Moduł workbox-sw pozwala na niezwykle łatwe rozpoczęcie pracy.
z modułami Workbox upraszcza ładowanie modułów Workbox;
udostępnia kilka prostych metod pomocniczych.
Możesz używać usługi workbox-sw przez naszą sieć CDN lub używać jej z zestawem plików Workbox
na Twoim serwerze.
Korzystanie z oprogramowania Workbox przez CDN
Najłatwiej zacząć korzystać z tego modułu od sieci CDN. Wystarczy, że: dodaj do skryptu service worker:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
Dzięki temu będziesz mieć w swoim mechanizmie Service Worker przestrzeń nazw workbox, która
zapewniają dostęp do wszystkich modułów Workbox.
workbox.precaching.*
workbox.routing.*
etc
Gdy zaczniesz korzystać z tych modułów, zacznie się dziać magia.
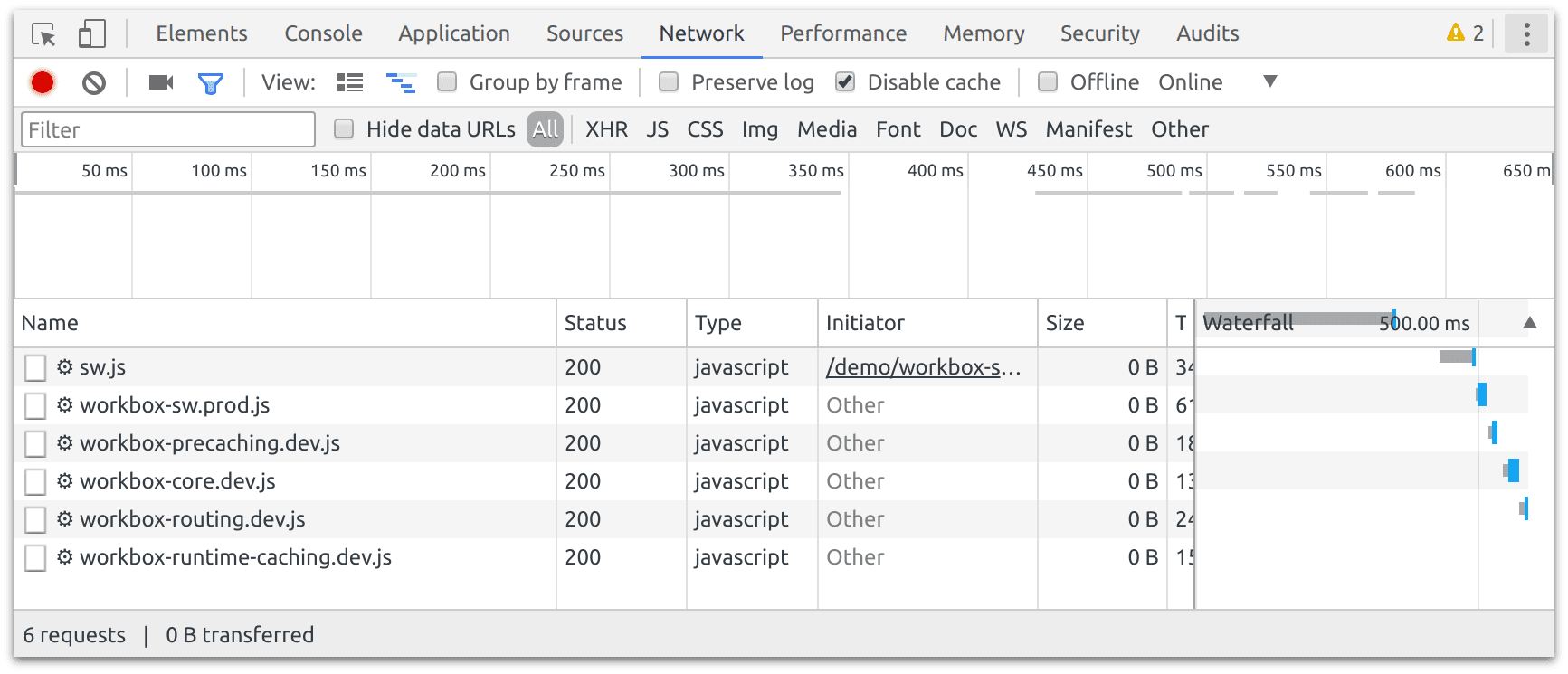
Gdy odwołasz się do modułu po raz pierwszy, workbox-sw wykryje to
i wczytaj moduł przed jego udostępnieniem. Możesz to zobaczyć w
Sieć w Narzędziach deweloperskich.

Te pliki będą zapisywane w pamięci podręcznej przez przeglądarkę, dzięki czemu będą dostępne w przyszłości w trybie offline.
Używanie lokalnych plików Workbox zamiast CDN
Jeśli nie chcesz korzystać z sieci CDN, możesz łatwo przejść na pliki Workbox w Twojej domenie.
Najprostszym sposobem jest pobranie plików za pomocą polecenia copyLibraries narzędzia workbox-cli, a następnie
workbox-sw, gdzie można znaleźć te pliki za pomocą opcji konfiguracji modulePathPrefix.
Jeśli umieścisz pliki w usłudze /third_party/workbox-vX.Y.Z/, użyjesz ich w ten sposób:
importScripts('/third_party/workbox-vX.Y.Z/workbox-sw.js');
workbox.setConfig({
modulePathPrefix: '/third_party/workbox-vX.Y.Z/',
});
Unikanie importu asynchronicznego
Podstawowe wczytywanie nowych modułów po raz pierwszy wiąże się z wywołaniem
importScripts()
ścieżką do odpowiedniego pliku JavaScript (przechowywanego w sieci CDN lub przez lokalny adres URL).
W obu przypadkach obowiązuje ważne ograniczenie: niejawne wywołania funkcji importScripts() mogą być
występują wewnątrz modułu obsługi install mechanizmu Service Worker lub podczas działania synchronicznego,
początkowe wykonanie skryptu service worker.
Aby uniknąć naruszenia tego ograniczenia, najlepiej jest odsyłać do różnych
przestrzeni nazw workbox.* poza modułami obsługi zdarzeń i funkcjami asynchronicznymi.
Na przykład ten kod skryptu service worker najwyższego poziomu jest prawidłowy:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will work!
workbox.routing.registerRoute(
({request}) => request.destination === 'image',
new workbox.strategies.CacheFirst()
);
Poniższy kod może jednak stanowić problem, jeśli nie odwołujesz się do workbox.strategies w innym miejscu
skrypt service worker:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Oops! This causes workbox-strategies.js to be imported inside a fetch handler,
// outside of the initial, synchronous service worker execution.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
Jeśli musisz napisać kod, który w innym przypadku byłby sprzeczny z tym ograniczeniem, możesz bezpośrednio
wywołać wywołanie importScripts() poza modułem obsługi zdarzeń za pomocą
Metoda workbox.loadModule():
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
workbox.loadModule('workbox-strategies');
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Referencing workbox.strategies will now work as expected.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
Możesz też utworzyć odwołanie do odpowiednich przestrzeni nazw poza modułami obsługi zdarzeń, a później użyć tego odniesienia:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
const {strategies} = workbox;
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Using the previously-initialized strategies will work as expected.
const cacheFirst = new strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
Wymuszaj używanie kompilacji debugowania lub wersji produkcyjnych
Wszystkie moduły Workbox mają 2 kompilacje, czyli kompilację do debugowania, obejmuje logowanie, dodatkowe sprawdzanie typu i kompilację produkcyjną, usuwa funkcje rejestrowania i sprawdzania typu.
Domyślnie workbox-sw używa kompilacji do debugowania w przypadku witryn na serwerze lokalnym,
ale w przypadku innych źródeł – kompilacja produkcyjna.
Jeśli chcesz wymusić debugowanie lub kompilacje produkcyjne, możesz ustawić konfigurację debug
opcja:
workbox.setConfig({
debug: true,
});
Aby używać workbox-sw, przekonwertuj kod za pomocą instrukcji importu
Gdy wczytujesz Workbox za pomocą workbox-sw, dostęp do wszystkich jego pakietów jest możliwy przez
globalną przestrzeń nazw workbox.*.
Jeśli masz przykładowy kod wykorzystujący instrukcje import, które chcesz przekonwertować
aby użyć wyrażenia workbox-sw, wystarczy wczytać ciąg workbox-sw i zastąpić wszystkie instrukcje import zmiennymi lokalnymi, które odwołują się
w globalnej przestrzeni nazw.
Działa to, ponieważ każdy pakiet instancji roboczych Workbox opublikowany w npm jest też
dostępna w globalnej przestrzeni nazw workbox za pośrednictwem
wersję nazwy camelCase (np.
wszystkie moduły wyeksportowane z pakietu npm workbox-precaching można znaleźć w
workbox.precaching.* Wszystkie moduły wyeksportowane z
W lokalizacji można znaleźć workbox-background-sync pakiet npm
workbox.backgroundSync.*).
Oto przykład kodu, który wykorzystuje instrukcje import odwołujące się do
Moduły Workbox:
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {CacheableResponse} from 'workbox-cacheable-response';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);
Ten sam kod został przeredagowany tak, aby korzystała z interfejsu workbox-sw (zwróć uwagę, że tylko
instrukcje importu uległy zmianie – nie zmieniono logiki):
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
const {registerRoute} = workbox.routing;
const {CacheFirst} = workbox.strategies;
const {CacheableResponse} = workbox.cacheableResponse;
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);
