام هذه الطريقة:
requestWillFetch()fetchDidSucceed()fetchDidFail()
تبدو الدالة
fetchعلى النحو التالي:(input: RequestInfo) => {...}
-
إدخال
RequestInfo
عنوان URL أو الطلب المطلوب جلبه.
-
returns
Promise<Response>
-
fetchAndCachePut
باطل
يتم استدعاء
this.fetch()وتشغيلthis.cachePut()(في الخلفية) على الردّ الذي تم إنشاؤه بواسطةthis.fetch().يؤدي استدعاء
this.cachePut()تلقائيًا إلى استدعاءthis.waitUntil()، لذلك ليس عليك استدعاءwaitUntil()يدويًا عند وقوع الحدث.تبدو الدالة
fetchAndCachePutعلى النحو التالي:(input: RequestInfo) => {...}
-
إدخال
RequestInfo
الطلب أو عنوان URL المطلوب جلبه وتخزينه مؤقتًا
-
returns
Promise<Response>
-
-
getCacheKey
باطل
يتحقّق من قائمة المكوّنات الإضافية بحثًا عن عملية ردّ الاتصال
cacheKeyWillBeUsed، وينفّذ أيًا من عمليات ردّ الاتصال التي تم العثور عليها بالتسلسل. يتم التعامل مع عنصرRequestالنهائي الذي يعرضه آخر مكوّن إضافي على أنّه مفتاح التخزين المؤقت لعمليات القراءة و/أو الكتابة في ذاكرة التخزين المؤقت. إذا لم يتم تسجيل أي عمليات ردّ من المكوّن الإضافيcacheKeyWillBeUsed، يتم عرض الطلب الذي تم تمريره بدون تعديل.تبدو الدالة
getCacheKeyعلى النحو التالي:(request: Request, mode: "read"
| "write"
) => {...}-
طلب
طلب
-
الوضع
"read"
| "write"
-
returns
Promise<Request>
-
-
hasCallback
باطل
تعرِض هذه الدالة القيمة "صحيح" إذا كانت الاستراتيجية تتضمّن مكوّنًا إضافيًا واحدًا على الأقل مع دالة الرجوع المحدّدة.
تبدو الدالة
hasCallbackعلى النحو التالي:(name: C) => {...}
-
الاسم
C
تمثّل هذه السمة اسم دالة معاودة الاتصال المطلوب البحث عنها.
-
returns
قيمة منطقية
-
-
iterateCallbacks
باطل
تقبل هذه الدالة دالة ردّ الاتصال وتعرض عنصرًا قابلاً للتكرار من دوال ردّ الاتصال المطابقة الخاصة بالإضافة، حيث يتم تضمين كل دالة ردّ اتصال مع حالة المعالج الحالية (أي عند استدعاء كل دالة ردّ اتصال، سيتم دمج أي مَعلمة كائن تمرّرها مع الحالة الحالية للإضافة).
تبدو الدالة
iterateCallbacksعلى النحو التالي:(name: C) => {...}
-
الاسم
C
اسم دالة معالجة النتائج المطلوب تنفيذها
-
returns
Generator<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
باطل
يتم تشغيل جميع عمليات معاودة الاتصال الخاصة بالمكوّن الإضافي التي تتطابق مع الاسم المحدّد، بالترتيب، مع تمرير كائن المَعلمات المحدّد (الذي تم دمجه مع حالة المكوّن الإضافي الحالية) كمعلَمة واحدة.
ملاحظة: بما أنّ هذه الطريقة تشغّل جميع المكوّنات الإضافية، فهي غير مناسبة للحالات التي يجب فيها تطبيق القيمة المعروضة من دالة رد الاتصال قبل استدعاء دالة رد الاتصال التالية. يمكنك الاطّلاع على
workbox-strategies.StrategyHandler#iterateCallbacksالخطوات أدناه لمعرفة كيفية التعامل مع هذه الحالة.تبدو الدالة
runCallbacksعلى النحو التالي:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
الاسم
C
اسم دالة رد الاتصال التي سيتم تنفيذها في كل مكوّن إضافي
-
param
Omit<indexedAccess"state"
>العنصر الذي سيتم تمريره كالمَعلمة الأولى (والوحيدة) عند تنفيذ كل دالة ردّ اتصال. سيتم دمج هذا العنصر مع حالة الإضافة الحالية قبل تنفيذ معاودة الاتصال.
-
returns
Promise<void>
-
-
waitUntil
باطل
تضيف هذه السمة وعدًا إلى [extend lifetime promises]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesالخاص بالحدث المرتبط بالطلب الذي تتم معالجته (عادةً ما يكونFetchEvent).ملاحظة: يمكنك استخدام await
workbox-strategies.StrategyHandler~doneWaitingلمعرفة الوقت الذي تم فيه تنفيذ جميع الوعود المضافة.تبدو الدالة
waitUntilعلى النحو التالي:(promise: Promise<T>) => {...}
-
وعد
Promise<T>
وعد بإضافة وعد إلى الوعود الممتدة لعمر الحدث الذي أدى إلى تشغيل الطلب.
-
returns
Promise<T>
-
StrategyOptions
الخصائص
-
cacheName
سلسلة اختيارية
-
fetchOptions
RequestInit اختياري
-
matchOptions
CacheQueryOptions اختياري
-
المكوّنات الإضافية
WorkboxPlugin[] اختياري

